yStandardではデザイン設定(投稿ページ・固定ページ)やページテンプレートでサイドバーを表示しない1カラムでの設定ができるようになっています。
1カラムで表示する場合、編集画面で作成した文章や画像が表示される部分はサイトのヘッダーやフッターの幅よりデフォルトで少し狭くなります。
このマニュアルでは1カラム表示でもサイトのヘッダーやフッターの幅と同じ幅に広げて表示する方法について紹介します。
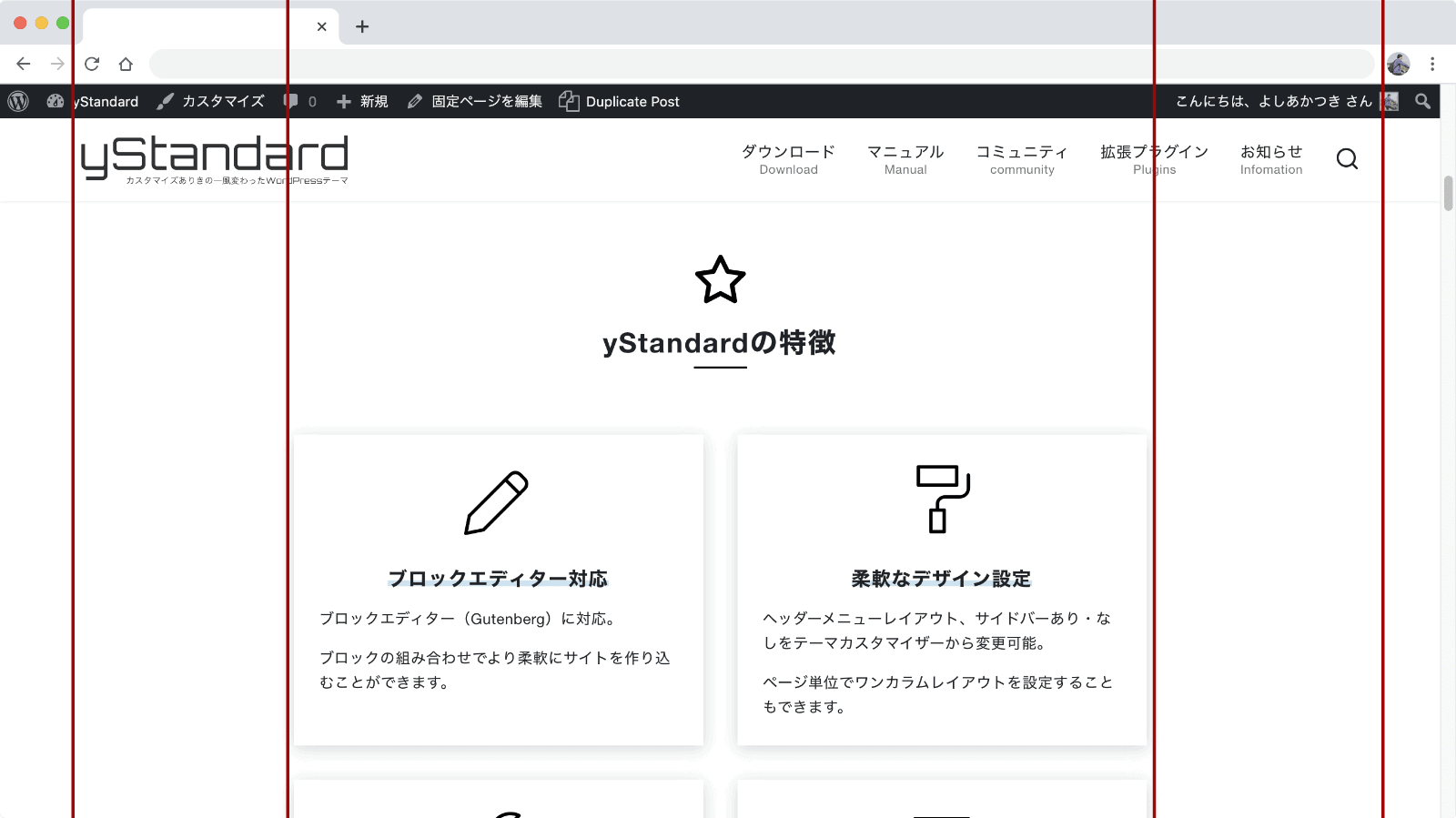
1カラム表示はデフォルトで少し狭い

デザイン設定でサイドバーを表示しない1カラム表示の設定をした場合、上の画像のようにヘッダーの幅より文章や画像が表示される部分の幅が狭くなります。
