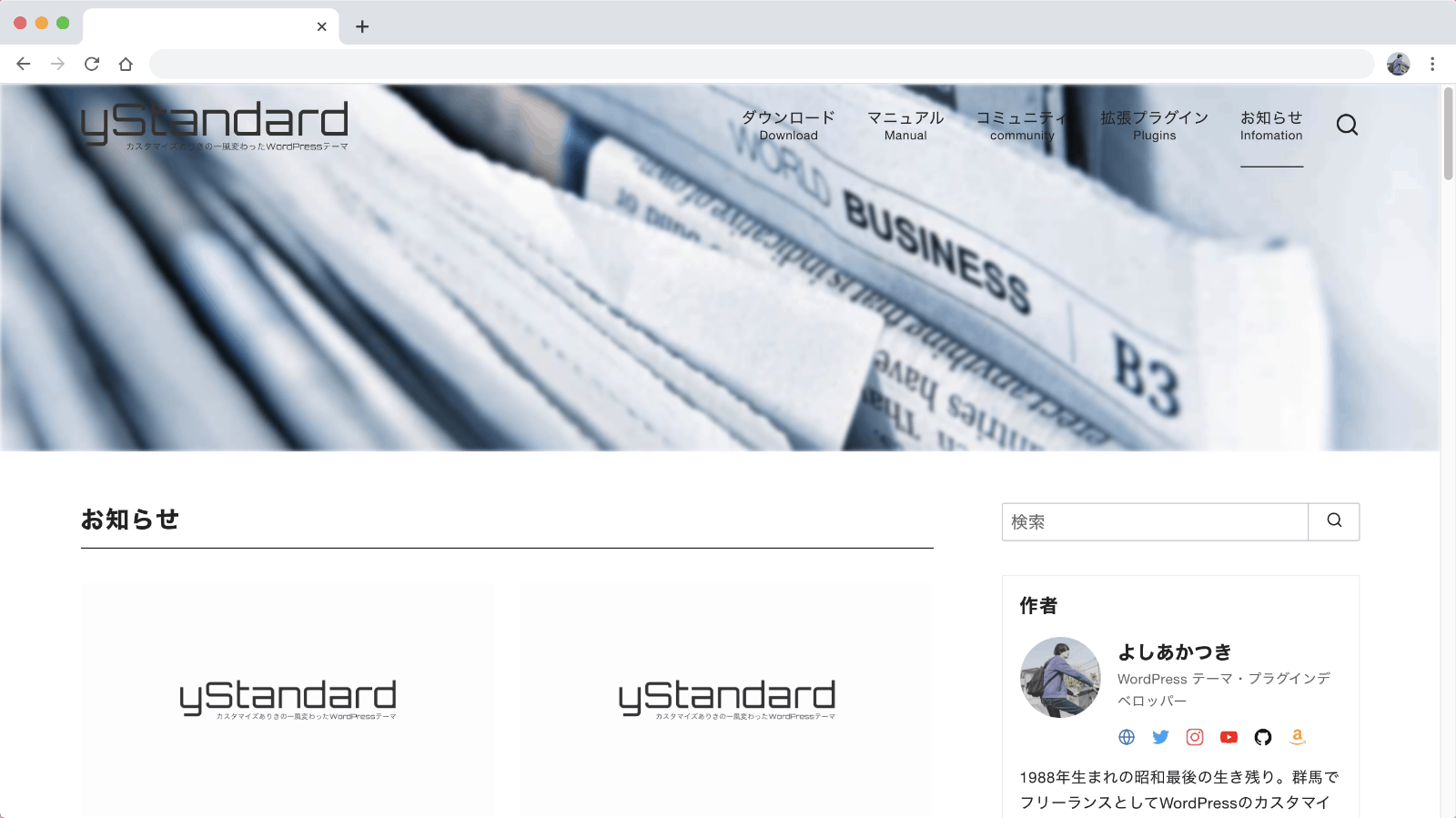
yStandard Toolboxのヘッダーオーバーレイ機能はカテゴリーアーカイブページでも利用できます。
カテゴリーアーカイブページでのヘッダーオーバーレイの有効化の方法について紹介します。

※この機能は yStandard Toolbox v1.6.0 から利用できます。
yStandard Toolboxのヘッダーオーバーレイ機能を有効にする
まずはヘッダーオーバーレイ機能を有効化する必要があります。
こちらのマニュアルを参考に、ヘッダーオーバーレイ機能を有効化しましょう▼

