モバイル表示に関する設定について紹介します。
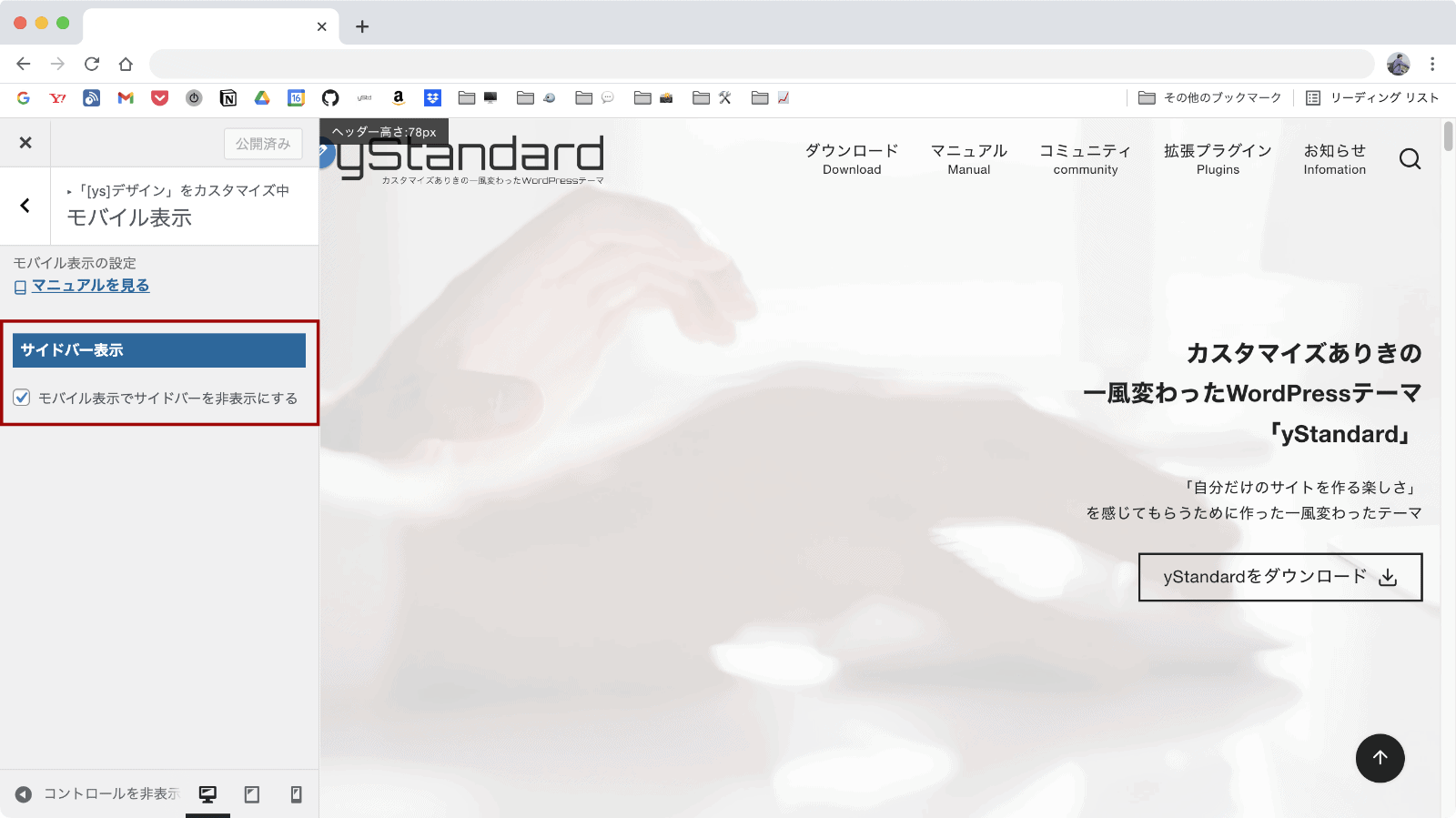
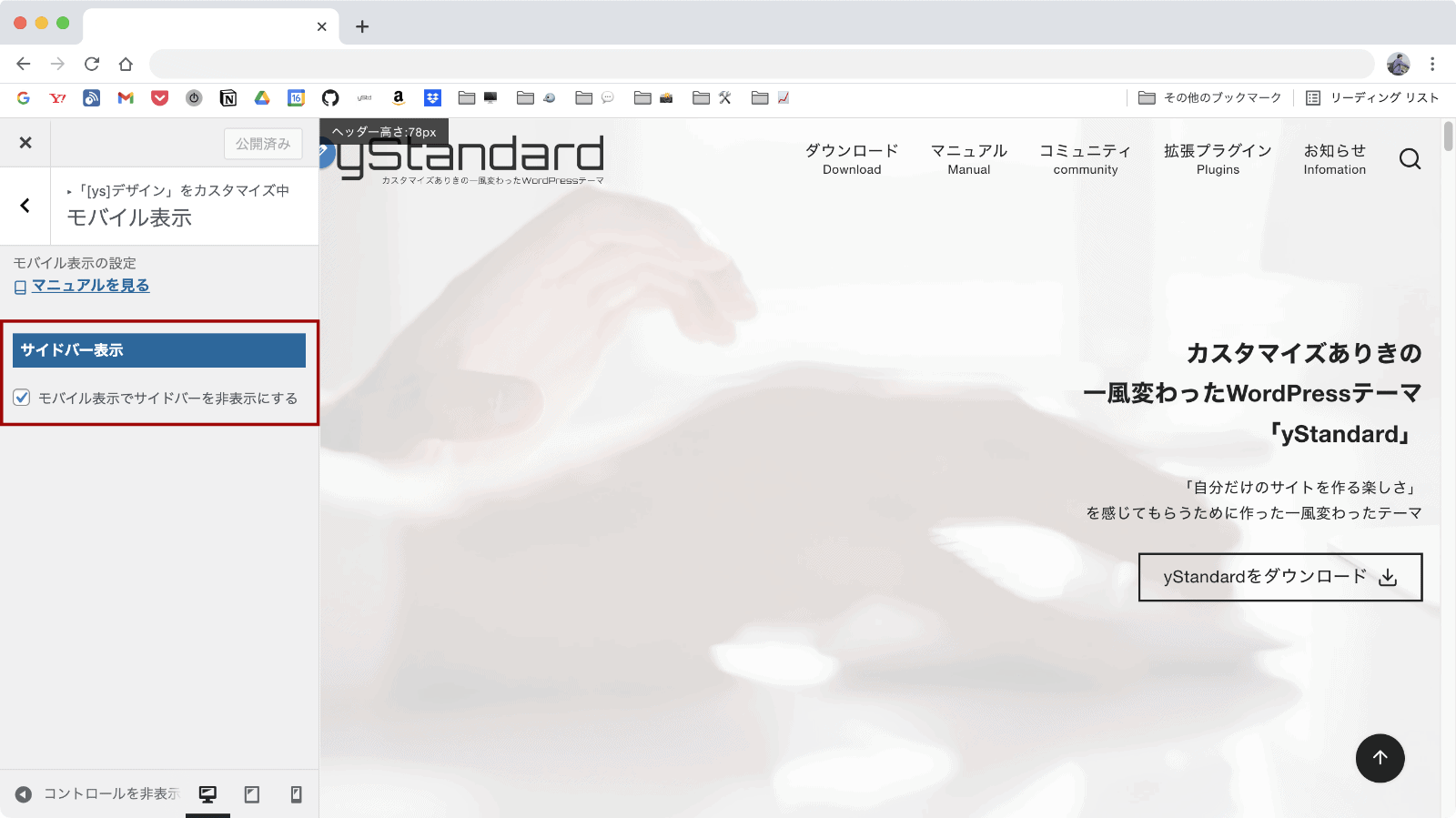
モバイル表示の設定はテーマカスタマイザーの「[ys]デザイン」→「モバイル表示」から設定できます。
サイドバー表示

「モバイル表示でサイドバーを非表示にする」にチェックを入れると、モバイル表示でサイドバー部分が非表示になります。
モバイル表示でもサイドバーを表示したい場合はチェックを外してください。

モバイル表示に関する設定について紹介します。
モバイル表示の設定はテーマカスタマイザーの「[ys]デザイン」→「モバイル表示」から設定できます。

「モバイル表示でサイドバーを非表示にする」にチェックを入れると、モバイル表示でサイドバー部分が非表示になります。
モバイル表示でもサイドバーを表示したい場合はチェックを外してください。