yStandard Toolboxのサブヘッダー機能を使ってサブヘッダーに電話番号を表示&クリックで電話をかけられるようにする方法について紹介します。
※このマニュアルはyStandardユーザーコミュニティ内で頂いた質問を元に作成しています。
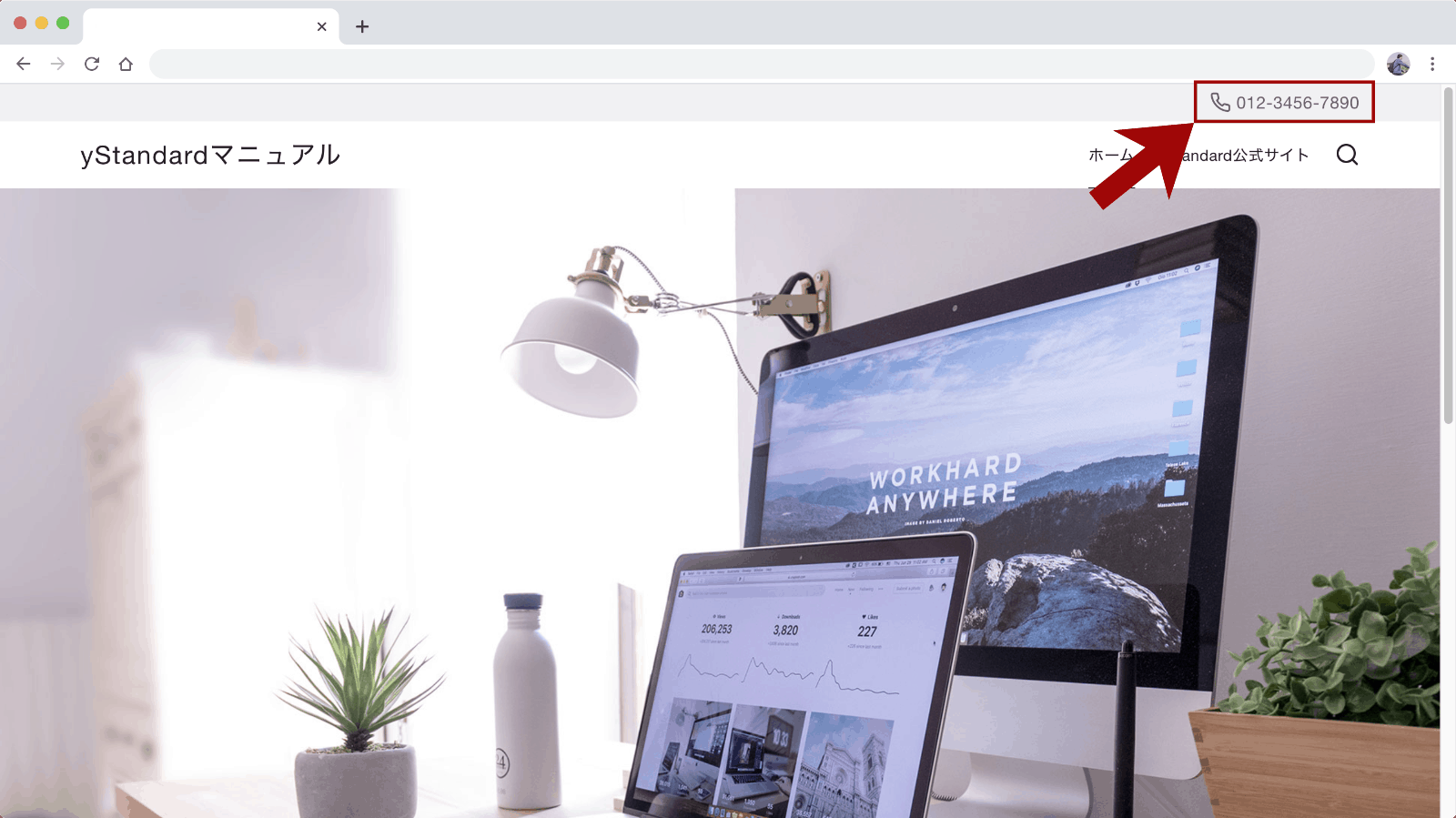
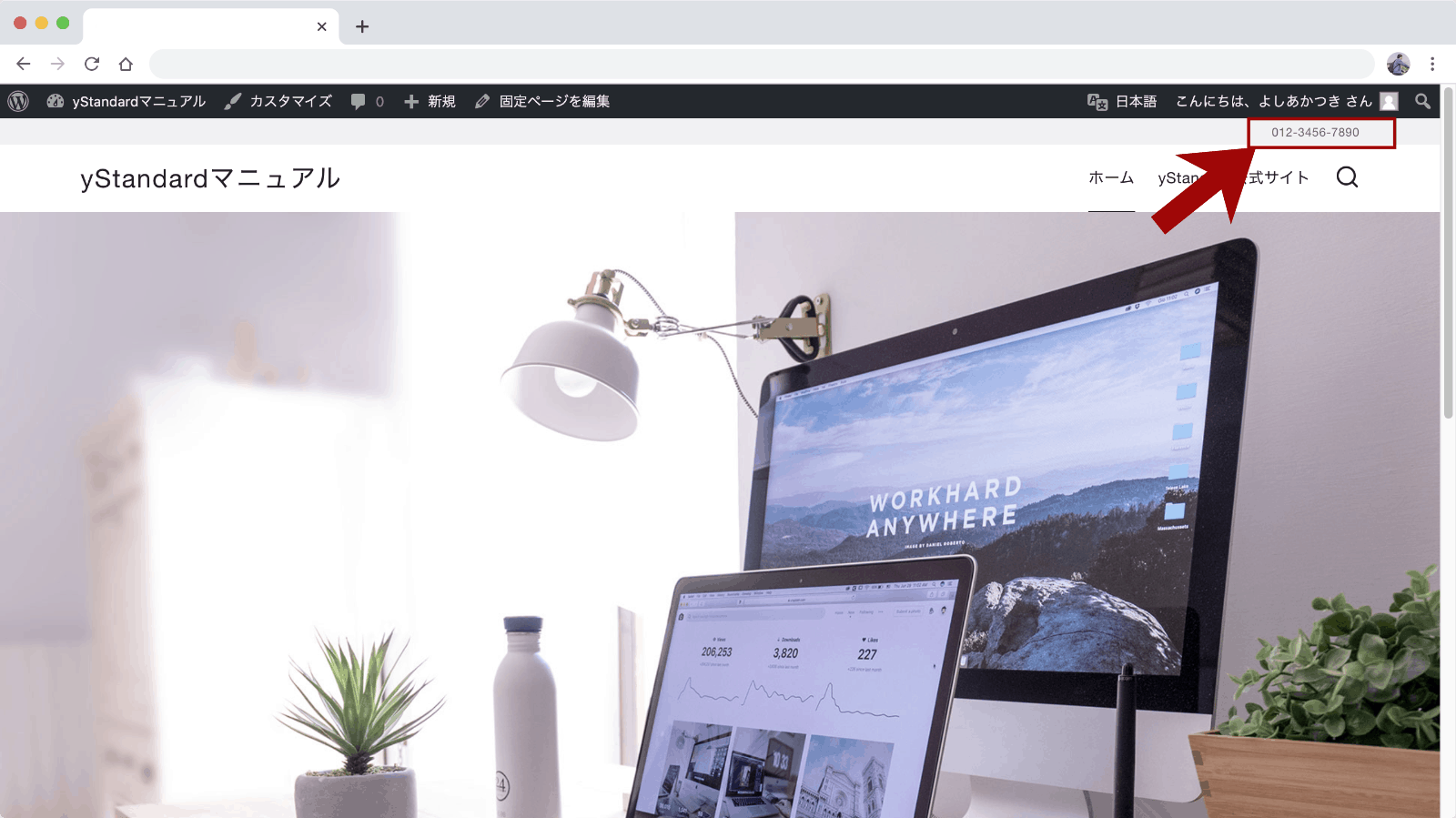