サイトヘッダーをページ先頭の画像に重ねて表示出来る「ヘッダーオーバーレイ」機能について紹介します。 大きく画像を表示してインパクトのあるTOPページを作りたいと…
wp-ystandard.com
カテゴリーアーカイブでヘッダーオーバーレイを有効にする

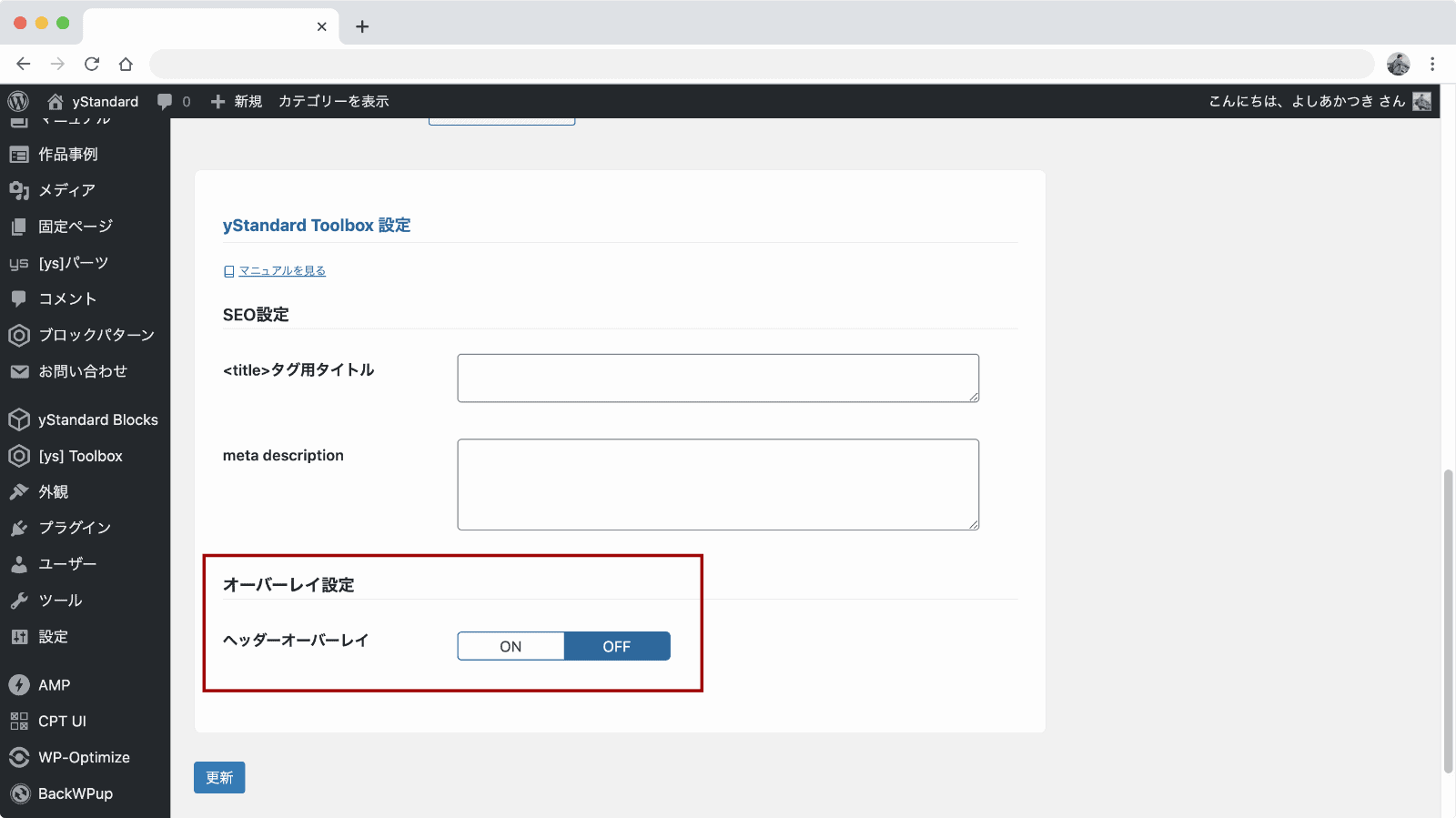
カテゴリーアーカイブページのヘッダーオーバーレイ機能は、カテゴリーの編集ページにある「yStandard Toolbox 設定」から「オーバーレイ設定」でヘッダーオーバーレイのON・OFF切り替えが出来ます。
