yStandard Blocksのカスタムボタンブロックではボタンをコンテンツ幅いっぱいに伸ばして表示する機能があり、横幅いっぱいに伸びる・伸びないをPC・タブレット・スマートフォンで別々に設定出来ます。
スマホで見た時だけコンテンツ幅いっぱいにボタンを表示させたい…といった時に便利な設定です。
※このページで紹介している機能はyStandard Blocks v2.8.0以上が必要になります。
PC・タブレット・スマートフォンでコンテンツ幅いっぱいにボタンを表示する

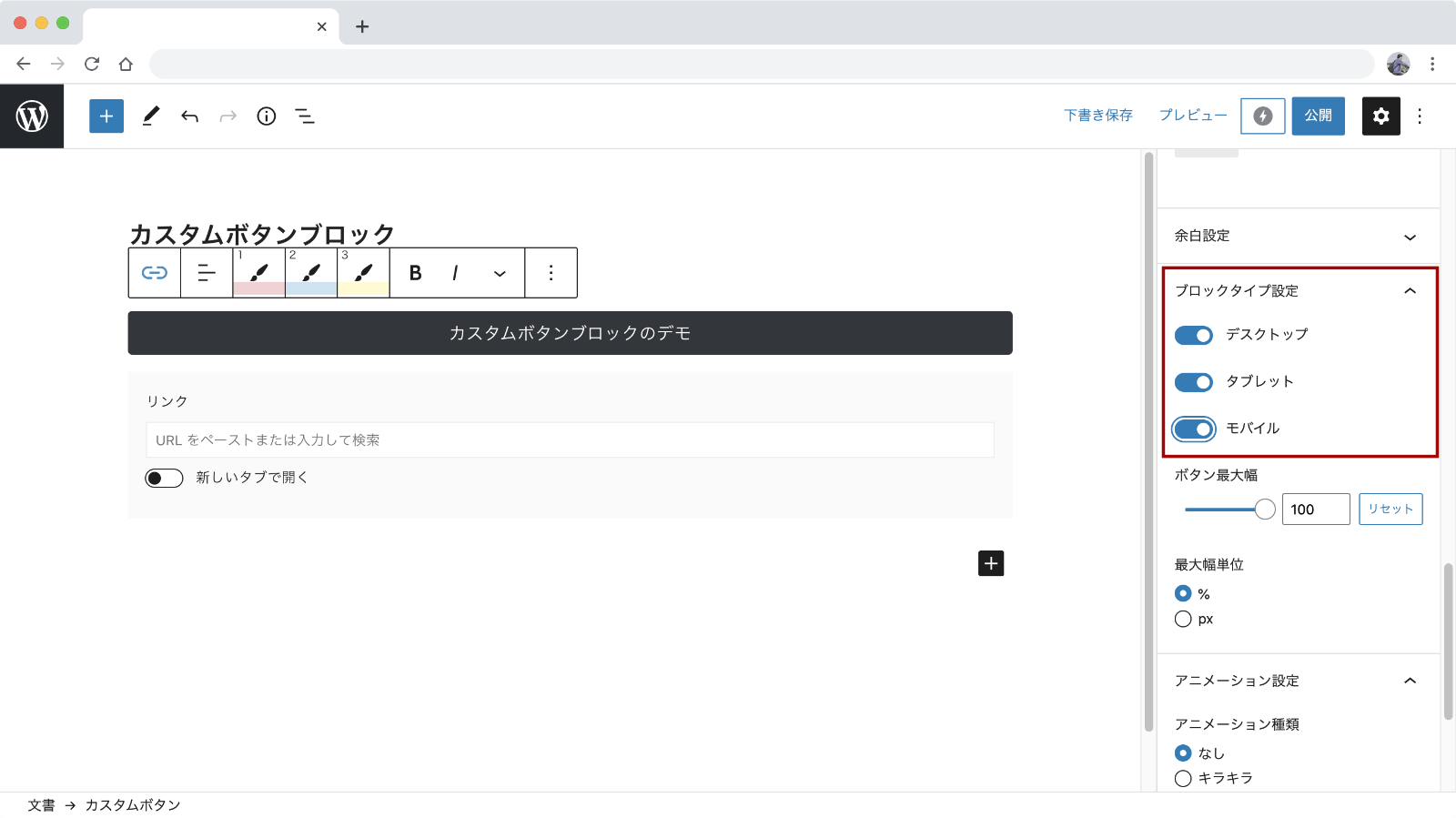
yStandard Blocksではコンテンツ幅いっぱいに表示するタイプのボタンを「ブロックタイプ」と呼んでいます。