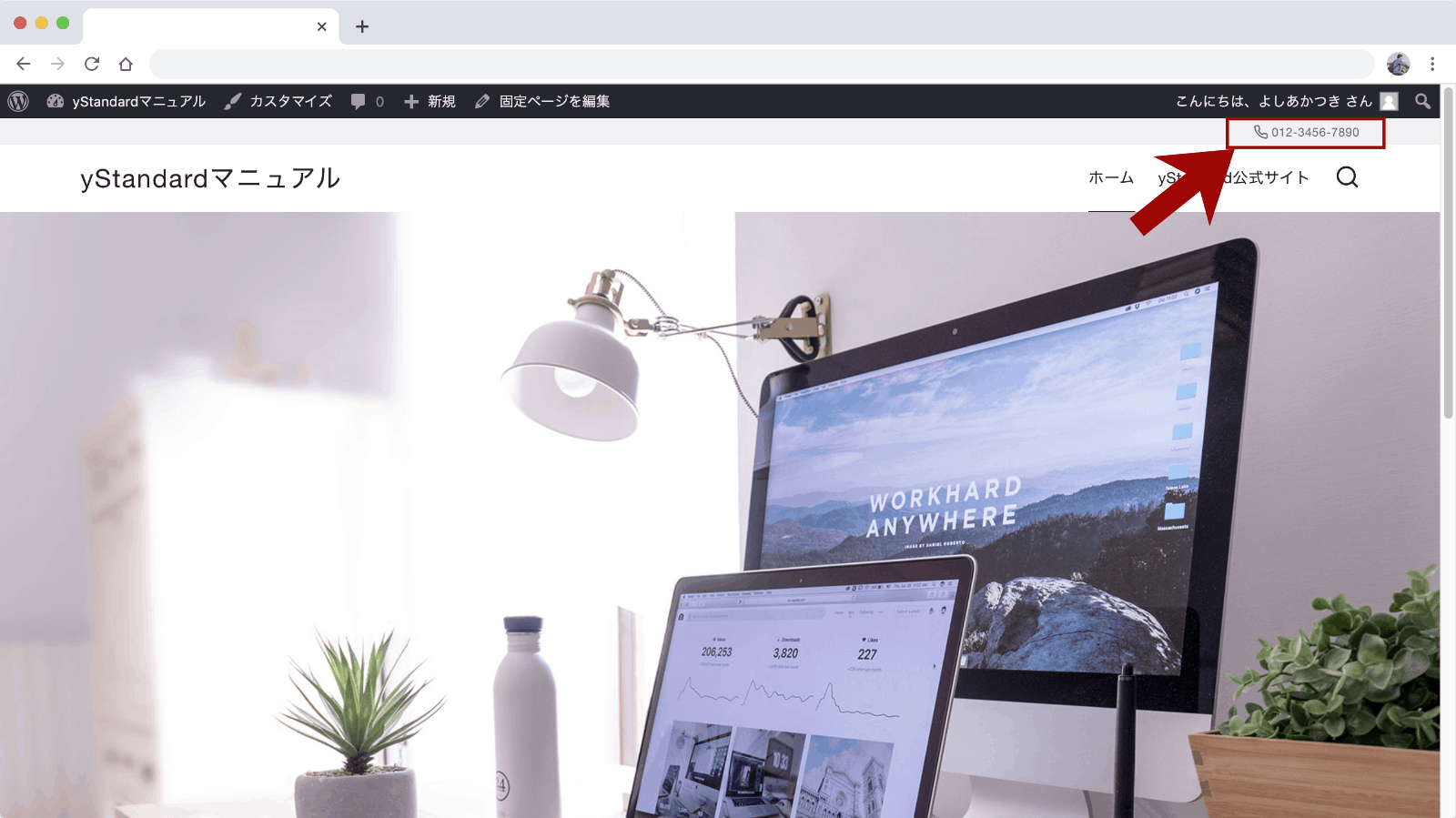
完成イメージ

完成イメージはこちら▲
ヘッダー右上にアイコン付きで電話番号を表示してクリックしたら電話をかけられるようになります。
サブヘッダーメニューの設定、リンクの作り方、アイコンの表示方法等、順に紹介していきます。
※PCでもクリックすると電話をかけるような動きになりますが、このマニュアルではひとまずそのままにしています。