スライダーブロックを使ってイメージ画像などを横スライドでずっと自動で流れ続けるスライダーを作る方法について紹介します。
TOPページの話題の切り替わりや、いくつかの商品やサービスイメージの紹介、働く人の真剣な顔や笑顔などをイメージとして表示するときなどに使えるかもしれない機能です。
※この記事で紹介している機能はyStandard Toolbox v1.23.0以上が必要です。
目次
スライダーサンプル
画像が流れ続けるスライダーのサンプルはこちら▼
スライダーブロックの設定方法を紹介していきます。
スライダーブロックの設定例
スライダー画像の追加

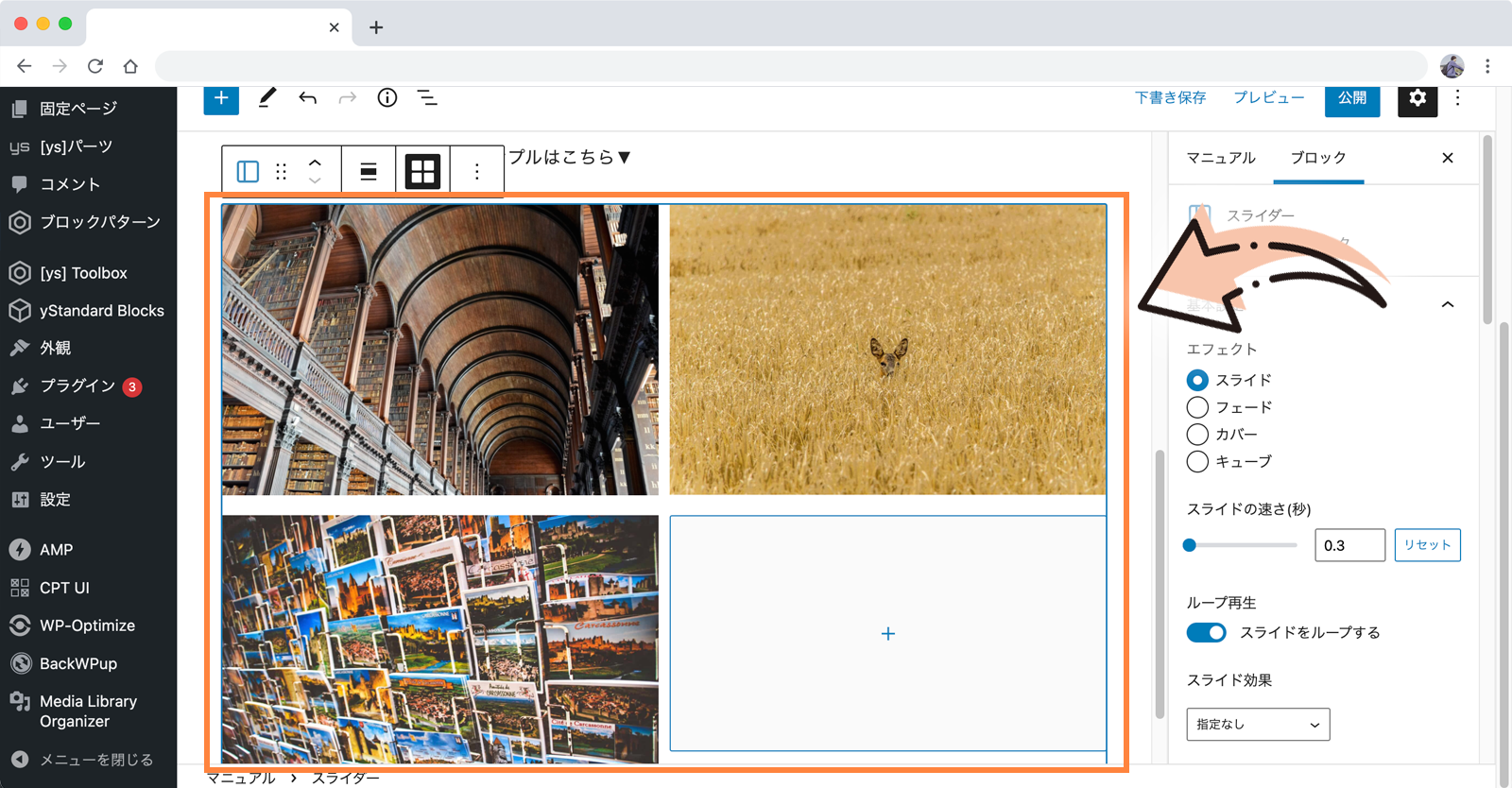
まずはスライダーブロック内に画像を追加しましょう。
スライド、スライドの長さ、ループ再生を設定

