yStandard Blocksには段落ブロックなどで使える文字の装飾を自分好みに編集できる「インラインスタイル編集機能」があります。
よく使う文字色、よく使う文字の大きさなどをボタンとして登録しておくことで、記事執筆中の文字装飾の手間を省ける便利な機能です!
このページではインラインスタイルの編集機能の使い方について紹介します。
※このページで紹介している機能はyStandard Blocks v3.0.0以降で利用できます。
※v3.0.0以前から使用している場合設定移行マニュアルもご覧ください。
目次
インラインスタイル編集機能とは
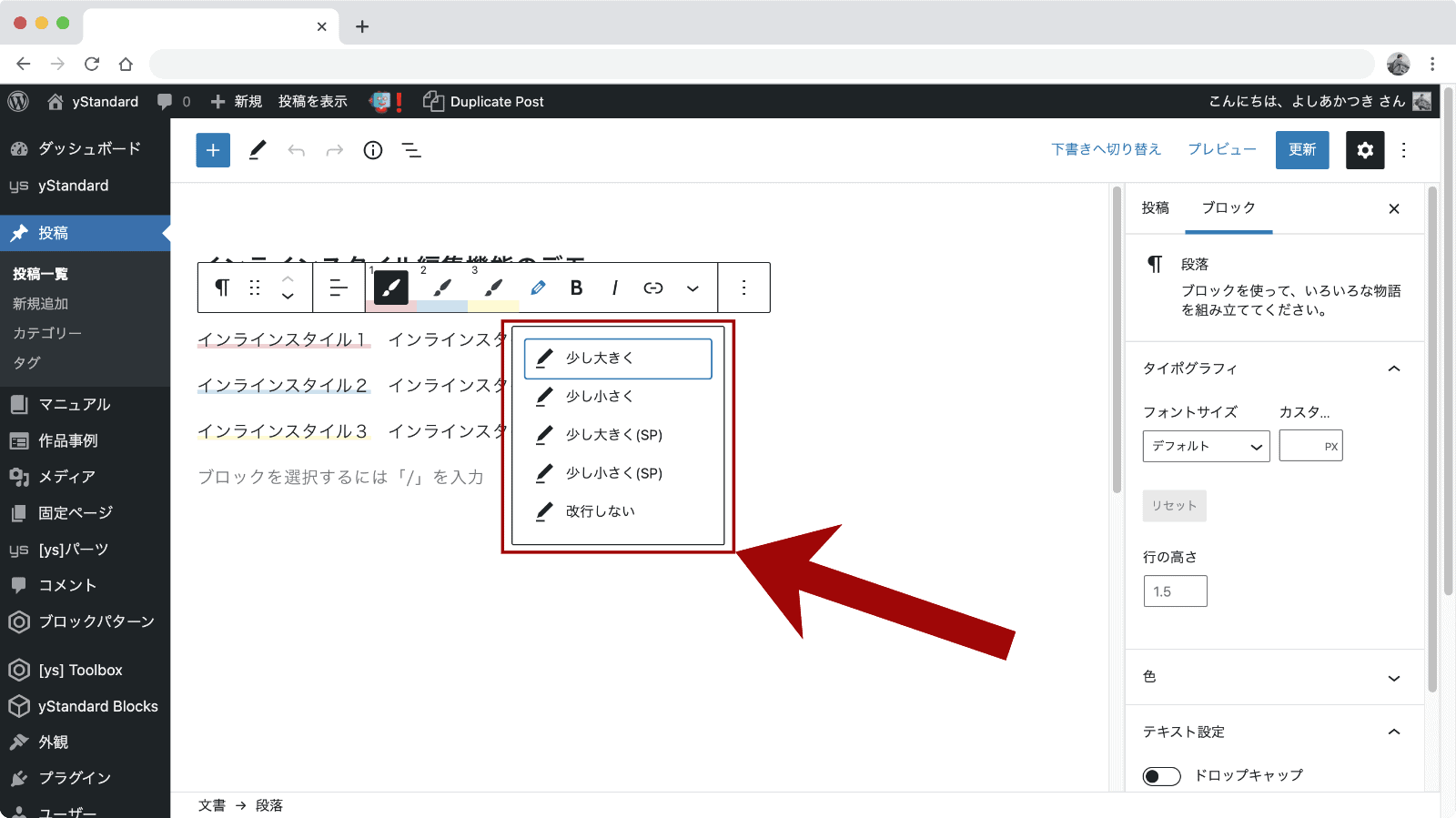
インラインスタイル編集機能は段落ブロックなどで任意の文章を装飾できる機能です。
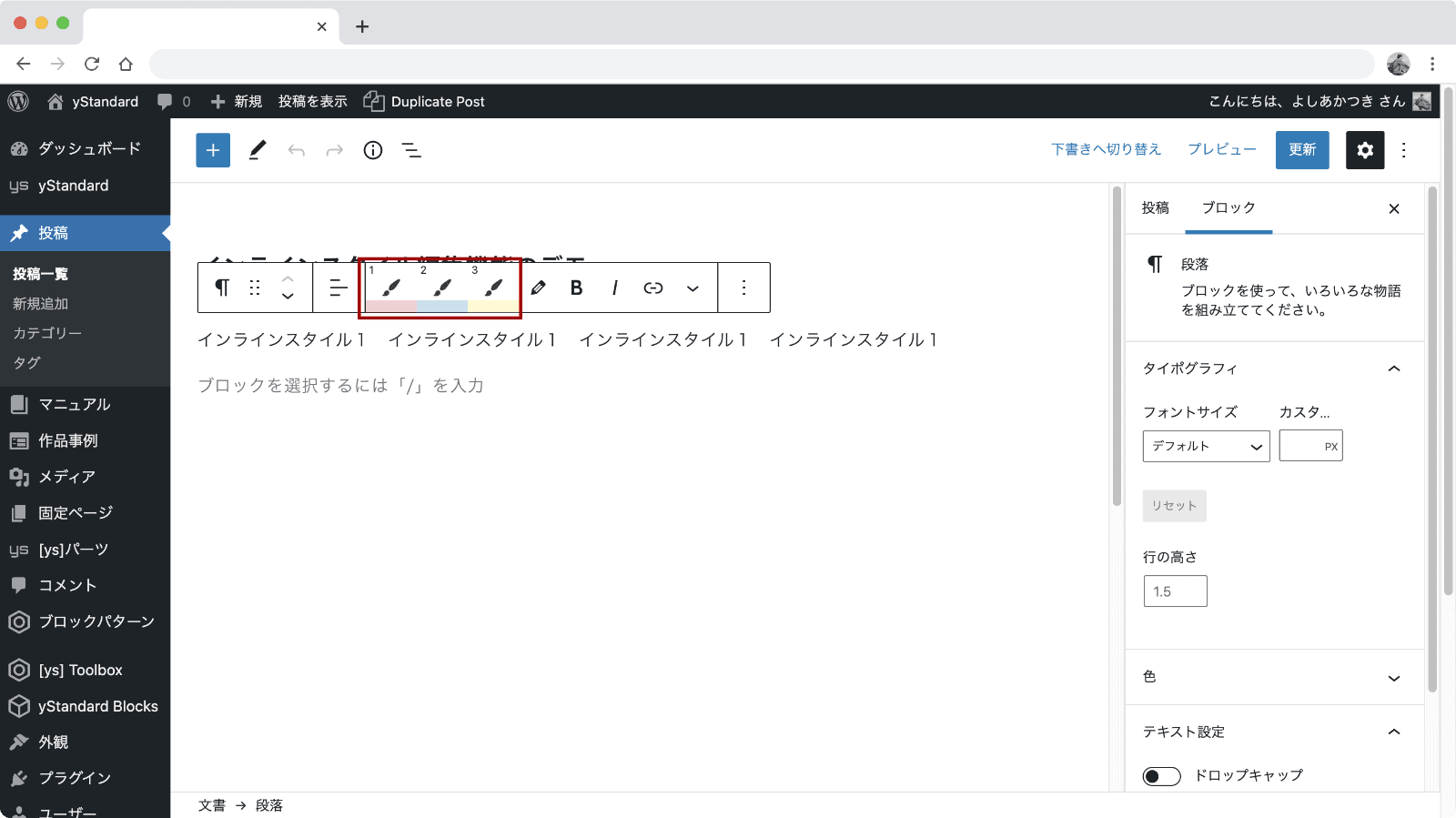
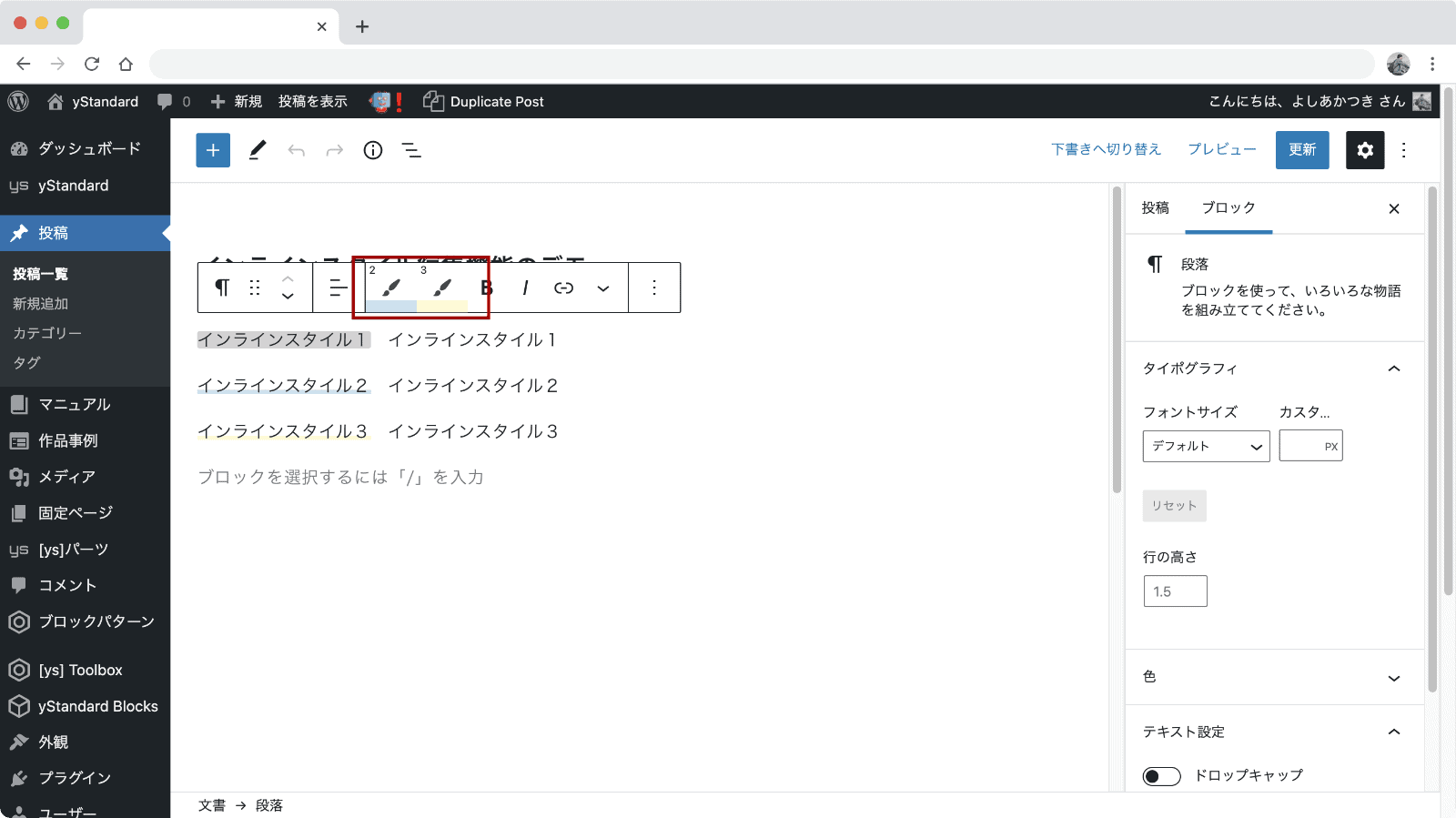
yStandard Blocksではマーカーボタン(画像左)とインラインスタイルボタン(画像右)を利用できます。
マーカーボタンは3つ、インラインスタイルボタンは追加・削除ができます。
よく使う装飾を登録しておくことで、記事執筆中の文字の装飾を簡単にして、文章を書くことに集中したり、文字装飾の手間を省くことができる便利な機能です!
インラインスタイル編集画面を開く・基本的な使い方
設定画面を開く