「ブロックタイプ設定」からボタンをブロックタイプで表示するかを設定でき、デスクトップ(PC)、タブレット、モバイル(スマートフォン)でそれぞれ別々に設定出来ます。
画面サイズ別のスイッチをONにするとその画面サイズではボタンがブロックタイプで表示されます。

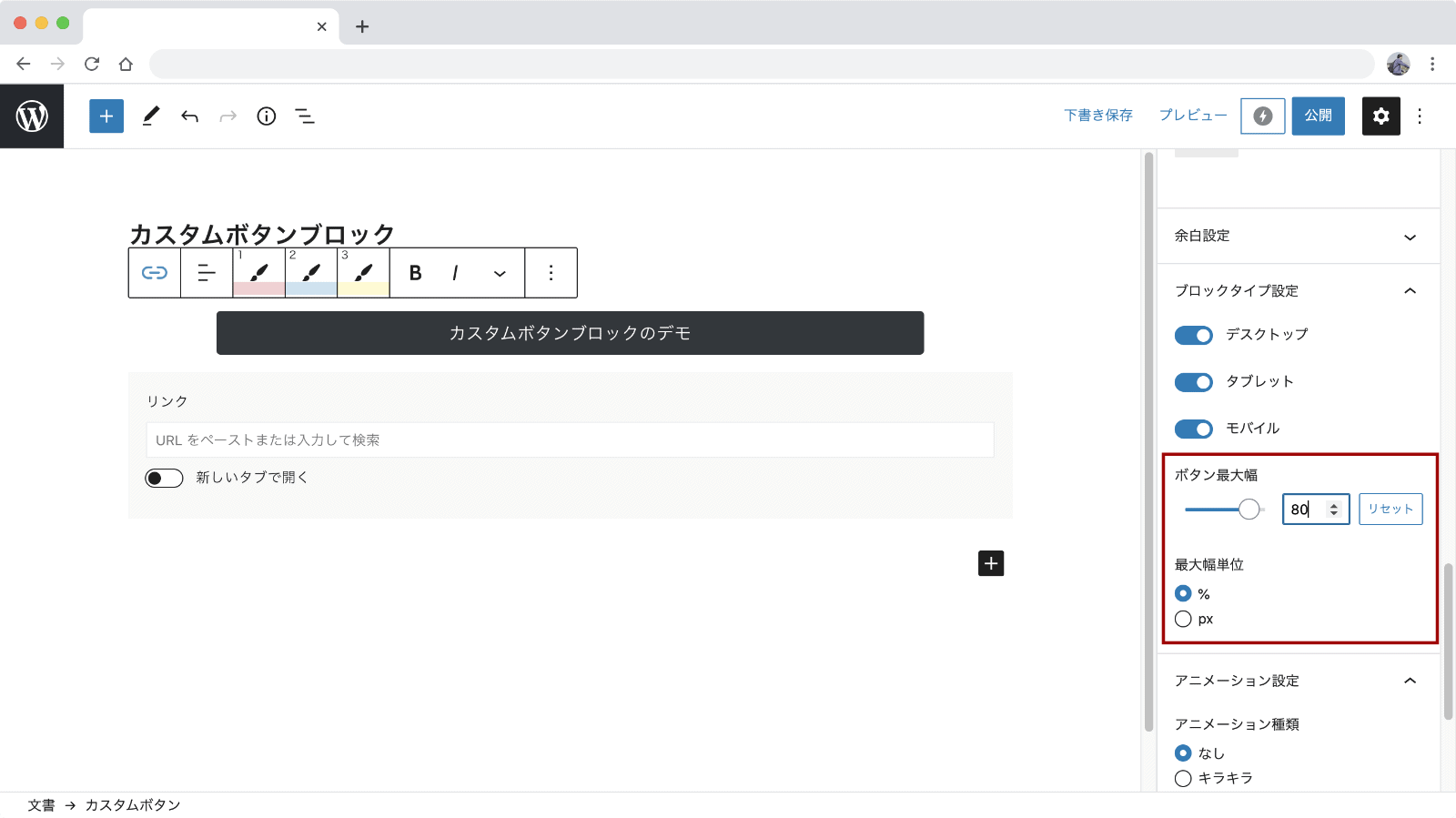
また、ブロックタイプを指定した場合、ボタンの最大幅を設定出来ます。
必要に応じて設定してください。
※最大幅設定はPC・タブレット・スマートフォン別の設定はありません。もしリクエストがあればユーザーコミュニティでリクエストしてください。