ボタンブロック・カラムブロックを追加したyStandard v0.5.0を公開しました!
主な更新内容のご案内です。
ボタンブロックの追加
ボタンテキストの左右にアイコンを配置したり、キラキラ光るアニメーションが追加できるボタンブロックを追加しました!

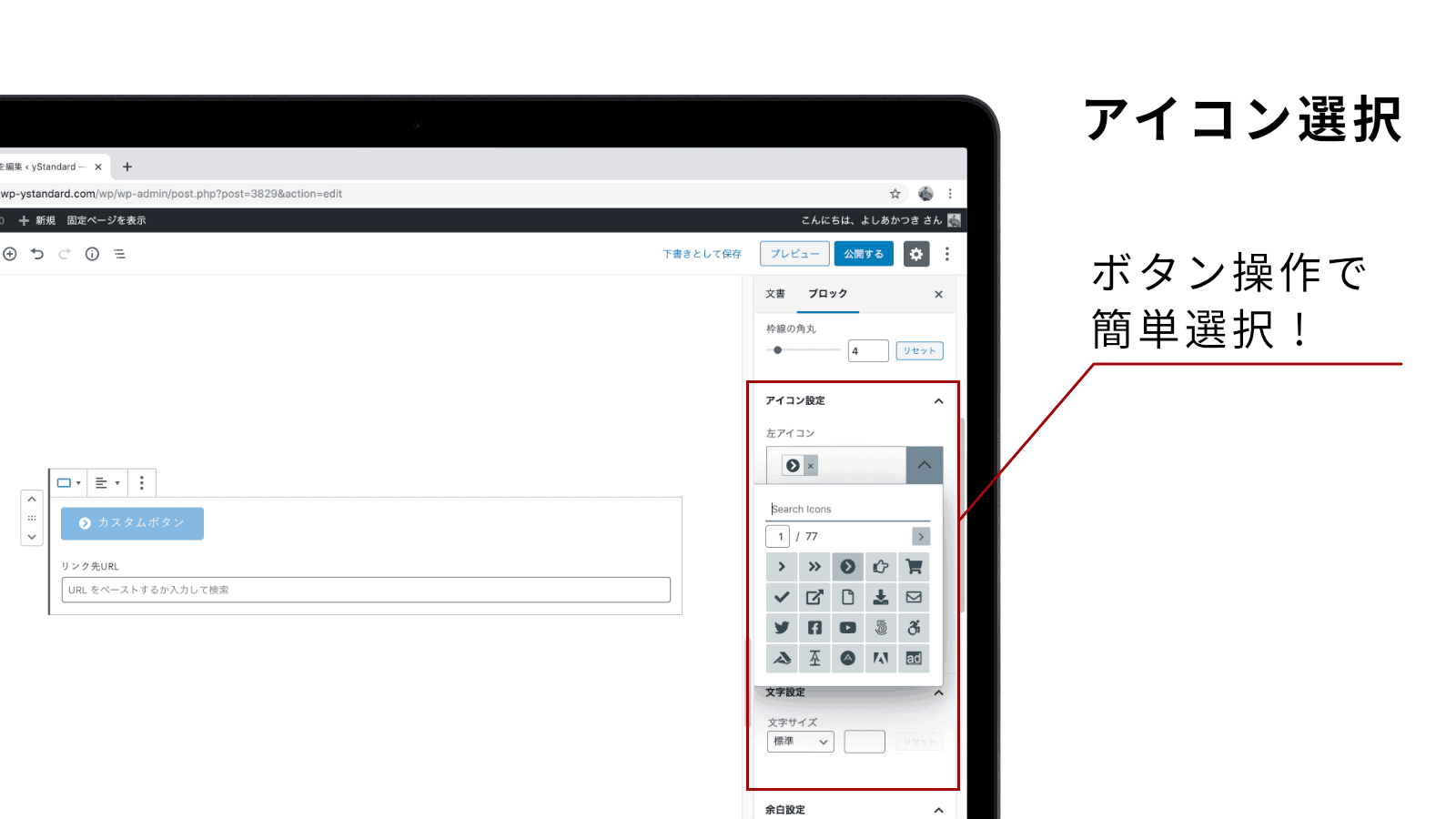
アイコンはFont Awesomeのアイコンがほぼ全種類利用でき、アイコン選択はボタン操作で簡単に設定できます!