もし、PCではリンクなしの電話番号表示にしたい場合は別途CSSでのカスタマイズが必要になります。
サブヘッダー用メニューの作成
まずは、サブヘッダーに電話をかけられるリンクを表示できるようにしましょう。

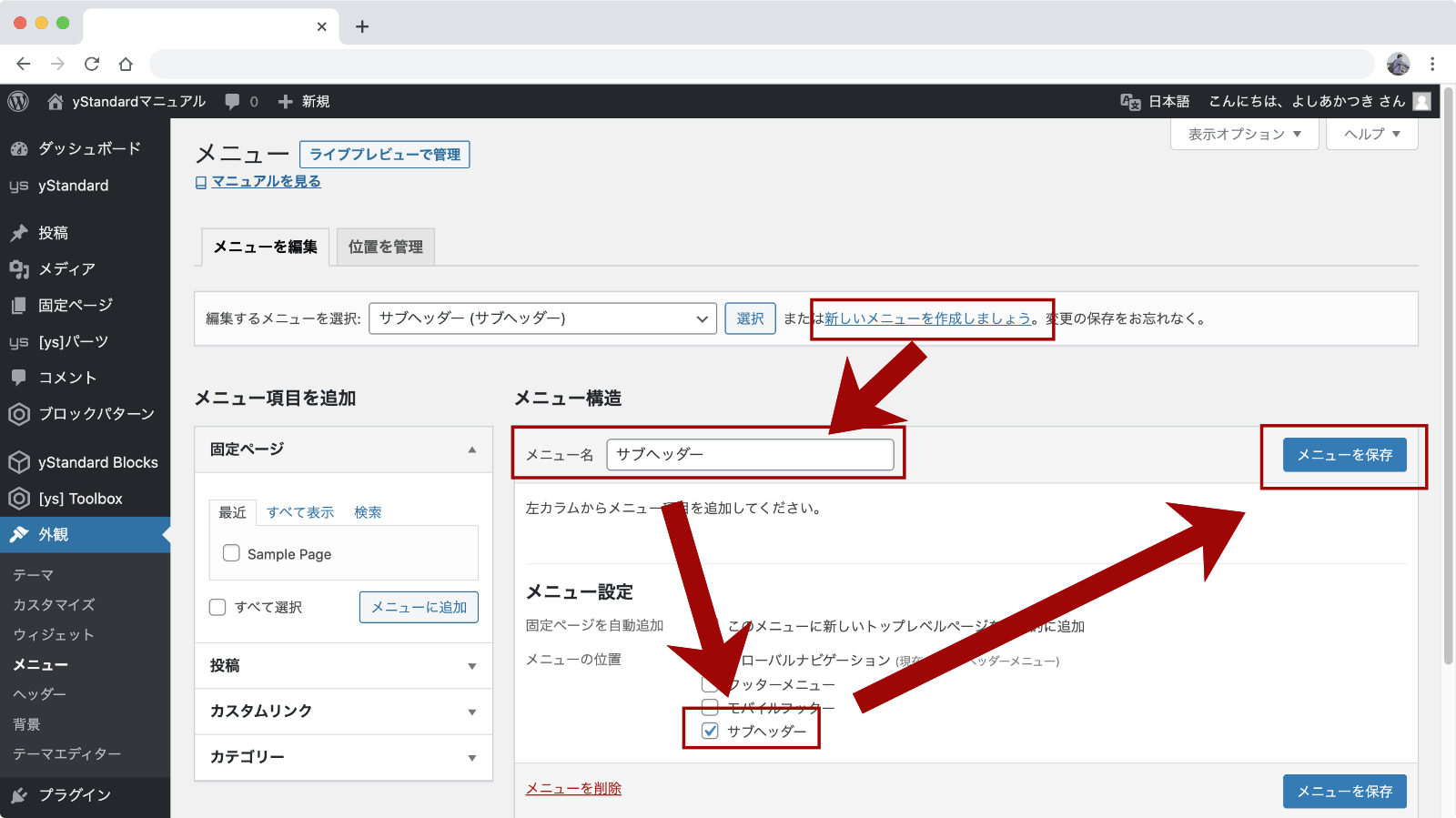
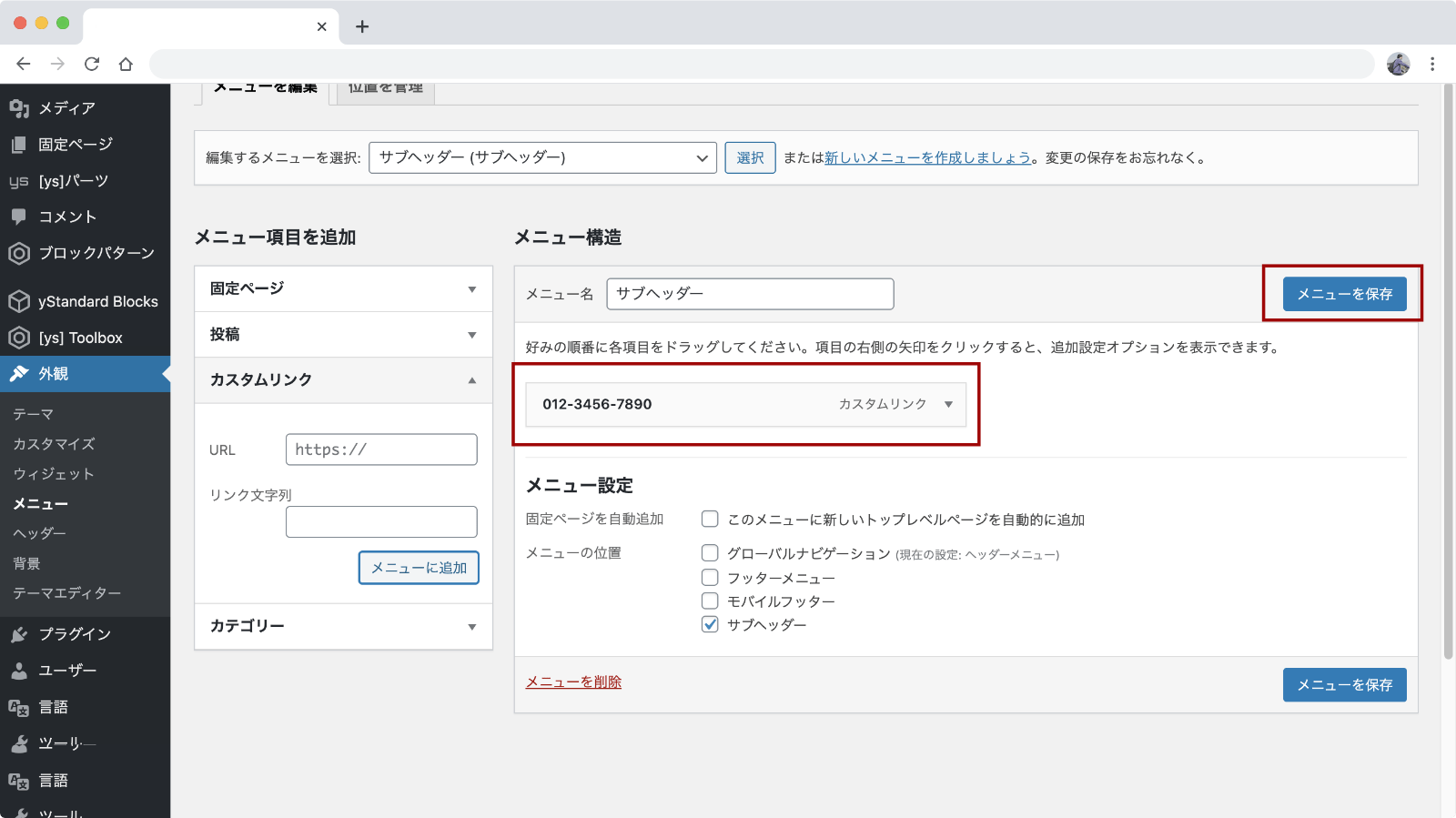