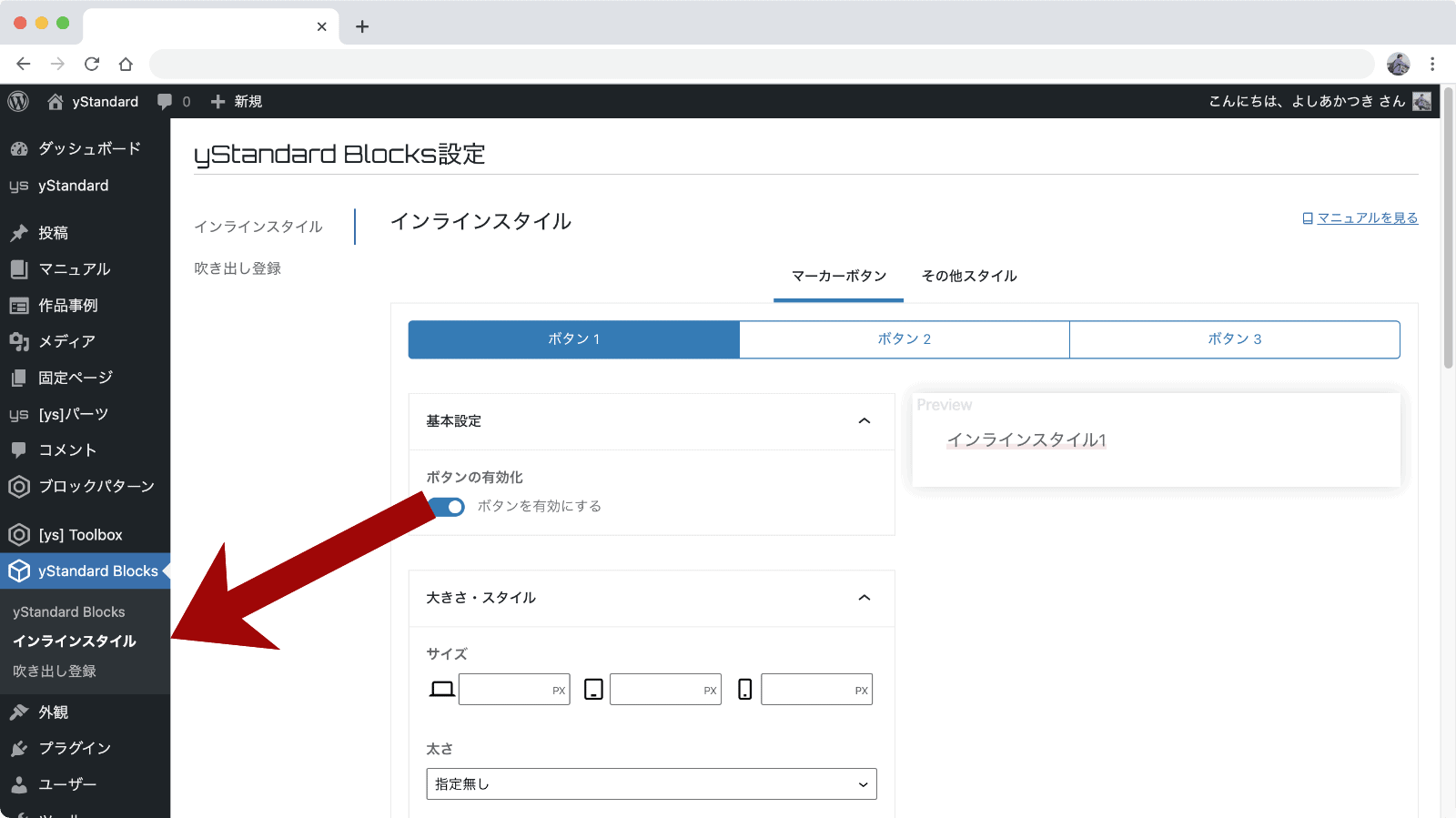
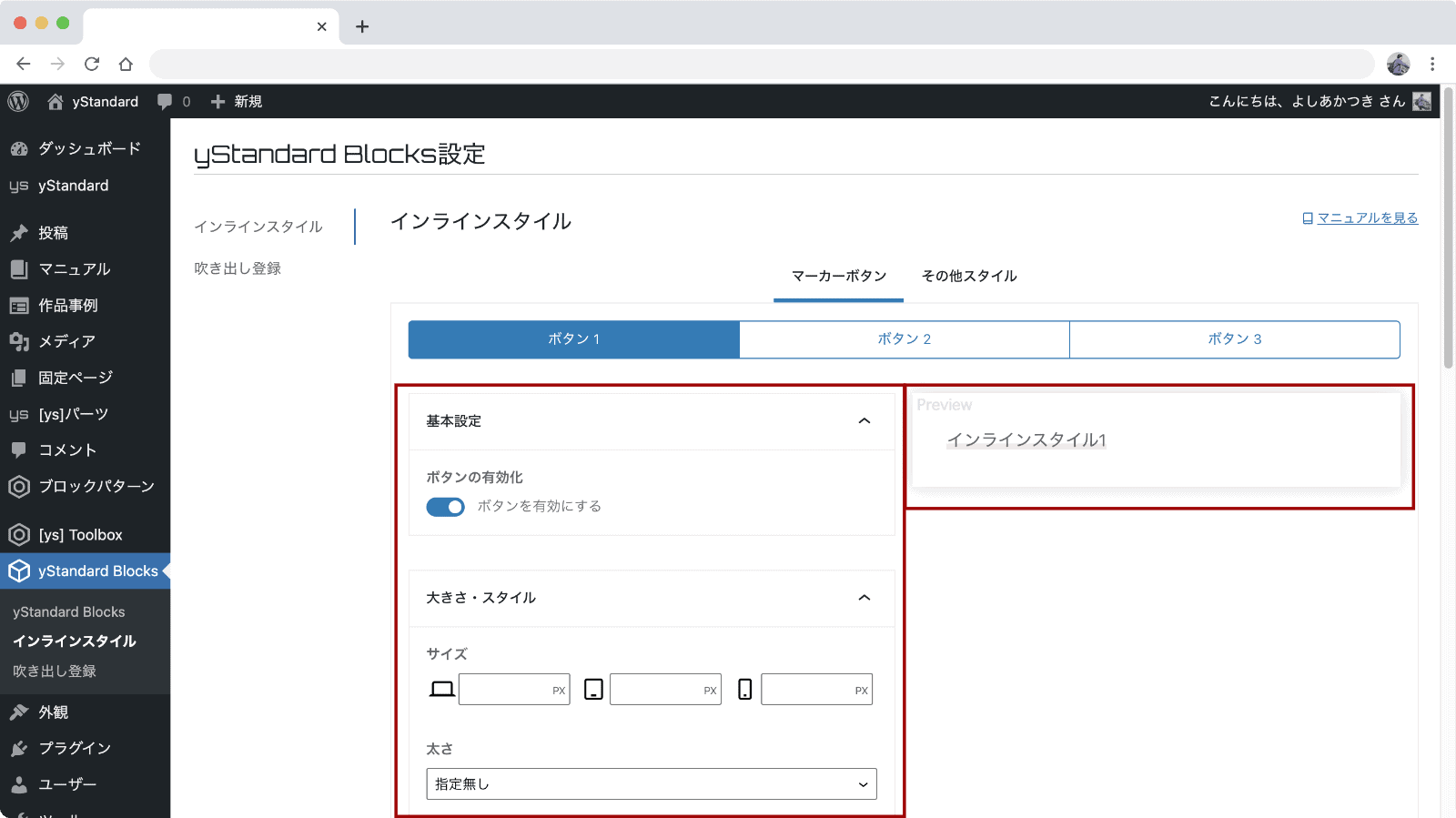
インラインスタイル編集画面は管理画面の「yStandard Blocks」→「インラインスタイル」から開きます。
マーカーボタン・インラインスタイル編集の切り替え

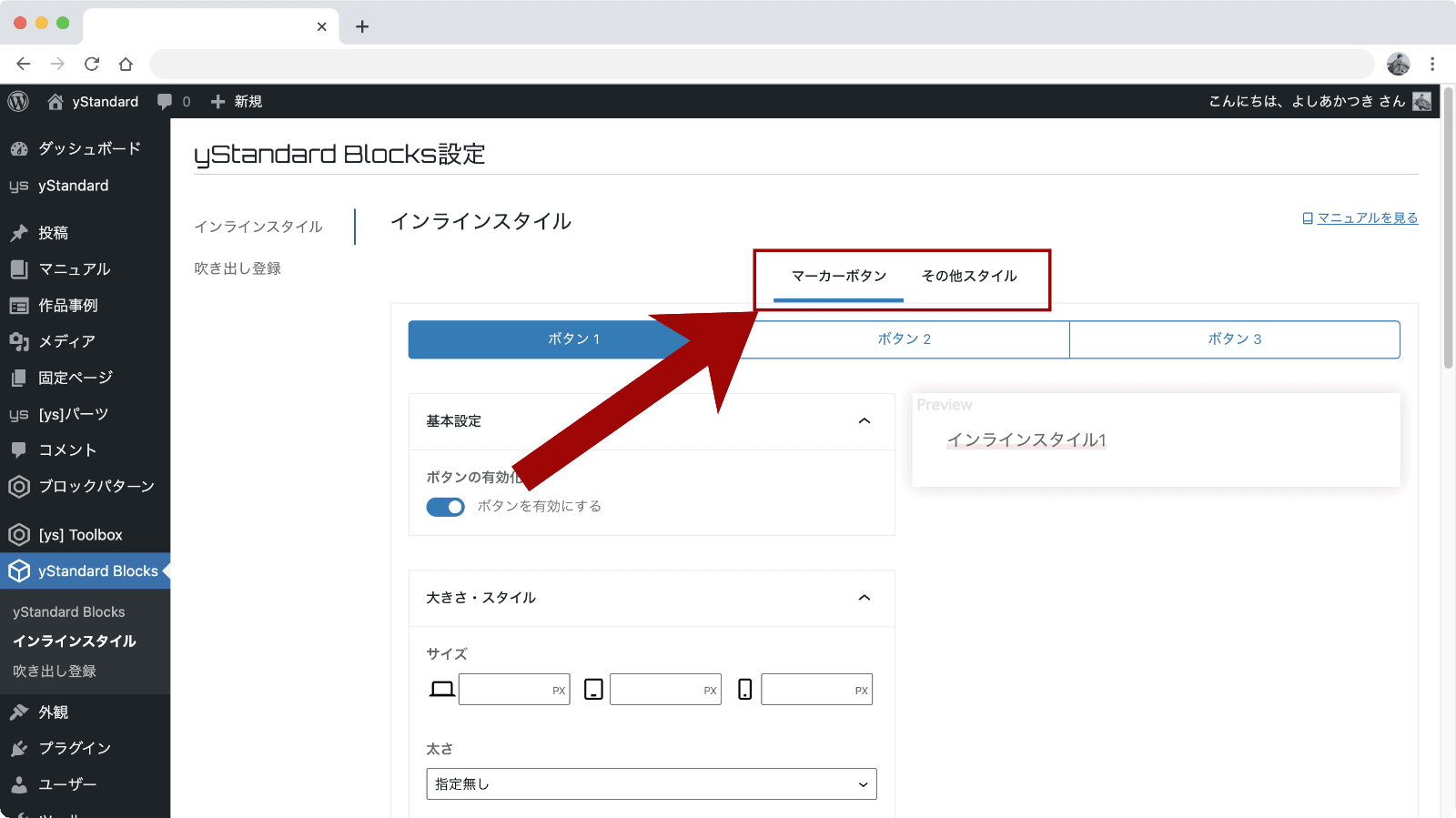
画面上部の「マーカーボタン」「その他スタイル」と書かれた部分をクリックすると、マーカーボタンとインラインスタイルの編集モードを切り替えできます。
編集エリアとプレビューエリア