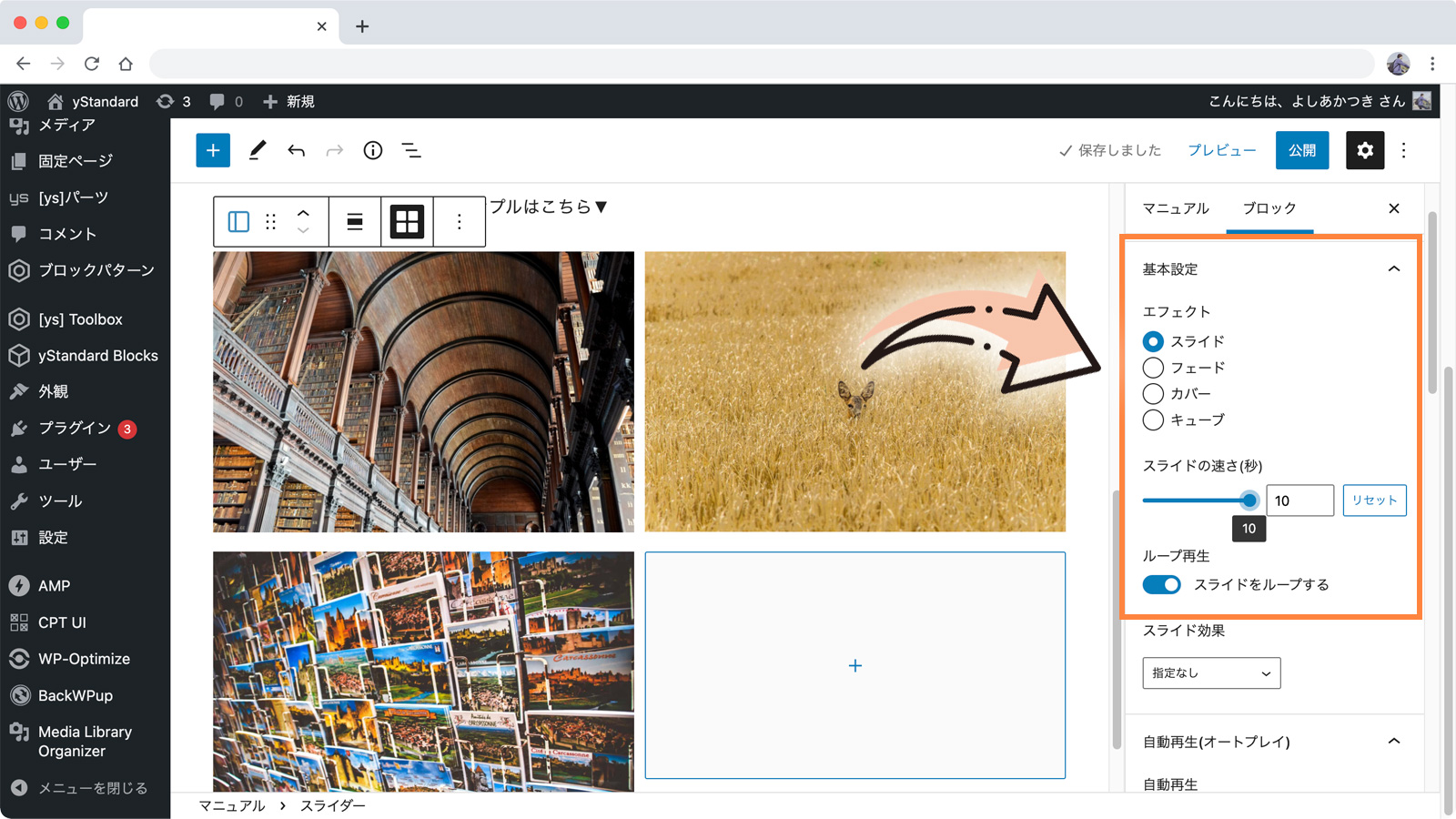
基本設定で「エフェクト」を「スライド」に設定します。
「スライドの長さ(秒)」はなるべく大きい数字にしましょう。数字を多くすると画像がゆっくりスライドします。
「ループ再生」についてはONにします。
スライド効果でlinearを選択

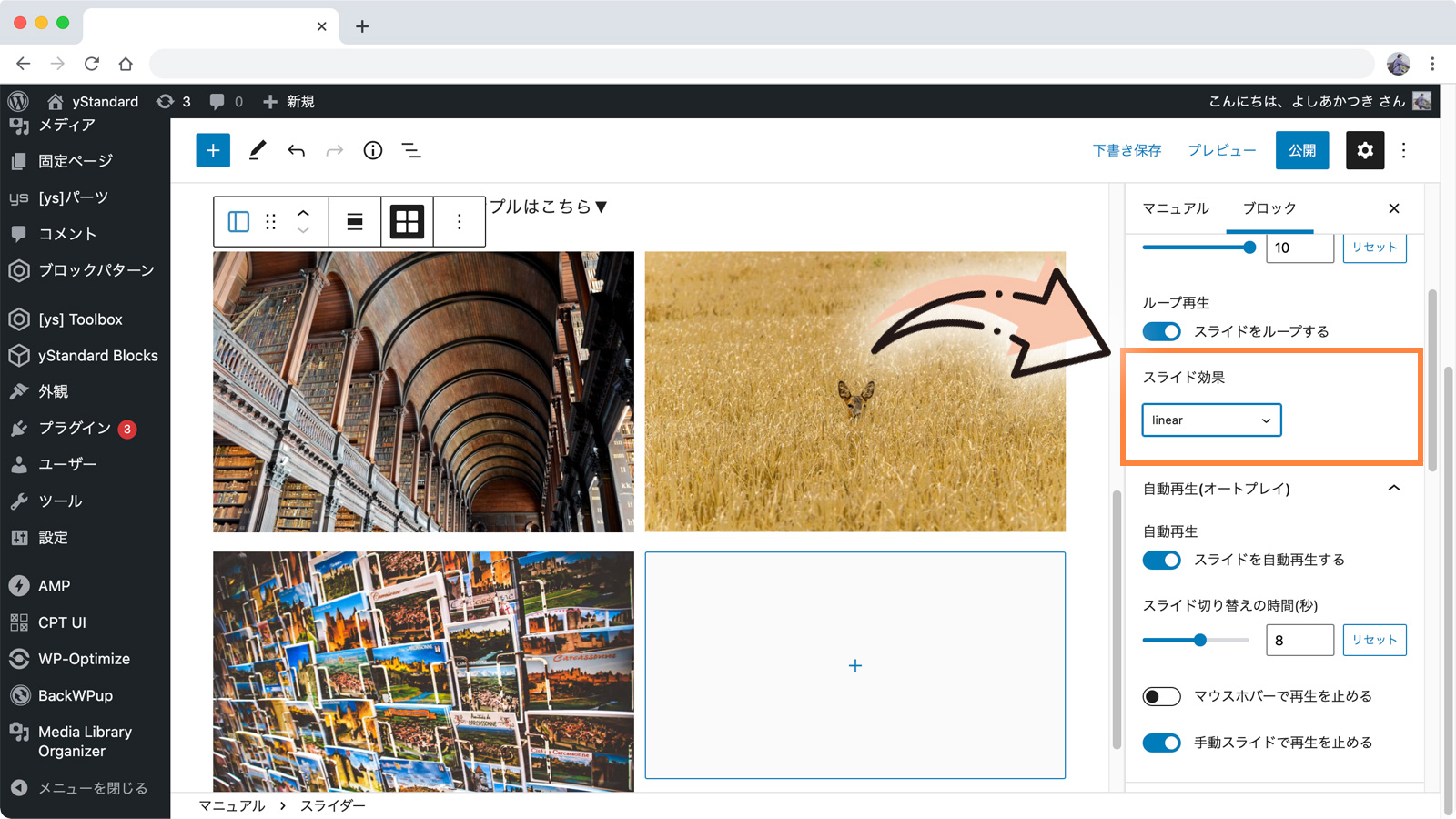
