Google Fontsなどで使いたいフォントを選び、Webフォントの追加・設定する機能です。
※この機能を使う場合、多少CSSの知識が必要になります。
Webフォント読み込み用コードの追加・フォント設定の編集

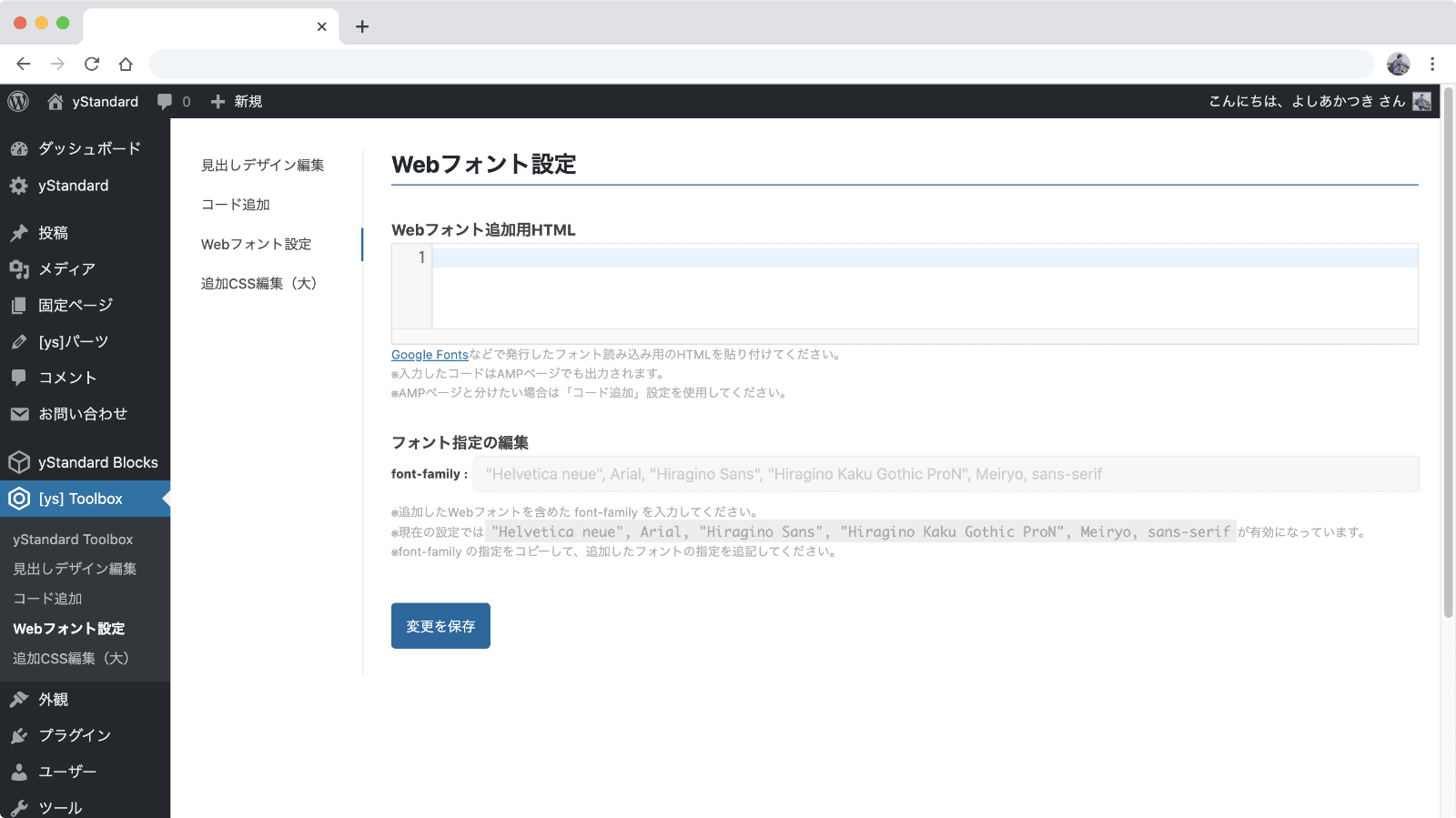
Webフォント用HTMLコードの追加・フォント指定は「[ys] Toolbox」→「Webフォント設定」から設定できます。
Webフォント追加用HTMLコードの追加