画面左側は各設定の編集エリア、右側は設定内容を確認できるプレビューエリアになります。
プレビューには各設定で編集した内容がリアルタイムに反映されるので、プレビューを確認しながら設定を変更できます。
マーカーボタン編集機能の使い方
設定項目一覧
| 項目名 | 概要 |
|---|---|
| ボタンの有効化 | マーカーボタン有効・無効の切り替え OFFにした場合ツールバーにボタンが表示されなくなります |
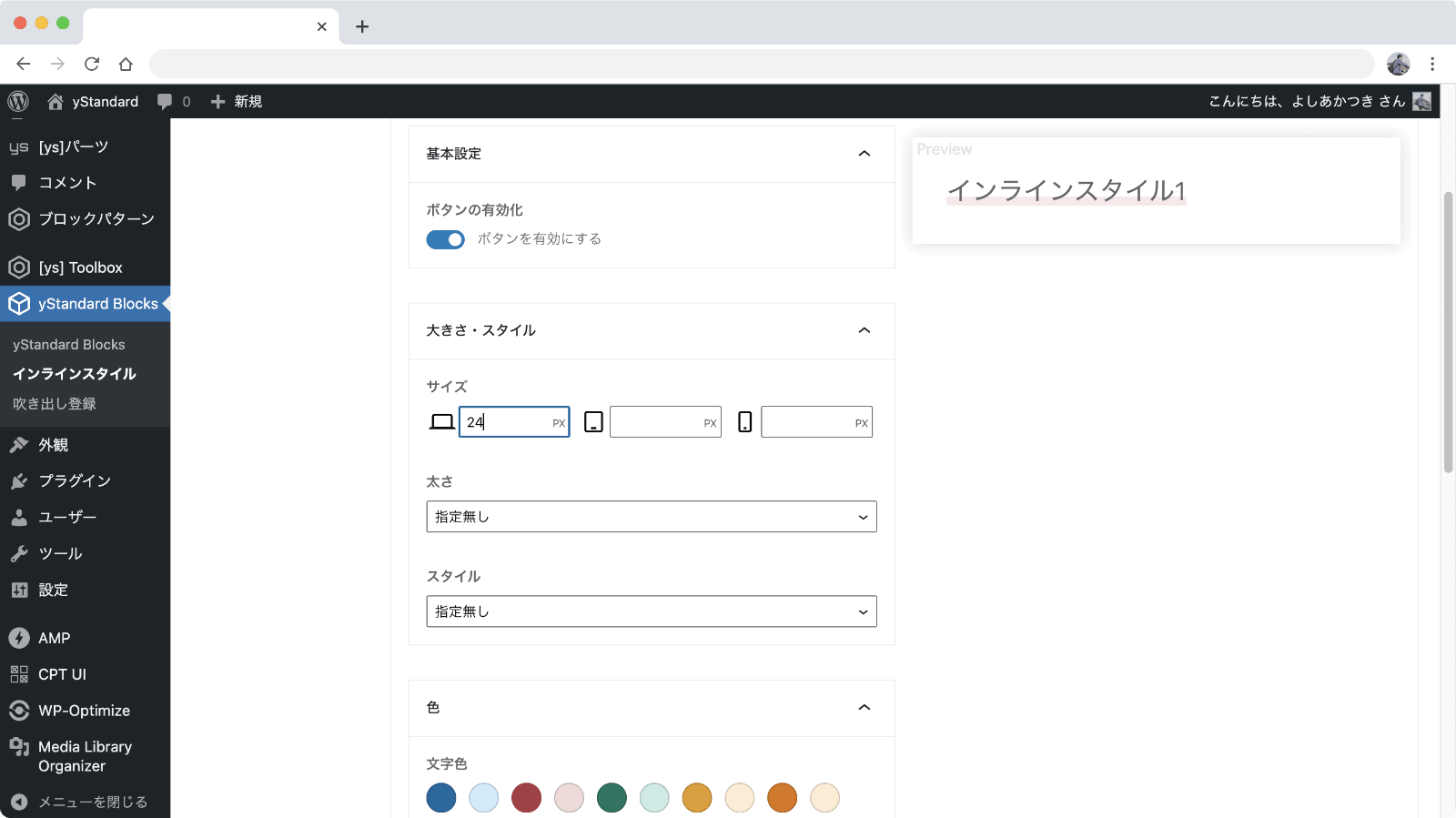
| サイズ | 文字サイズ PC・タブレット・モバイルで別々のサイズを設定できます |
| 太さ | 文字の太さ |
| スタイル | 文字スタイル (イタリック体など) |
| 色 | 文字色 |
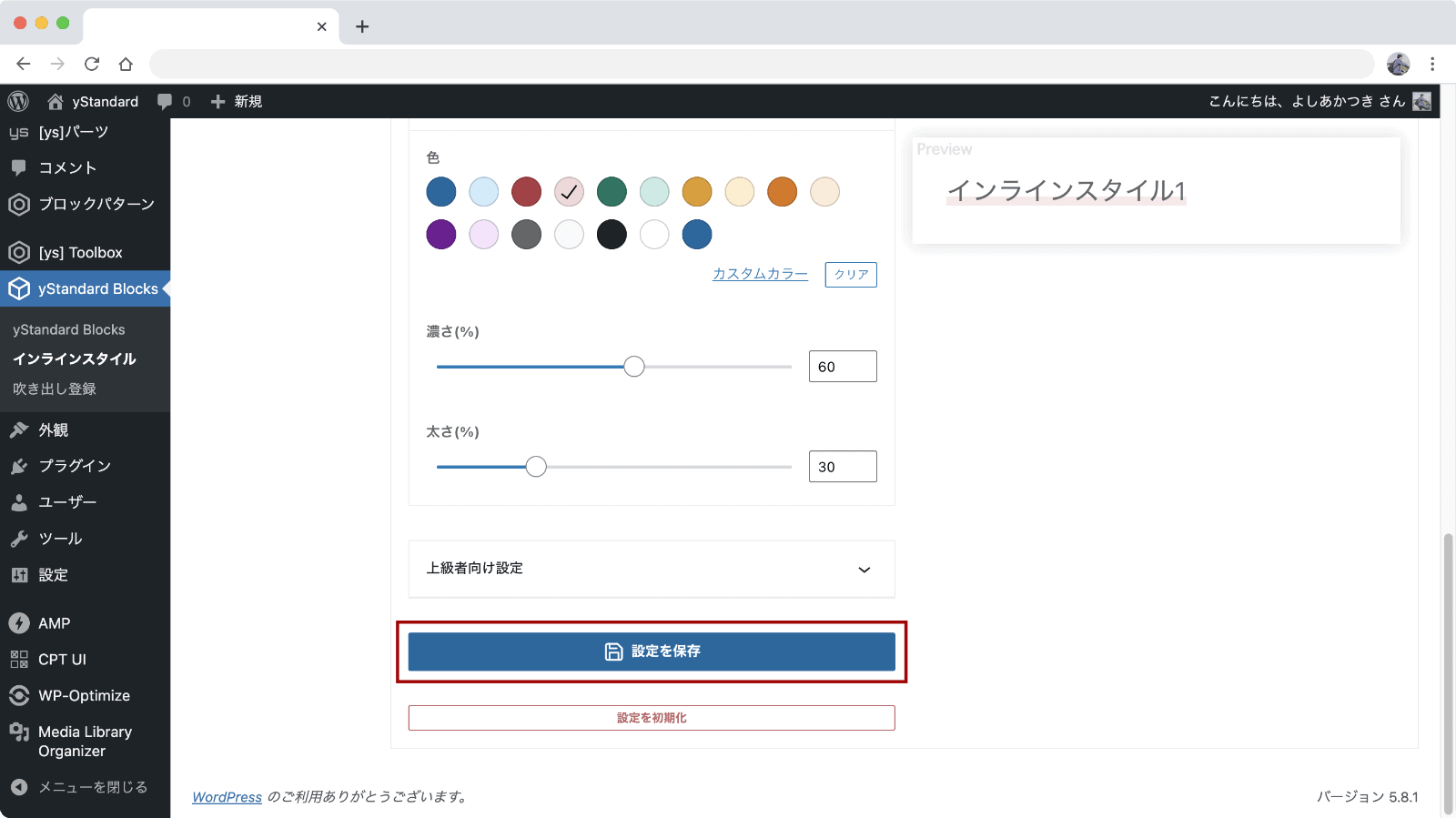
| マーカー:色 | マーカーの色 |
| マーカー:濃さ(%) | マーカー色の濃さ(不透明度) |
| マーカー:太さ(%) | マーカーの太さ |
| — 上級者向け — | —- |
| フォント | font-familyの指定※サイト内で有効なフォントを指定してください |
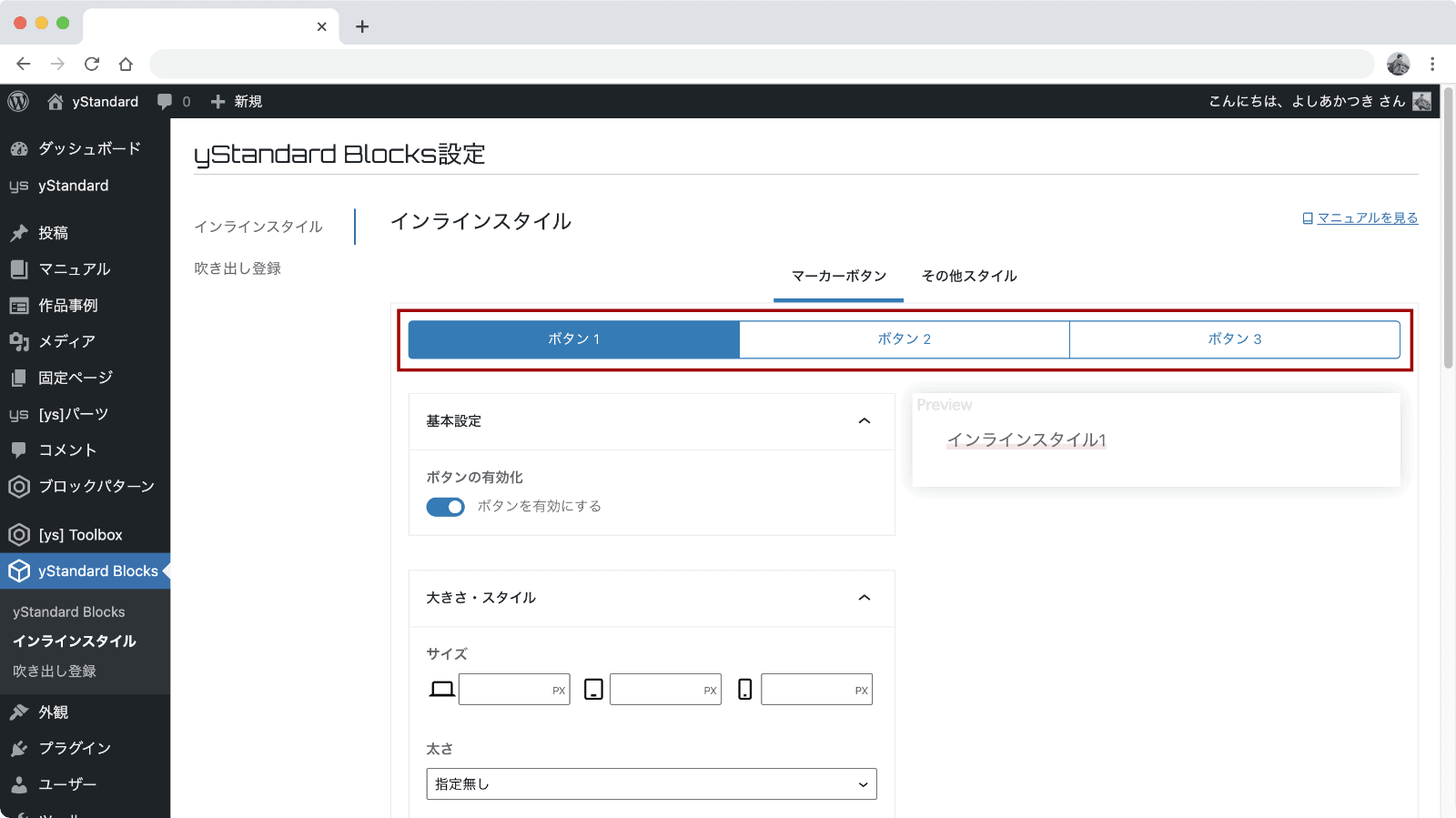
編集するボタンの切り替え