続いて、「スライド効果」は「linear」を選択しましょう。
「linear」を選択することで画像が一定の速度でスクロールし続けます。
自動再生設定とスライド切り替え時間を0にする

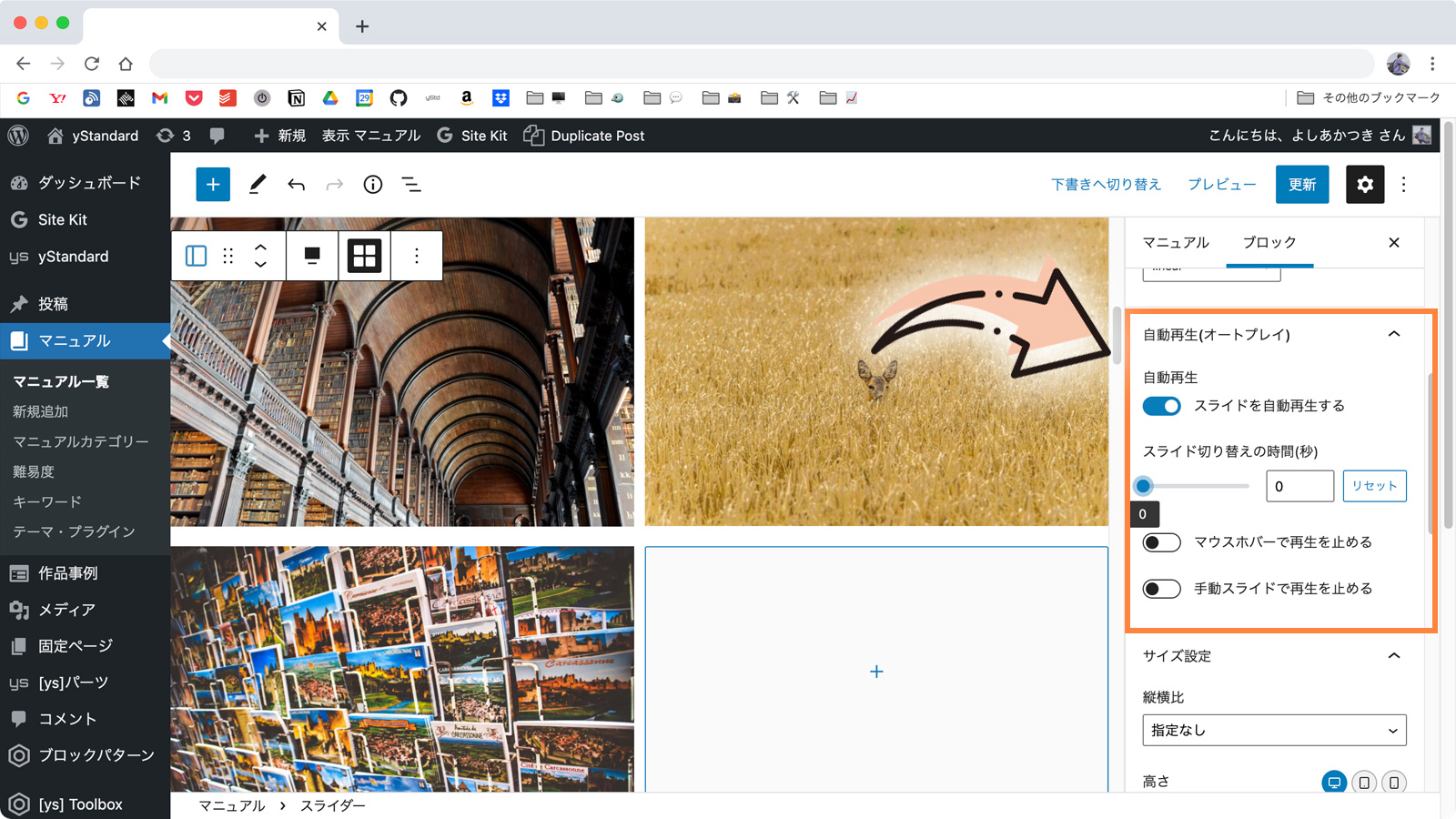
自動再生の設定では、自動再生をONにします。
「スライドの切り替え時間(秒)」を0に設定します。これにより、スライダーが絶え間なくスライドし続けるようになります。
