ヘッダーの上部に小さなメニューを追加できる機能です。
ヘッダーにSNSのリンクなどを追加する際に便利です。
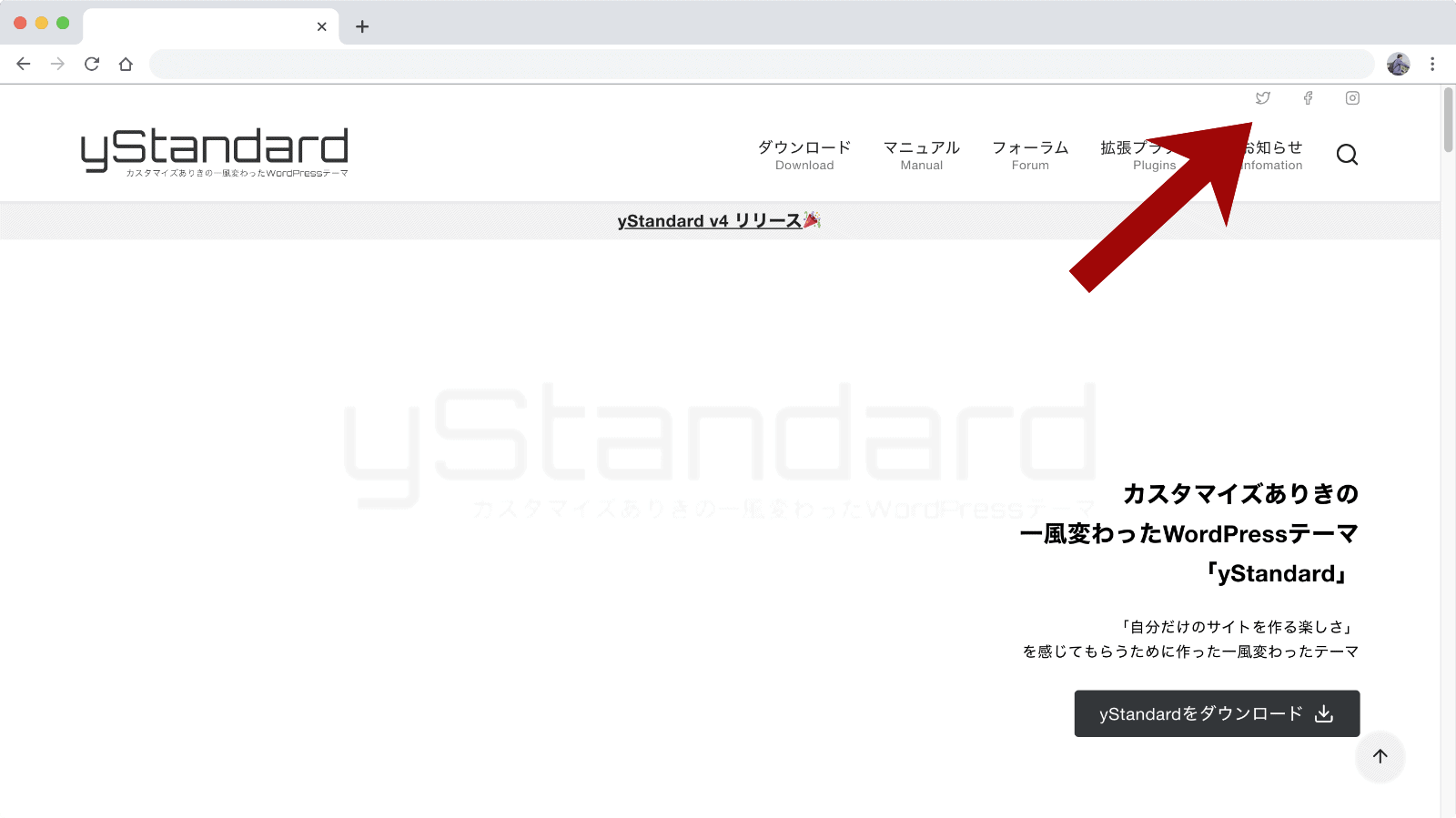
サブヘッダーメニューの例

サブヘッダーメニューを設定すると、ヘッダーの上に小さく表示されるメニューを追加できます。