文章の読みやすさなどを考えてこの幅になっていますが、TOPページやサービス紹介ページなど、ページによってはもっと広い幅で表示させたいこともあるでしょう。
そういった場合はページ単位での設定になりますが、幅の広い1カラム表示の設定をご活用ください。
メインコンテンツの幅が広い1カラム(サイドバー無し)表示にする方法

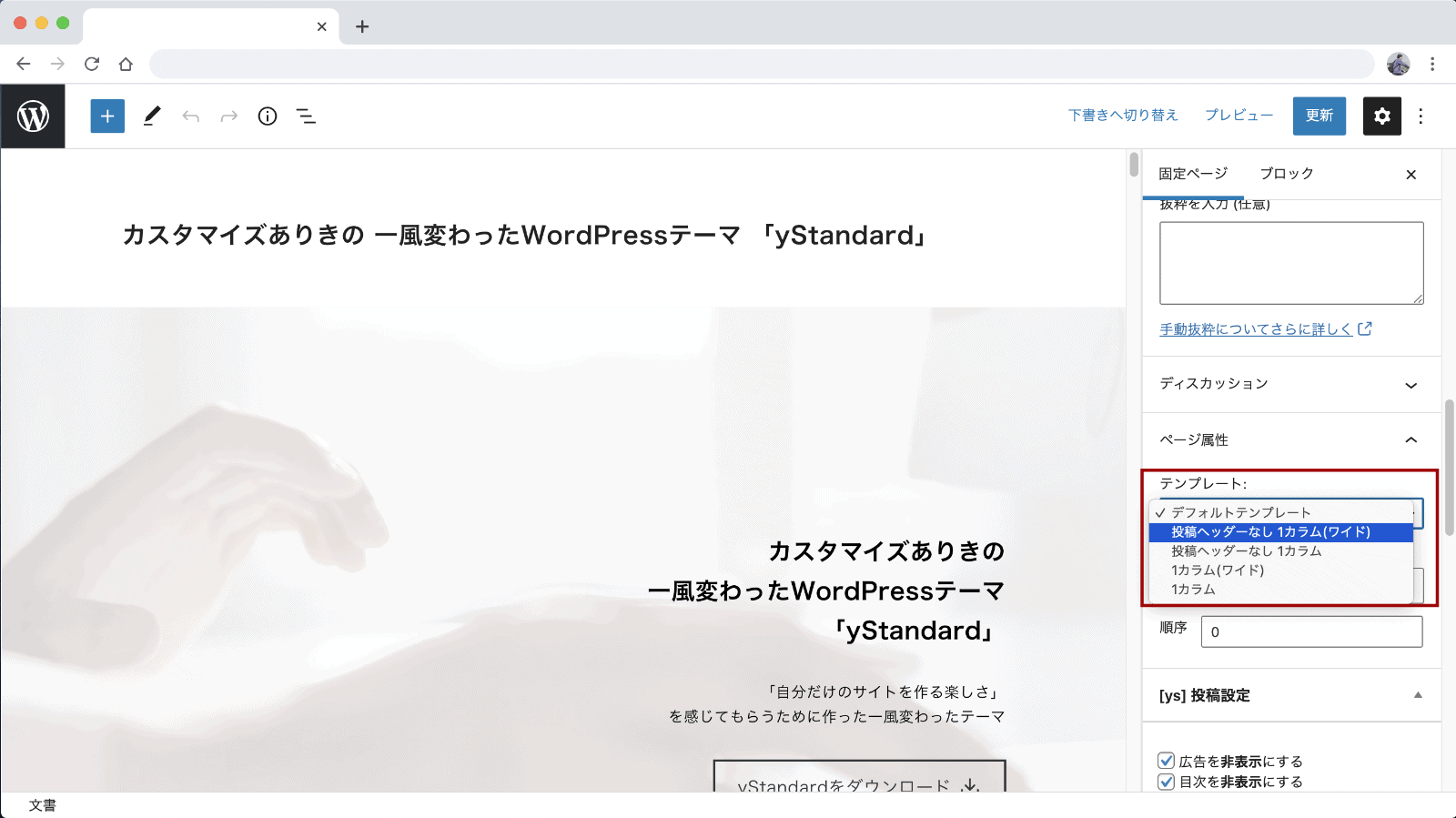
文章や画像が表示される部分(メインコンテンツ部分)の幅をヘッダーやフッターの幅と同じ幅に広げて表示する場合、ページ設定の「ページ属性」→「テンプレート」設定を変更します。
1カラムかつ幅の広いテンプレートは以下の2つです。
- 投稿ヘッダーなし 1カラム(ワイド)
- 1カラム(ワイド)
「1カラム(ワイド)」の場合はページタイトル・アイキャッチ画像が表示されます。