まずはGoogle FontsなどでWebフォントを追加するためのHTMLコードを取得し、コードの追加設定をします。
※Webフォントを使う方法はさまざまですが、このページではGoogle Fontsを使った方法で紹介します。
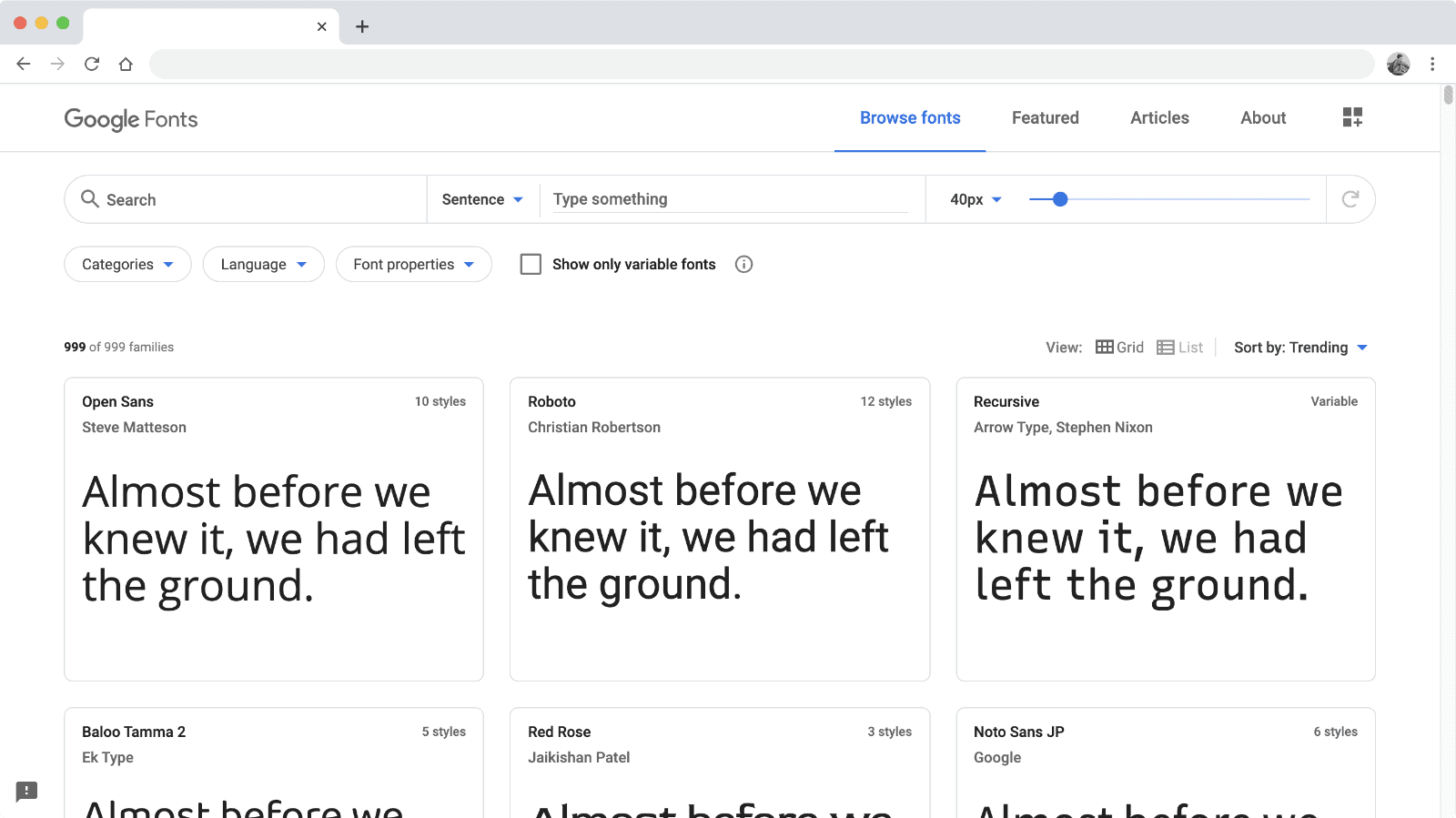
Google Fontsで追加したいフォントを選ぶ

Google Fontsのページを開き、使いたいフォントを選択します。
