画面の右下に固定表示されるページの先頭へ戻るためのボタンを表示する設定方法について紹介します。
目次
ページ先頭へ戻るボタンの表示設定
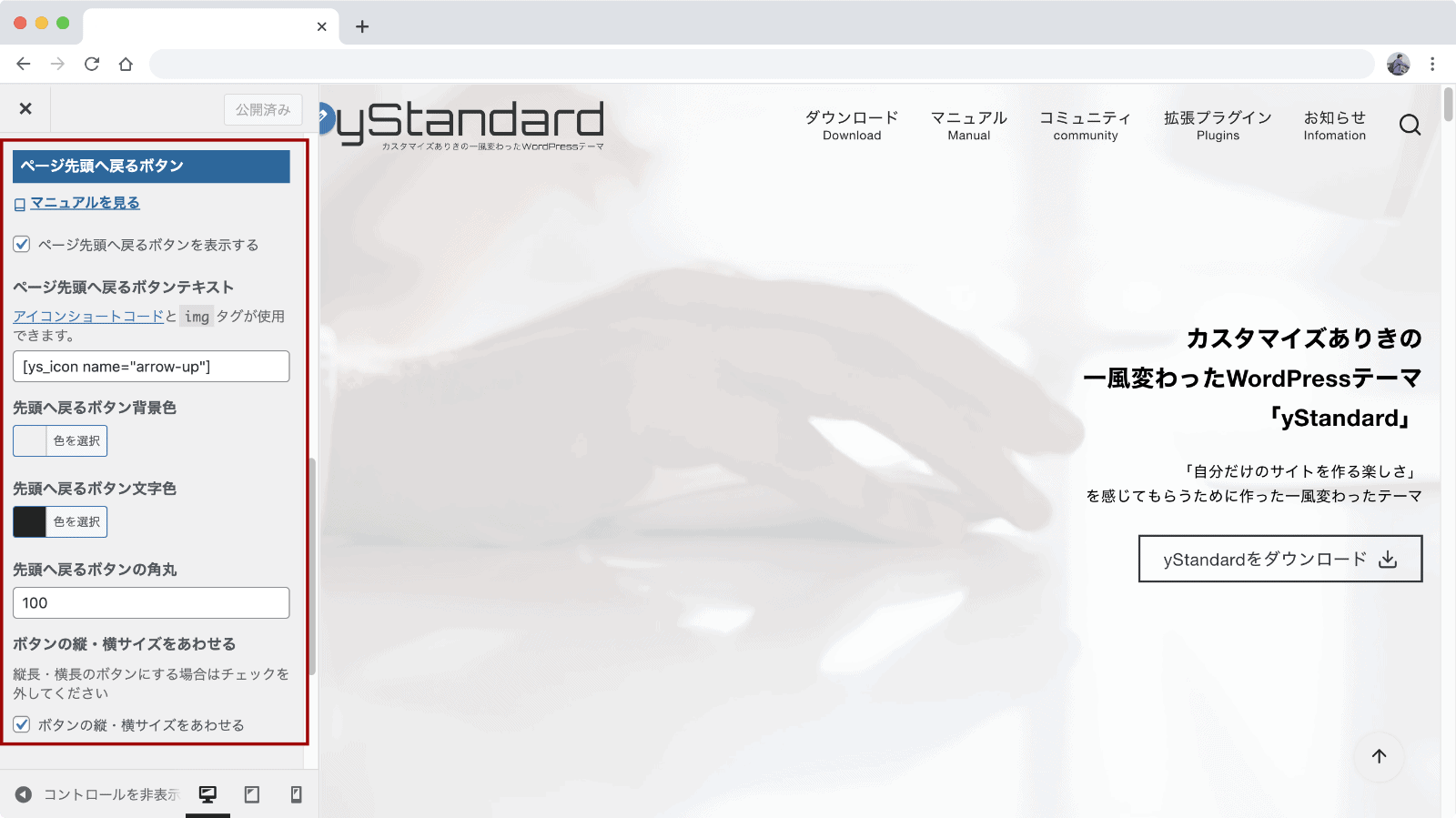
ページ先頭へ戻るボタンの表示はカスタマイザーの「[ys]デザイン」→「フッター」の中にあります。