メニューにはショートコードが使えるため、yStandardのアイコンショートコード機能を使うことで、メニューにアイコンを表示することもできます。
サブヘッダーメニューの背景色や文字色は設定で変更可能です。
サブヘッダーメニューの設定方法

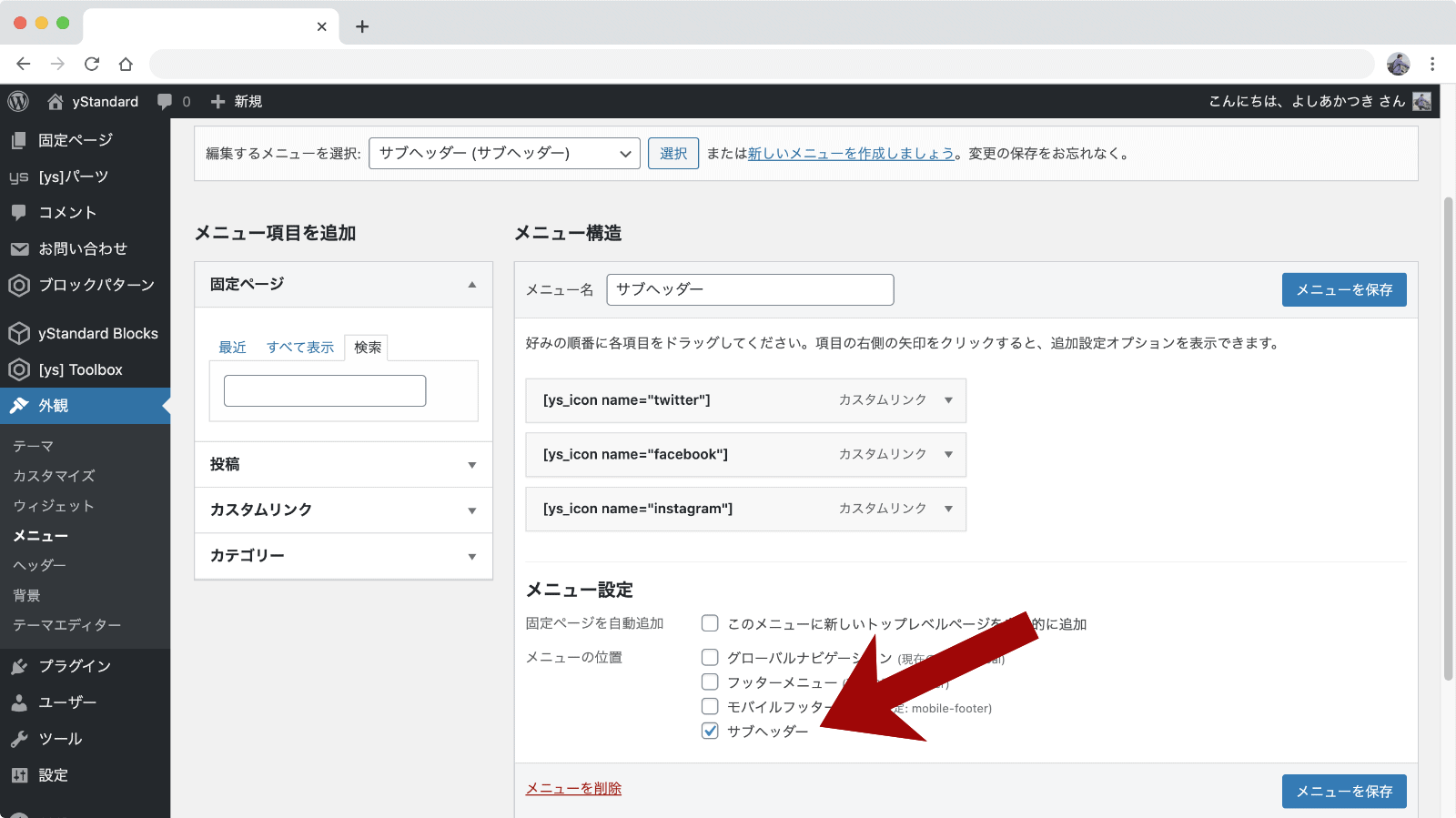
「外観」→「メニュー」からメニューを作成し、「メニューの位置」設定で「サブヘッダー」にチェックを入れます。