「投稿ヘッダーなし 1カラム(ワイド)」の場合はページタイトルが表示されません。
そのため、編集画面でh1の見出しを用意するなど、自分でページタイトルを用意する必要がありますが、ページの先頭から画像を大きく表示させたりなど、より柔軟にページを作ることができます。
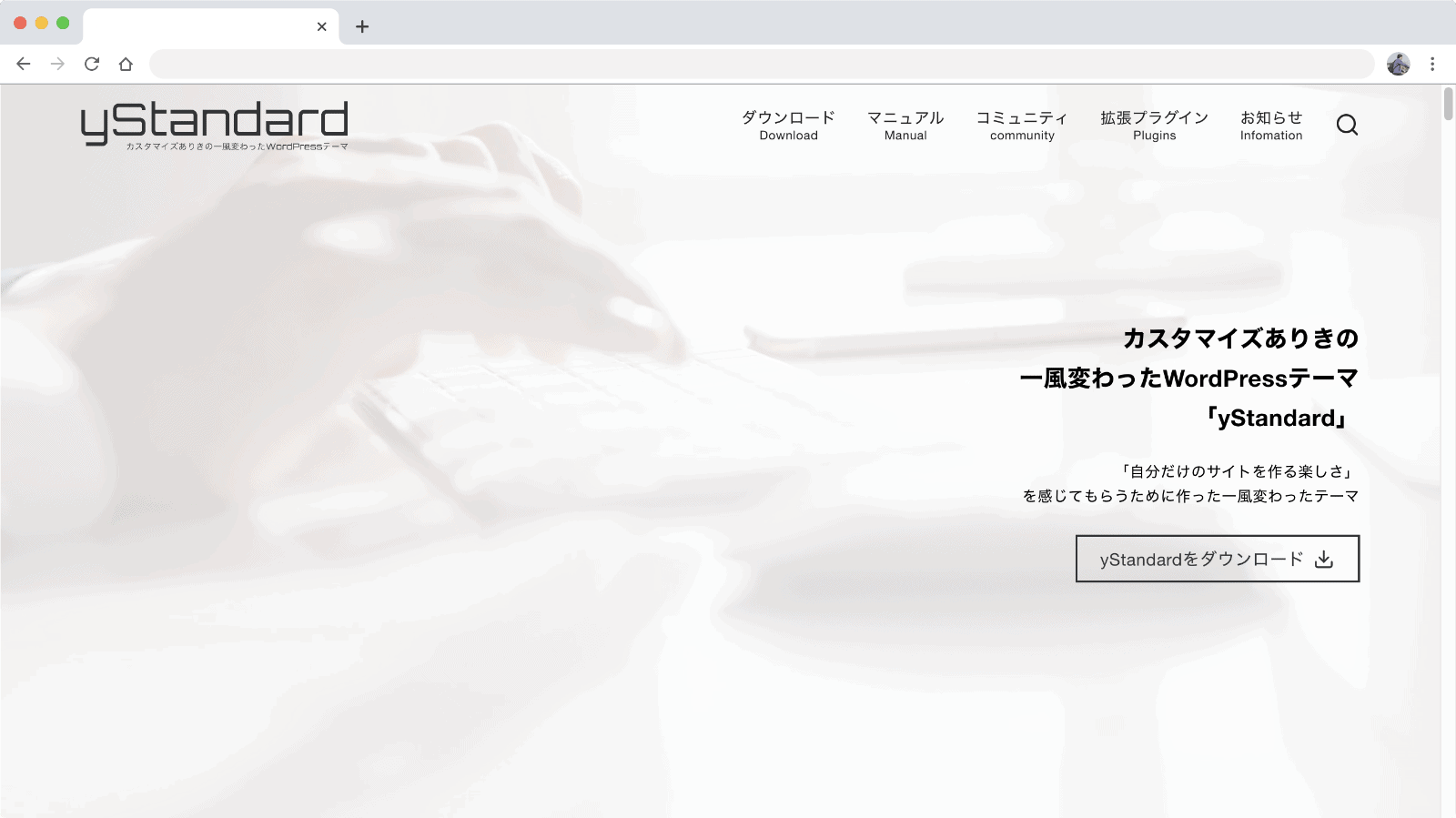
TOPページには「投稿ヘッダーなし 1カラム(ワイド)」がおすすめ
TOPページを固定ページで作り込む場合は、ページ先頭にタイトルなどが表示されない「投稿ヘッダーなし 1カラム(ワイド)」がおすすめです。

yStandard公式サイトのTOPページも「投稿ヘッダーなし 1カラム(ワイド)」テンプレートを使い、ブロックでページの内容を作り込んでいます。
関連マニュアル