ボタンを表示する場合は「ページ先頭へ戻るボタンを表示する」にチェックをつけてください。
ボタンのカスタマイズ
ボタンテキストの表示

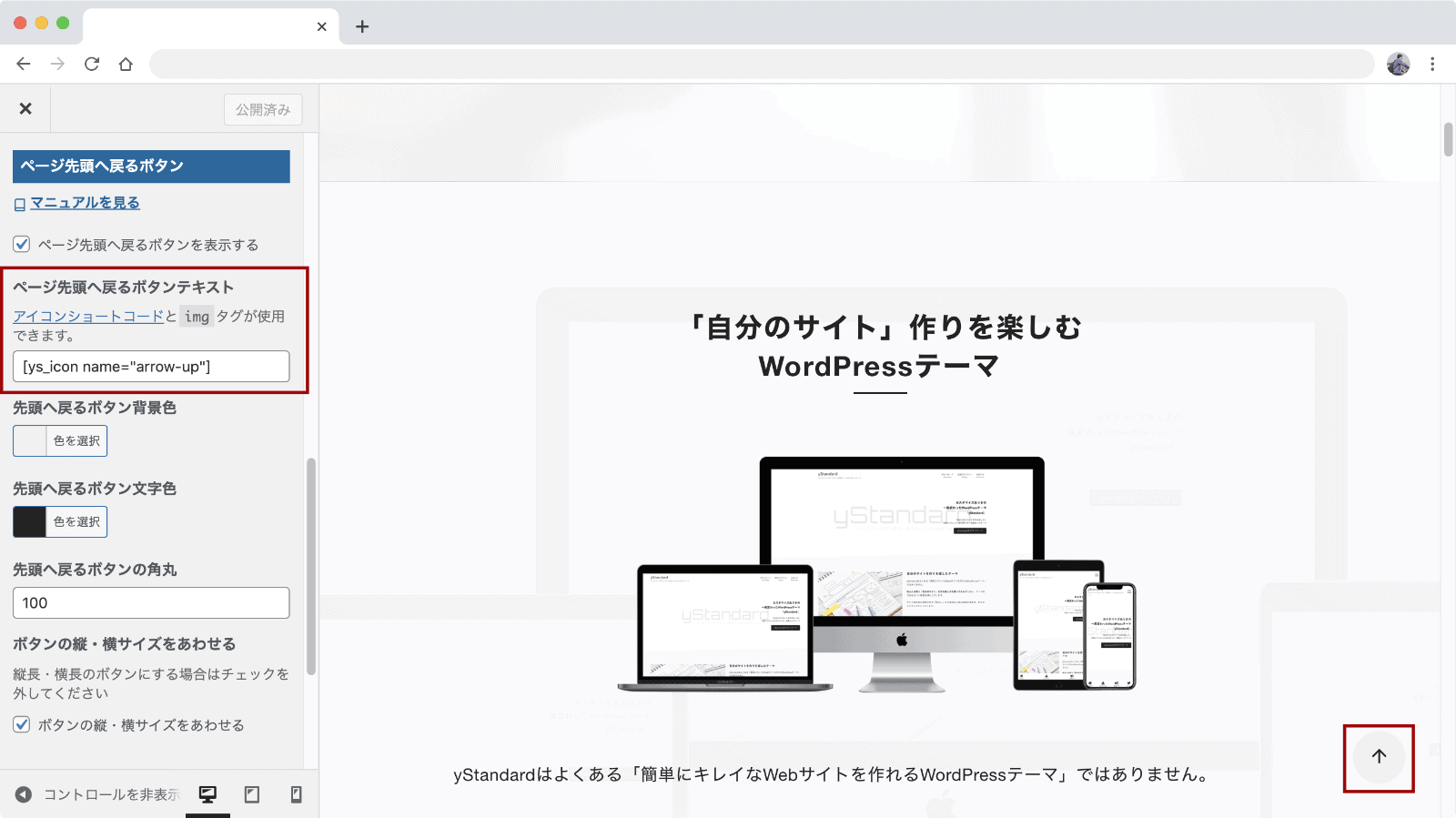
「ページの先頭へ戻るボタンテキスト」ではボタンに表示されるテキストを設定できます。
初期表示では上矢印アイコンが表示されます。