編集するマーカーボタンの切り替えは、編集エリア上部にある「ボタン 1」〜「ボタン 3」のボタンをクリックすることで切り替えできます。
スタイルの編集

編集エリアの各設定を変更してスタイルを編集します。

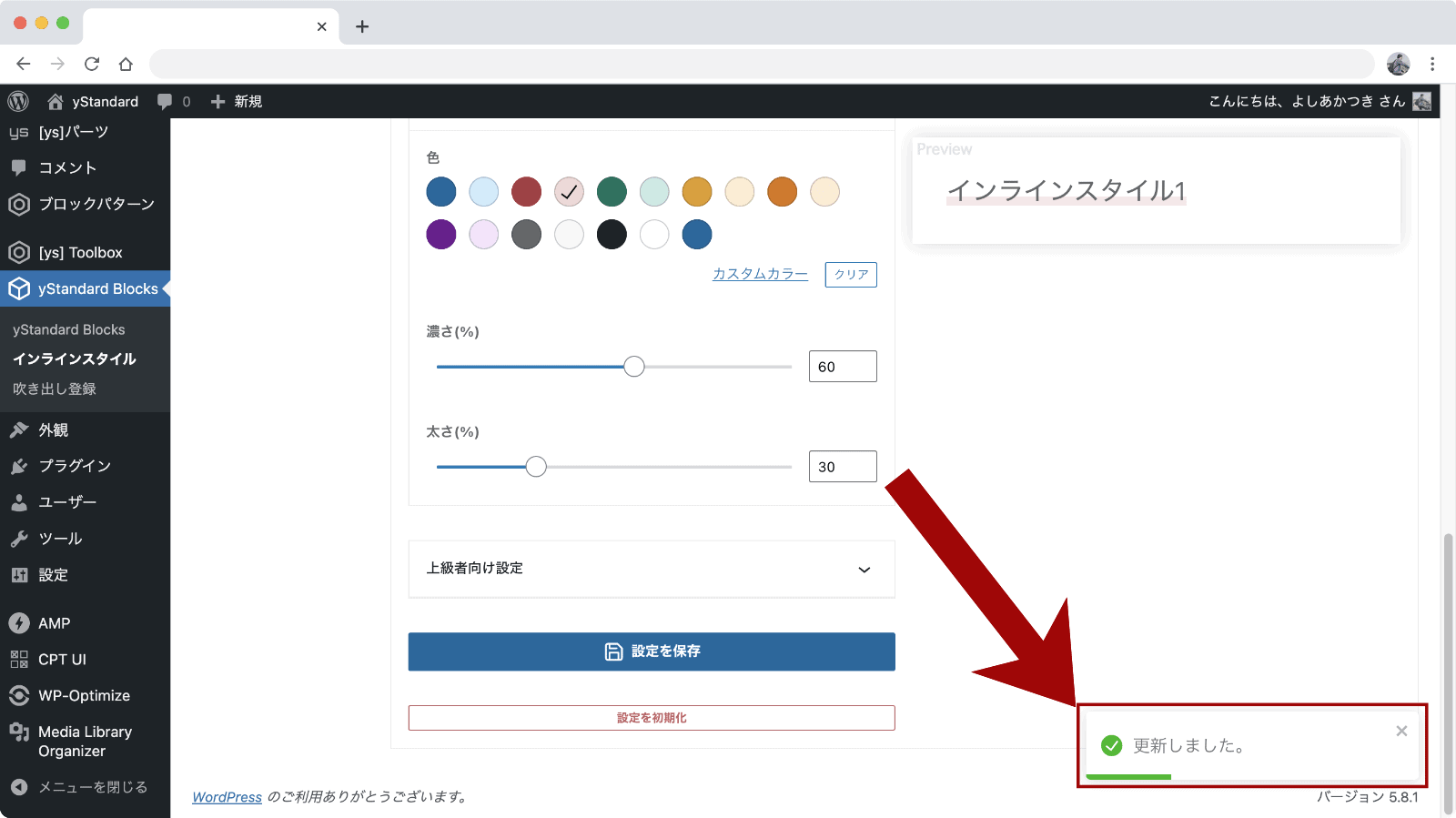
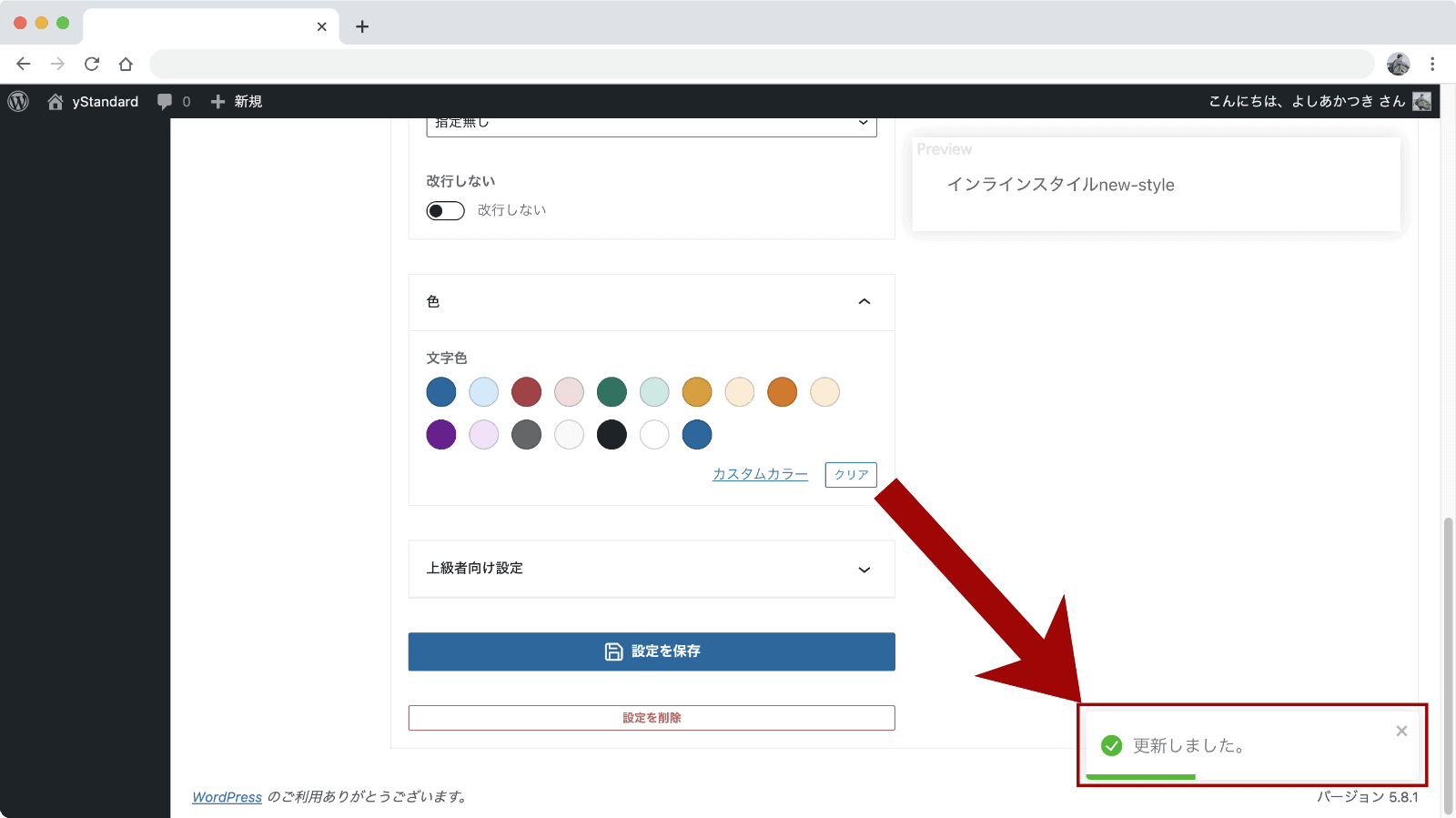
設定の編集が完了したら「設定を保存」ボタンをクリックします。

