サイトのヘッダーに画像・動画を表示する「ヘッダーメディア」の設定方法について紹介します。
ヘッダーメディアの表示位置

ヘッダーメディア(動画・画像・ショートコード)はサイトTOPページのヘッダーメニュー下に表示されます。
投稿詳細ページなど、TOPページ以外では表示されませんのでご注意ください。
ヘッダーメディアの設定をする際はTOPページをプレビューしながらカスタマイザーを操作してください。
動画の設定方法
動画ファイルをアップロードして設定する方法

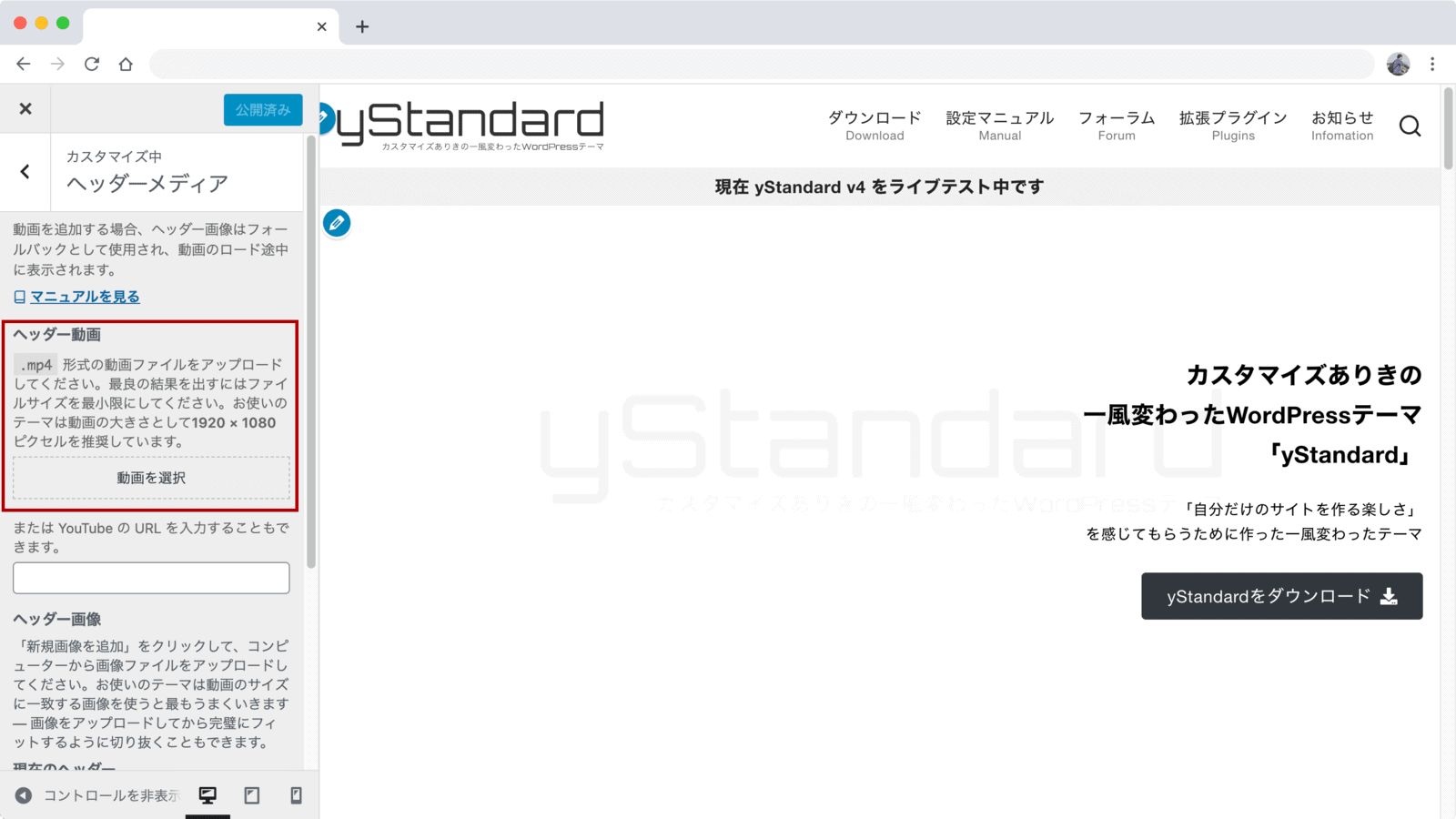
