サイト内で使えるアイコンを表示するためのショートコードを検索・コピーする方法について紹介します。
アイコン ショートコード一覧ページをひらく

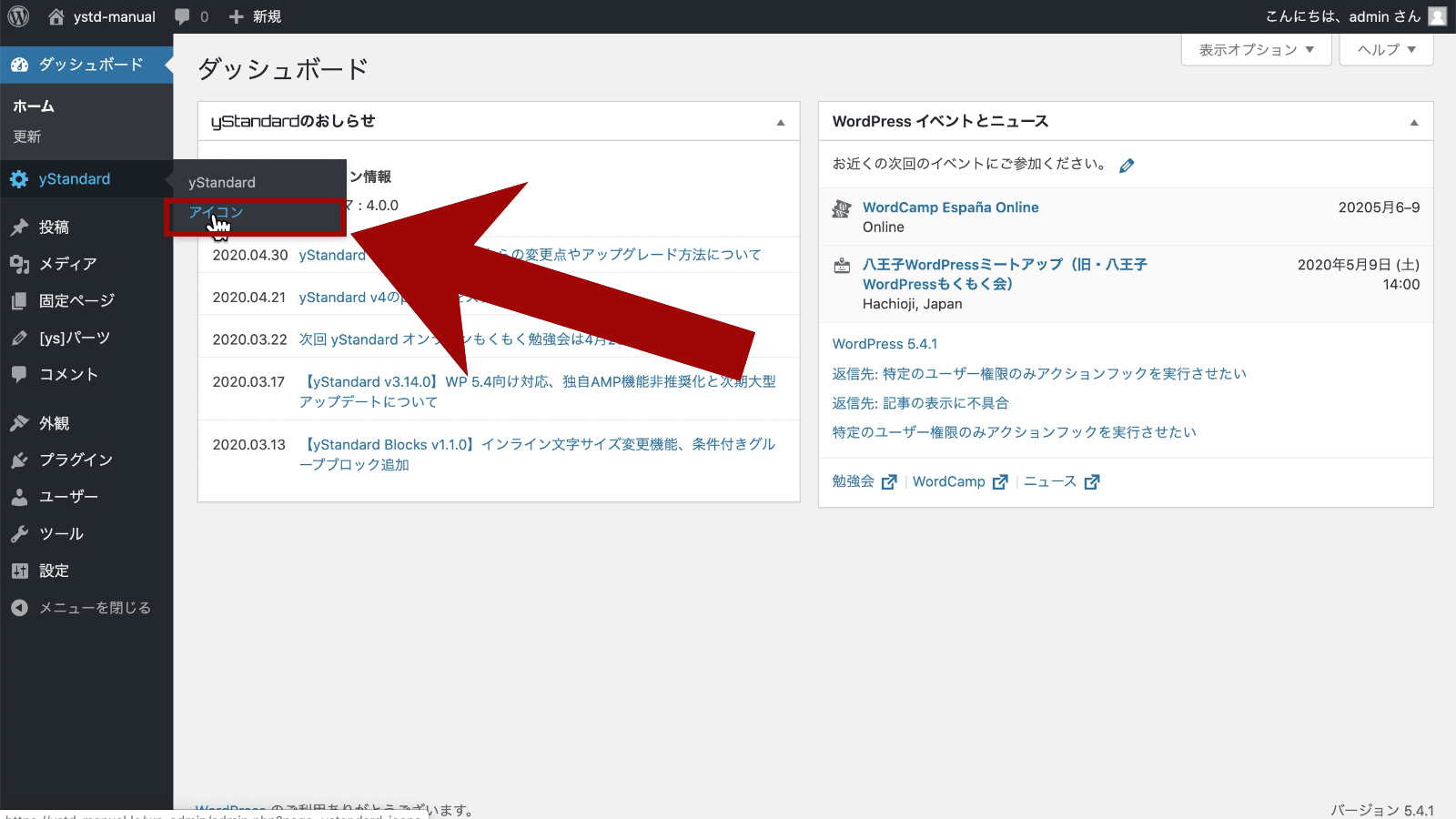