「外観」→「メニュー」を開き、サブヘッダーメニュー用のメニューを新しく作成します。メニューの位置を「サブヘッダー」にチェックを付けて保存します。

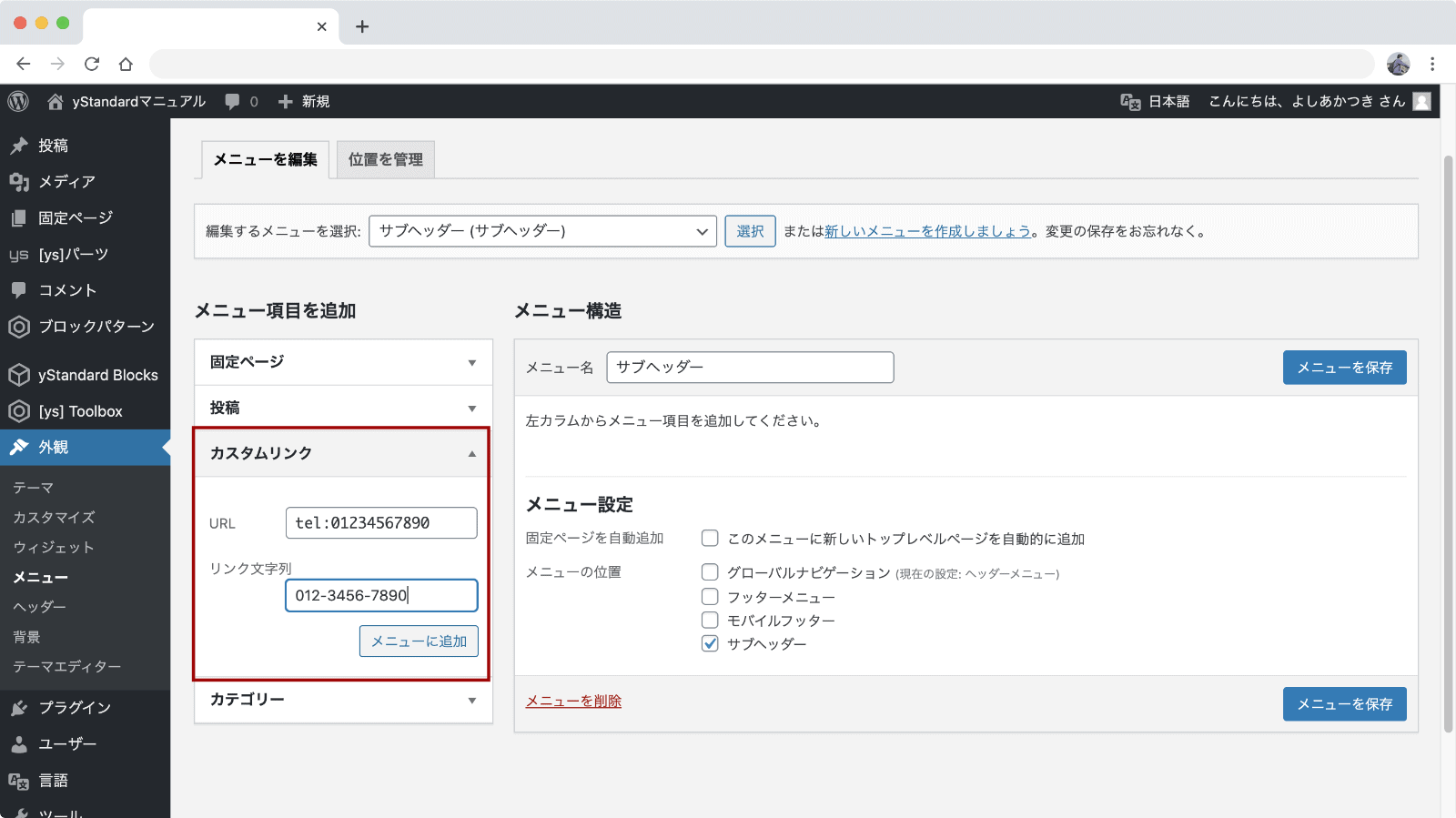
「メニュー項目を追加」から「カスタムリンク」をクリックし、URLに「tel:[電話番号]」を入力します。
[電話番号]部分には実際に電話をかけてほしい電話番号をハイフン等の区切り文字なしで入力します。