「ヘッダー動画」設定にある「動画を選択」をクリックします。

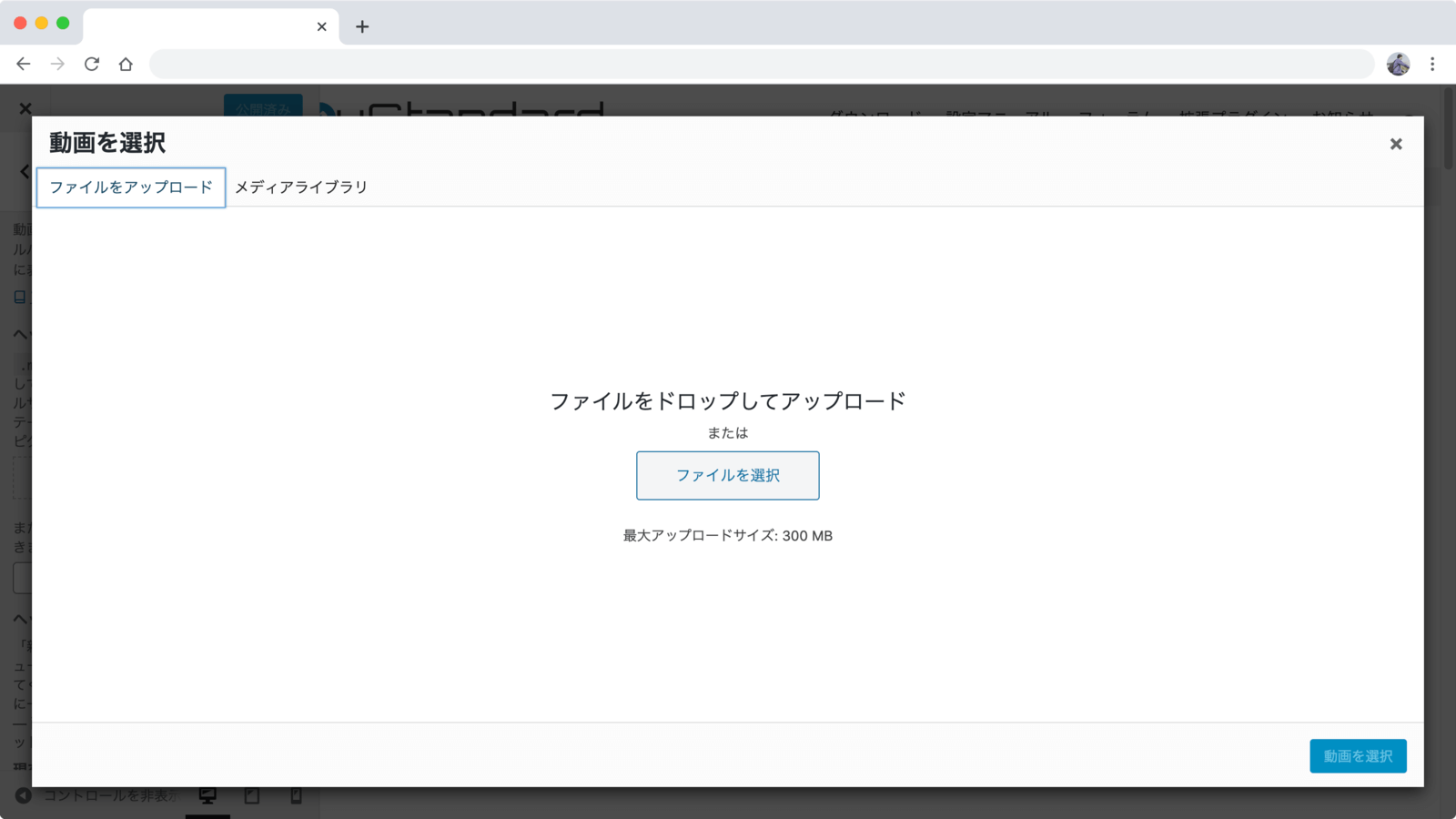
動画のアップロード・選択画面が表示されます。表示したい動画ファイルをアップロードするか、「メディアライブラリ」からアップロード済みの動画を選択しましょう。
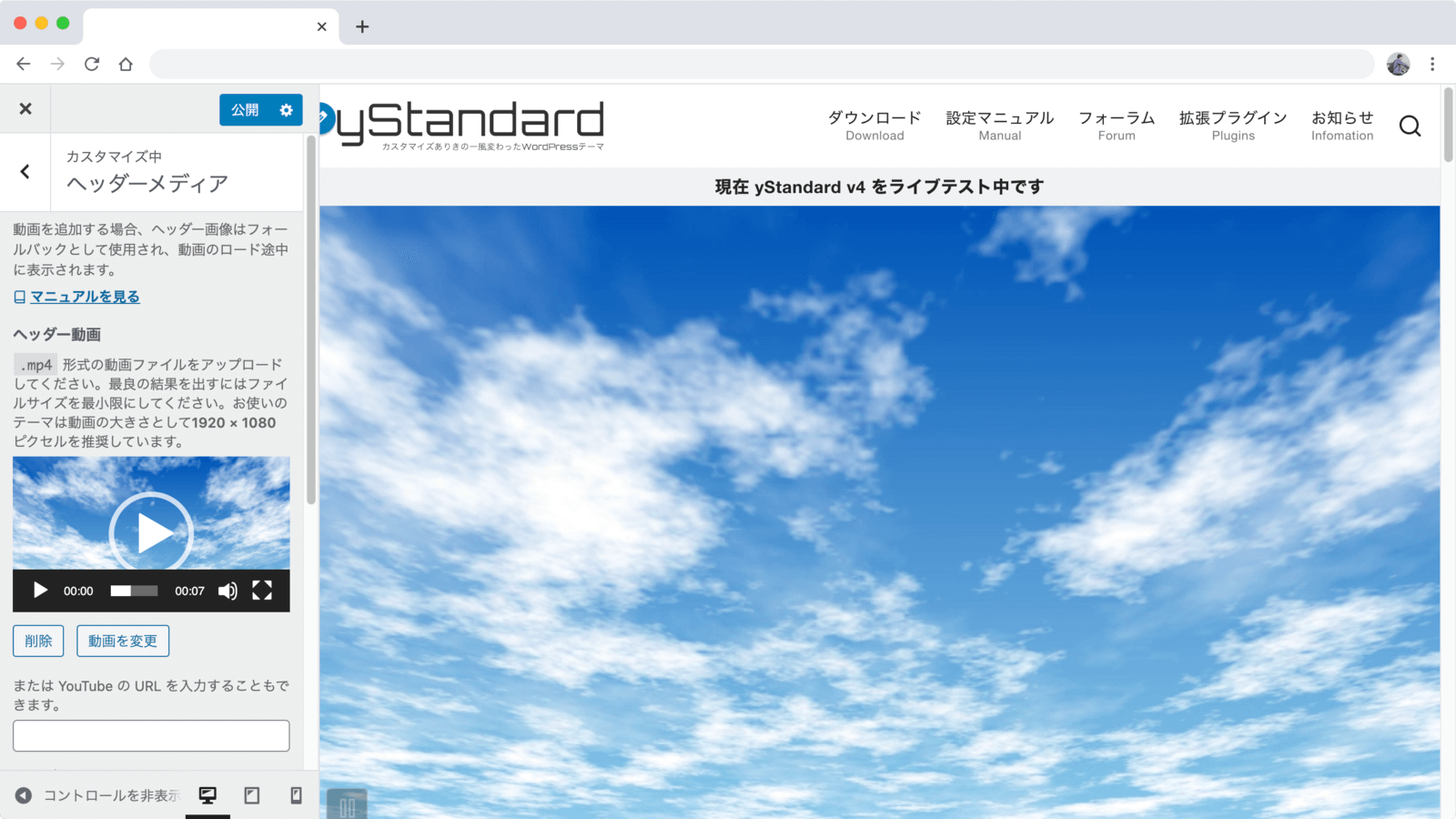
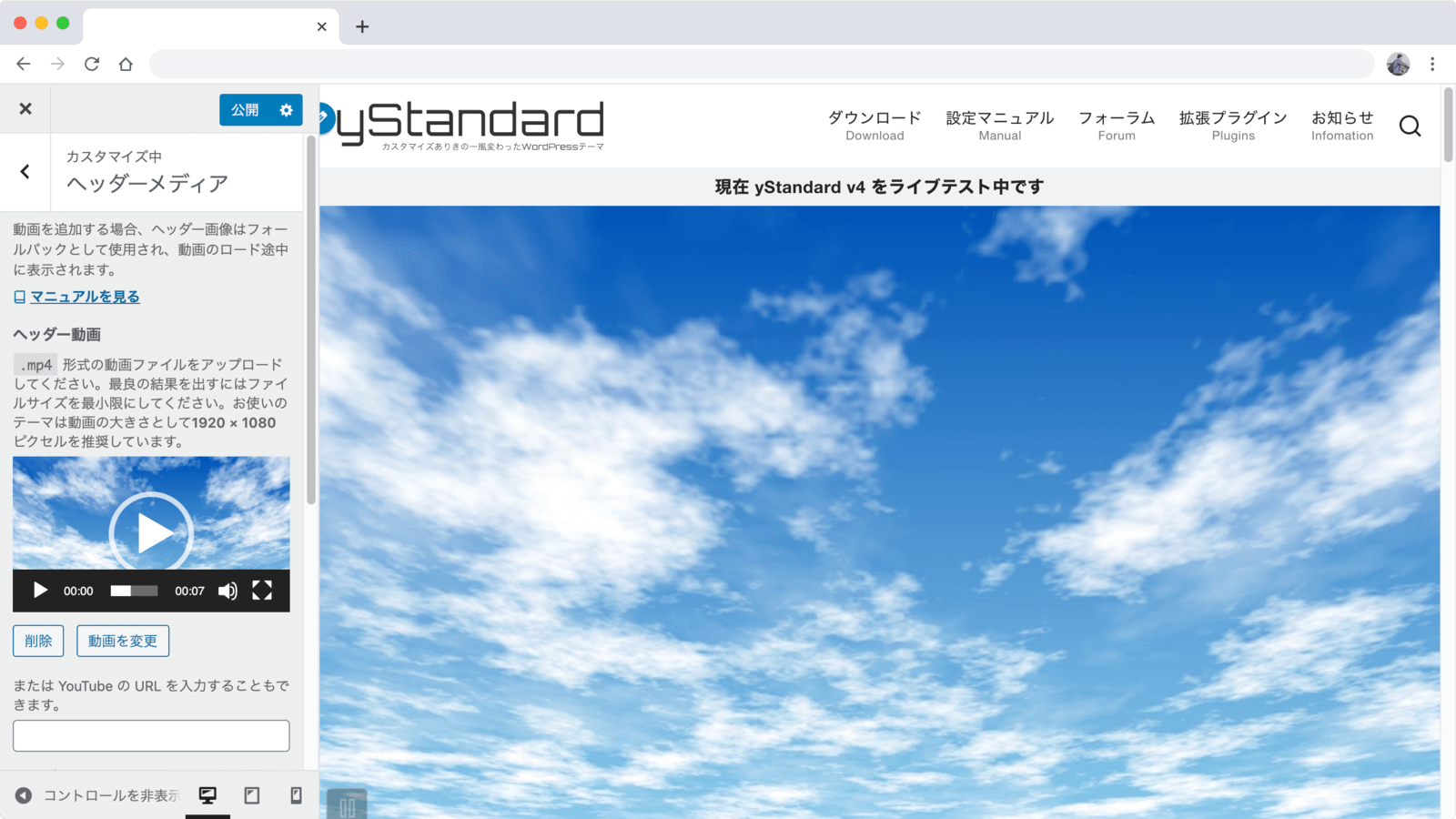
ヘッダー動画の推奨サイズは1920px x 1080pxです。

動画が選択できたら、TOPページに表示されます。