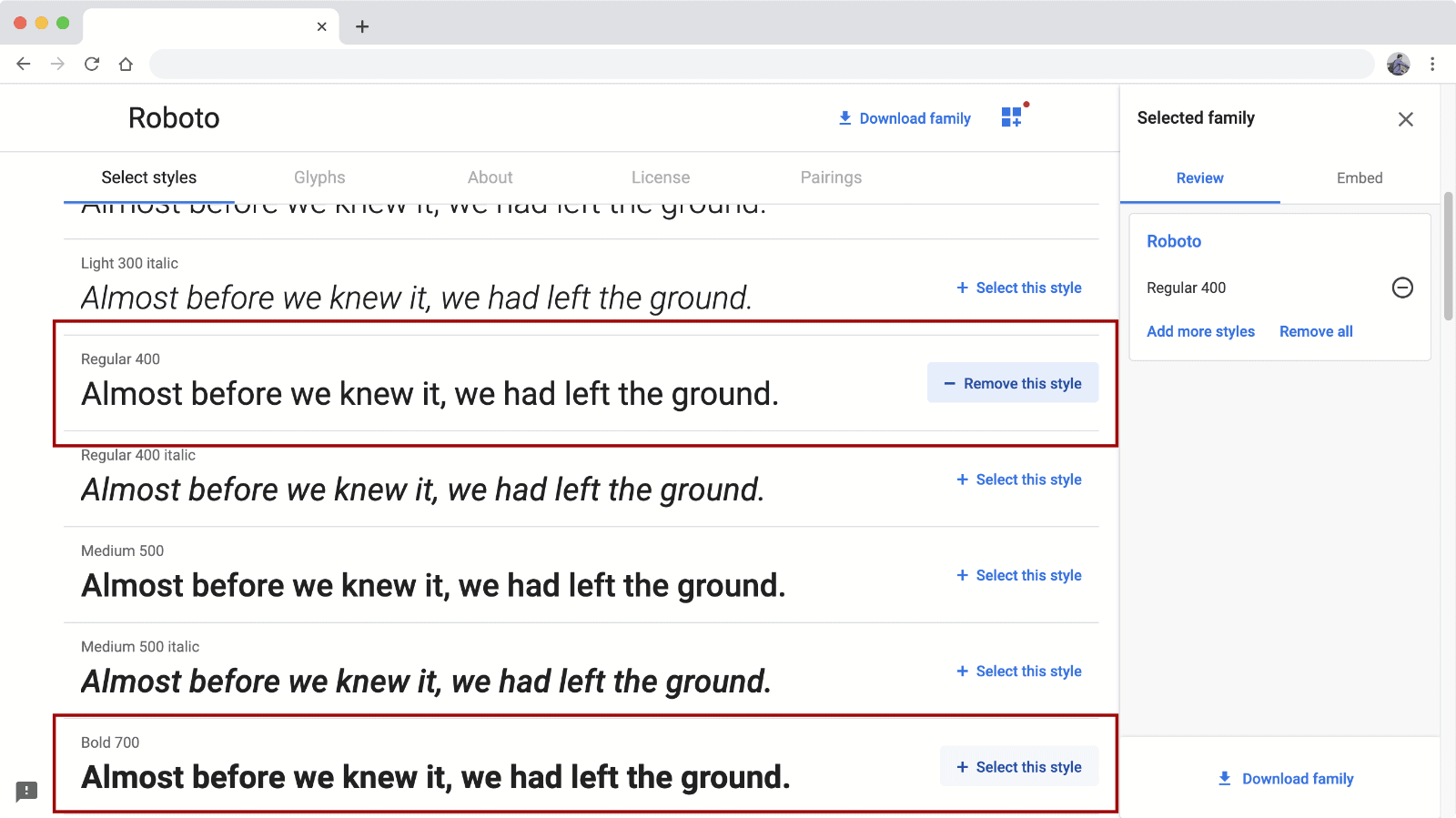
フォント詳細ページから使用する太さ・スタイルを選択する

追加したいフォントの詳細ページを開いたら使用する太さ・スタイルを「+ Select this style」をクリックして選びます。
太さはサイトでどのように使うか、フォントとしてどの太さが提供されているかにより選ぶ種類は変わってきますが、Regular、Boldについては基本的に選択したほうが良いでしょう。