設定の更新が完了したら右下に「更新しました。」とメッセージが表示されます。
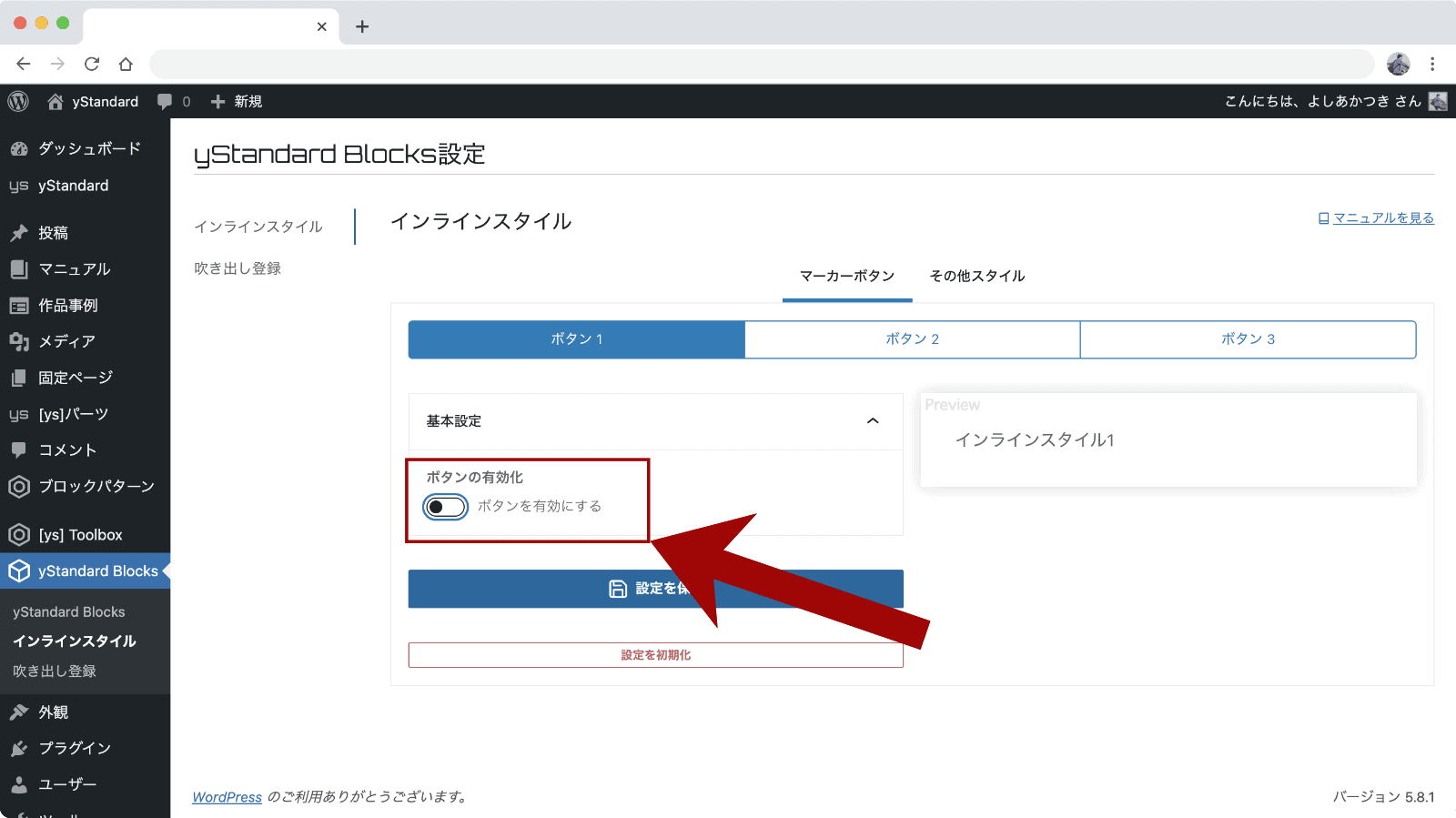
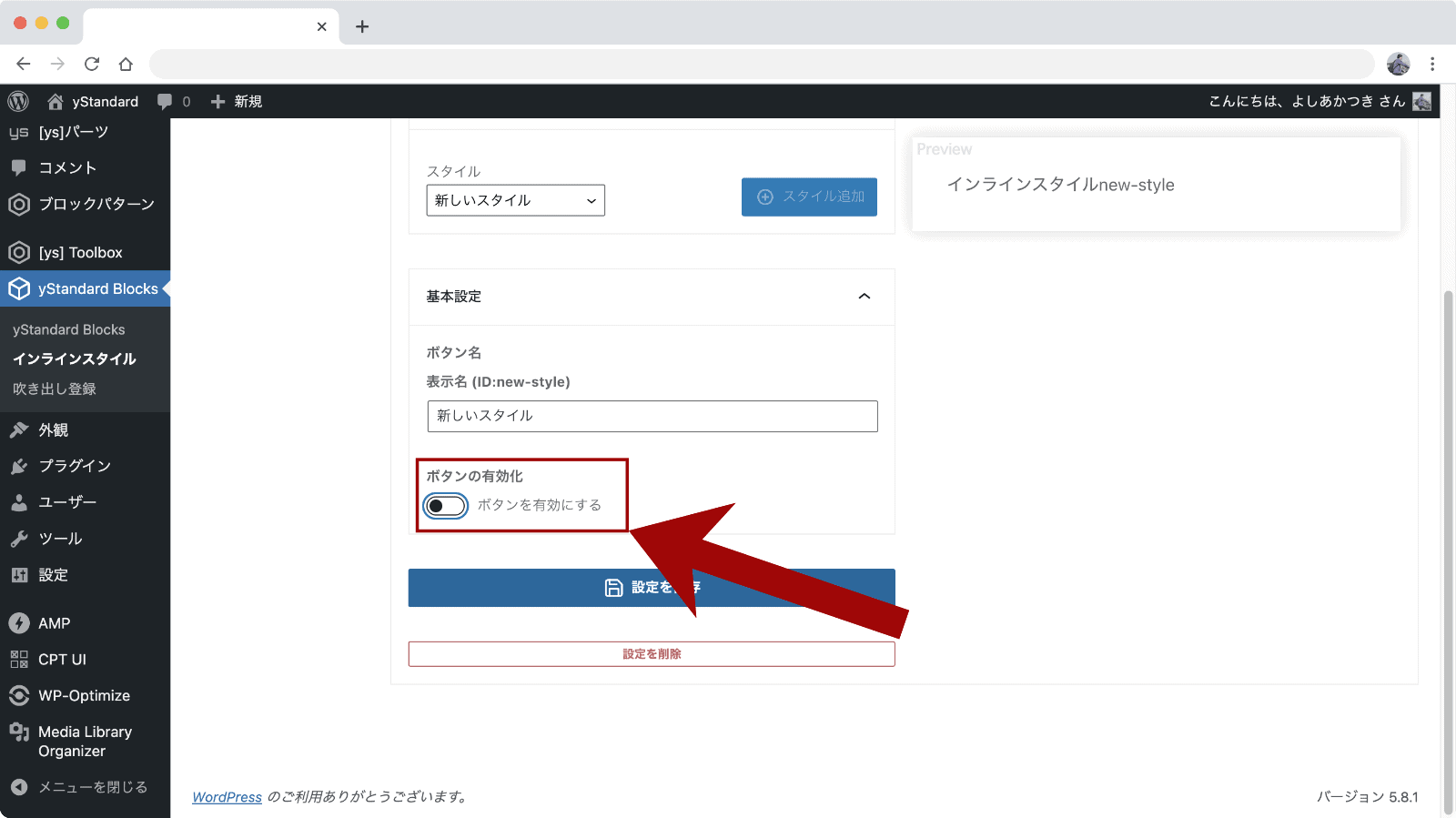
ボタンの有効・無効切り替え

「ボタンを有効にする」をOFFにするとマーカーボタンが表示されなくなります。

ボタンが不要なときは「ボタンを有効にする」をOFFにするとツールバーがスッキリします。
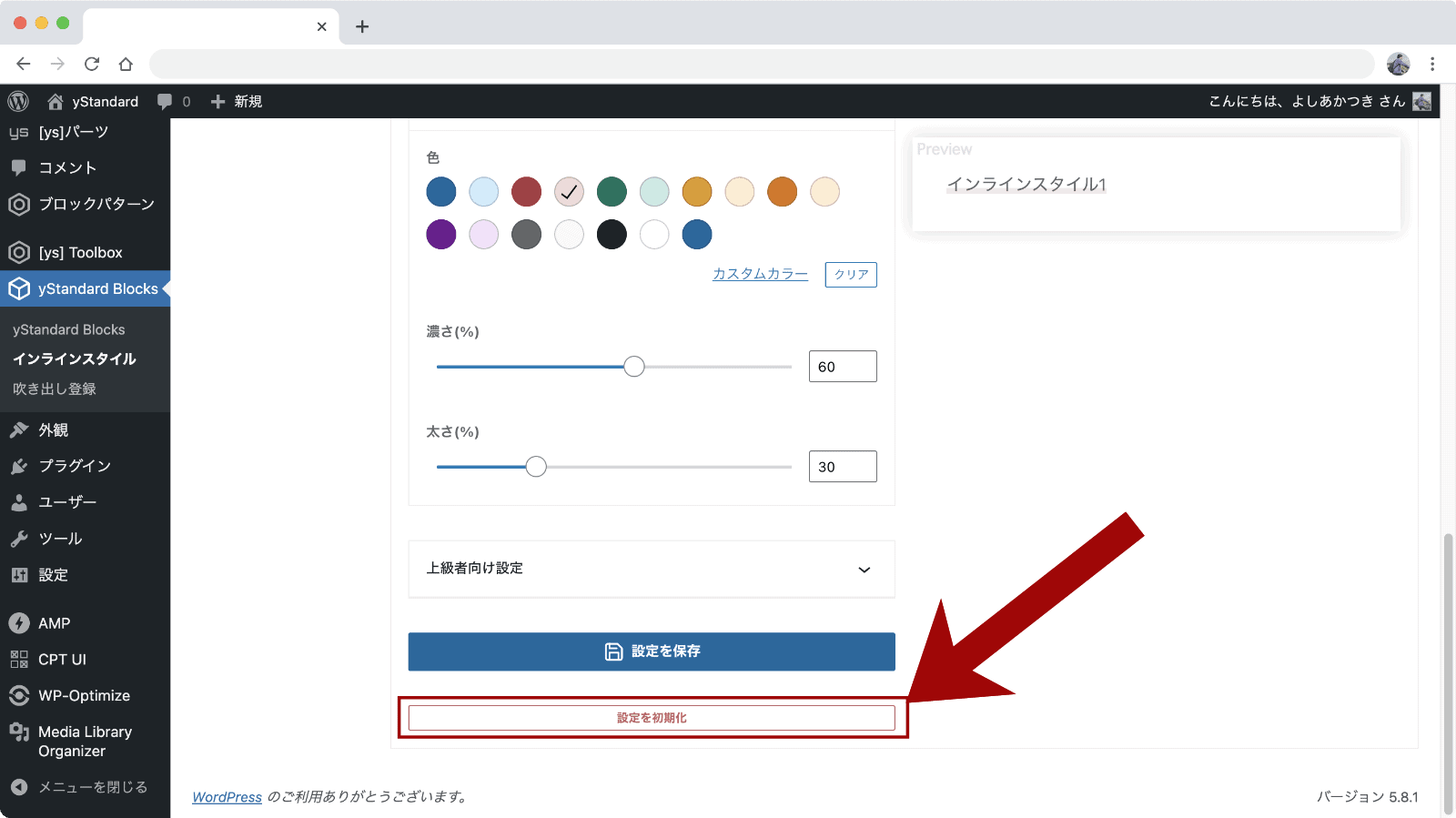
設定の初期化