ファイルサイズが大きい動画ファイルは表示できません。(WordPress本体側の仕様)
サイズの大きい動画を表示したい場合はYouTubeにアップロードし、「YouTube動画を表示する方法」の手順でYouTube動画を表示しましょう。
YouTube動画を表示する方法

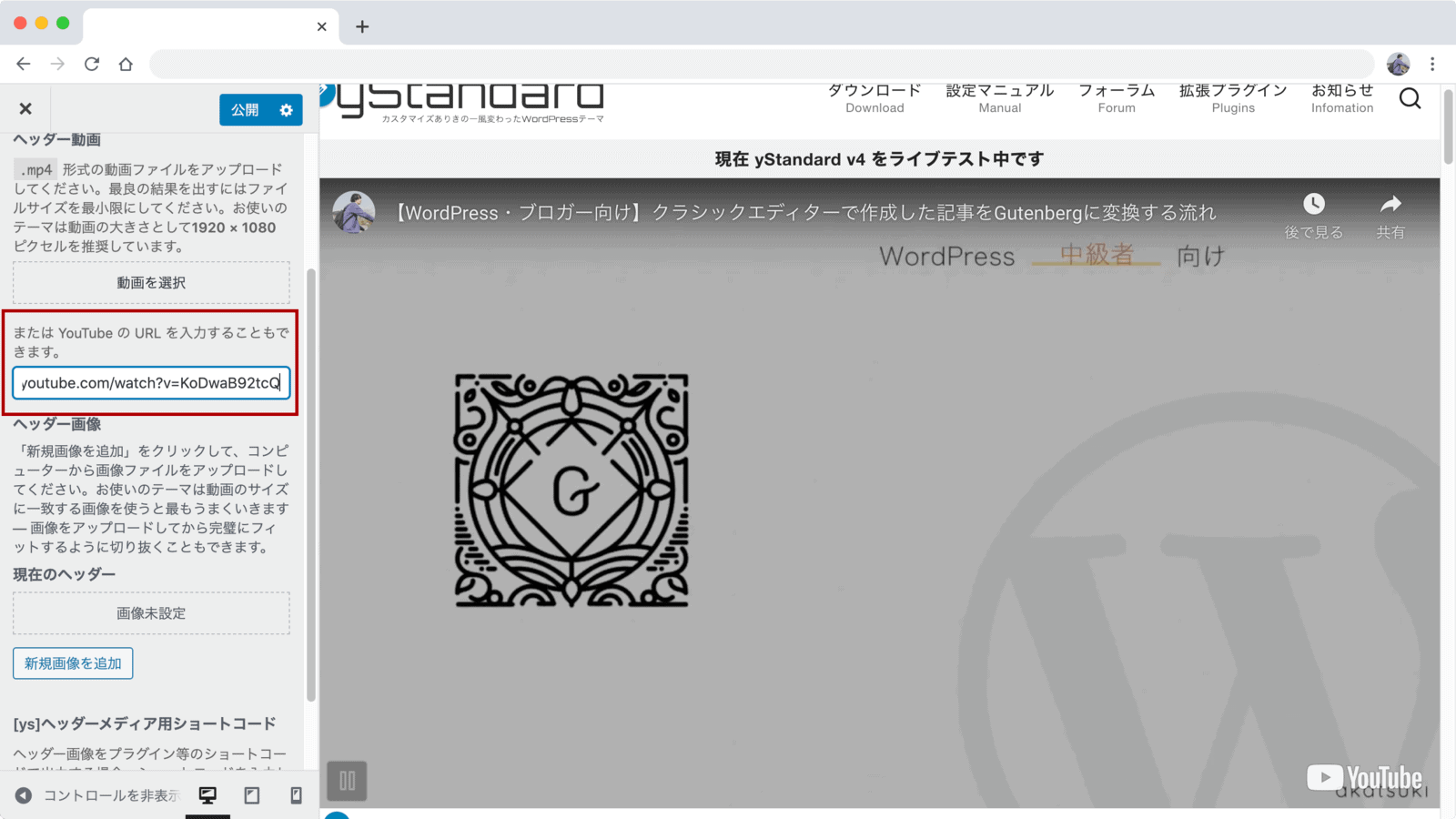
YouTubeの動画をヘッダーメディアに表示する場合、動画のURLを「または、YouTubeのURLを入力することもできます。」のすぐ下にある入力欄に入力します。