ショートコードが使えるため、アイコンメニューからショートコードを選んで使用できます。

サイト内で使えるアイコンを表示するためのショートコードを検索・コピーする方法について紹介します。
wp-ystandard.com
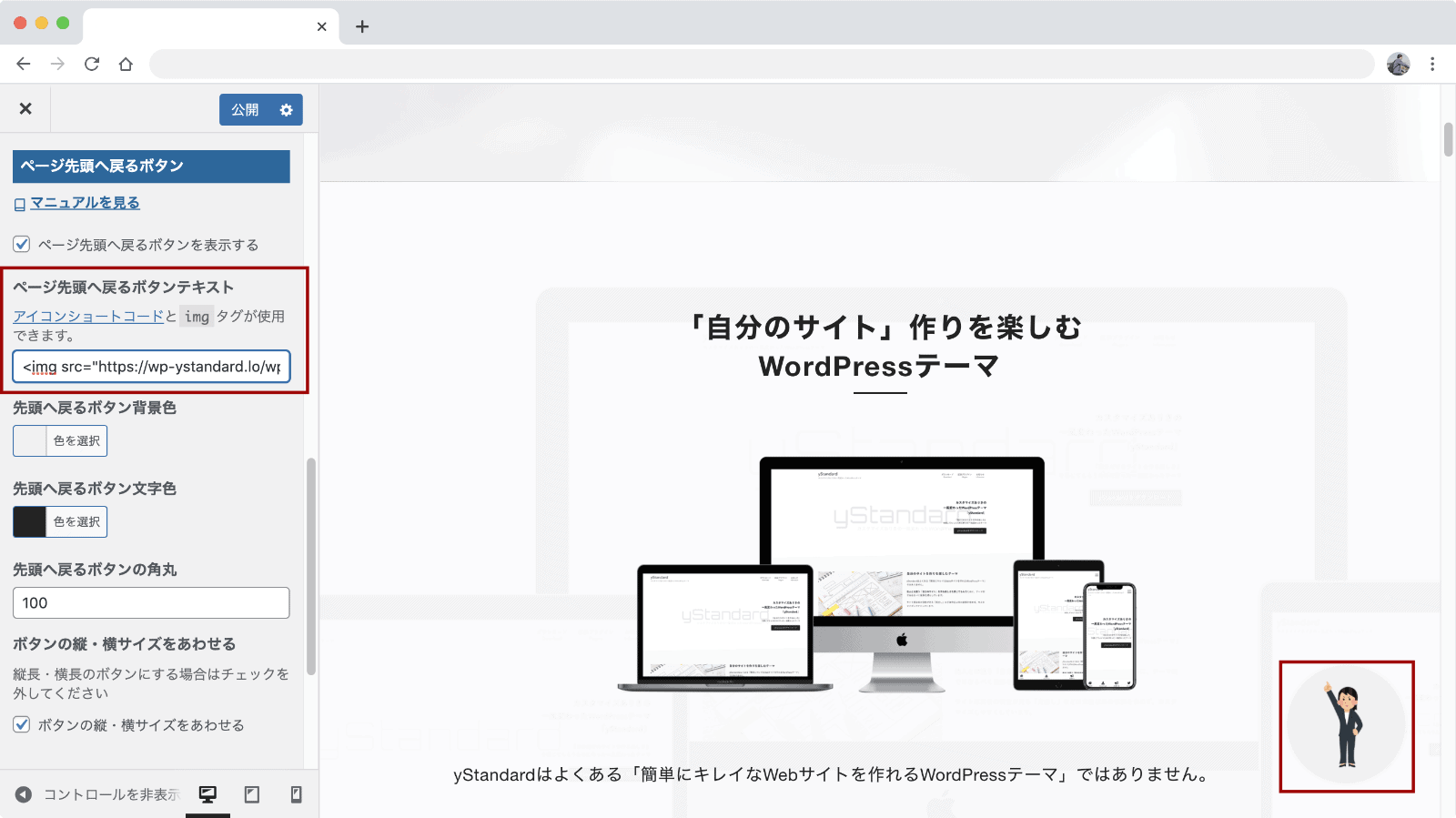