アイコンは左右別々に設定できて、アイコンのサイズも小・中・大の3パターンを設定できます。
さらに、ボタンにアニメーションをつけることもできるので、ちょっと目を引くボタンが簡単に作れます!
サンプル▼
カラムブロック
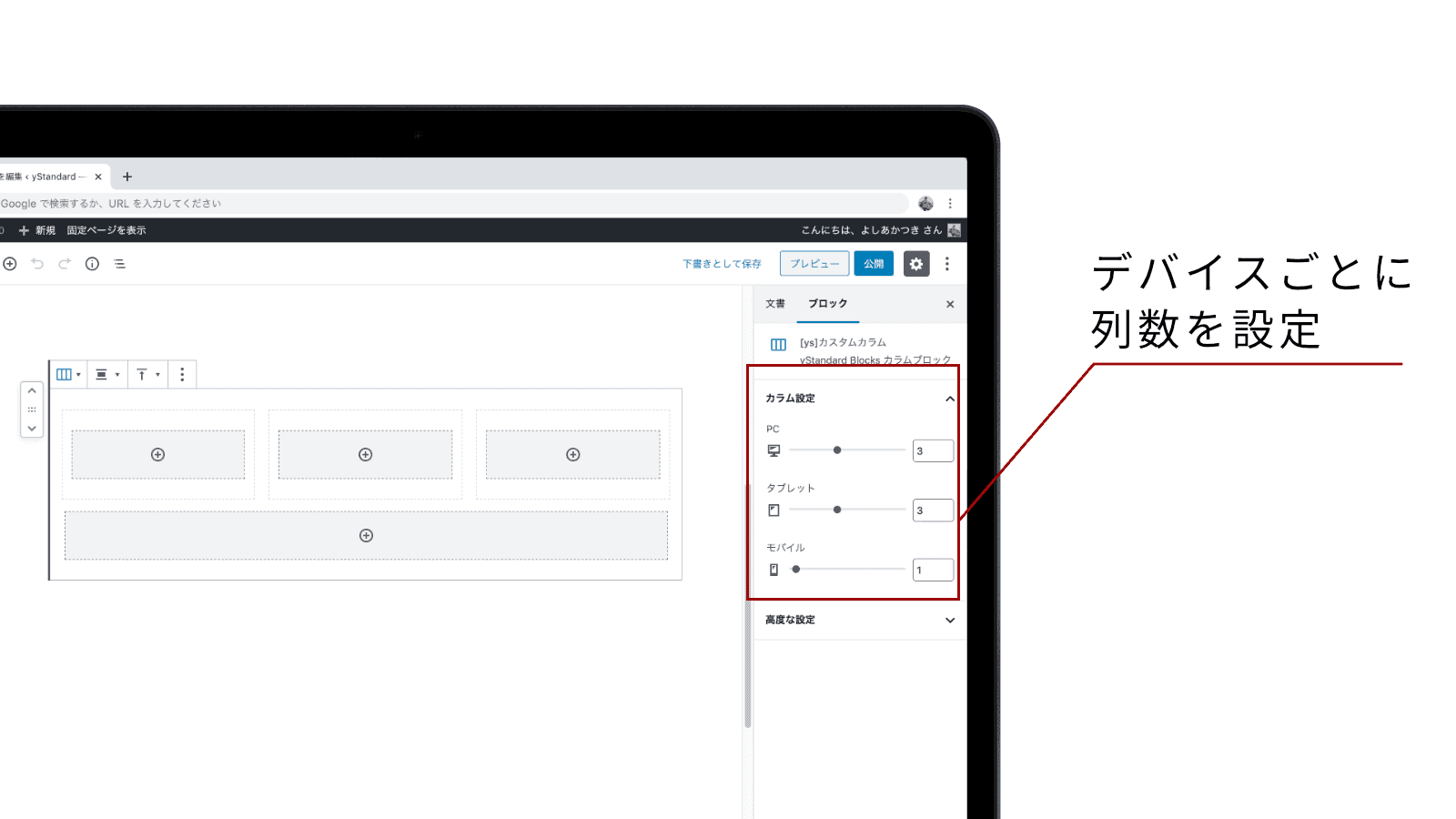
デバイスごとに列数を変えたり、カラム内の最後のブロックが一番下に揃うようなカラムブロックを追加しました。

PC、タブレット、モバイルで別々の列数を指定できます。