「マウスホバーで再生を止める」「手動スライドで再生を止める」はOFFにしておきましょう。
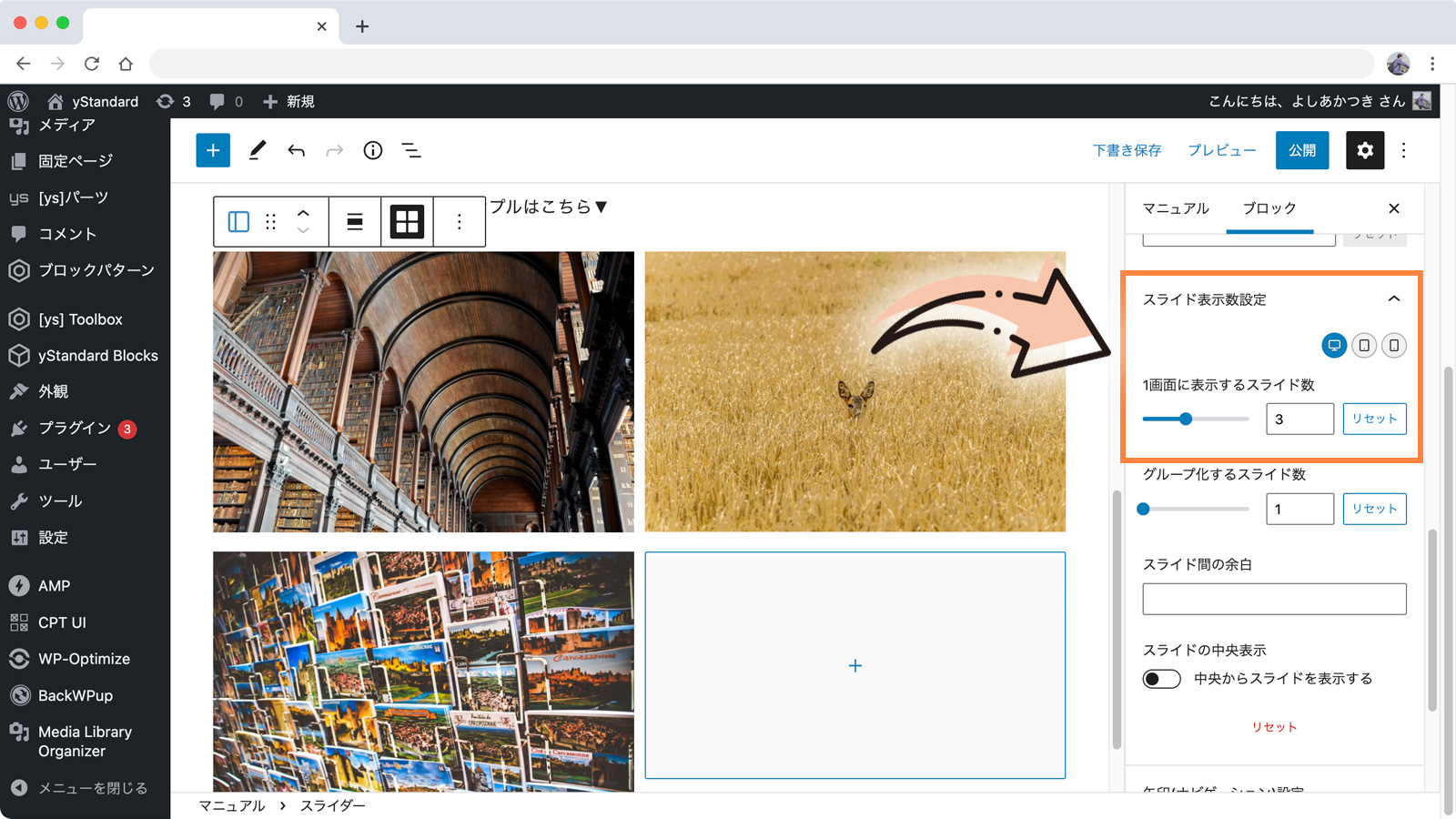
1度に表示する画像の枚数を調整

続いて、スライド表示数設定で「1画面に表示するスライド数」を調整します。
この設定はお好みで設定していただけたらと思いますが、おすすめは3枚〜5枚などです。