まずは「yStandard」→「アイコン」メニューをクリックします。

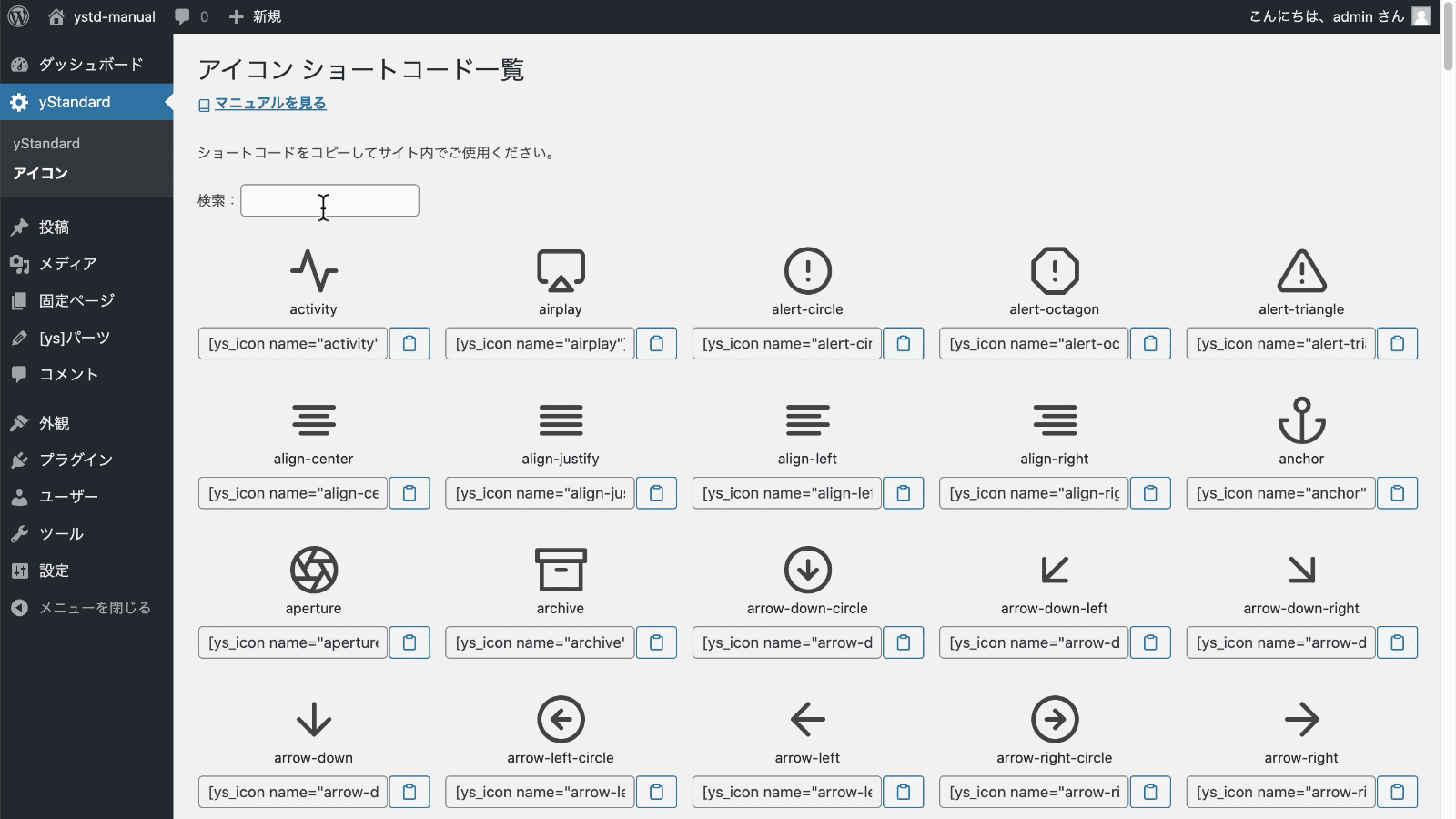
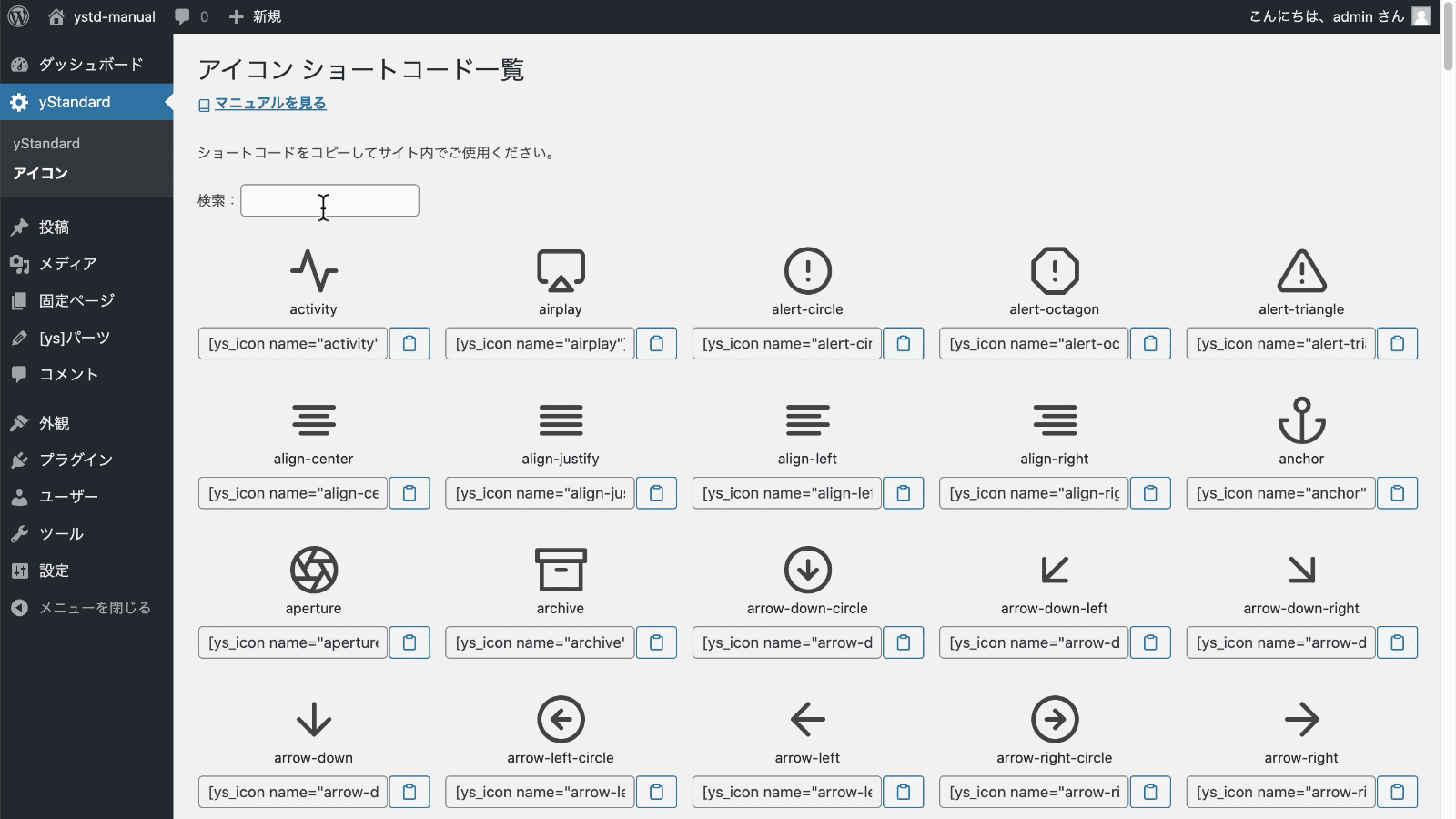