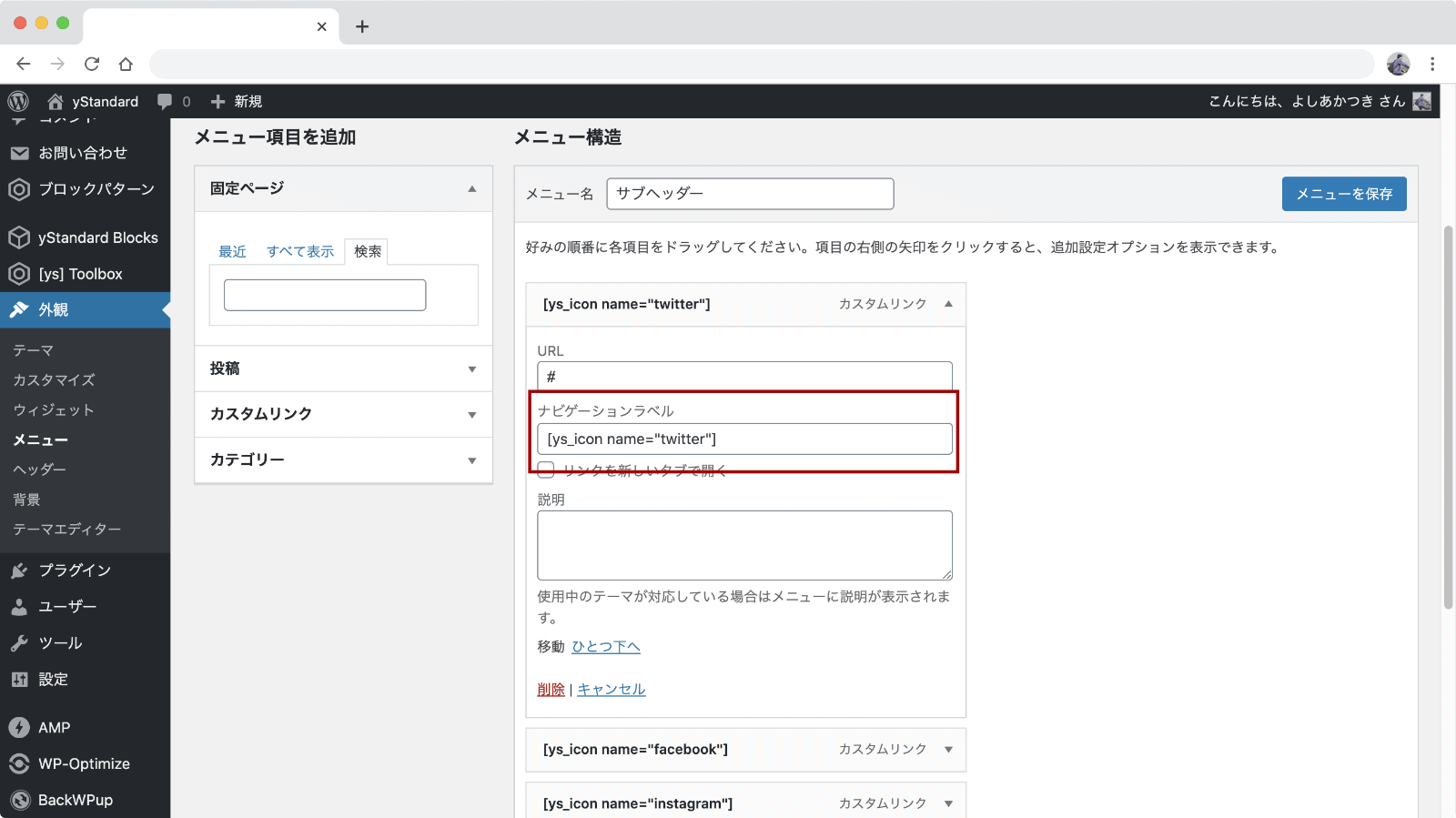
メニューにアイコンを表示したい場合は、「ナビゲーションラベル」にアイコン表示用ショートコードを貼り付けてください。
アイコン表示用ショートコードについては下記を参考にしてください▼

サイト内で使えるアイコンを表示するためのショートコードを検索・コピーする方法について紹介します。