YouTube動画の設定によっては表示できない場合もあります。動画が表示できない場合はURLが間違っていないか、動画が一般公開されている動画か…などをご確認ください。
画像の表示方法

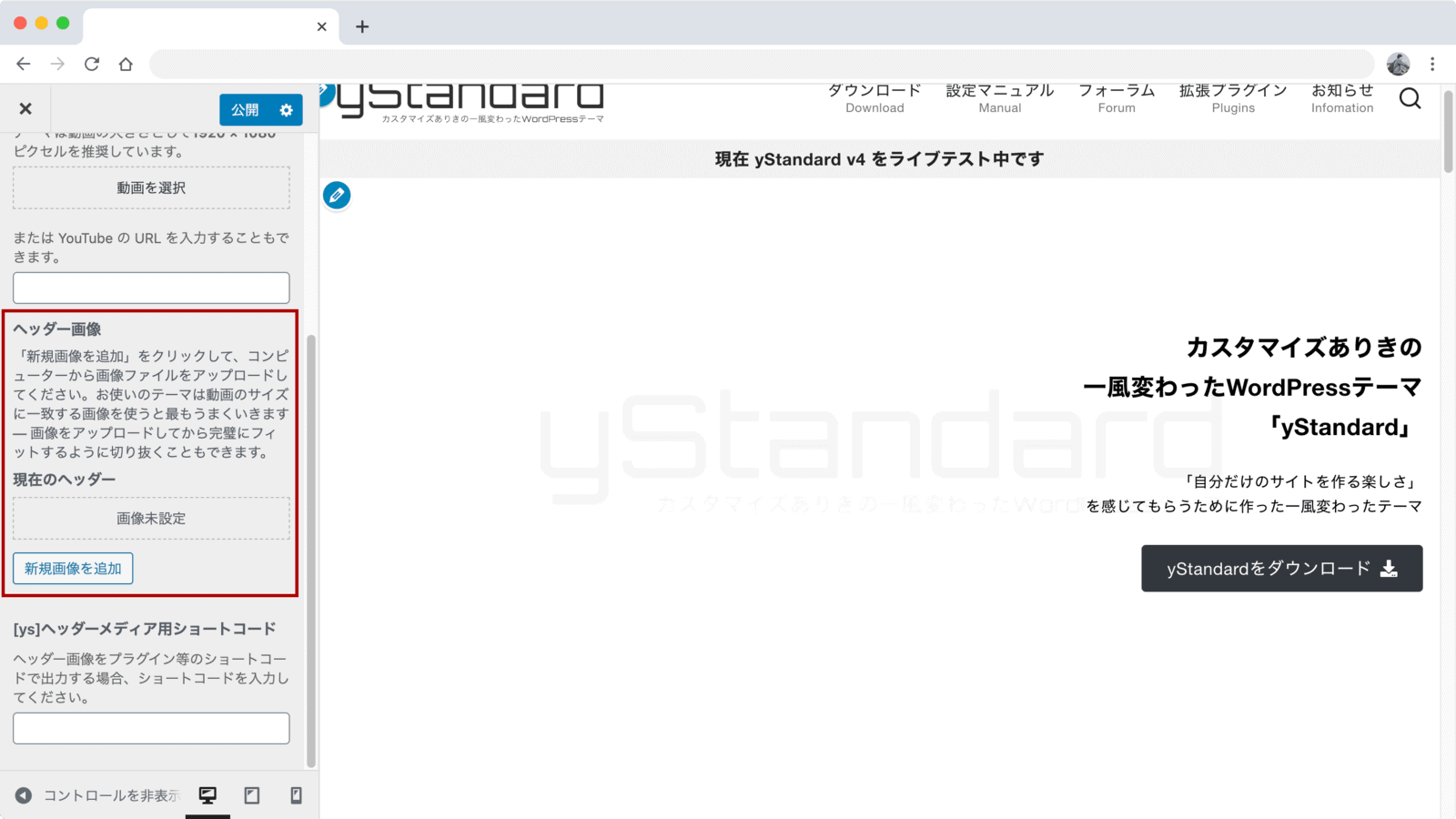
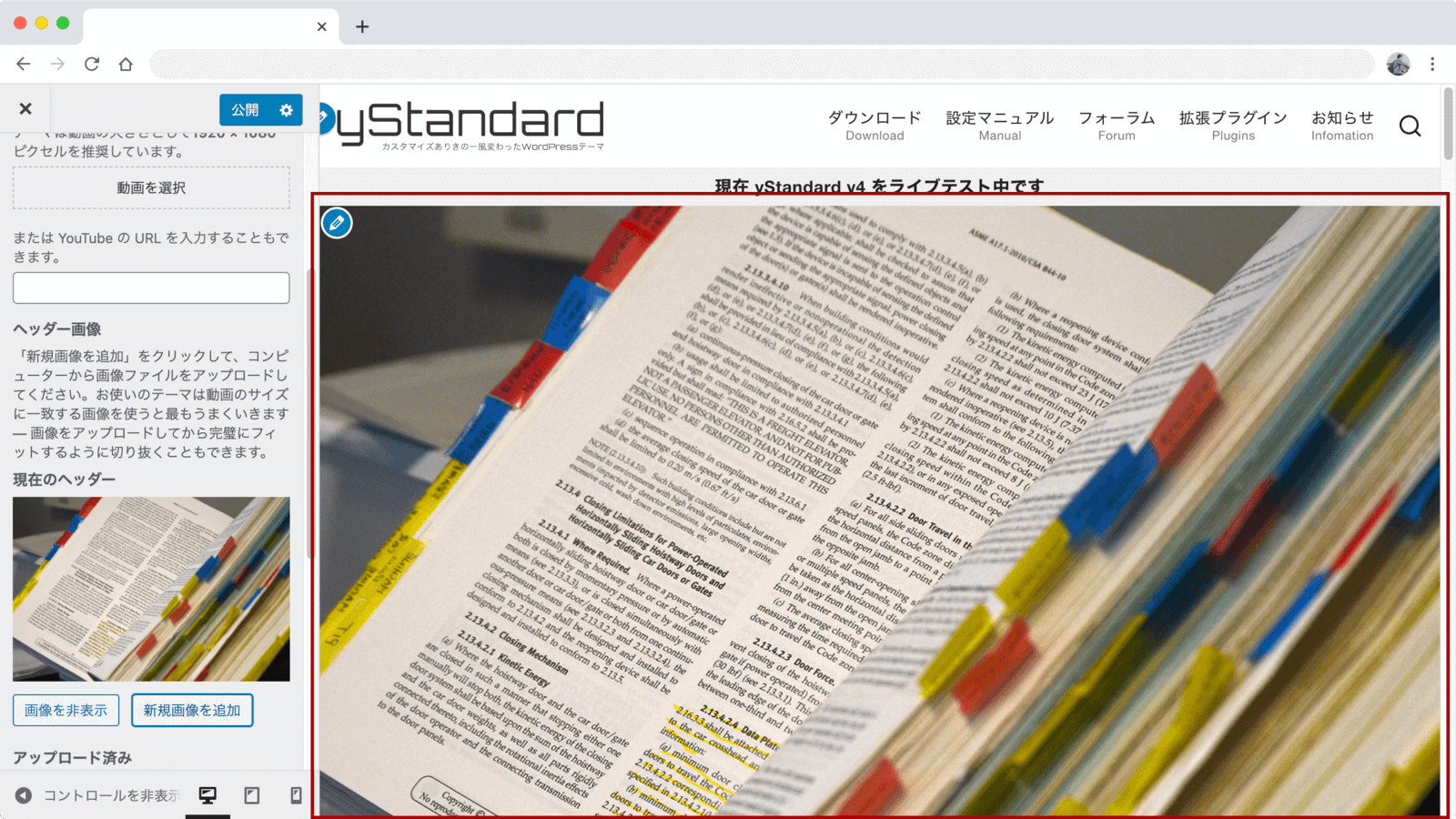
ヘッダーメディアに画像を表示する場合、「ヘッダー画像」設定の「新規画像を追加」ボタンをクリックします。

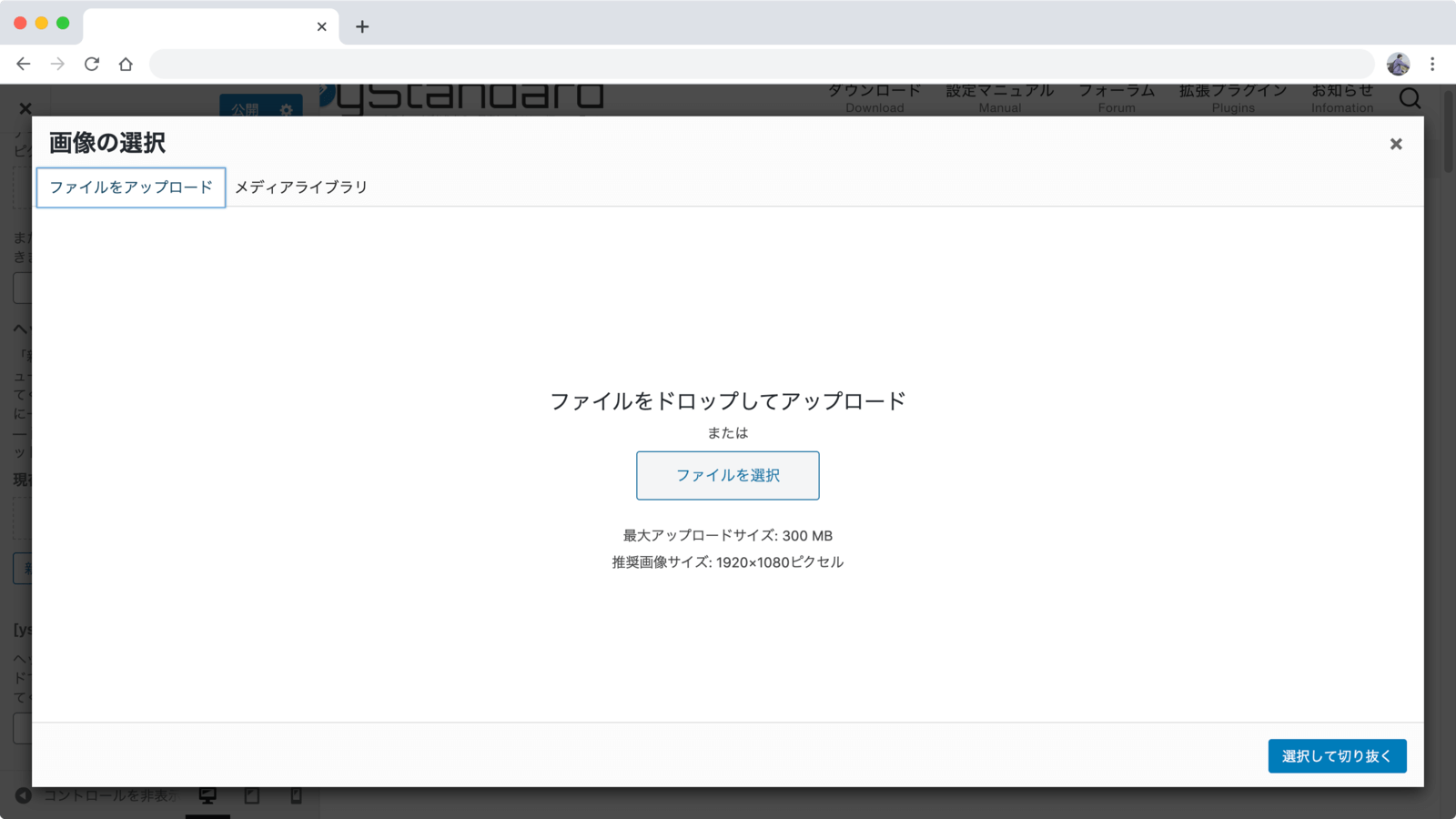
画像のアップロード・選択画面が表示されます。表示したい画像ファイルをアップロードするか、「メディアライブラリ」からアップロード済みの画像を選択しましょう。