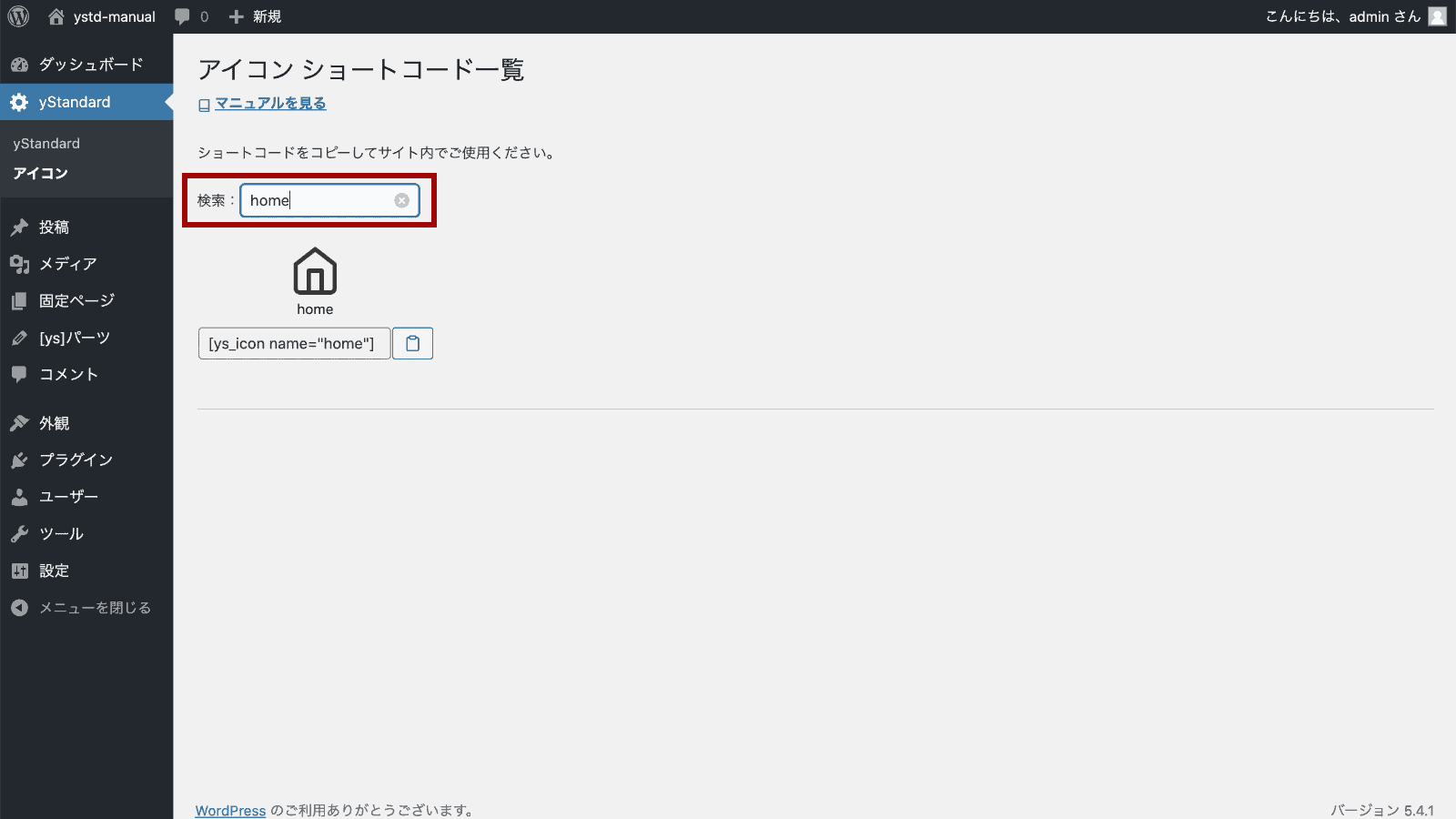
「アイコン ショートコード一覧ページ」が表示されました。
使いたいアイコンを探す

サイト内で使用したいアイコンを一覧から探すか、アイコン名で検索できます。

