yStandard Blocks v2.7.0を公開しました。
主な変更点についてのご案内です。
目次
yStandard Blocks v2.7.0 公開
よっひー(@yosiakatsuki)です。
2021年1月12日 yStandard Blocks v2.7.0 を公開しました。
主な更新内容については以下の内容になります。
- [追加] カスタム見出しブロック フォントサイズ レスポンシブ機能追加
- [追加] カスタム見出しブロック 文字太さ・letter-spacing設定追加
- [調整] セクションブロック 編集画面 全幅の時に区切り線表示
これまでの修正・調整内容は下記をご覧下さい。

yStandard Blocks アップデート履歴 yStandard Blocksのアップデート履歴についてはGitHubでご確認ください。 その他、ySta…
wp-ystandard.com
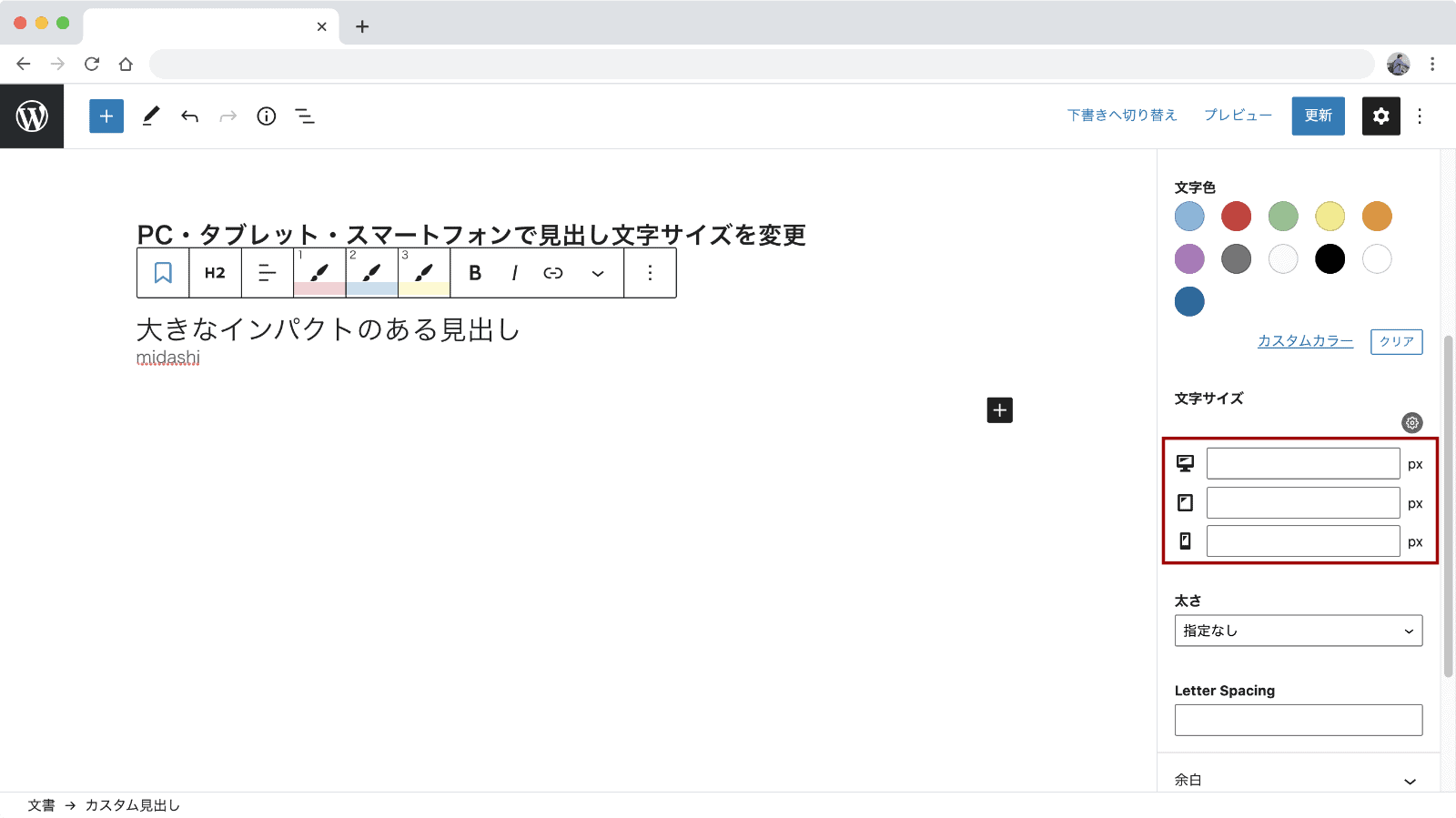
カスタム見出しブロック フォントサイズ レスポンシブ機能追加
カスタム見出しブロックにPC・タブレット・スマートフォンで別々のフォントサイズを設定できる機能を追加しました。

各デバイスに合わせてフォントサイズを調整できるので、インパクトのある大きな見出しにしたいけど、なるべく折り返さないようにPCとスマートフォンでフォントサイズを別々に調整したいときなどに便利です。
設定マニュアルについてはこちらをご覧ください▼

yStandard Blocksのカスタム見出しブロックではPC・タブレット・スマートフォンでフォントサイズ(文字の大きさ)を別々に設定出来ます。 各デバイスに…
wp-ystandard.com
カスタム見出しブロック 文字太さ・letter-spacing設定追加
カスタム見出しブロックに文字の太さと文字間のスペースを調整する設定を追加しました。
見出しは文字間の余白(letter-spacing)を大きくしたいこともあると思いますので、必要に応じてご活用いただければと思います。
これからもyStandardをよろしくおねがいします
サポートフォーラム
support.wp-ystandard.com
応援する

wp-ystandard.com