ヘッダー画像の推奨サイズは1920px x 1080pxです。

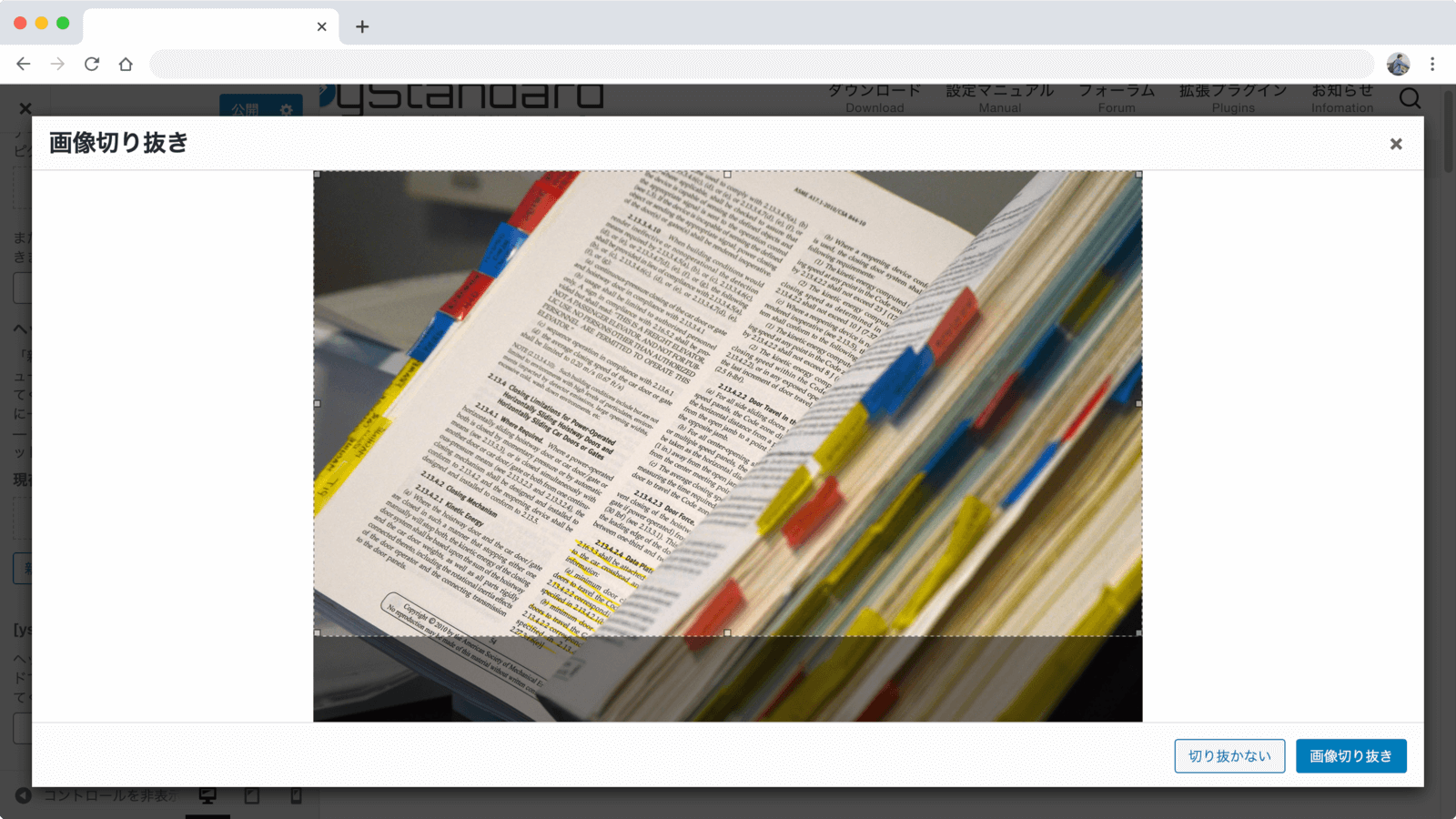
画像を選択したら、画像の切り抜き画面になります。
明るくなっている範囲の端にある四角をドラッグして表示したい部分を選択して「画像を切り抜き」ボタンをクリックするか、切り抜きしない場合は「切り抜かない」ボタンをクリックしましょう。

選択したヘッダー画像が表示されました。

ヘッダー画像は複数追加して、簡単に切り替えることもできます。
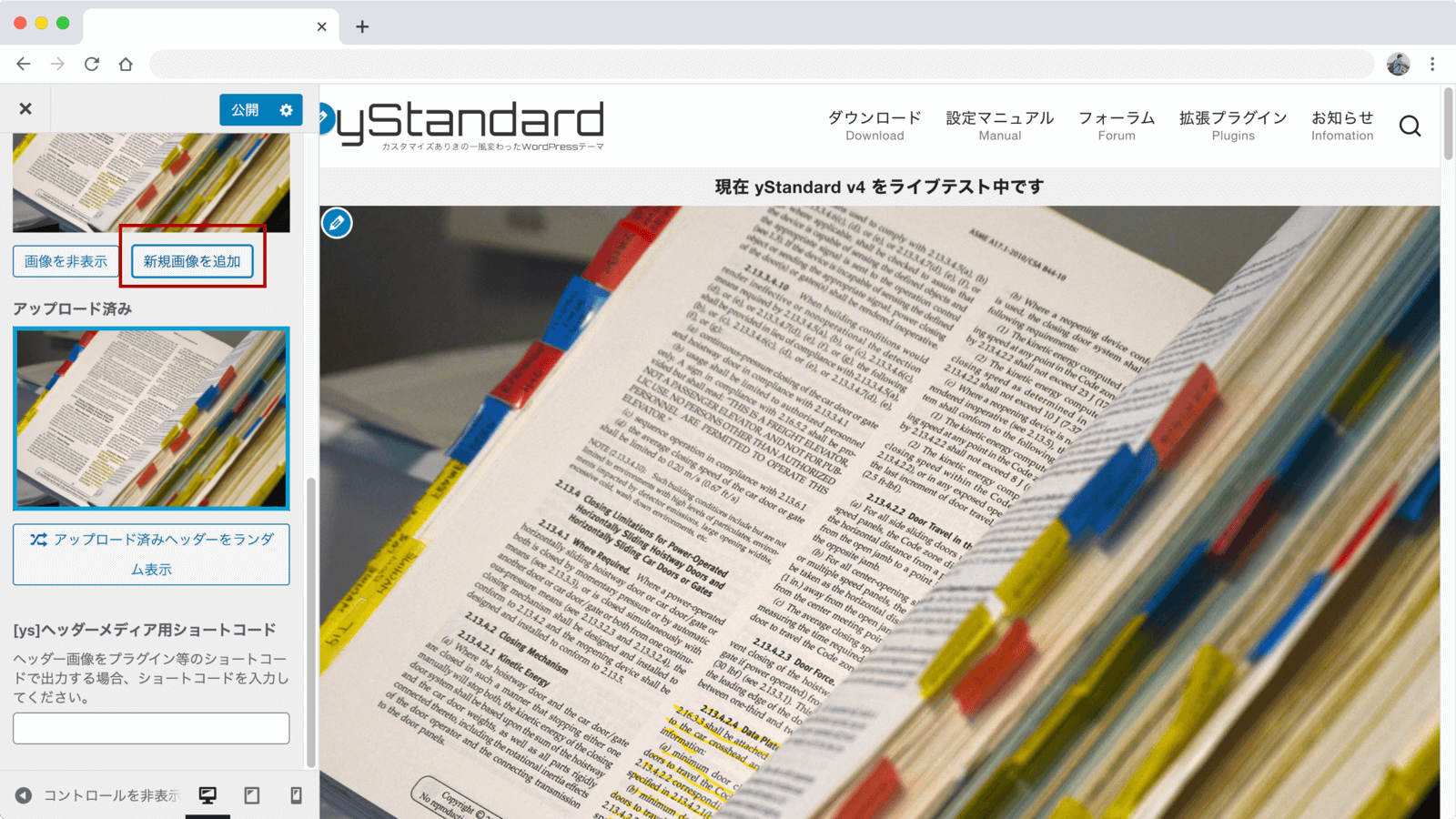