「リンク文字列」にはサイトに表示される電話番号を入力します。こちらはハイフンなどで区切っておいたほうが見やすくなります。
※アイコンについては後ほど設定します。
URLとリンク文字列が入力できたら「メニューに追加」をクリックしましょう。

メニューが追加されたら「メニューを保存」をクリックしてメニューを保存します。

サイト右上に作成した電話番号メニューが表示されていればOKです。
電話アイコンの追加
続いて、電話番号の前に電話アイコンを追加しましょう。
yStandardのアイコンショートコード機能を使ってアイコンを表示します。
アイコンショートコードの使い方はこちらのマニュアルをご覧ください▼


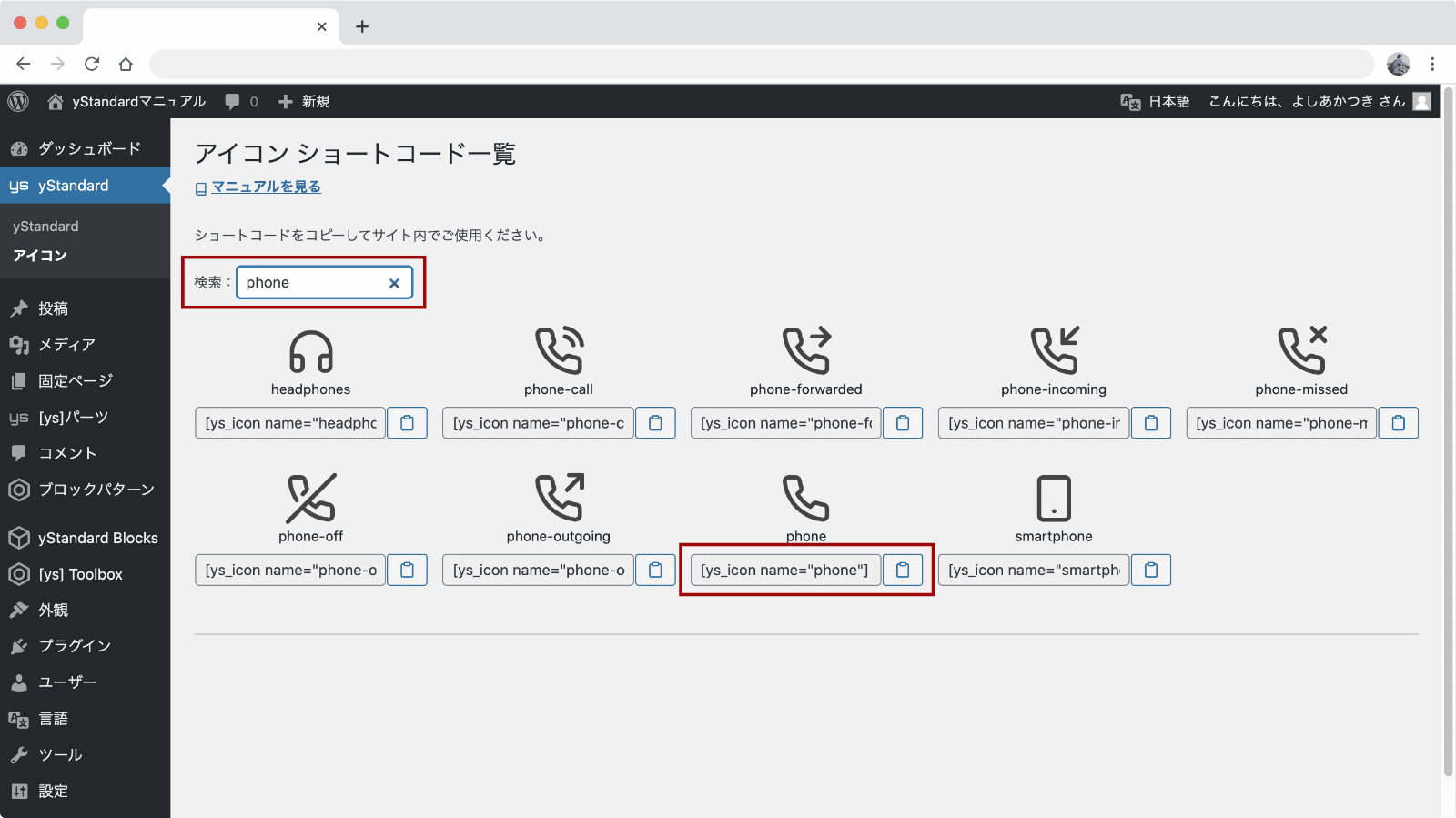
アイコンショートコードページで「phone」を検索し、表示されたアイコンの中からイメージに合うアイコンのショートコードをコピーします。
