yStandard Blocksのボタンブロックやアイコンブロックなどで利用できるアイコンにオリジナルのアイコンを追加するカスタマイズ方法について紹介します。
このページは上級者向けマニュアルです。
自作のプラグインや子テーマを使ってPHPでカスタマイズする内容が含まれます。
WordPress勉強中の方は知らない単語や関数などを調べながらカスタマイズにチャレンジしてみてください。
※このカスタマイズにはyStandard Blocks v2.10.0、yStandard Toolbox v1.13.0以上が必要になります。
アイコン一覧にオリジナルのアイコンを追加する
yStandard Blocksのボタンブロックやアイコンブロックではプラグイン側で用意したアイコンが利用できますが、このアイコン一覧にオリジナルのアイコンを追加して利用する方法があります。
サイト用に自分で作成したアイコンやお気に入りのライブラリのアイコンを使えるようになるため便利です。
SVGアイコンを用意する
オリジナルアイコン追加の為にまずはSVGアイコンを用意しましょう。
自作する場合はアウトライン化してパスに変換しておきましょう。
ライブラリを利用する場合、SVGファイルとしてダウンロードできる、SVGタグをコピーして利用できるものを選んでください。
Webフォント形式やJavaScriptを使ってSVGアイコンを埋め込む方式の場合は利用できません。
(やり方はあるかもしれませんが、このマニュアルの解説範囲対象外となります)
フィルターフックを使ってアイコンを追加する
以下のコードを参考に、利用できるアイコンの一覧にSVGアイコンを追加します。
add_filter(
'ys_get_custom_icon',