また、上級者向け機能としてimgタグについても使用できるようにしていますので、ボタン用アイコン画像を作成し、imgタグを直接記述することで好きなデザインのボタンを作成できます。

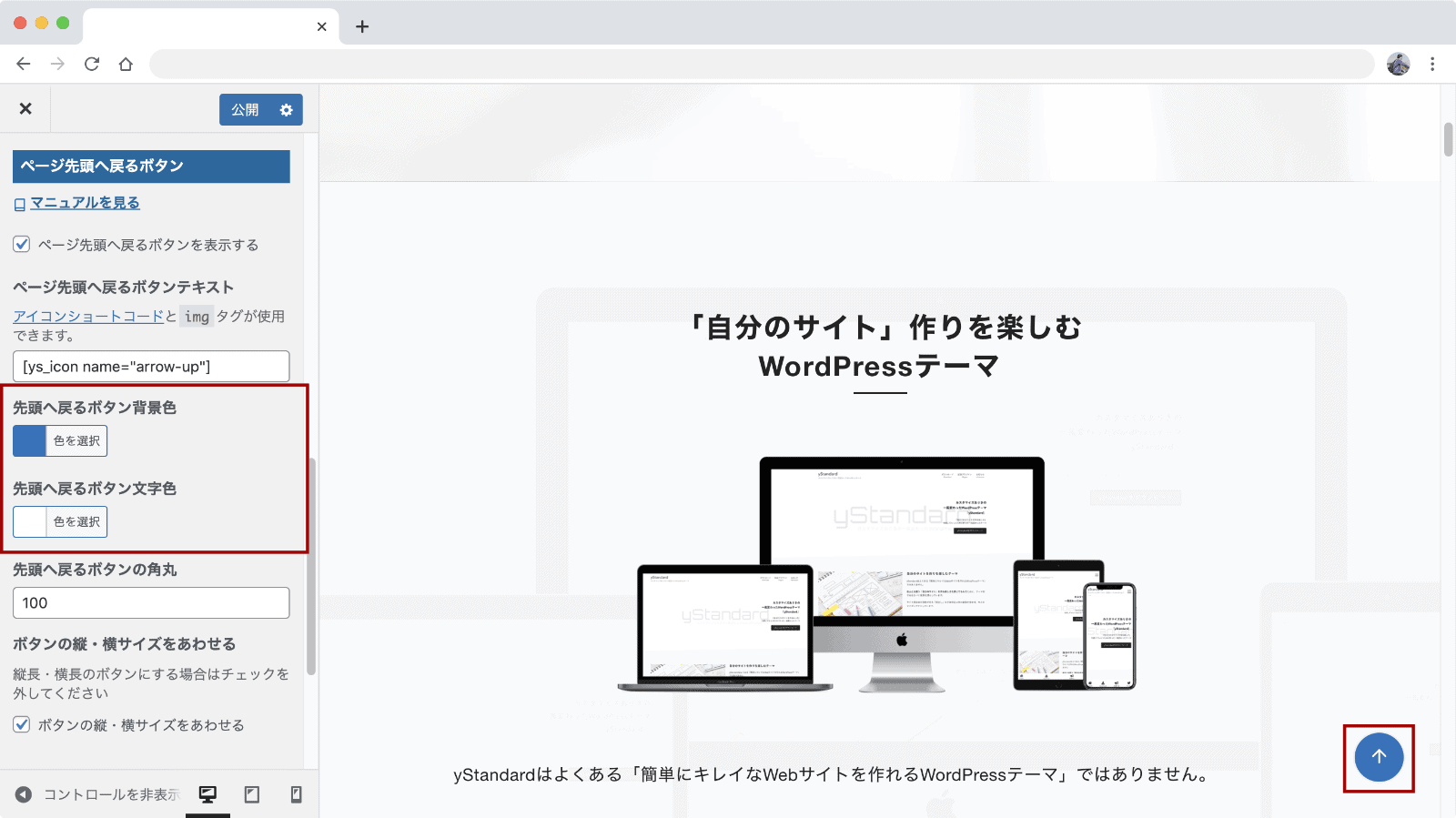
ボタンの文字色・背景色

