サイト全体の設定はサイドバーを表示する設定にしておきながら、特定のページだけ1カラムにする方法について紹介します。
特定のページだけ1カラム(サイドバー無し)にする方法
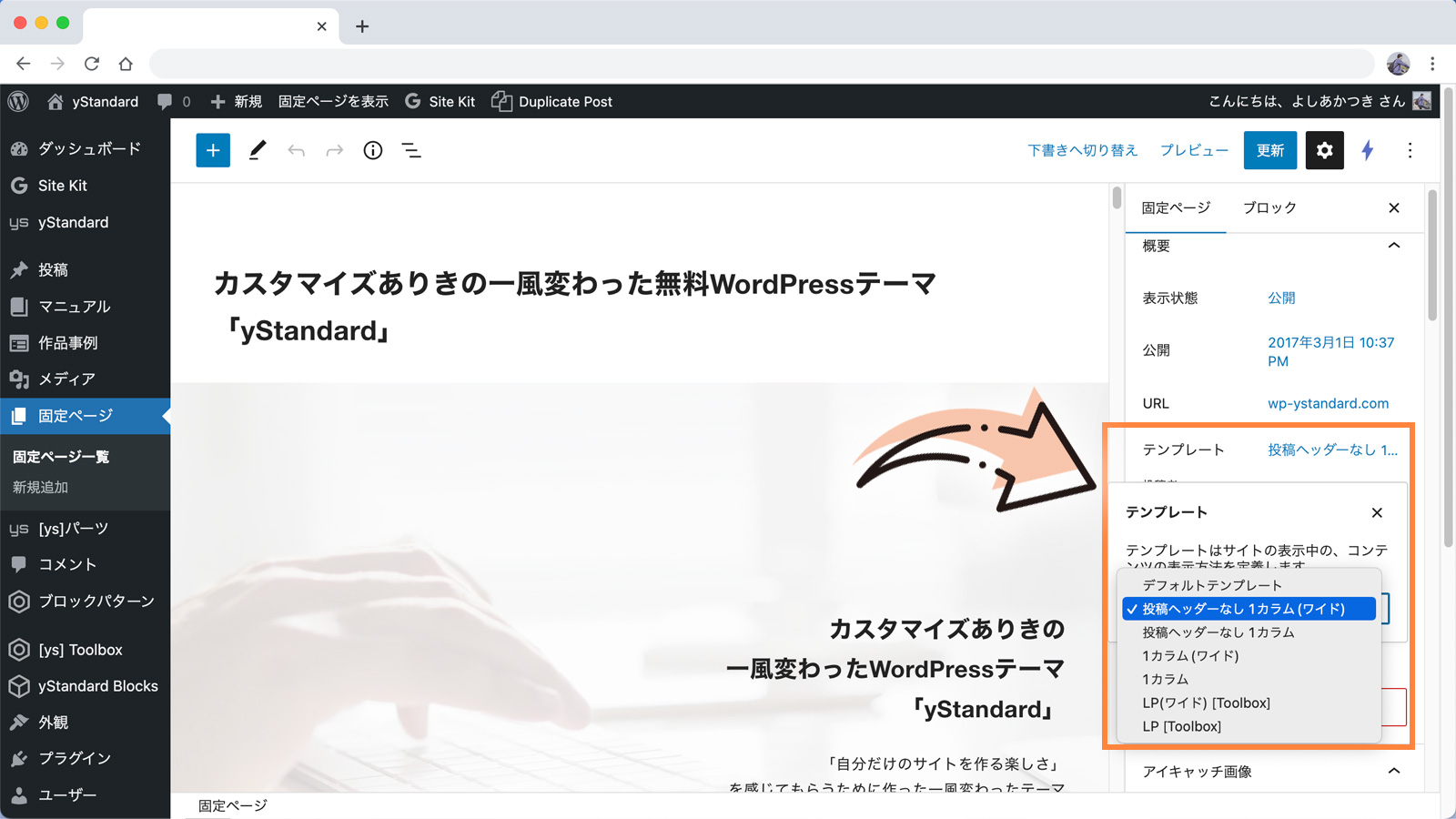
投稿・固定ページの表示設定で「サイドバーあり」にした状態で、特定のページだけ1カラム表示(サイドバーを表示しない)にしたい場合は、「テンプレート」からテンプレートを変更します。

1カラム表示に出来るテンプレートは以下の4種類です。
- 投稿ヘッダーなし 1カラム(ワイド)
- 投稿ヘッダーなし 1カラム
- 1カラム(ワイド)
- 1カラム
「ワイド」のあり・なしで表示幅が変わるので、実際に設定してみて好みのテンプレートを使ってみてください。
※「ワイド」のあるテンプレートは本文 + サイドバーと同じ幅で表示、「ワイド」なしのテンプレートはサイドバーありのときの本文幅と同じです。
投稿ヘッダーなし
「投稿ヘッダーなし」のテンプレートはページ先頭の「アイキャッチ画像」「タイトル」「投稿日」「広告」「SNSシェアボタン」の表示がありません。
ページの先頭部分から投稿本文内で作り込む時に便利です。
サイトのTOPページを作るときなどに活用してみてください。
1カラム
アイキャッチ画像やタイトルなどの表示はそのままでサイドバーを消す場合は「1カラム」テンプレートを使用します。