ドロワーメニューの開閉ボタンは三本線のアイコンになっていますが、任意のアイコンに変更することもできます。
このページは上級者向けマニュアルです。
自作のプラグインや子テーマを使ってPHPでカスタマイズする内容が含まれます。
WordPress勉強中の方は知らない単語や関数などを調べながらカスタマイズにチャレンジしてみてください。
ドロワーメニューのアイコンを変更する
ドロワーメニューの開閉アイコンはys_get_drawer_menu_iconフィルターフックでカスタマイズできます。
add_filter( 'ys_get_drawer_menu_icon', function ( $icon ) {
$icon = do_shortcode( '[ys_icon name="bell"]' );
// $icon = '<svg ...</svg>'; // その他アイコン表示するSVGなどのHTML.
return $icon;
} );ショートコードで利用できるアイコンについてはこちらのマニュアルを参考にしてください▼

サイト内で使えるアイコンを表示するためのショートコードを検索・コピーする方法について紹介します。
wp-ystandard.com

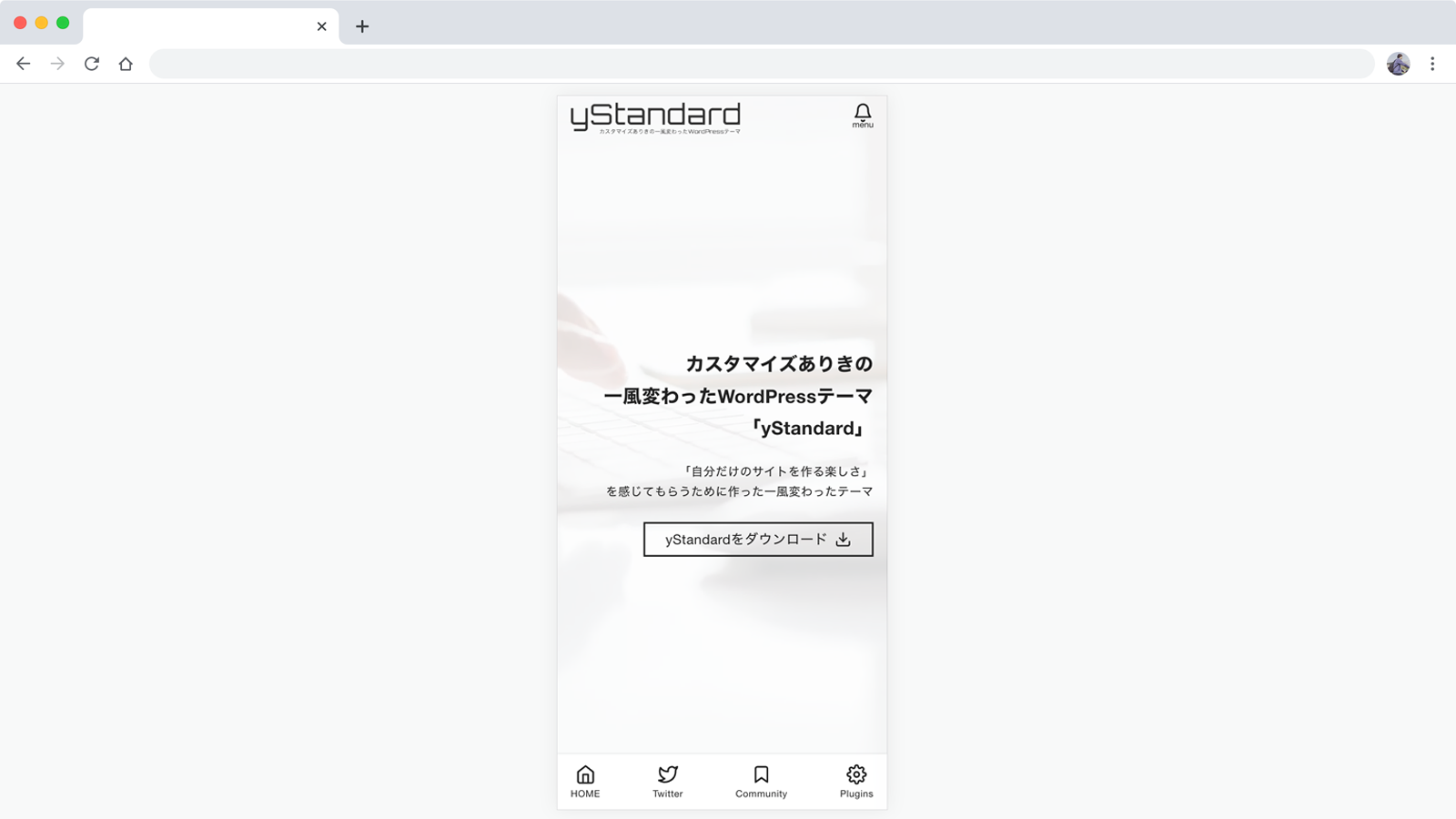
アイコンの変更ができました。
開閉状態によってアイコンを変える
yStandardで表示されるメニュー開閉ボタンはメニューが開いている状態だとバツに変化します。
これは、アイコン自体を入れ替えているのではなく、CSSで切り替えをしています。
メニューが開いている状態の場合、祖先でクラス「global-nav__toggle」を持つ要素に is-open が付きます。
そのため、メニューが開いている状態の場合、.global-nav__toggle.is-openでCSSを調整してください。
サンプルコードはこちら▼
PHP
add_filter( 'ys_get_drawer_menu_icon', function ( $icon ) {
// 開閉それぞれのアイコンを用意する.
$icon = '<span class="icon-open">' . do_shortcode( '[ys_icon name="bell"]' ) . '</span>';
$icon .= '<span class="icon-close">' . do_shortcode( '[ys_icon name="moon"]' ) . '</span>';
return $icon;
} );CSS
.icon-open,
.icon-close {
display: block;
}
.global-nav__toggle:not(.is-open) .icon-close {
display: none;
}
.global-nav__toggle.is-open .icon-open {
display: none;
}