また、WordPress標準のカラムブロックとは違いカラムをいくつでも追加できるため、複数行の横並び表示するコンテンツを作成できます。

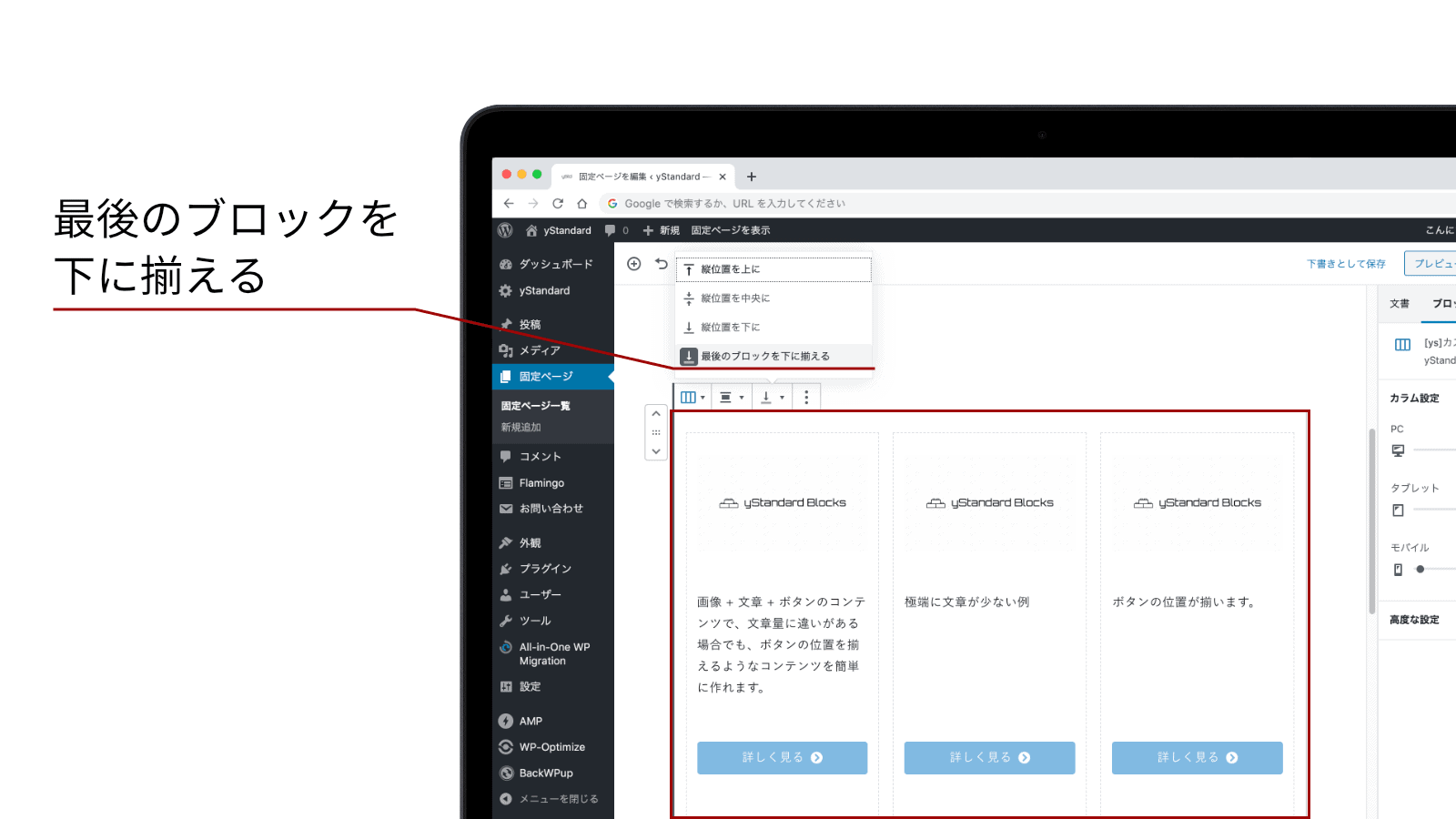
「最後のブロックを下に揃える」オプションを指定することにより、画像 + 文章 + ボタンなどを並べるコンテンツで最後のボタンの位置を揃えるようなレイアウトのコンテンツが簡単に作れます。
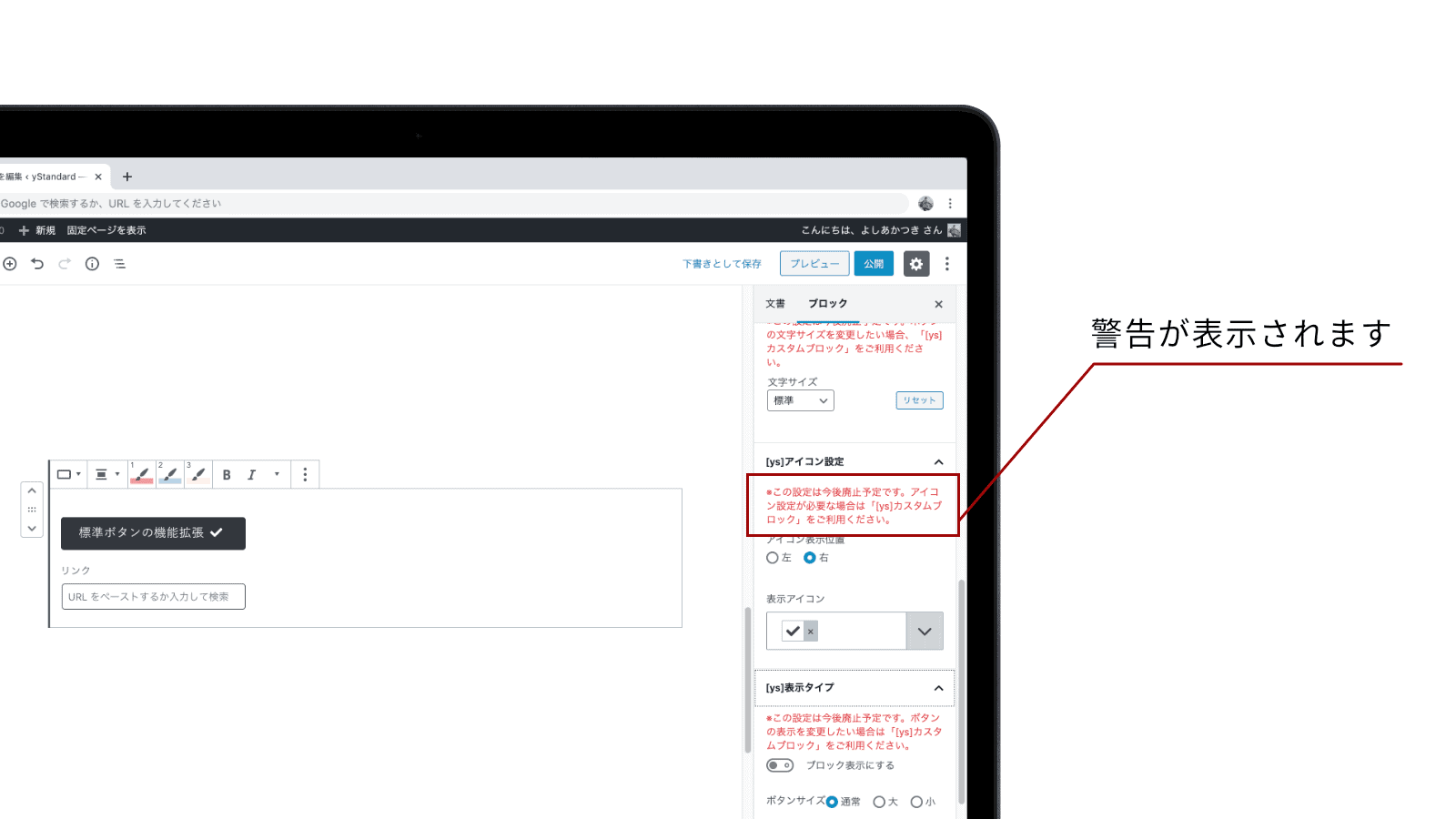