「ページ先頭へ戻るボタン背景色」「ページ先頭へ戻るボタン文字色」ではボタンの背景色と文字の色をそれぞれ設定できます。
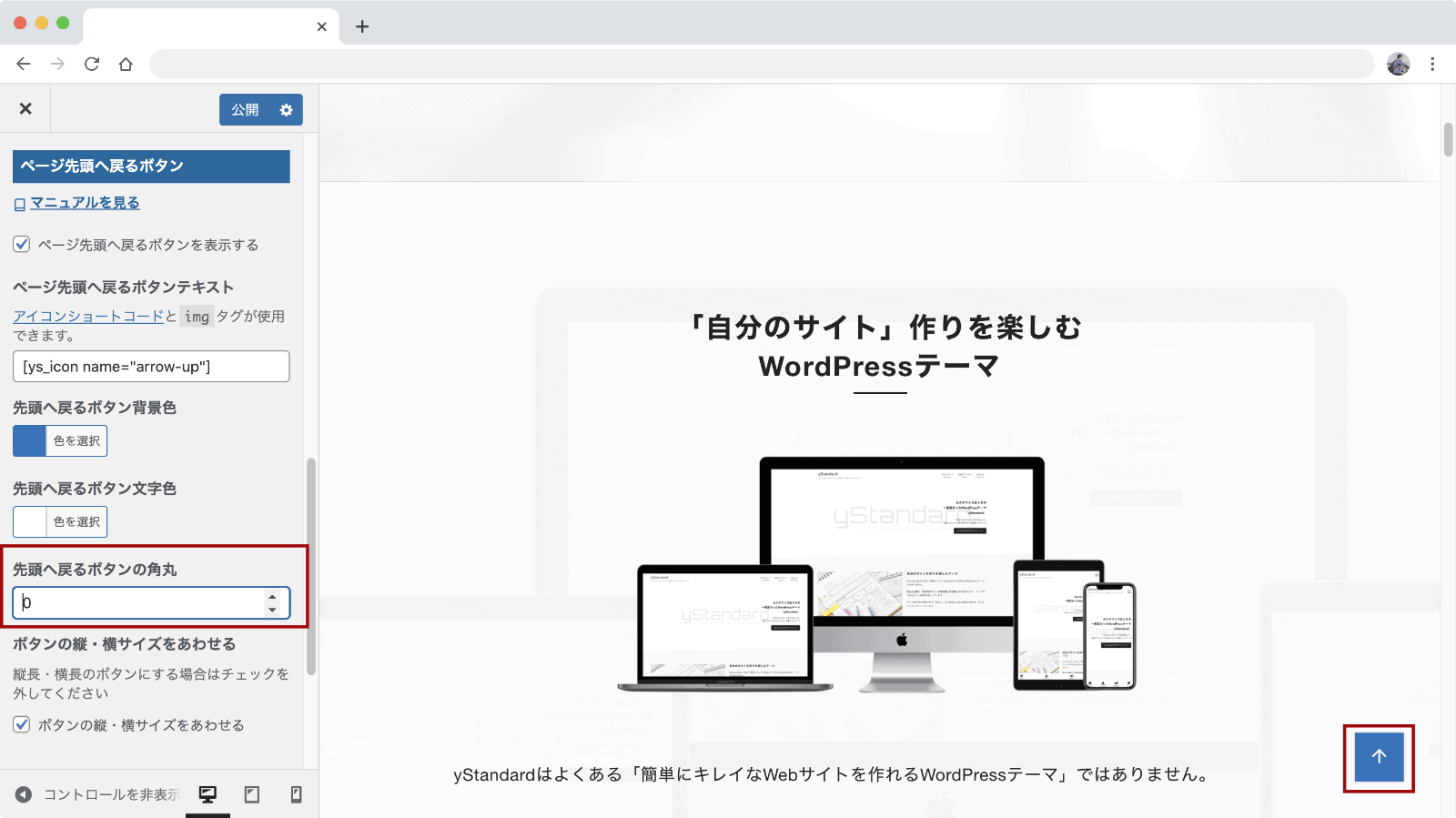
ボタンの角丸

「ページ先頭へ戻るボタンの角丸」ではボタンの丸さを調整できます。
0にすると丸さがなくなり真四角なボタンになります。