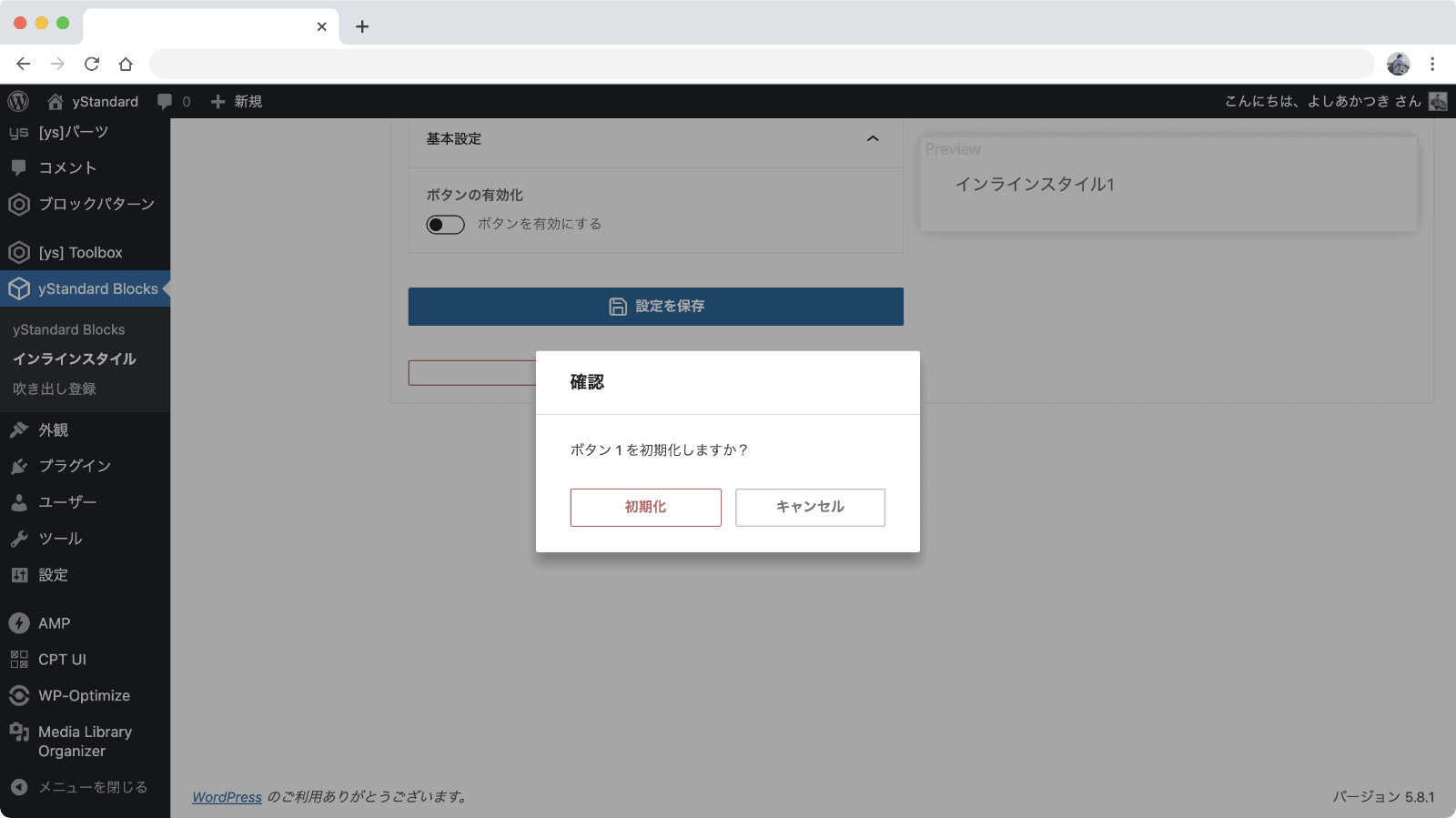
「設定を初期化」ボタンをクリックするとボタンの設定を初期化できます。

確認メッセージが表示されるので、「初期化」をクリックすると設定が初期化されます。
※「初期化」ボタンをクリックするとすぐに設定が保存されます。
インラインスタイルボタン編集機能の使い方
設定項目一覧
| 項目名 | 概要 |
|---|---|
| ID | ボタンID ※追加時のみ設定可。CSSのクラス名になります |
| 表示名 | ボタン表示名 |
| ボタンの有効化 | マーカーボタン有効・無効の切り替え OFFにした場合ツールバーにボタンが表示されなくなります |
| サイズ | 文字サイズ PC・タブレット・モバイルで別々のサイズを設定できます |
| 太さ | 文字の太さ |
| スタイル | 文字スタイル (イタリック体など) |
| 改行しない | 改行しない設定のON・OFF |
| 色 | 文字色 |
| — 上級者向け — | —- |
| フォント | font-familyの指定※サイト内で有効なフォントを指定してください |
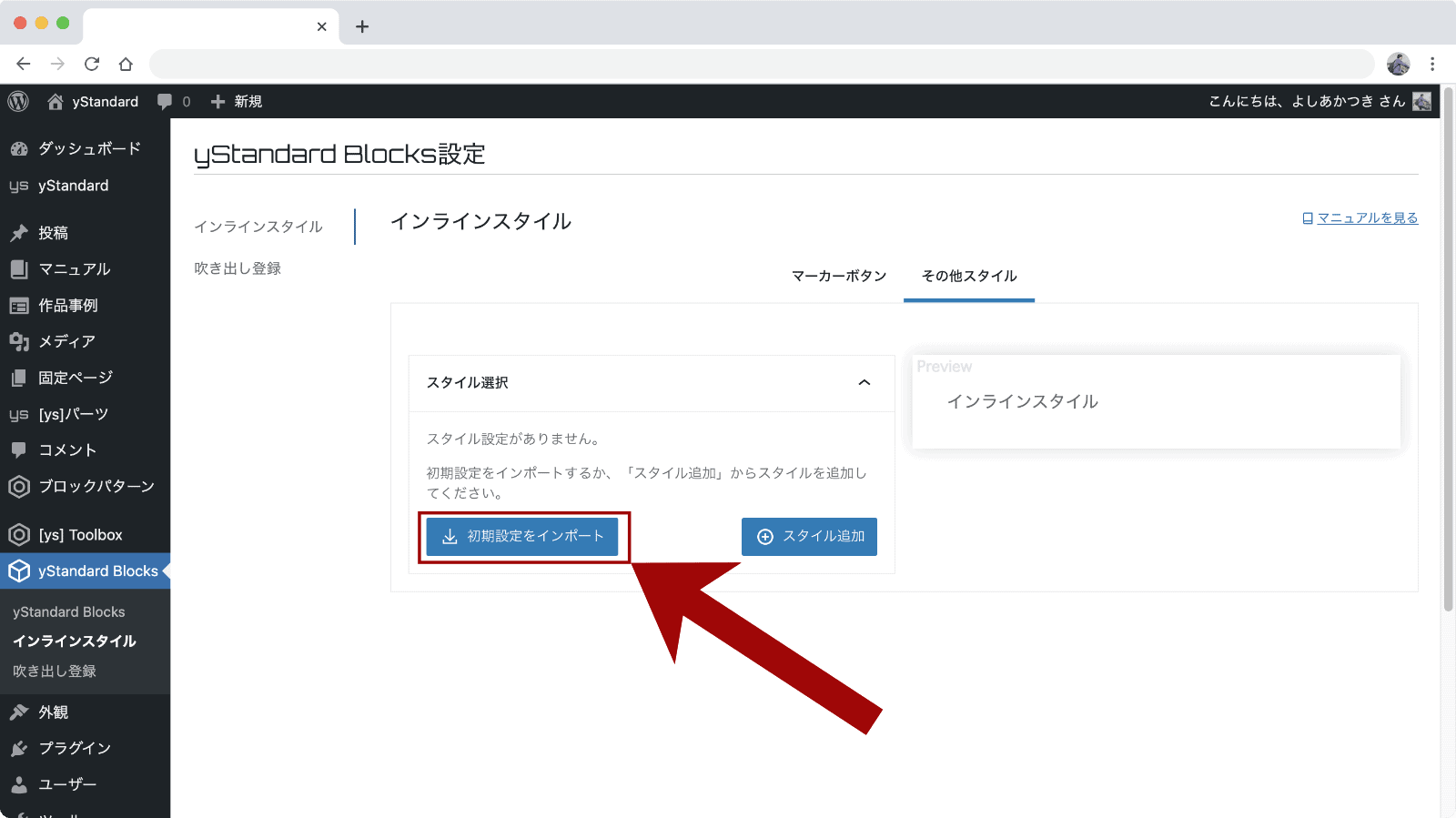
初期設定のインポート

インラインスタイルが登録されていない場合、「初期設定をインポート」ボタンをクリックすると、おすすめのボタン設定を追加できます。
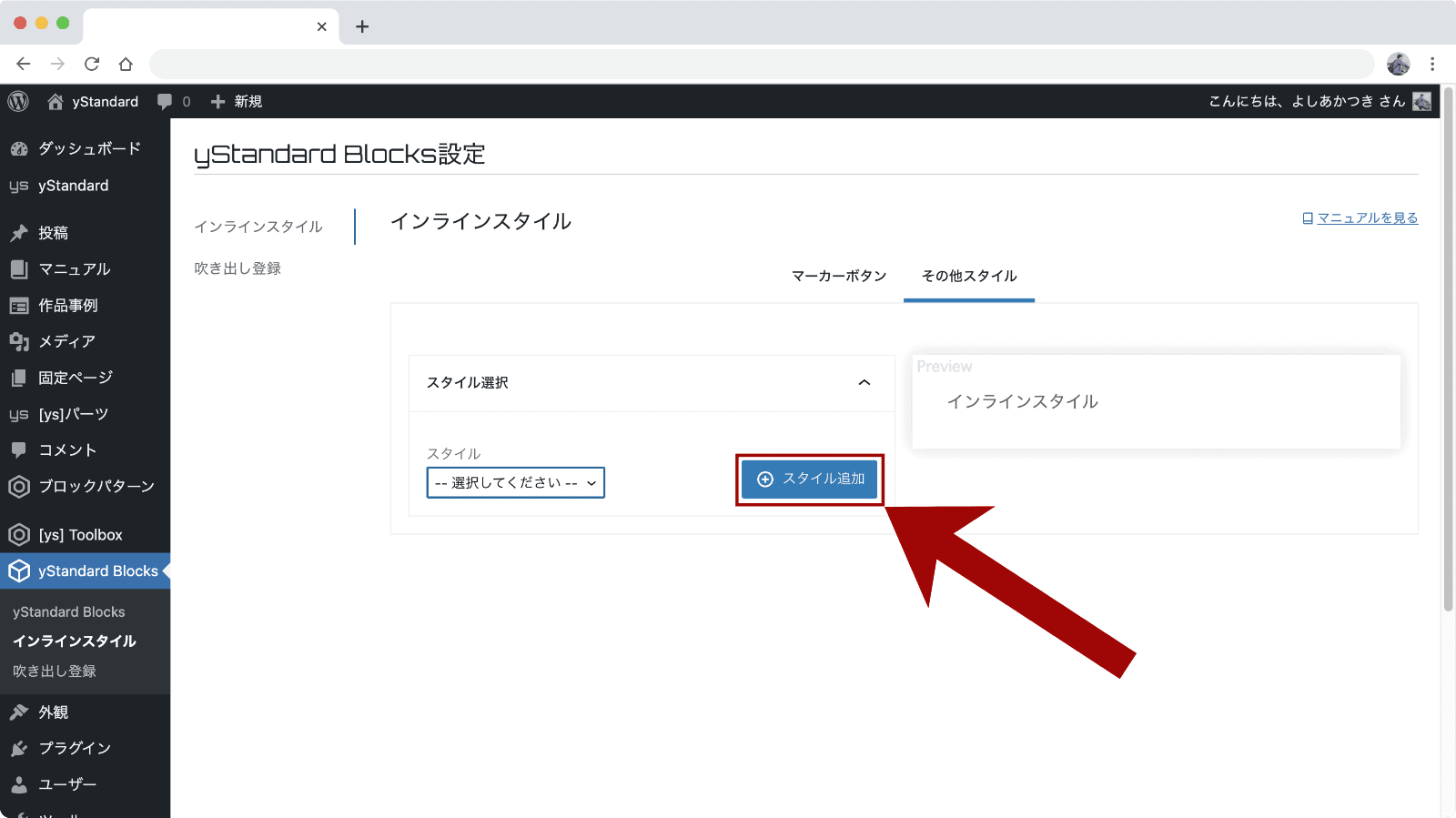
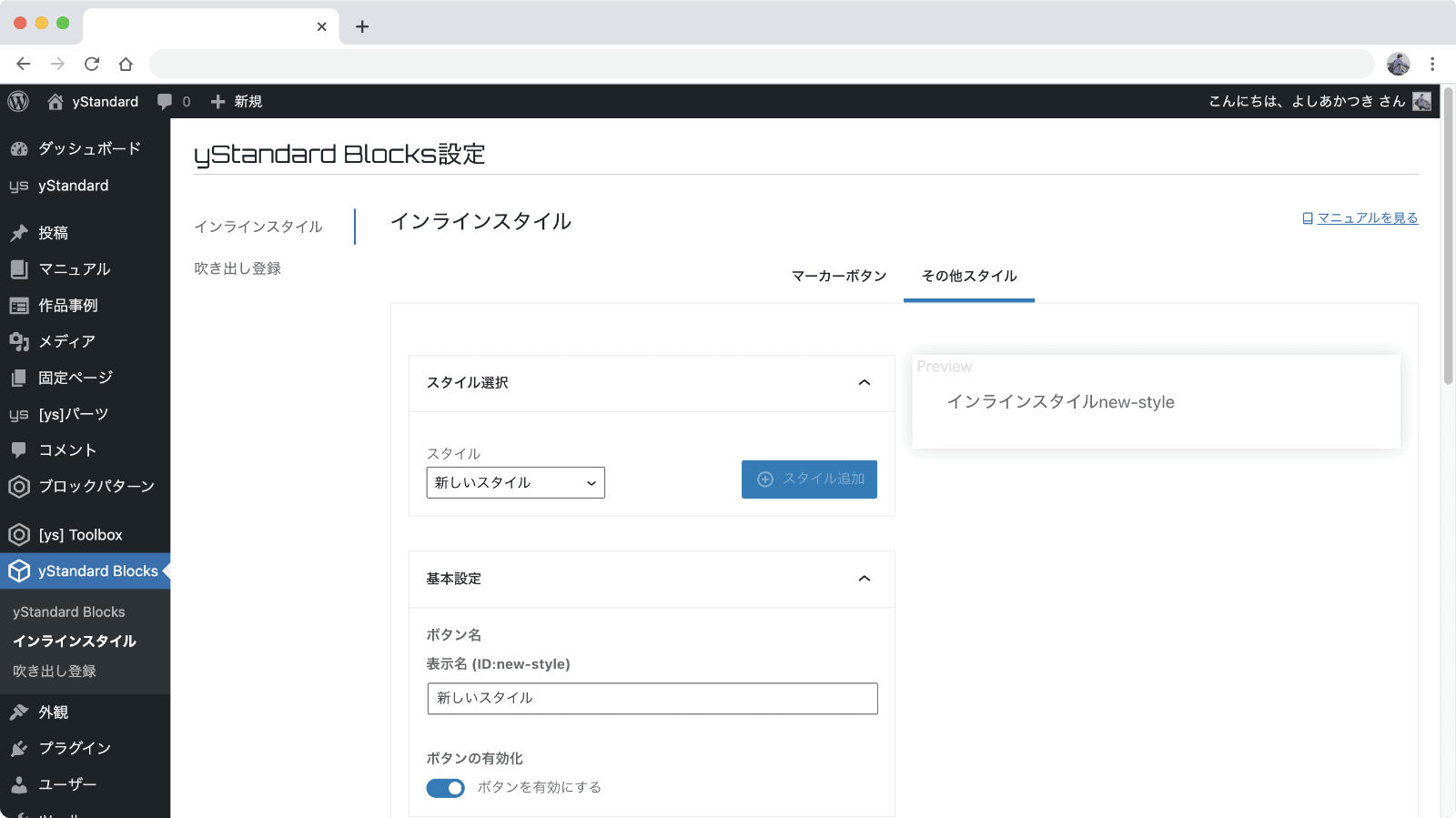
スタイルの追加