「検索」の入力欄にアイコンの名前を入力すると、一覧が絞り込み表示されます。
アイコン名は英語で入力する必要があります。右矢印であれば「right」、ダウンロードアイコンであれば「download」など、ざっくりとしたイメージで入力してみてください。
アイコンをコピーする

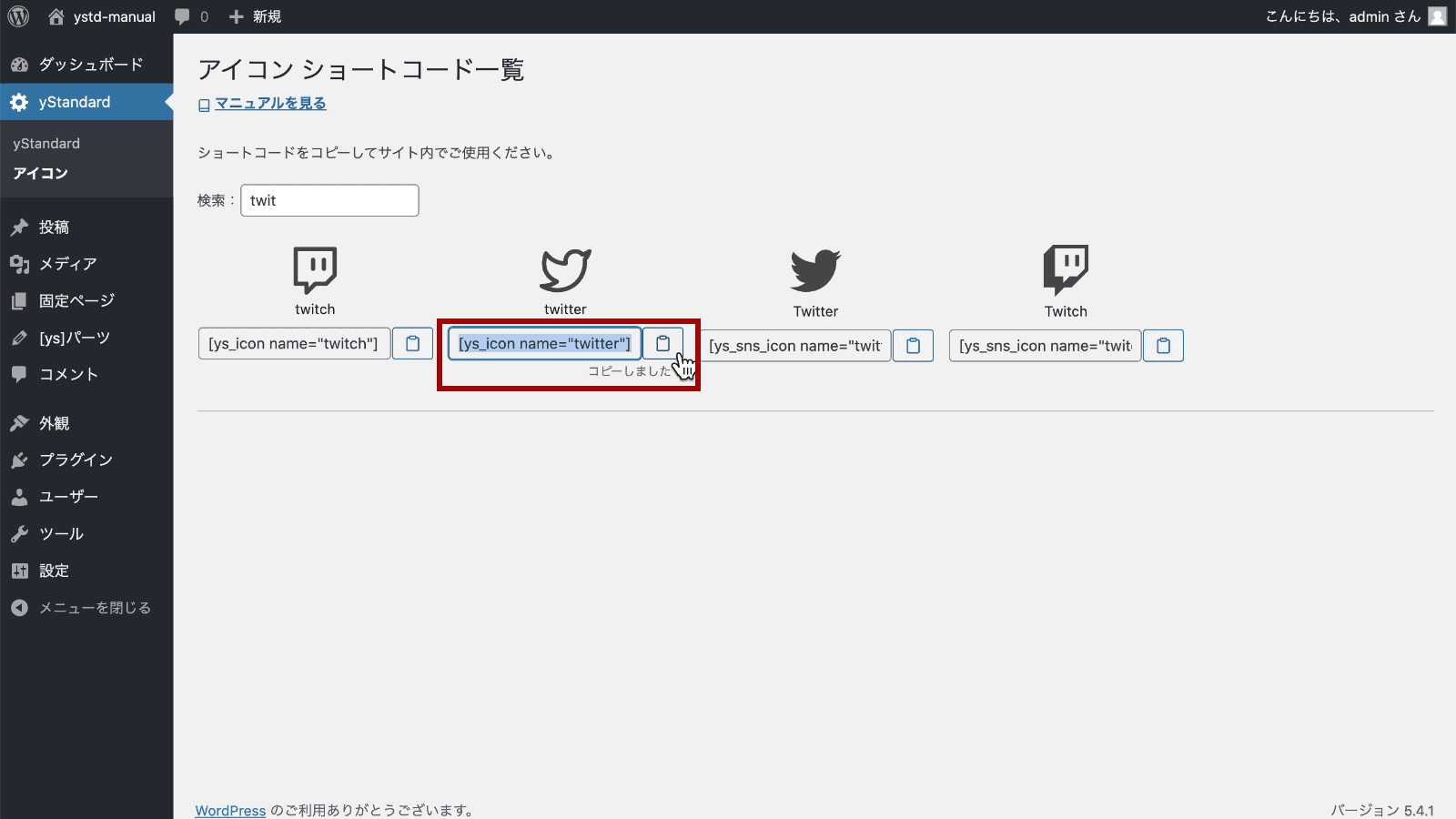
使いたいアイコンが見つかったら アイコンが書かれたボタンをクリックします。
すぐ下に「コピーしました」が表示されたらアイコン表示用のショートコードのコピー完了です。