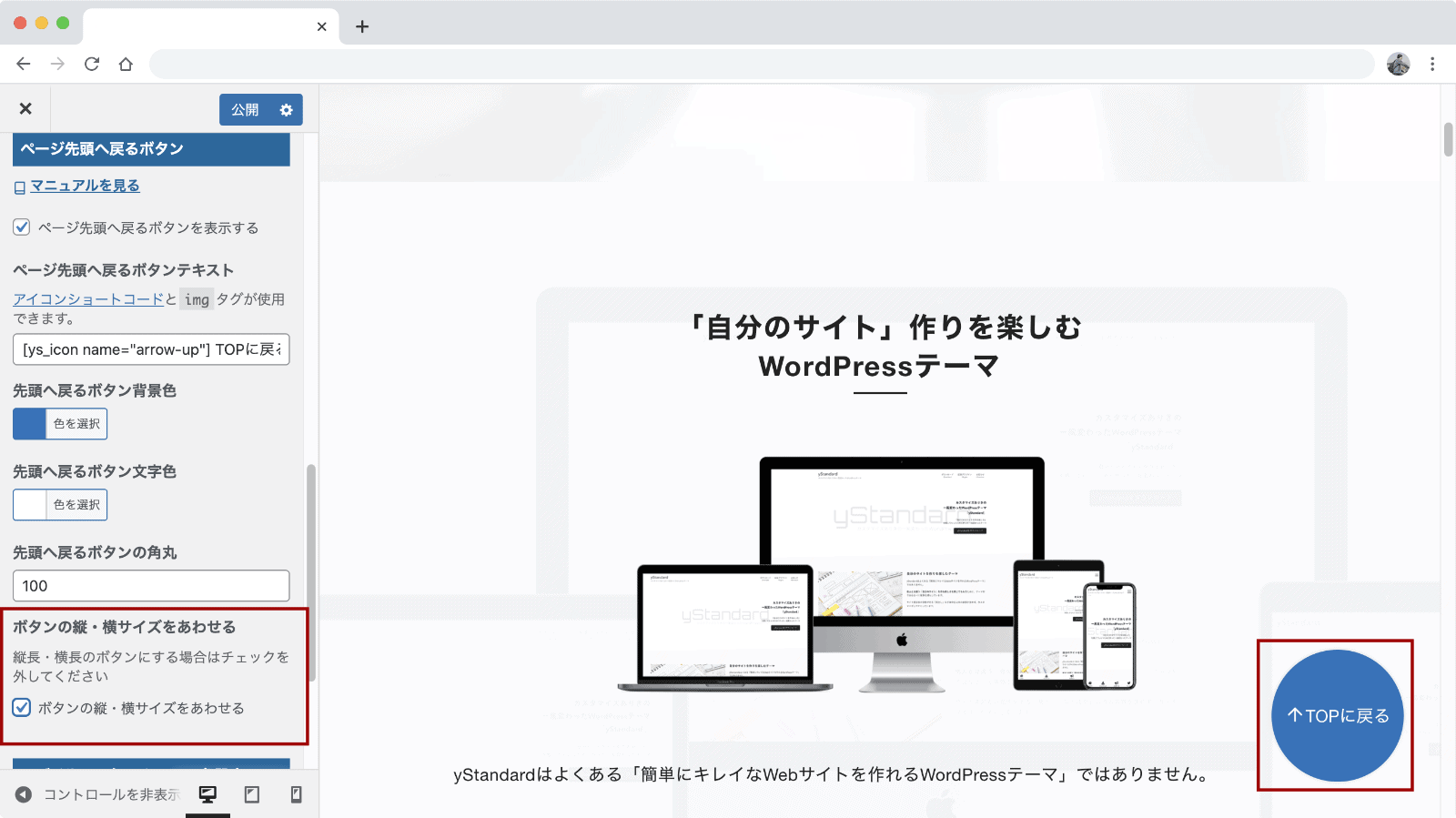
ボタンの縦・横サイズをあわせる
※この設定はv4.24.0で追加されました

「ボタンの縦・横サイズをあわせる」にチェックを入れるとページ先頭へ戻るボタンが正方形で表示されます。(角丸を設定している場合は円で表示されます)

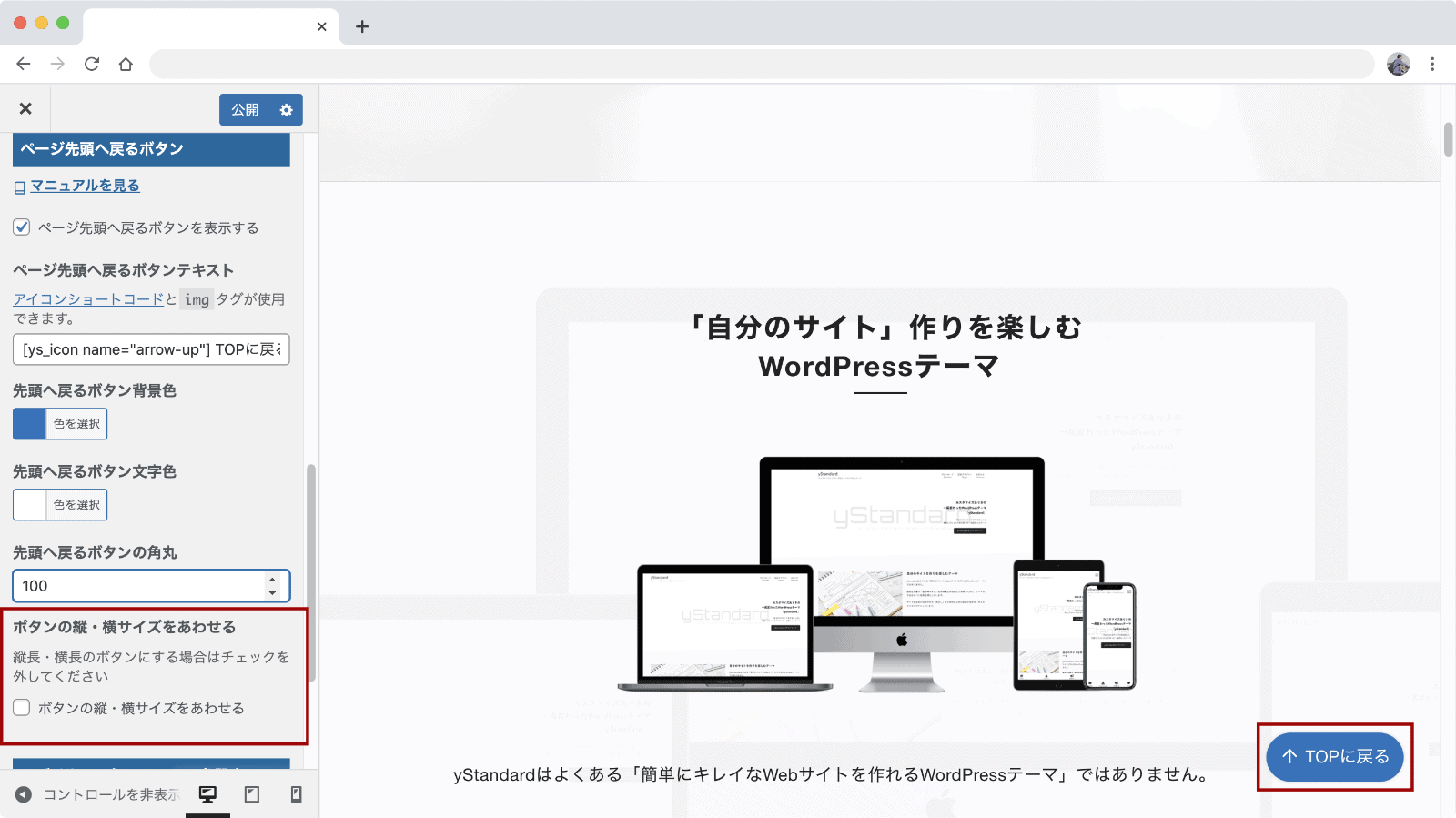