(斜体を使う場合は italic がついたものも選びましょう。)
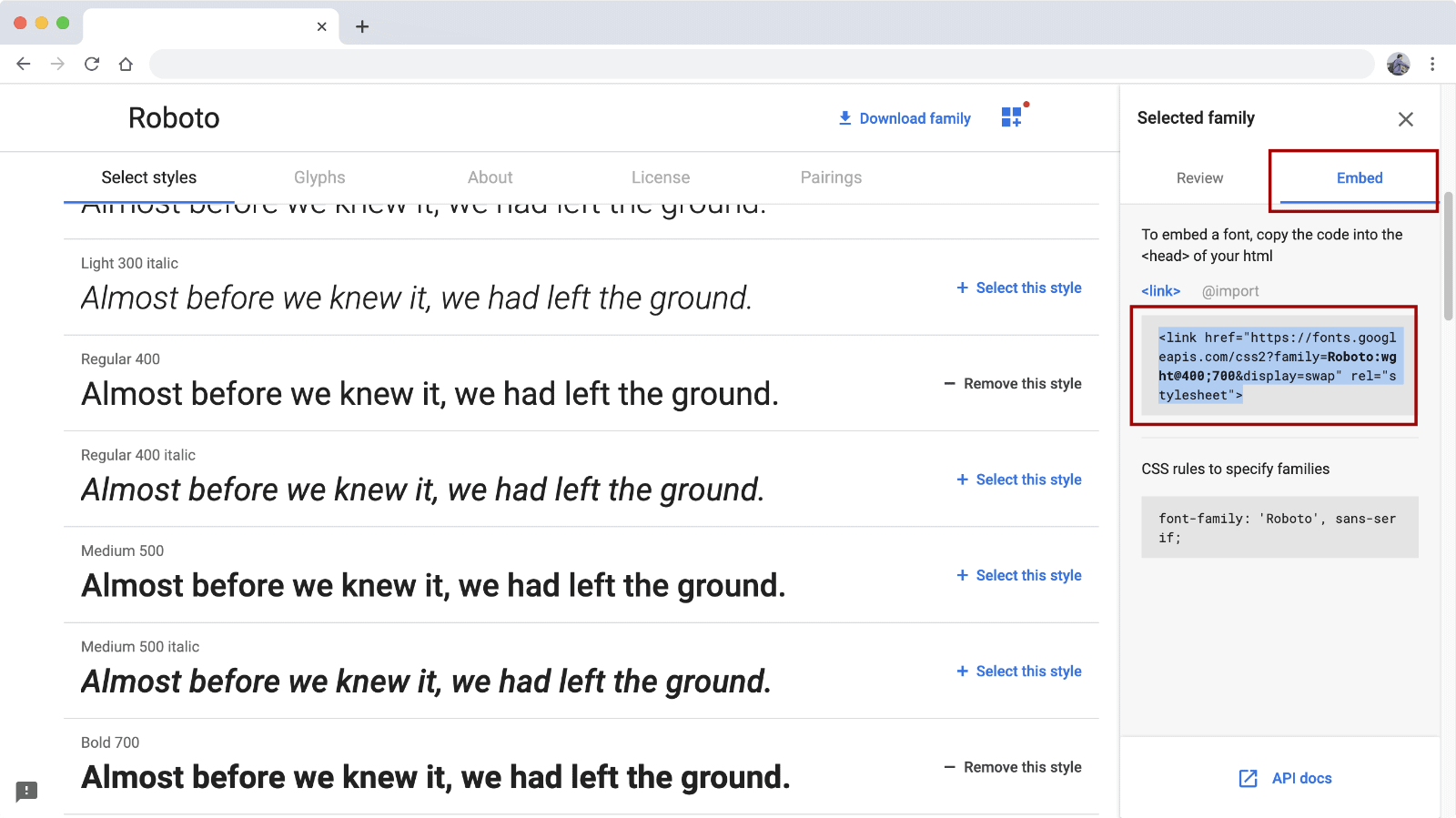
Webフォント追加用HTMLコードの取得

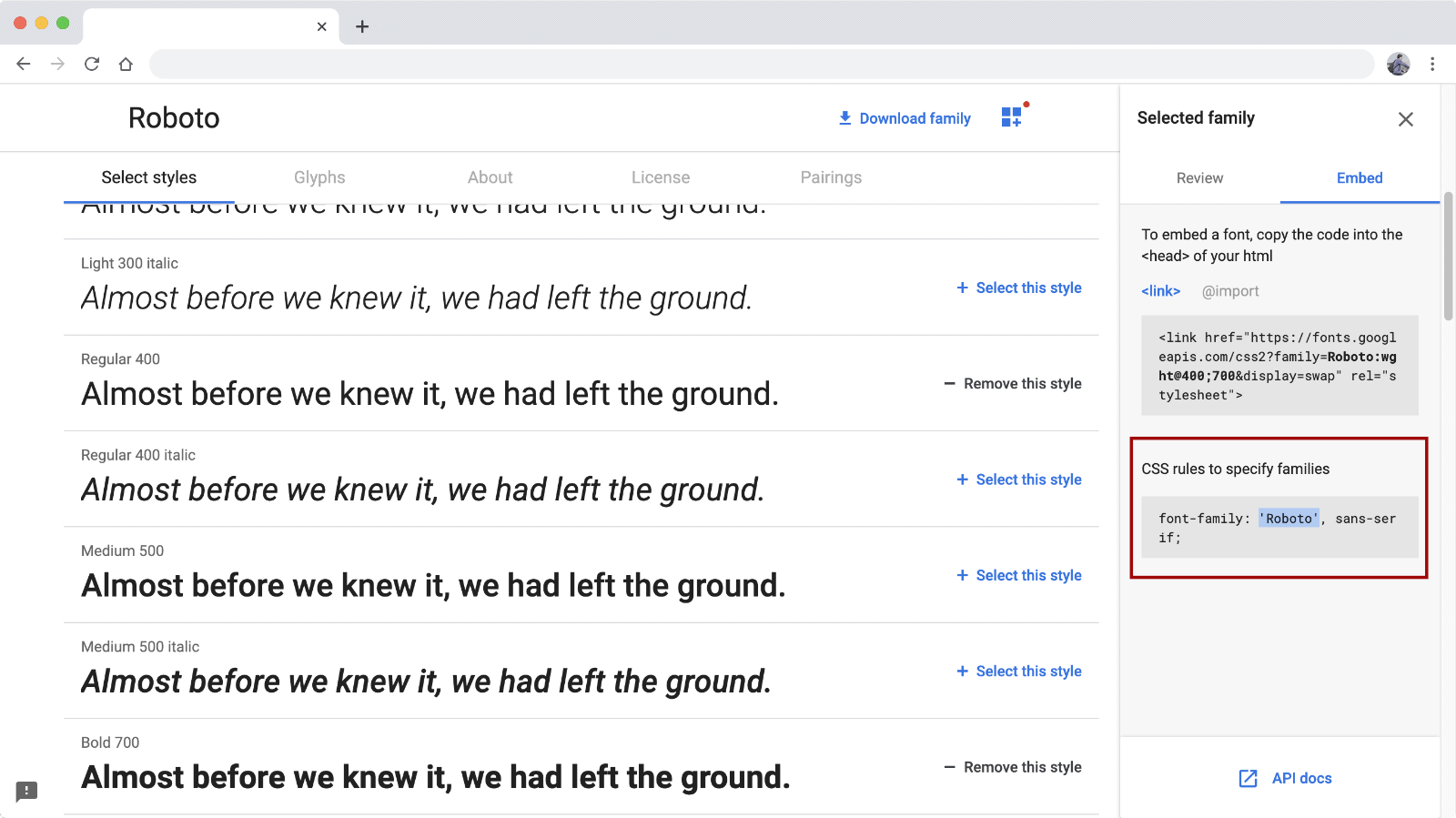
画面右上の「Embed」をクリックし、追加用HTMLコードを表示します。
<link>欄に表示されたHTMLコードをコピーします。
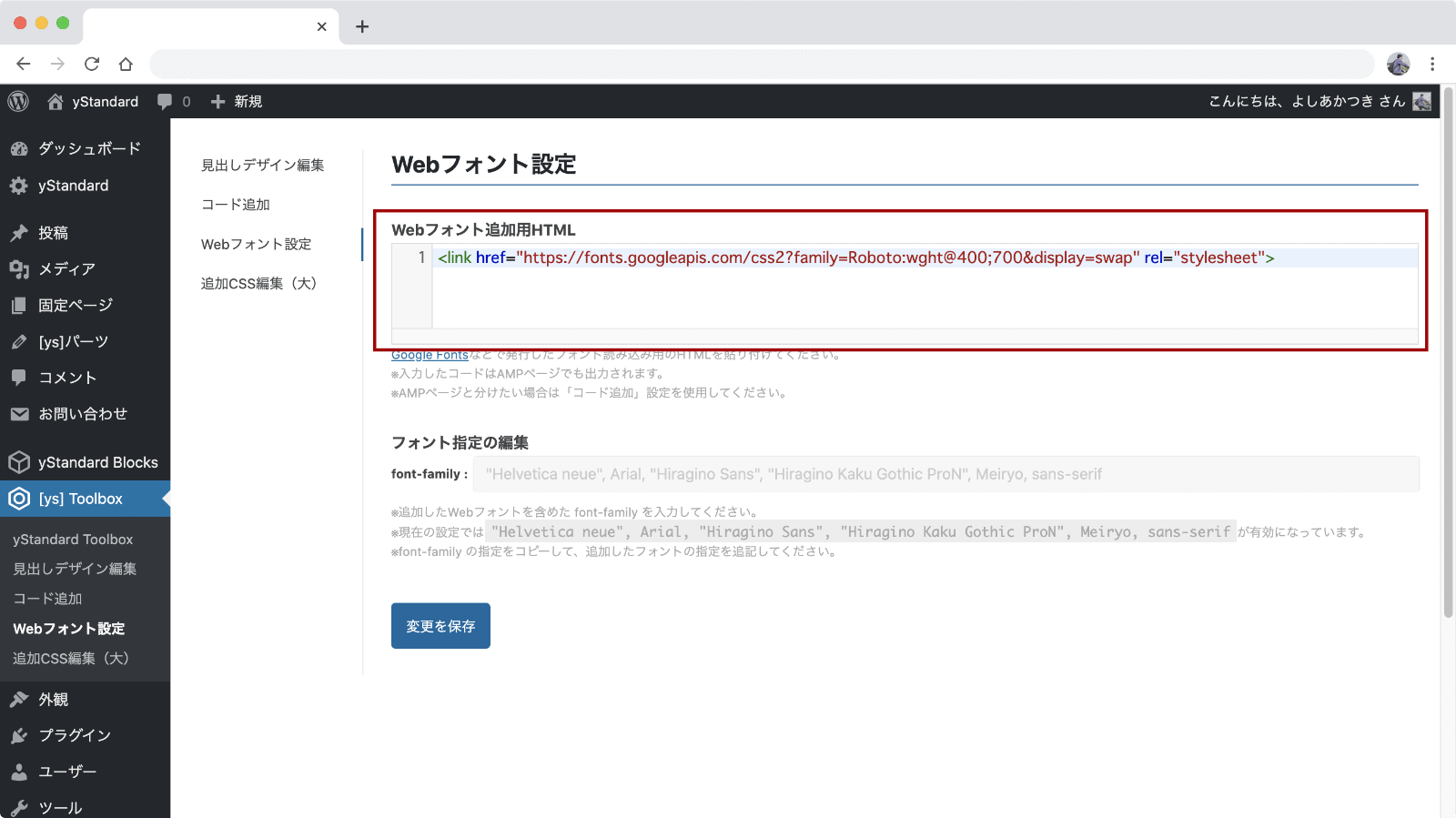