WordPress標準ボタンブロックの機能拡張の非推奨
カスタムボタンブロックの追加に伴い、WordPress標準ボタンブロックに追加していたアイコン設定などを非推奨にいたしました。

しばらくは設定をそのまま残しておきますが、後々削除することになりますので、拡張機能を使っている場合はyStandard Blocksのボタンブロックへ変更をお願いいたします。

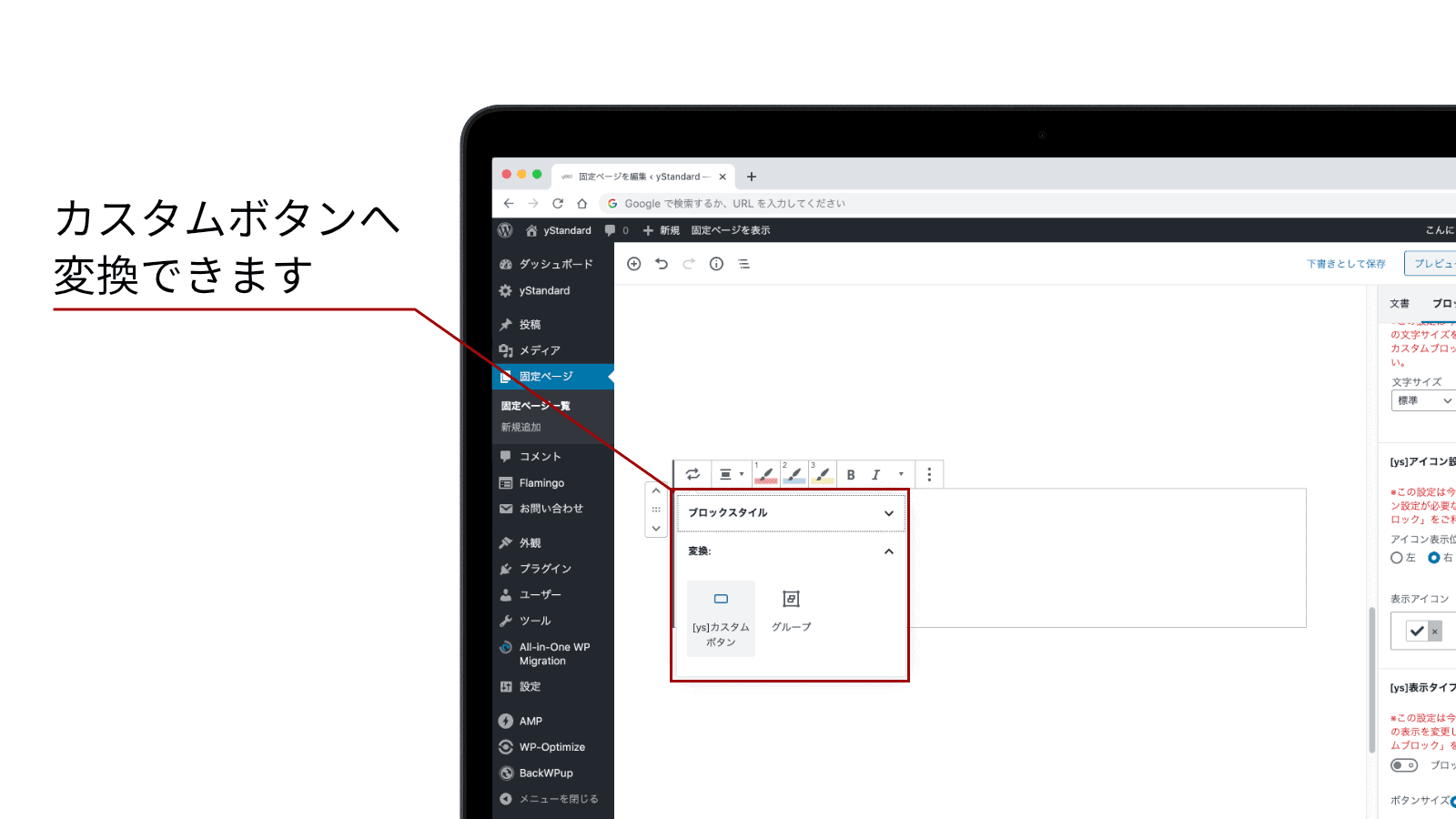
カスタムボタンへの変換はブロックの変換メニューから簡単に変換できますので、ぜひご活用ください!
yStandard Blocksのダウンロード
まだブロックの種類が少ないのでβ版としていますが、結構いろいろ考えて頑張って作っているので使っていただけると嬉しいです!
もし「こんなブロックあったらいいのにー」というものがあれば作者またはyStandard公式Twitterにリプライ送っていただくか、 #ystandard をつけてつぶやいていただくと機能追加されるかもしれません!
ではまた。