アイコン下の[ys_icon ~~と書かれたショートコードをコピーするか、ショートコードすぐ右横のクリップボードアイコンのボタンをクリックすると、ショートコードをコピー出来ます。

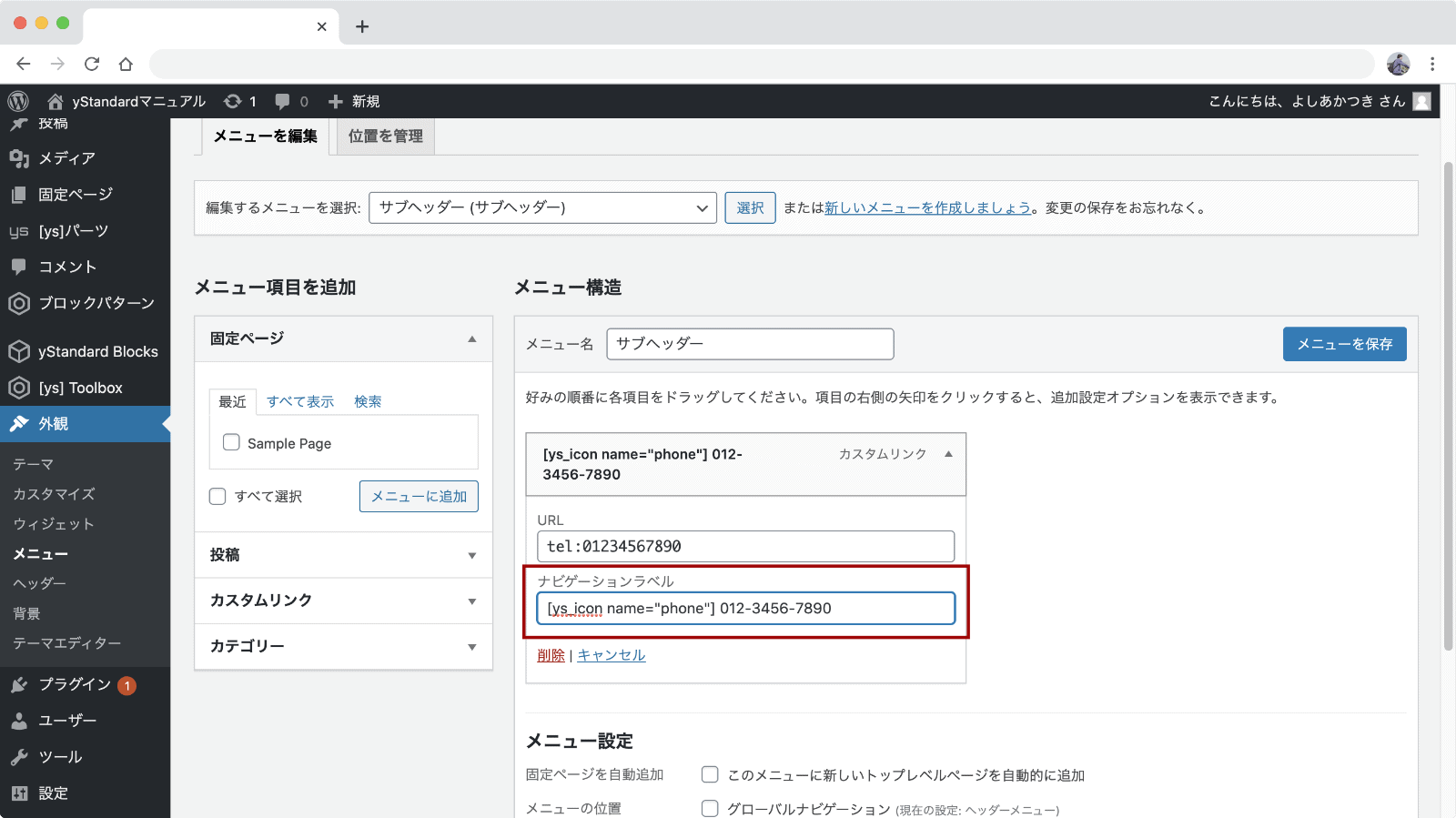
メニューの設定に戻り、先程設定した電話番号を表示するメニューをクリックして設定を開きます。