※ショートコード…主に投稿内で使用できるプログラムコードのようなものです。
アイコンを使う

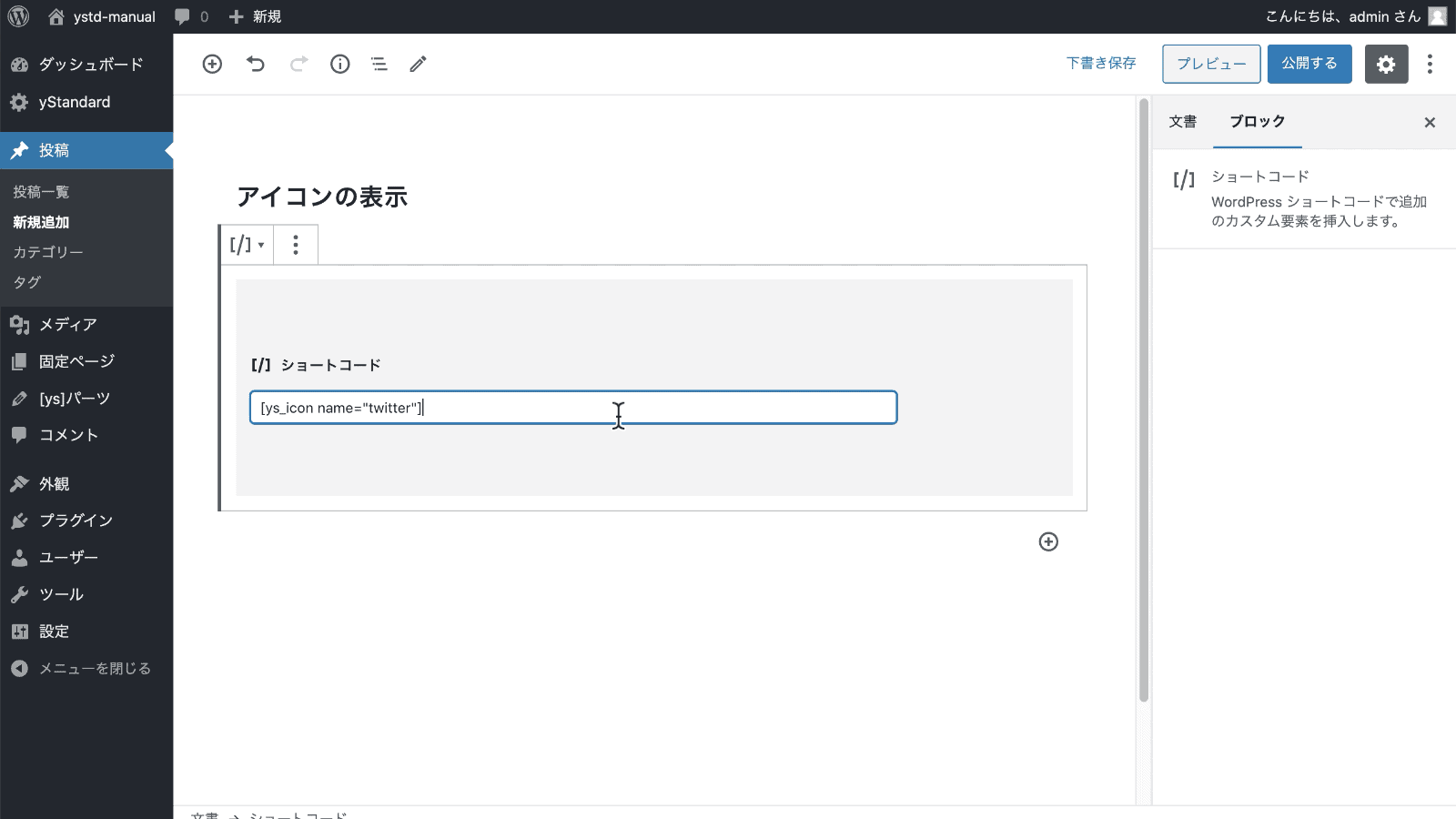
コピーしたアイコンのショートコードは投稿内に貼り付けて使用できます。