wp-ystandard.com
サブヘッダーのデザイン設定

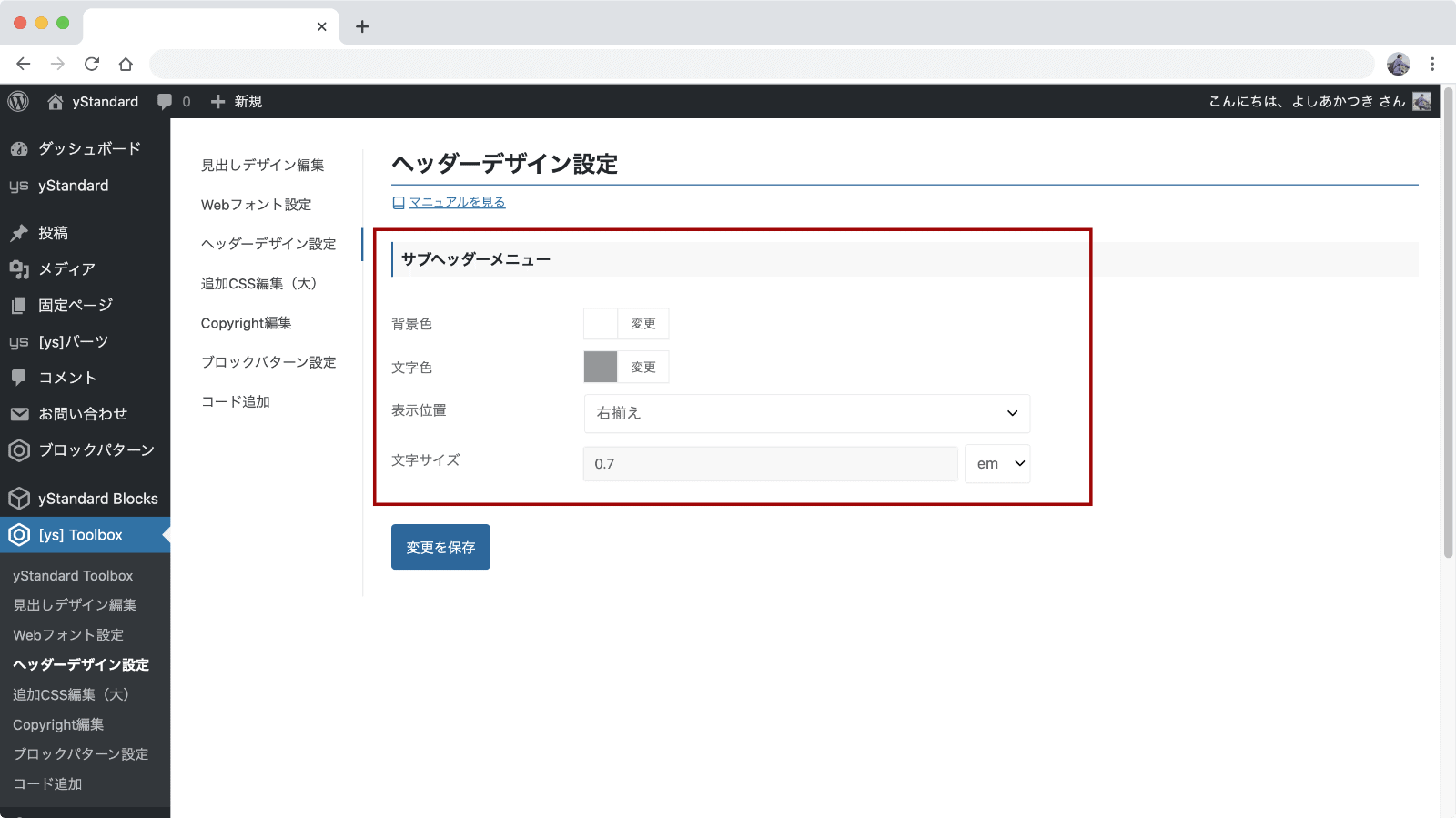
「[ys] Toolbox」→「ヘッダーデザイン設定」画面にある「サブヘッダーメニュー」から文字色や背景色、メニューの表示位置や文字サイズを変更できます。

