スマートフォン・タブレットで閲覧している場合に表示されるモバイルフッターメニューにドロワーメニューの開閉ボタンを追加する方法について紹介します。
モバイルフッターメニュー・ドロワーメニューについて
ドロワーメニュー・モバイルフッターメニューについてはこちらのマニュアルを参考にして設定してください▼


グローバルナビゲーションの折りたたみ表示、ドロワーメニュー(開閉式のメニュー)に関する設定について説明します。 カスタマイザーの「[ys]デザイン」→「ドロワー…
wp-ystandard.com
メニューの設定

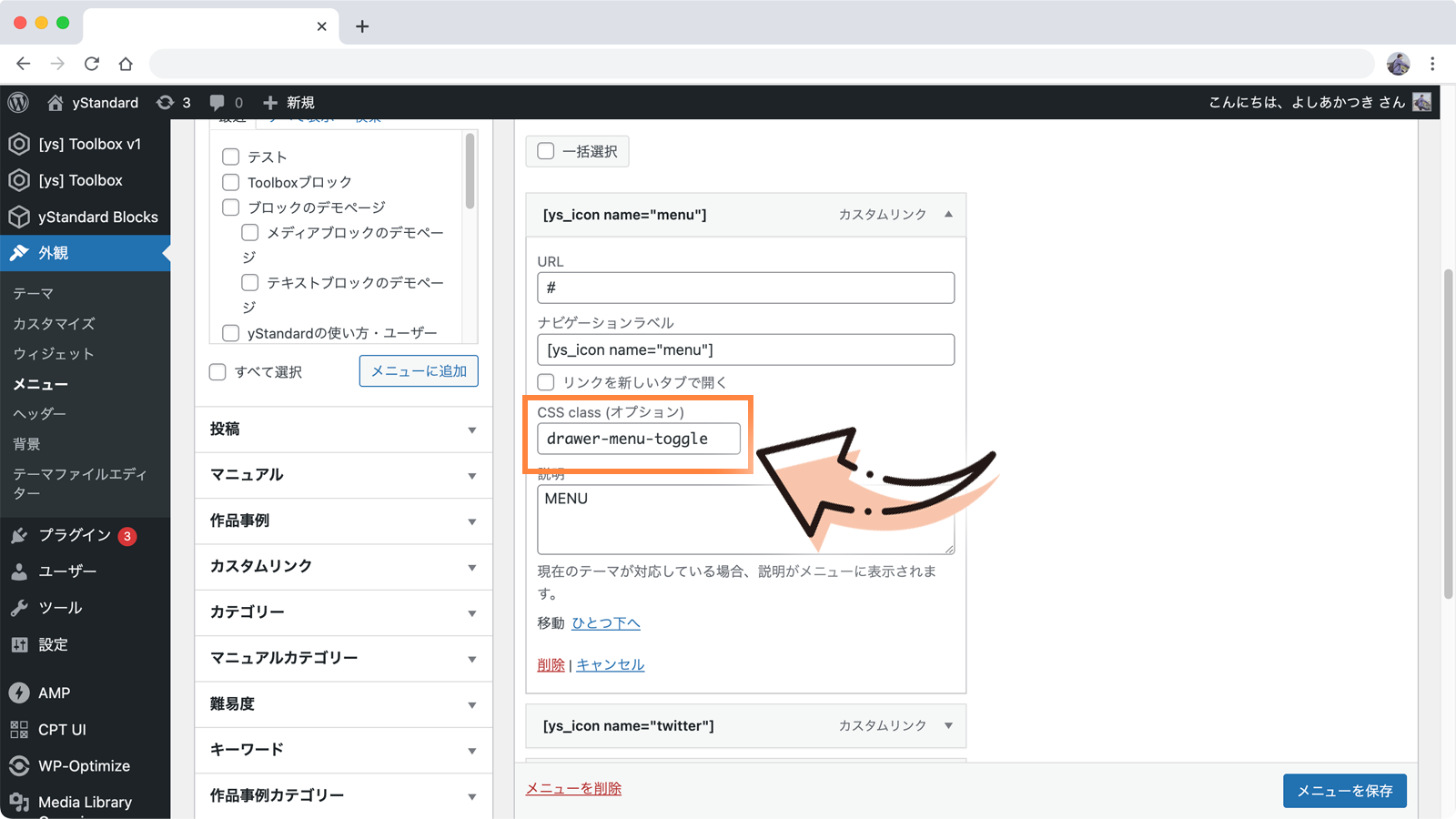
まずはモバイルフッターメニューにドロワーメニュー開閉用のメニューをカスタムリンクで追加します。
リンク先URLは「#」など任意のものにしてください。
ポイントになるのは「CSS Class(オプション)」です。
CSS Class(オプション)欄にdrawer-menu-toggleを設定してください。
このクラスがついた要素はすべてメニュー開閉ボタンとして機能します。
※モバイルフッター以外の要素でもドロワーメニュー開閉ボタンとして機能します。
モバイルフッターからもメニューの開閉ができるようになりました。