インラインスタイルはスタイルの追加・削除が可能です。
スタイルの追加は「スタイル追加」ボタンをクリックします。

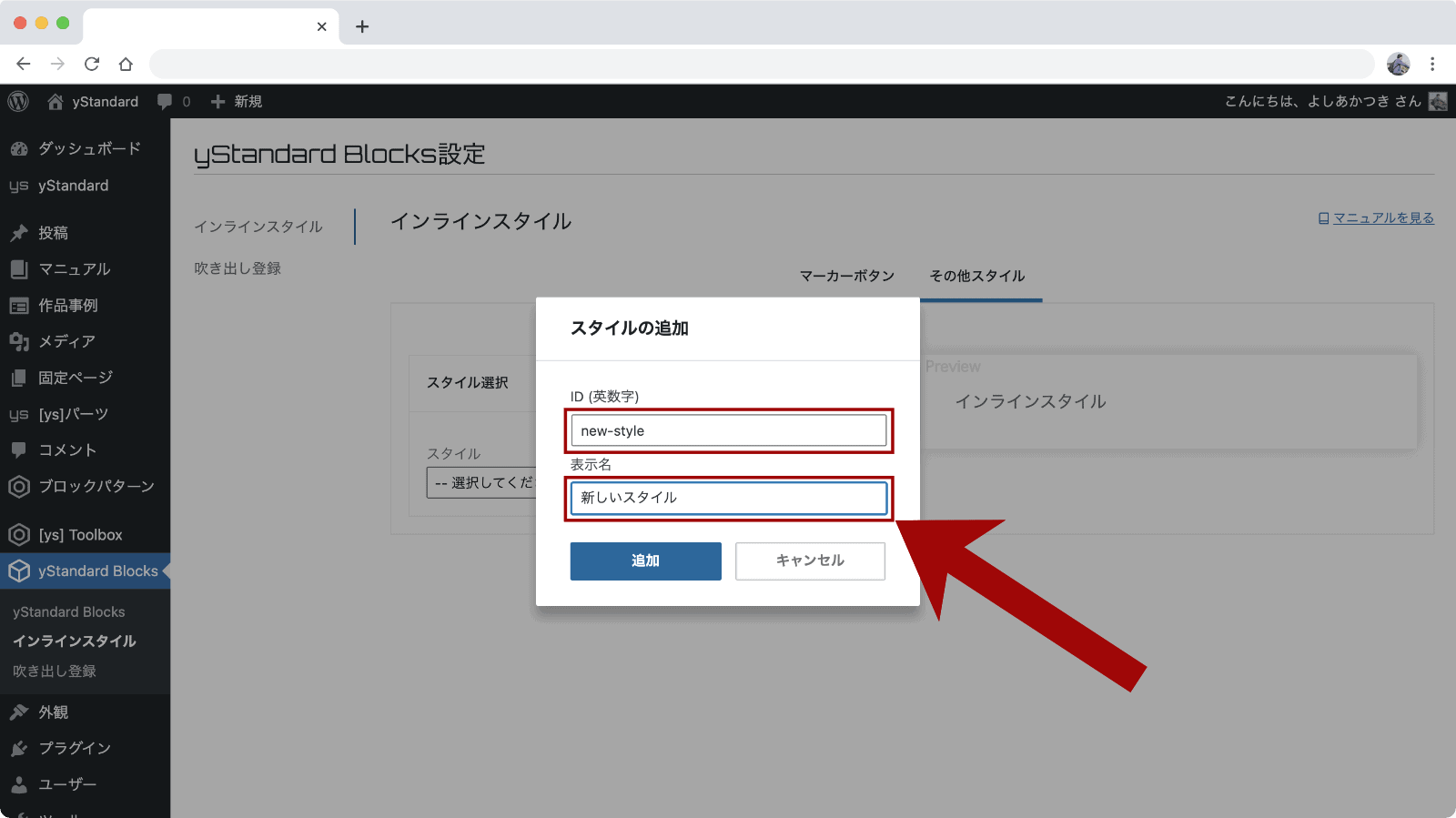
スタイルのIDと表示名を入力し、「追加」ボタンをクリックします。
※IDはすでに登録されているIDと同じIDは登録できません。