「新規画像を追加」ボタンをクリックすると追加画像のアップロード・選択画面が表示されます。

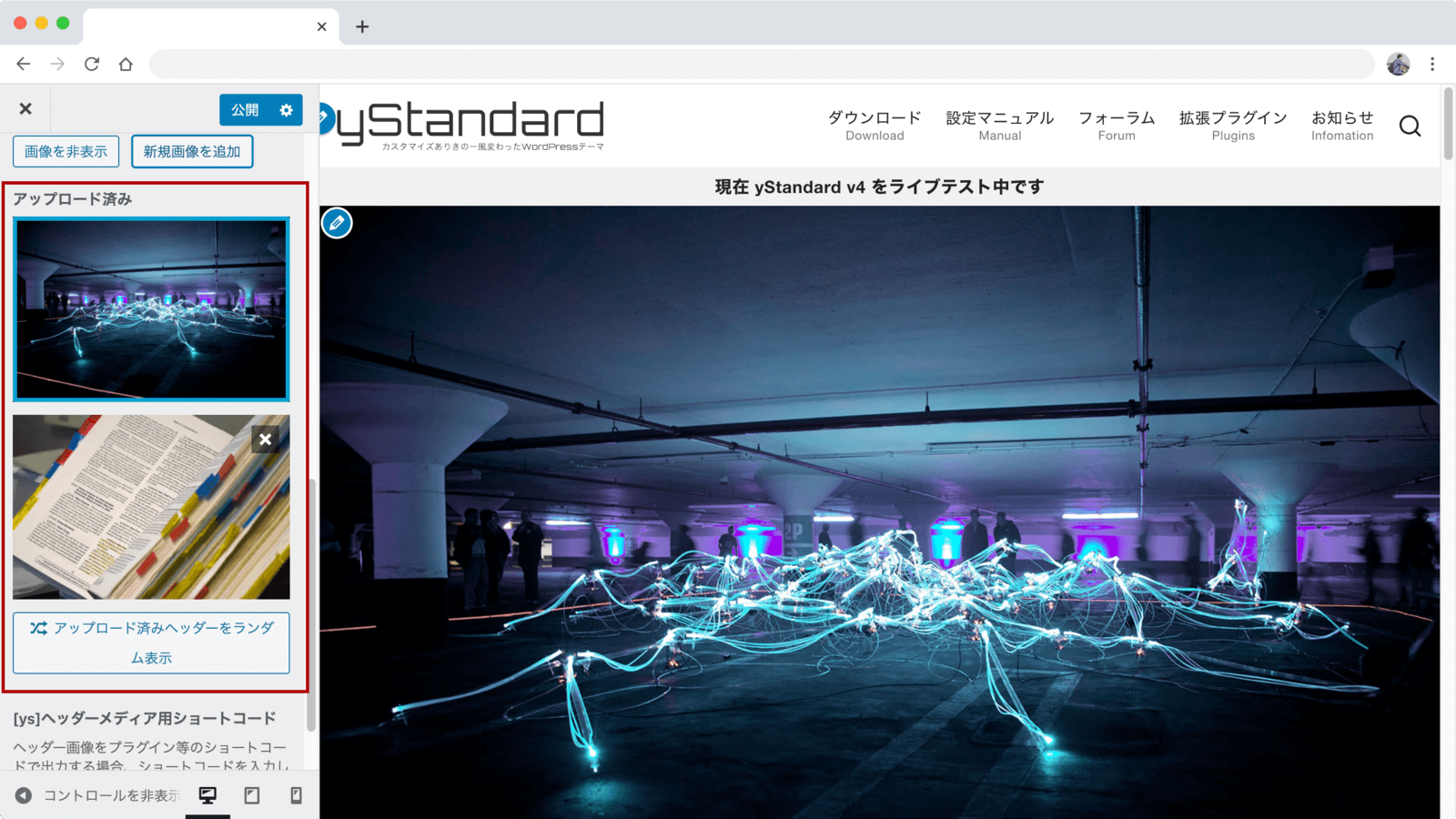
追加した画像は「アップロード済み」に一覧表示されます。
アップロード済みの一覧から表示したい画像をクリックすると、ヘッダーに表示する画像を切り替えられます。
「アップロード済みヘッダーをランダム表示」をクリックすると、アップロード済みの画像がページを表示するたびにランダムに切り替わります。
※スライダー表示ではありません。