Webフォント追加用HTML欄に貼り付ける

コピーしたコードを「Webフォント設定」画面の「Webフォント追加用HTML」欄に貼り付けます。
HTMLコードを貼り付けただけではフォントを使った状態にならないため、「フォント指定の編集」欄も合わせて設定します。
フォント指定の編集

Google Fontsのページに戻り「CSS rules to specify families」から追加したいフォントを指定する為の記述をコピーします。
上の例では「Roboto」というフォントを追加したいので、'Robot'部分をコピーしました。

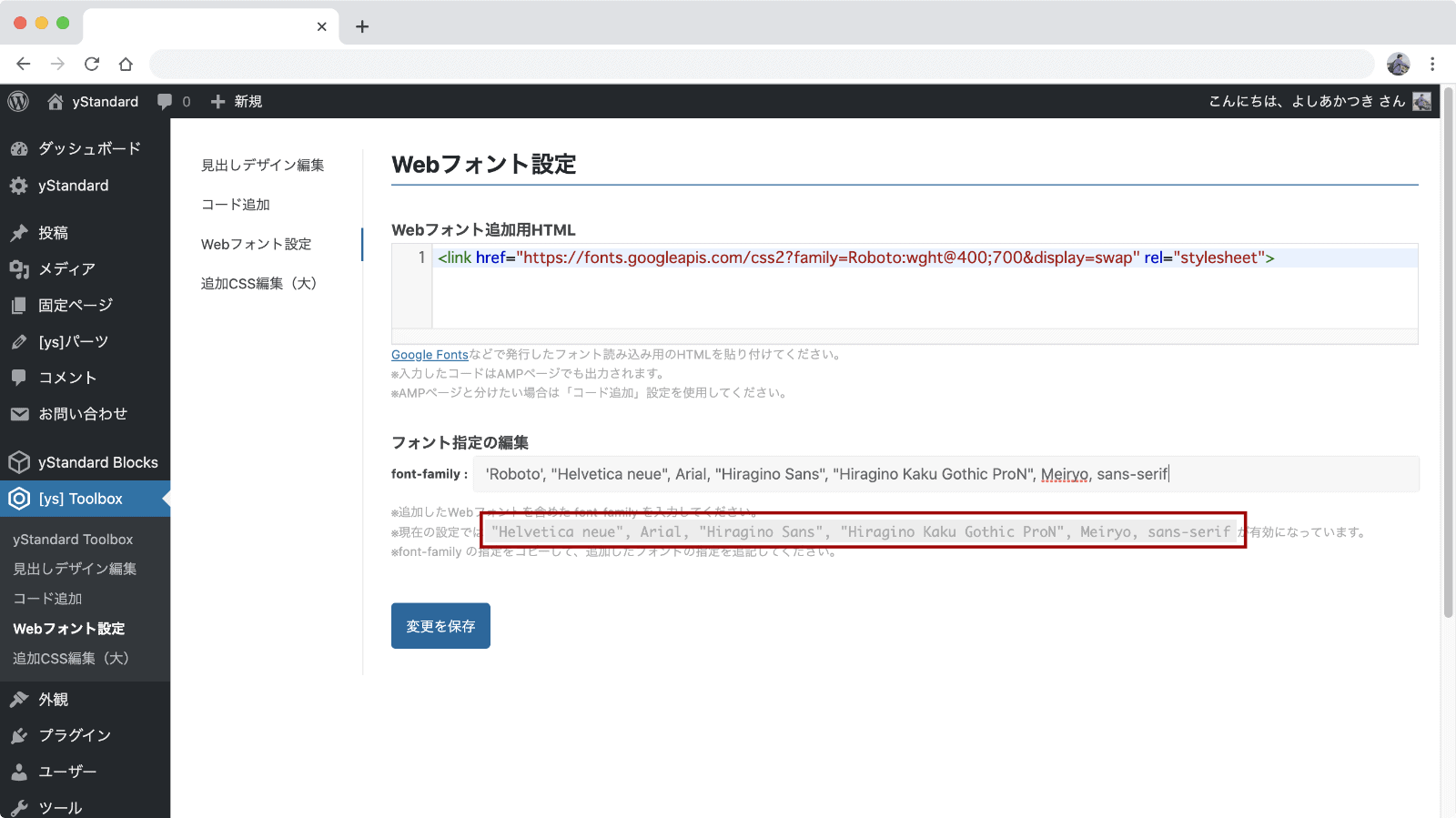
まずはコピーしたコードをフォント指定の編集の「font-family」欄に貼り付けます。
英文フォントを追加する場合、これだけでは日本語フォントの指定が不足するため、追加したコードの後ろにカンマを付け、続けて日本語フォントの指定を追加します。
現在の設定で有効になっているフォントの指定がすぐ下に表示されているので、コピーして「font-family」欄に追記しましょう。
「変更を保存」をクリックして設定を保存します。
AMPプラグインを使っている場合の注意点
「Webフォント追加用HTML」で設定したHTMLコードはAMPページでも読み込まれます。
もしAMPページではエラーが発生するようなコードを追加する場合、コード追加機能を使ってAMPページとそれ以外のページで読み込むコードを分けるように設定してください。