新しいスタイルが追加され、編集できるようになります。
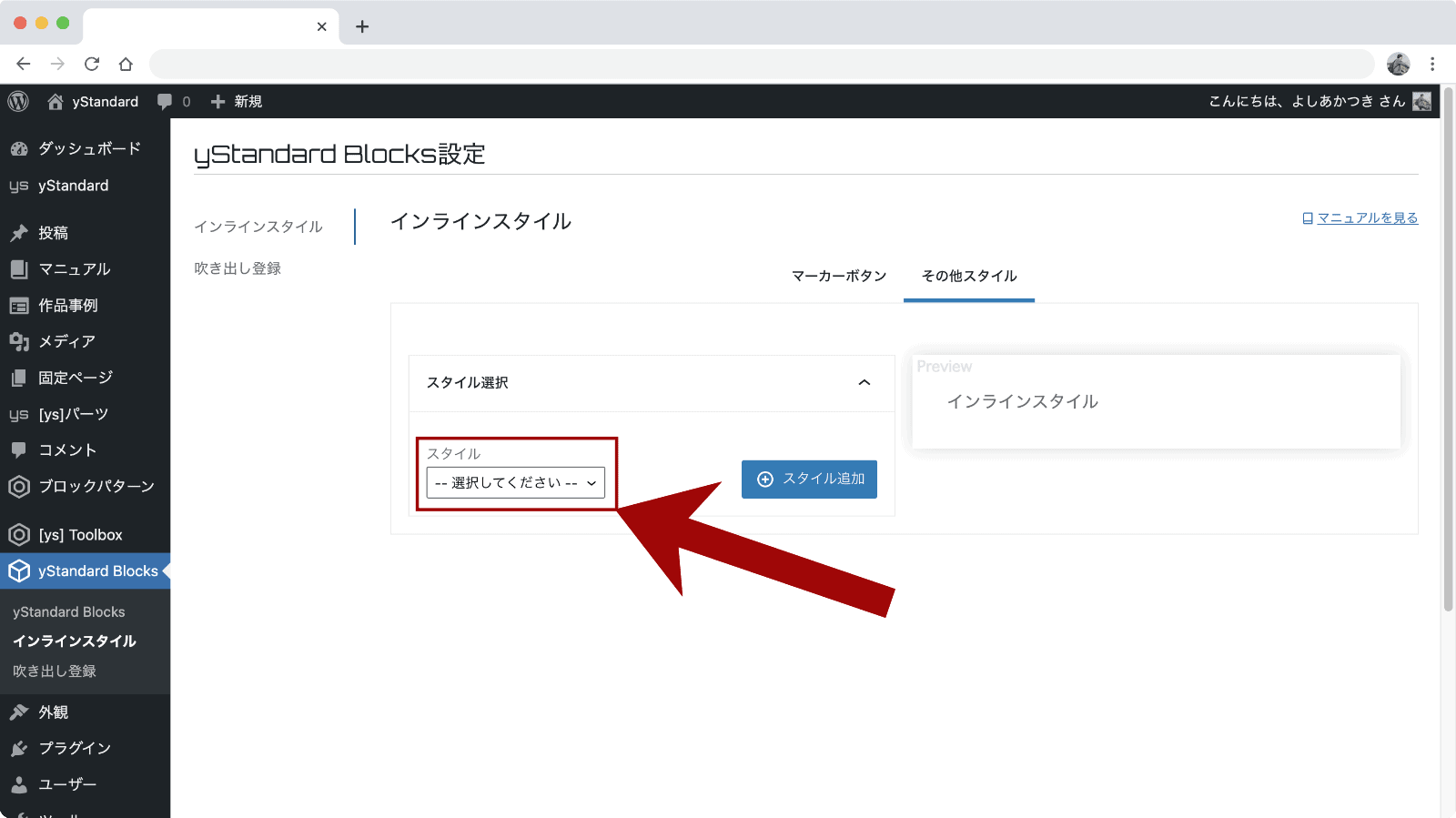
スタイルの編集

「スタイル」のセレクトボックスから編集したいスタイルを選択します。

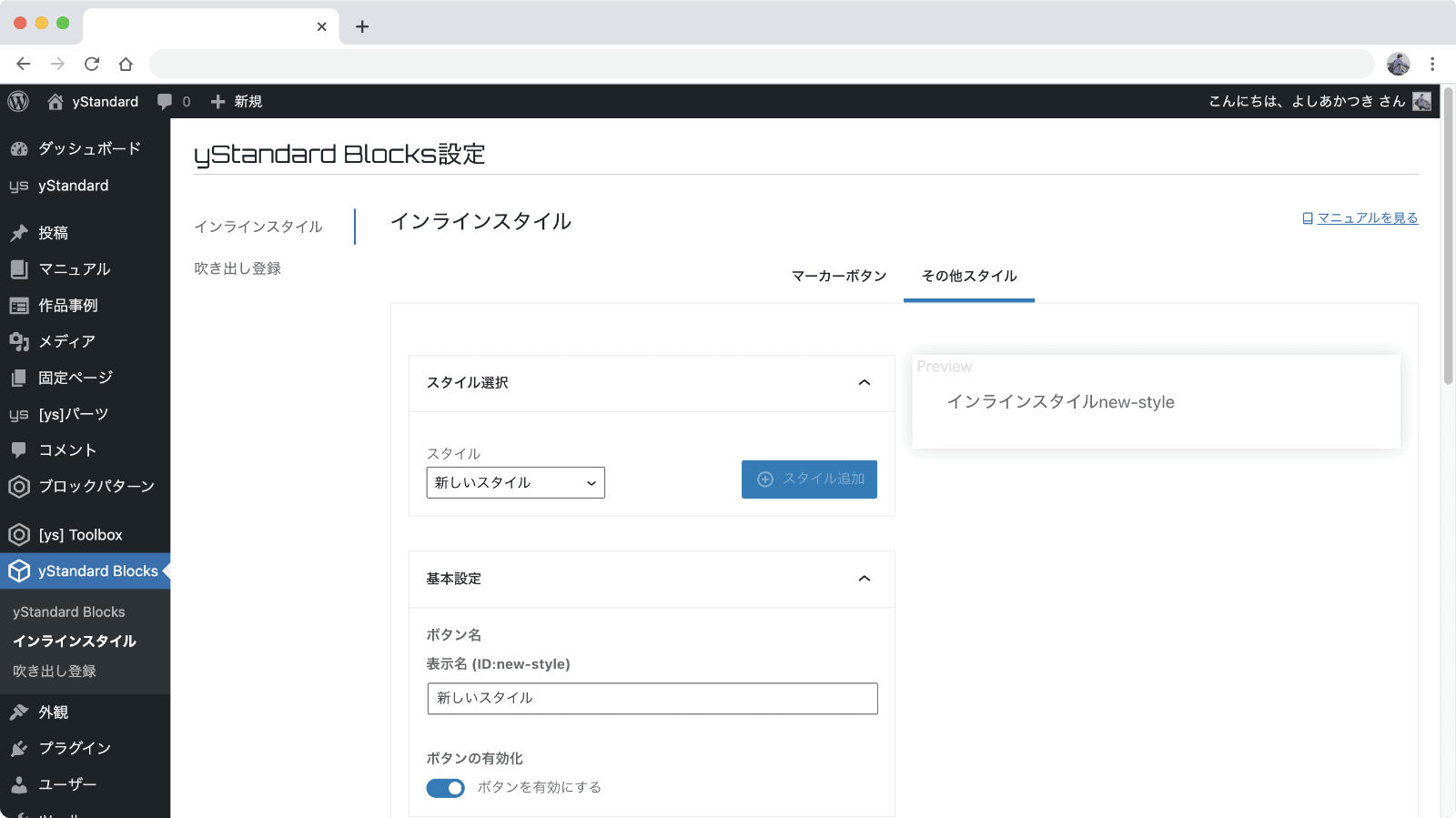
編集エリアの各設定を変更してスタイルを編集します。

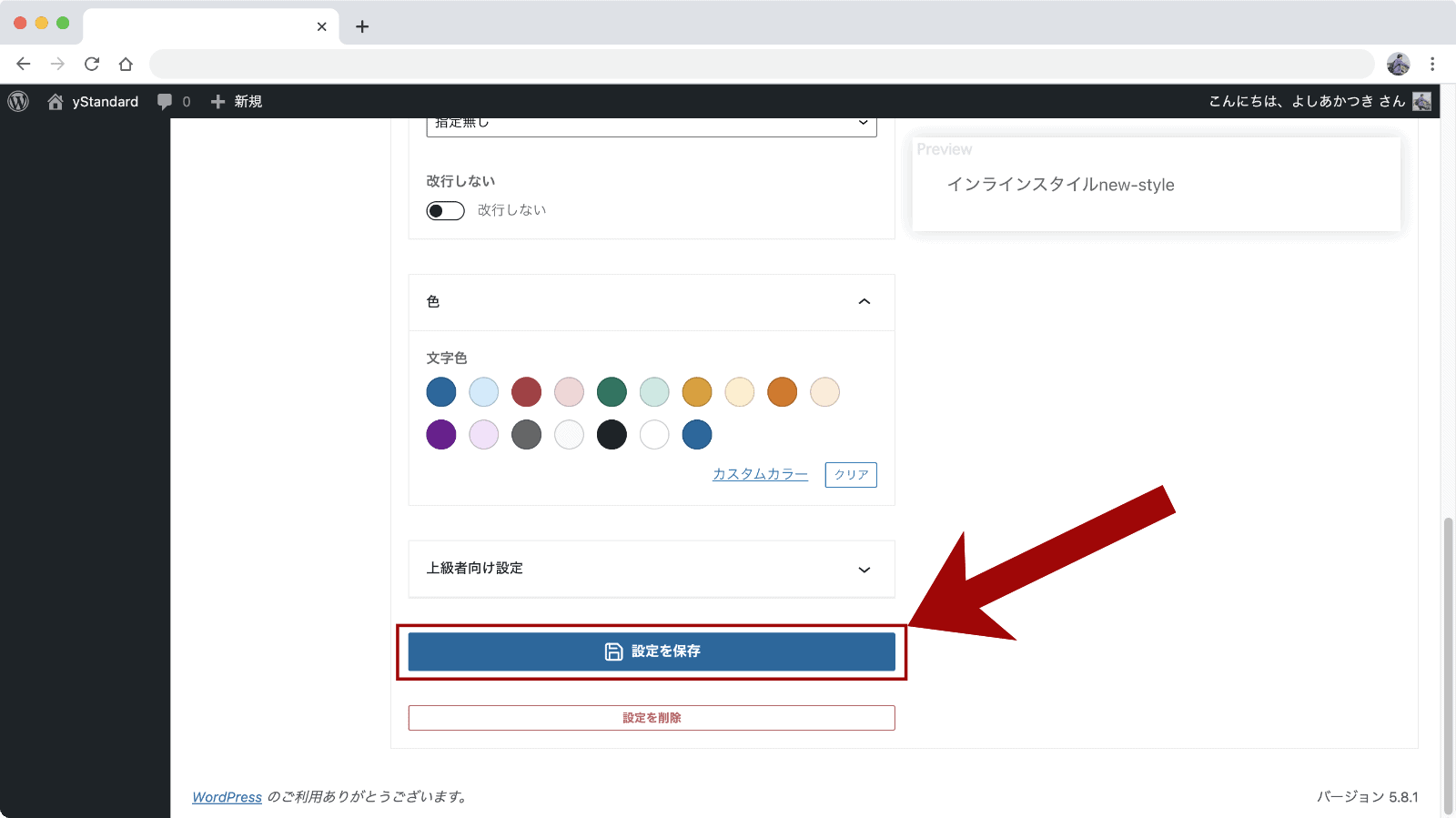
設定の編集が完了したら「設定を保存」ボタンをクリックします。

設定の更新が完了したら右下に「更新しました。」とメッセージが表示されます。
ボタンの有効・無効切り替え

「ボタンを有効にする」をOFFにするとインラインスタイルボタンが一覧に表示されなくなります。

ボタンが不要なときは「ボタンを有効にする」をOFFにすると一覧がスッキリします。
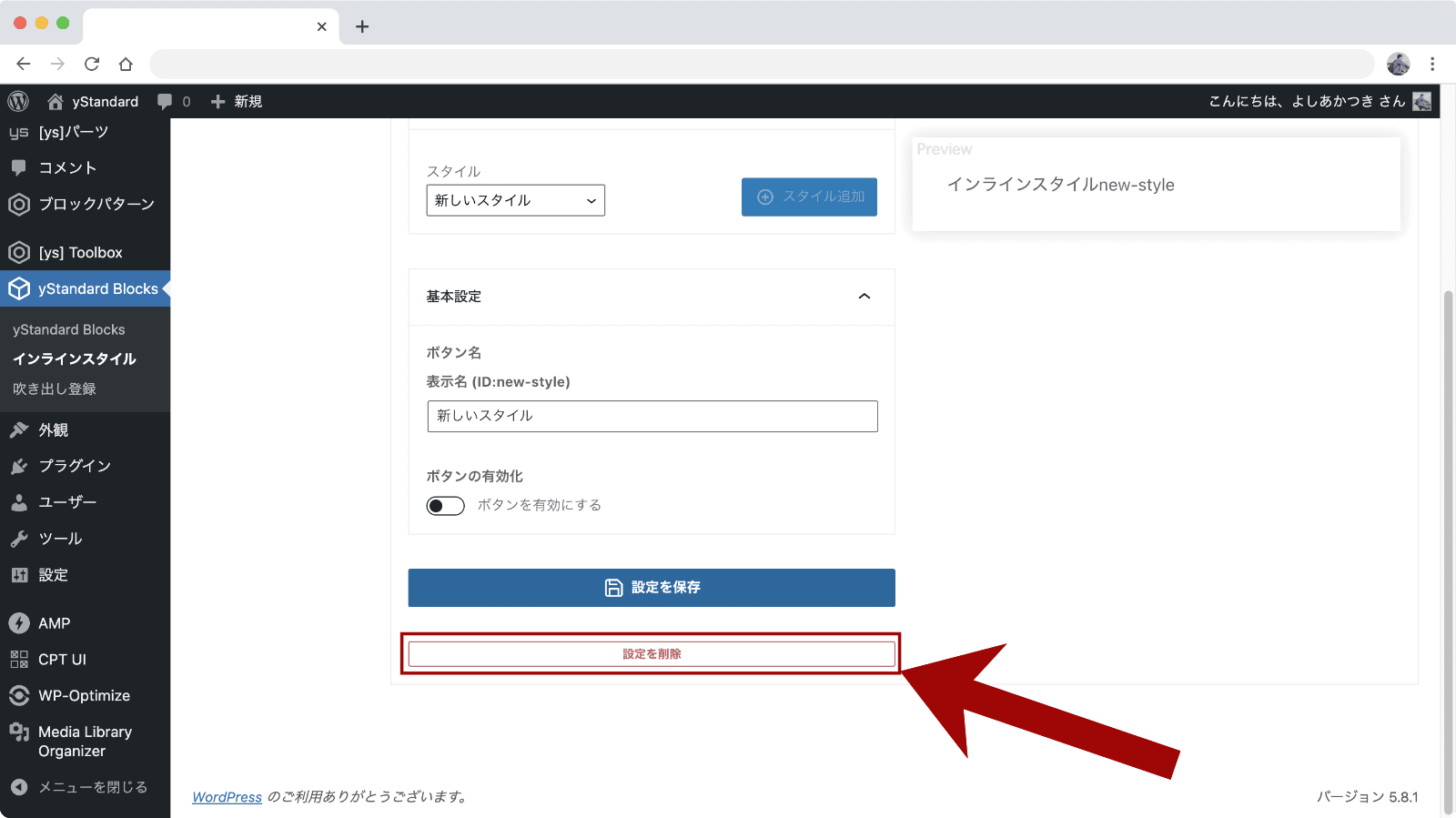
設定の削除

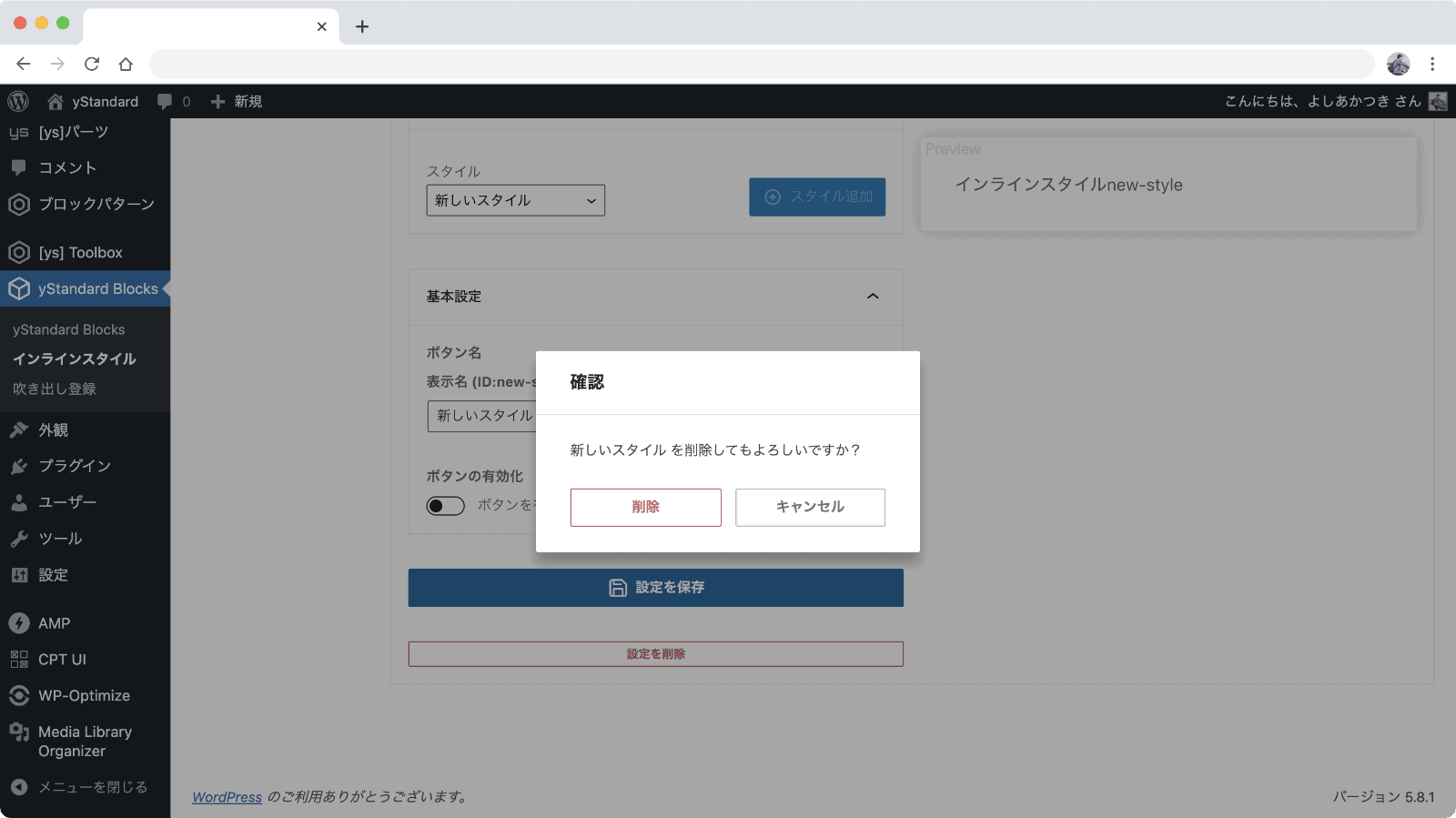
「設定を削除」ボタンをクリックすると、選択中のスタイルを削除できます。

確認画面が表示されるので、「削除」ボタンをクリックすると、スタイルが削除されます。
※1度削除した設定は元に戻せないため、削除の際は注意してください。