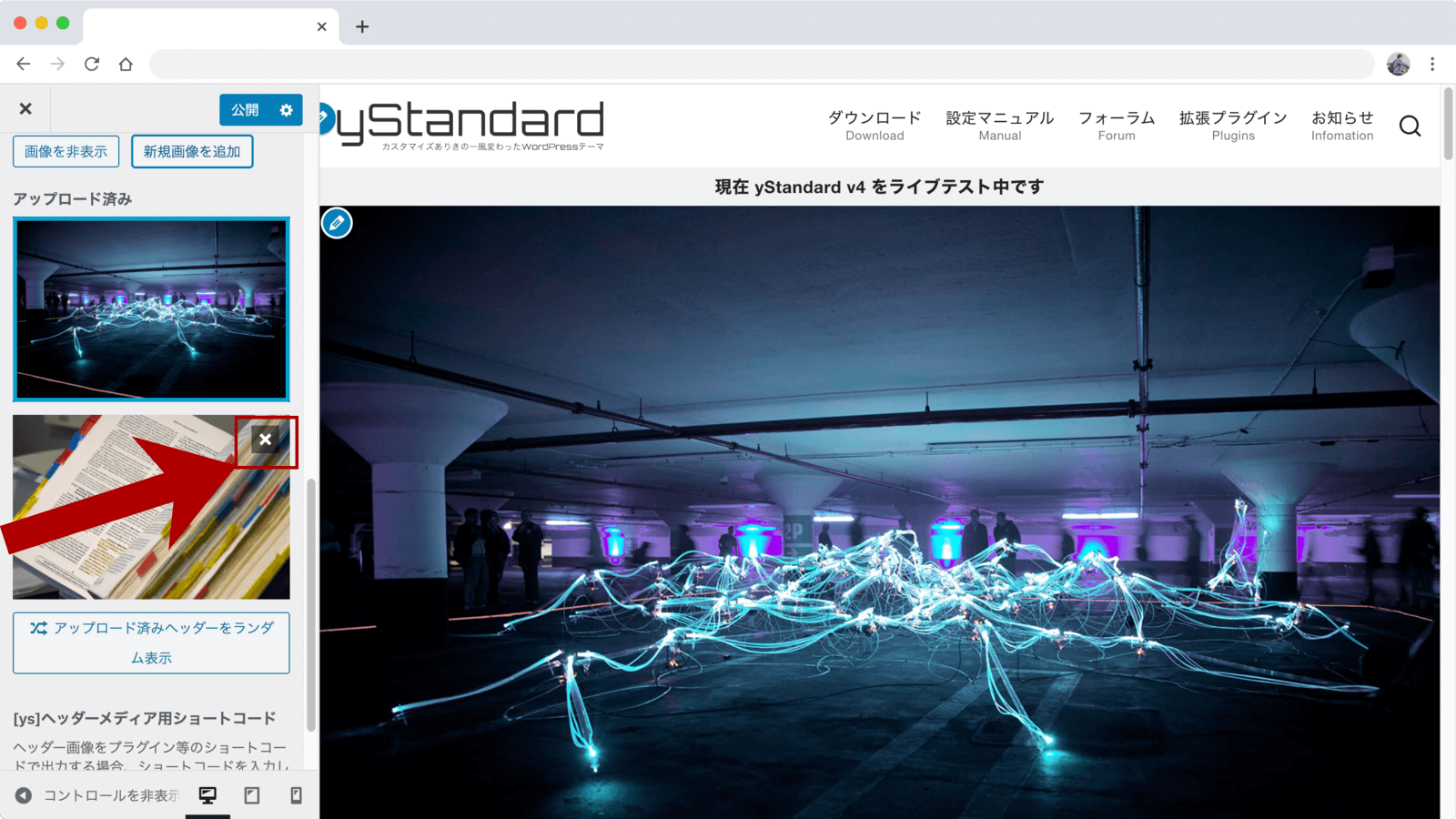
アップロード済みの画像を消したい場合は画像にカーソルを合わせ、右上に表示される「☓」ボタンをクリックします。
ショートコードを使って表示する方法

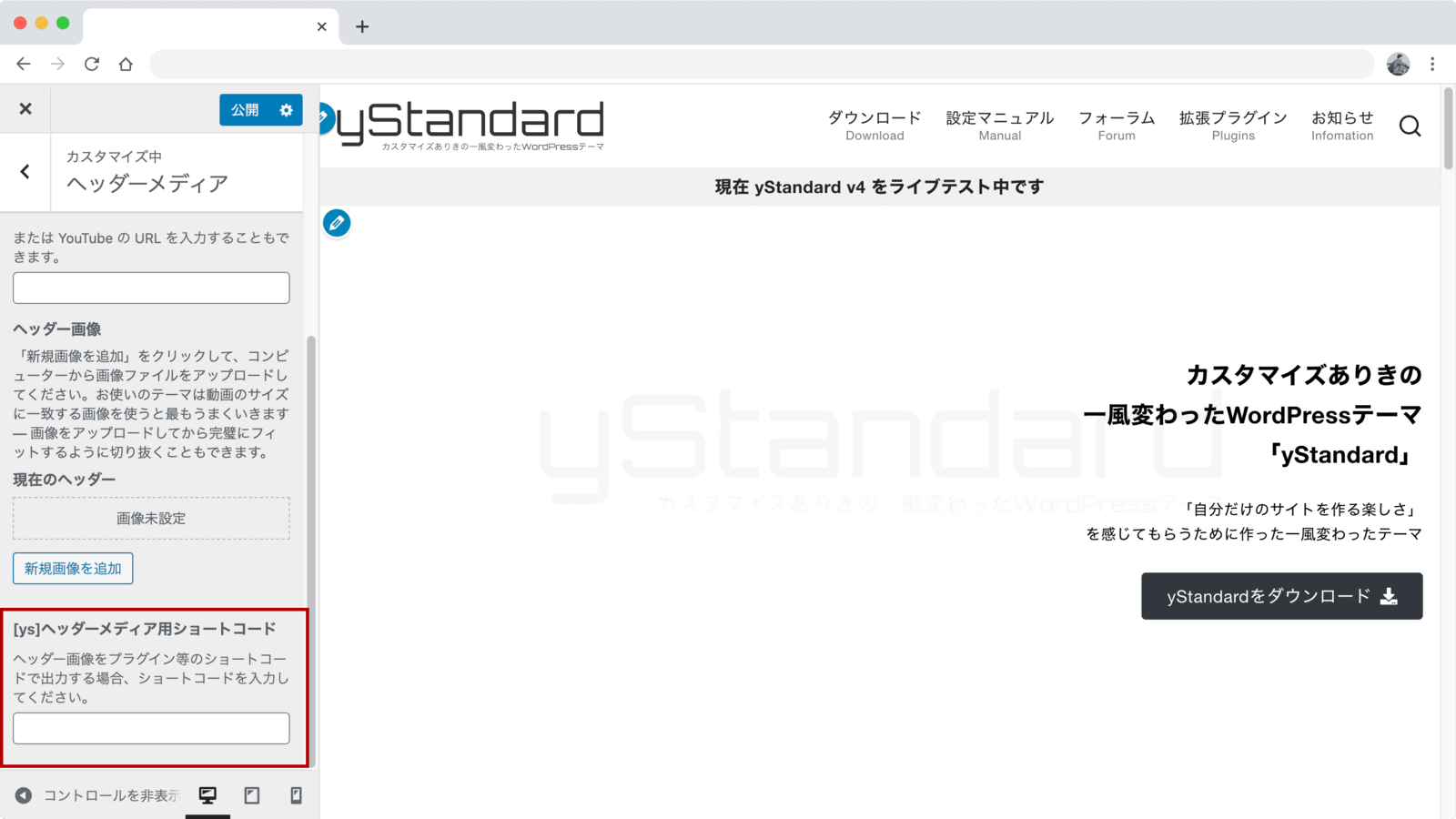
yStandardではヘッダー部分にスライダーなどを表示する機能が無い代わりに、ヘッダーメディア部分にショートコードを使う機能があります。
[ys]パーツ を使ってヘッダーに掲載するコンテンツを作成したり、スライダーを作れるプラグインを組み合わせることで、ヘッダーメディアに様々なコンテンツを表示できるようになります。