ページ先頭へ戻るボタンを横長ボタンにしたい場合は「ボタンの縦・横サイズをあわせる」のチェックを外します。
ボタンに表示する内容に合わせて適宜調整してください。
注意事項:モバイルフッターメニューと併用はできません
モバイルフッターメニューを設定している場合、ページ先頭へ戻るボタンはモバイルとタブレットでは表示されません。
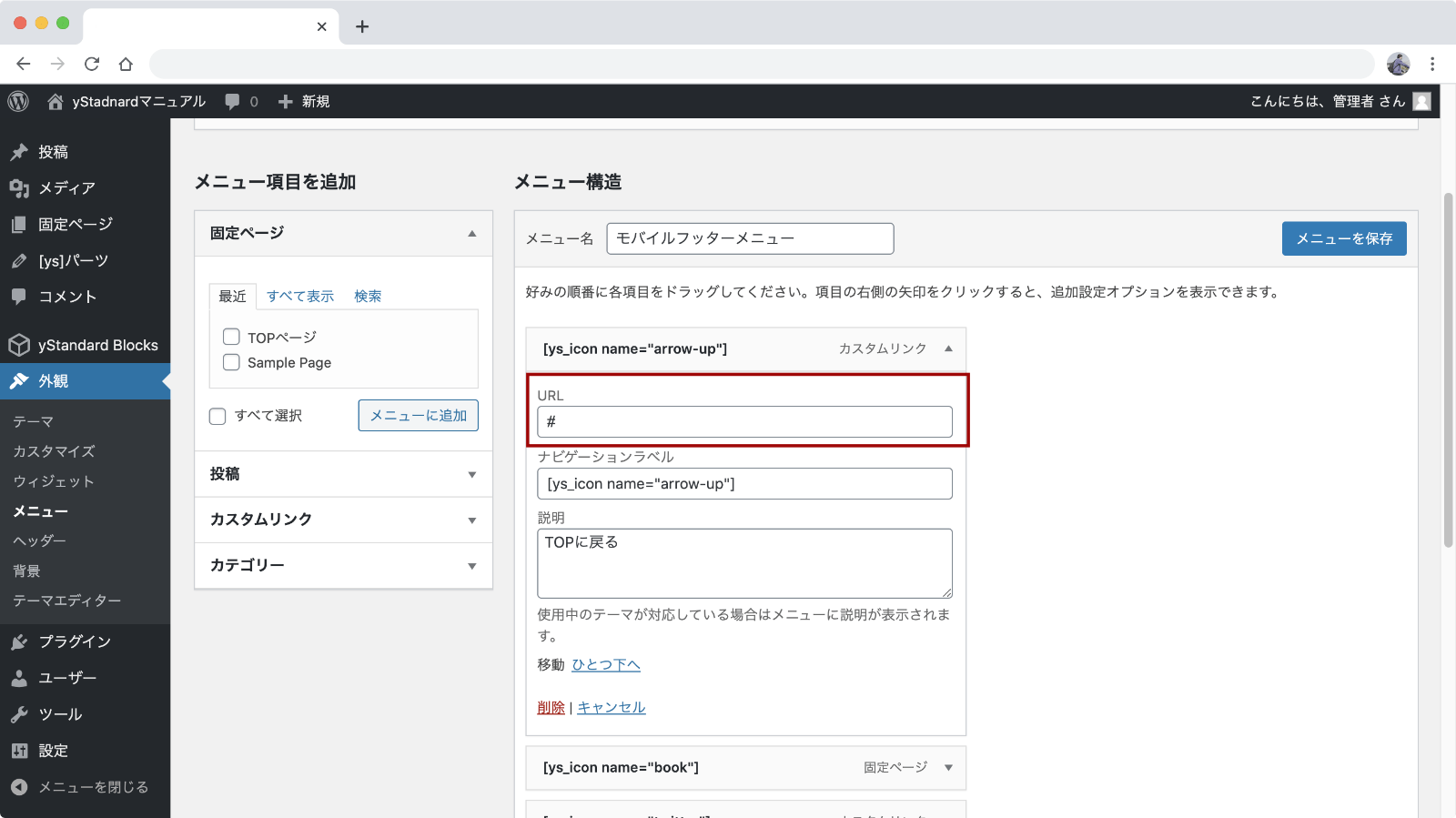
モバイル・タブレットでもページ先頭へ戻るボタンを追加したい場合、モバイルフッターメニューで「カスタムリンク」を追加し、URLに「#」を入力してください。


関連マニュアル

wp-ystandard.com