function ( $icons ) {
$icons[] = [
'name' => 'yo',
'icon' => '<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" width="24" height="24"><path d="...略..." fill="currentColor" /></svg>'
];
return $icons;
}
);フィルターフックys_get_custom_iconを使い、渡される配列にnameとiconのキーを持った連想配列を追加します。
nameにはアイコンの名前を英数字で指定します。一覧に追加される際にプレフィックスとしてcustom-が追加されるため、既存のアイコン名と同じになっても別のアイコンとして識別されますが、フックで追加したアイコンの中で同じ名前のアイコンが複数存在すると正常に動作しなくなる恐れがあるため注意してください。
iconにはSVGタグを文字列でセットします。

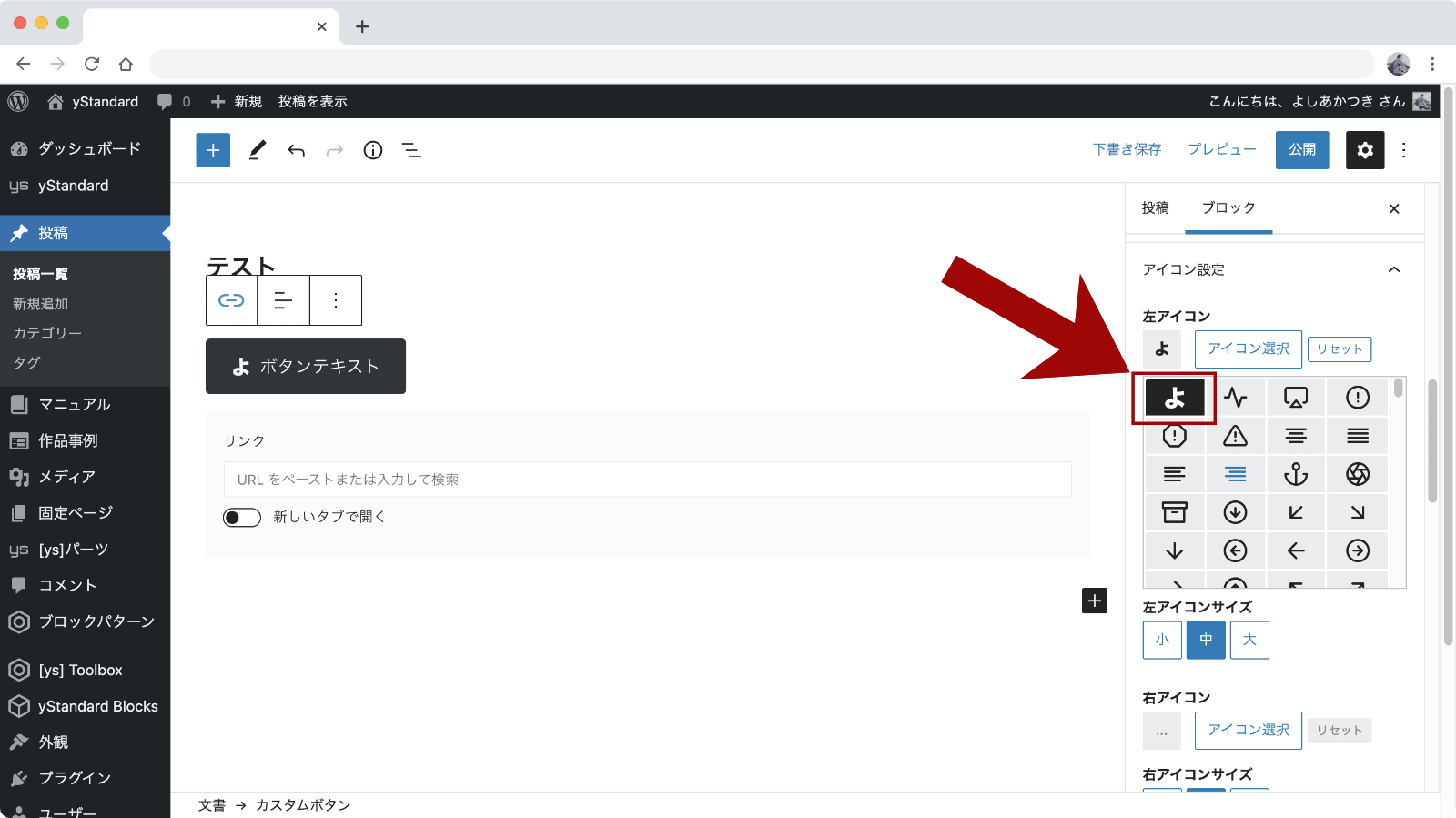
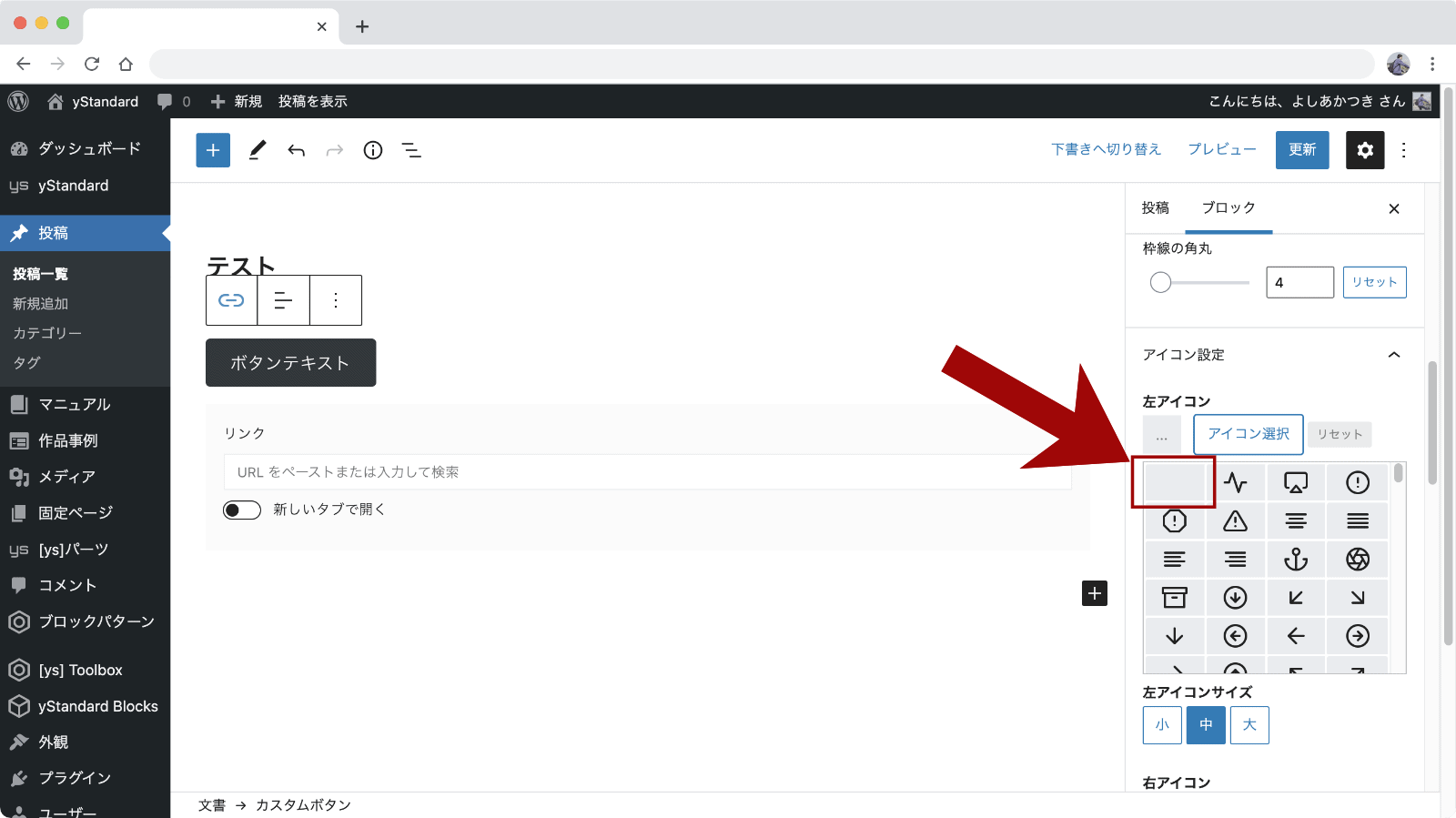
アイコン一覧の先頭にフックで追加したアイコンが表示されたらカスタマイズ完了です。
表示されない・色が変わらない場合

アイコンが表示されなかったり、色が変えられない場合、SVGタグに属性を追加して対応してください。
多くの場合、必要な箇所にfill="currentColor"やstroke="currentColor"を追加することでアイコンが表示されない・色が変わらない問題は解決できるのではないかと思います。
※SVGの作り方によって対応方法が違うため、適宜調整してください。