「ナビゲーションラベル」にコピーしたショートコードをペーストして、メニューを保存します。

サブヘッダーの電話番号に電話アイコンが表示されました。
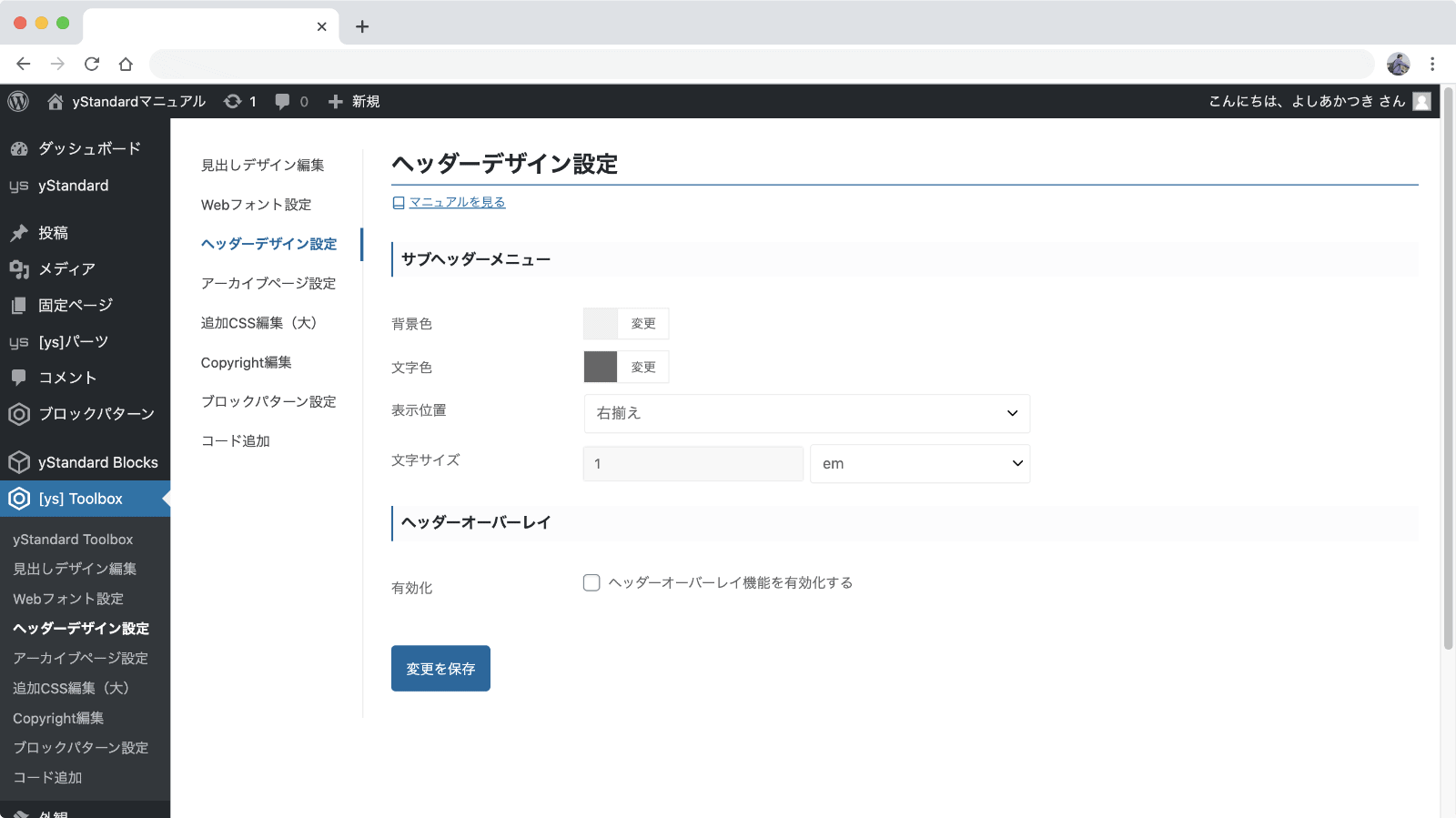
サブヘッダーメニューのデザインを調整する

サブヘッダーはyStandard Toolboxメニューの「ヘッダーデザイン設定」で調整出来ます。
背景色や文字色、文字サイズなどを好みに合わせて調整してみてください。