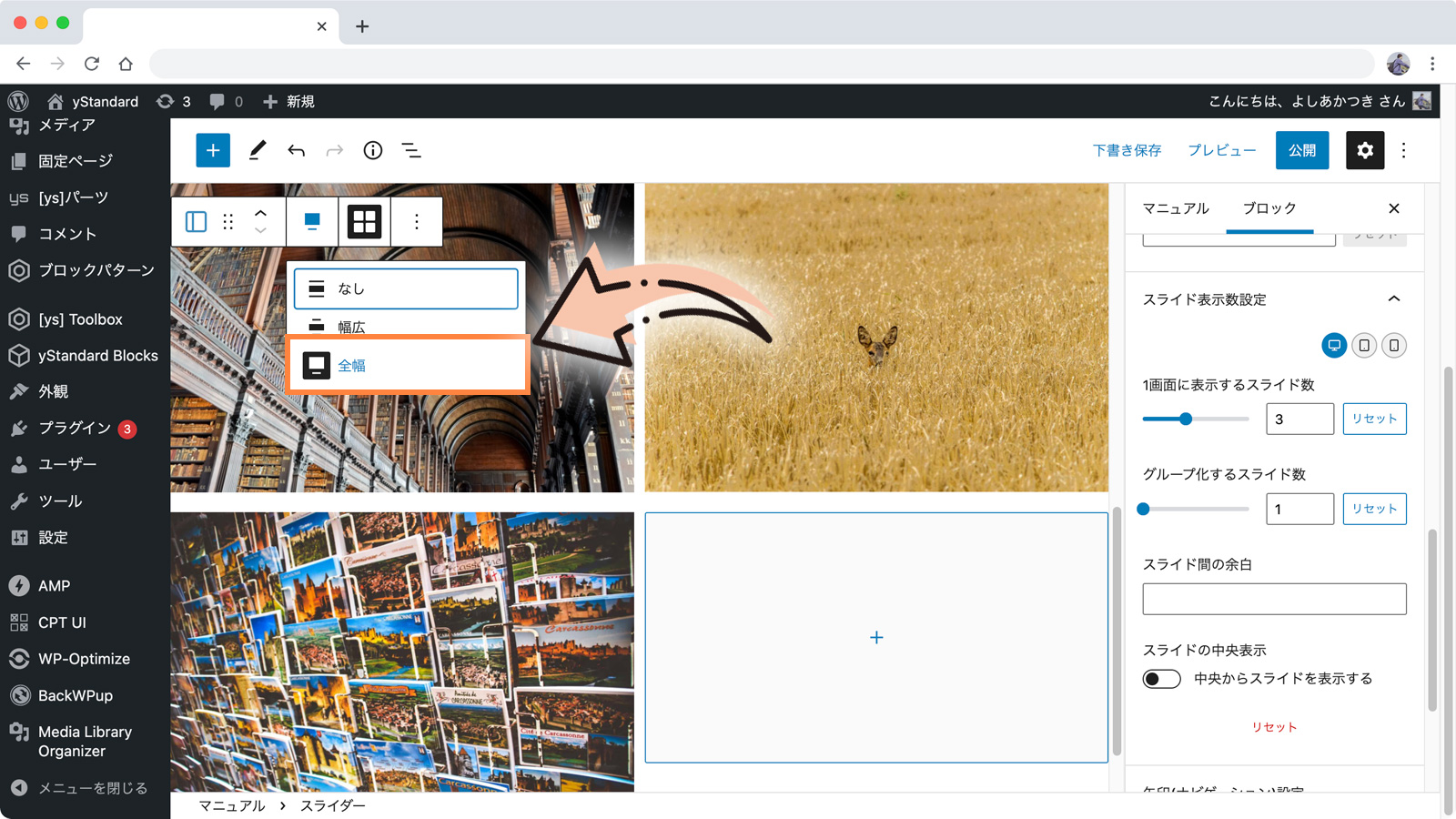
1カラム表示の場合は全幅設定もおすすめ

1カラムのページに表示する場合は「全幅」の設定もおすすめです。
情報の区切りとして画像スライダーを表示することもできます。
さいごに
ちょっとしたイメージ画像の追加方法の一つとして便利な機能かな?と思いますので、ぜひ活用してみてください!