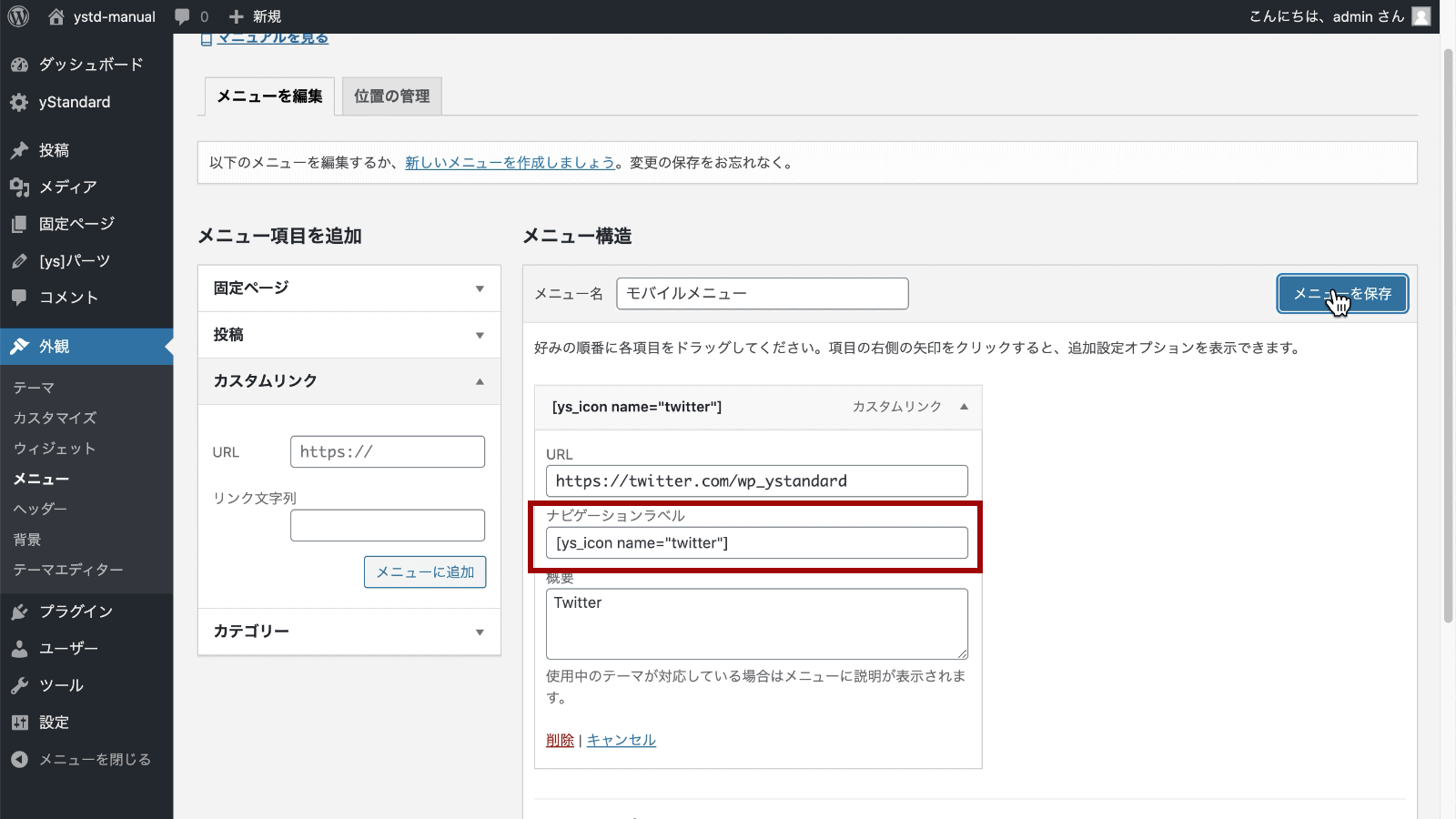
モバイルフッターメニューを作成する際にもアイコンショートコードが活躍します。
※モバイルフッターメニューの設定方法についてはこちらをご覧ください▼