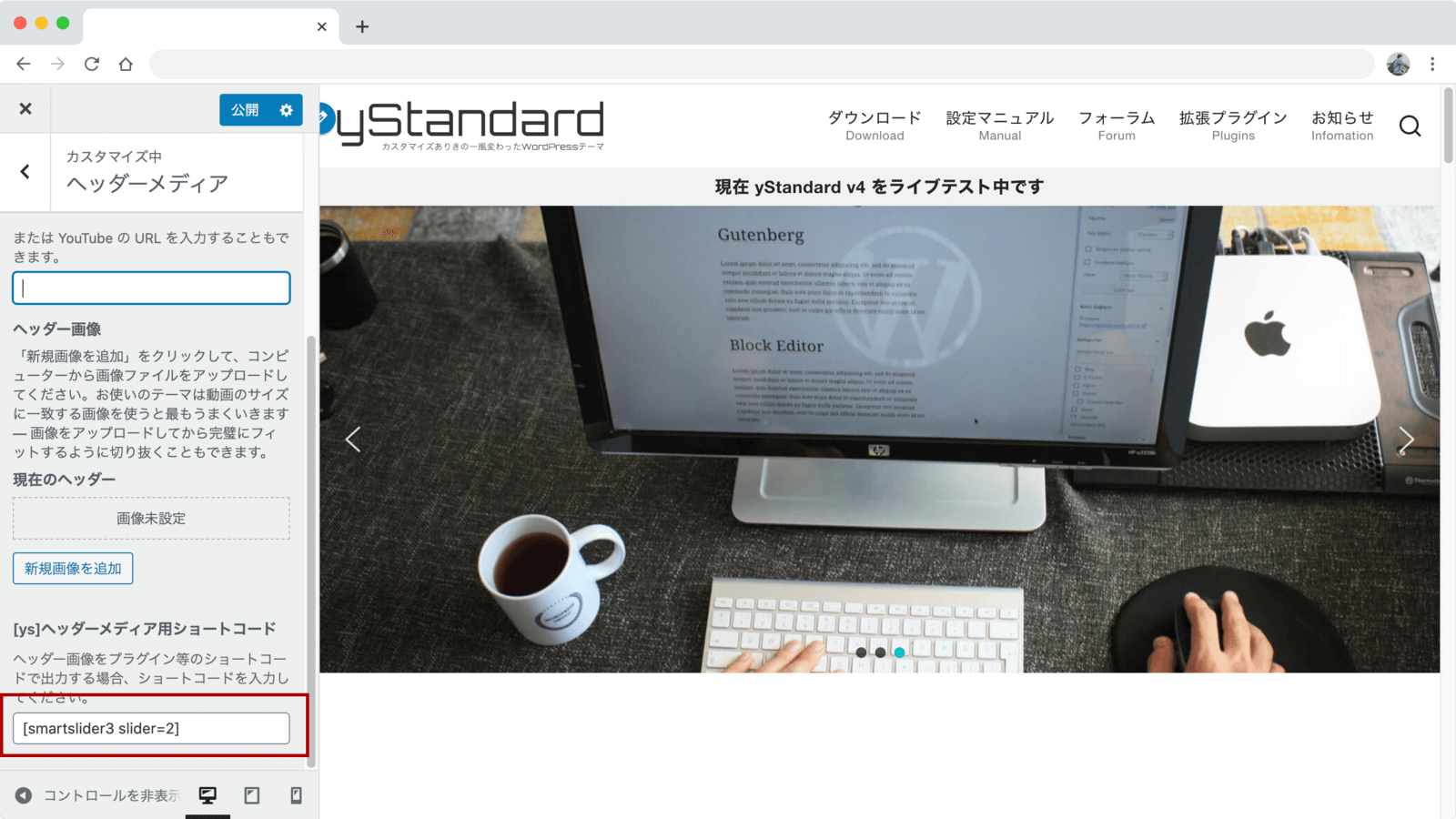
プラグインなどで発行したショートコードを「[ys]ヘッダーメディア用ショートコード」に入力してください。
※入力間違えを防止する意味で、ショートコードはコピー&ペーストすることをおすすめします。
上の写真は Smart Slider 3(スライダー作成プラグイン)を使ってスライダーを表示した例です。
プラグインによっては相性が悪くうまく表示できないものもあるかもしれませんが、組み合わせ次第で柔軟にヘッダーメディアをカスタマイズできるのでぜひお試しください。