カテゴリーの一覧ページ全体で一括設定する方法は無く、個々のカテゴリー毎にON・OFFの設定をする必要があります。
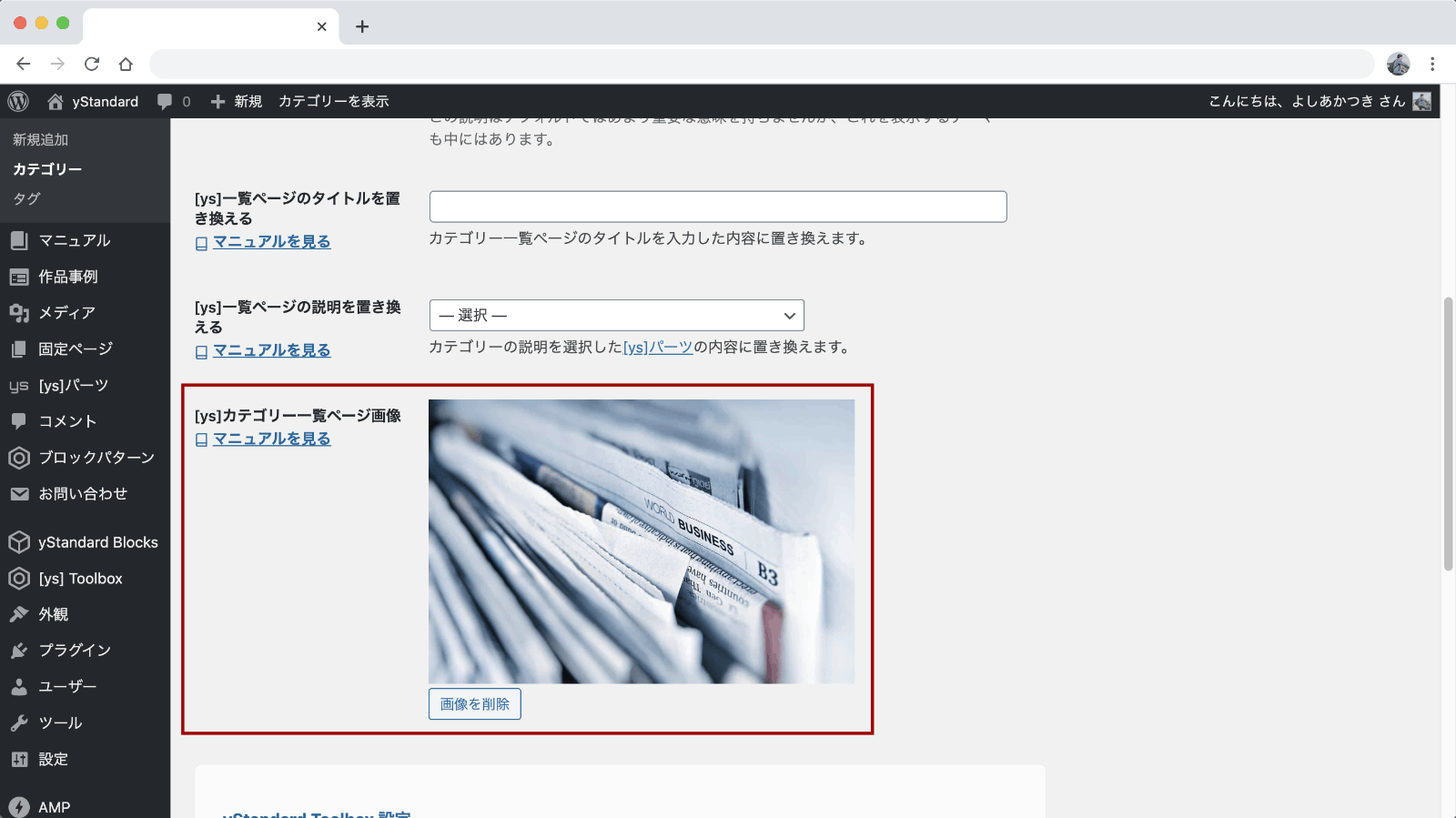
また、ヘッダーオーバーレイを有効にする場合は合わせて「[ys]カテゴリー一覧ページ画像」も設定しましょう
一覧ページ用の画像を設定する
ヘッダーオーバーレイを利用する場合、基本的には先頭に画像が表示されている必要があります。
「[ys]カテゴリー一覧ページ画像」を設定して、一覧ページの先頭に画像が表示されるようにしましょう。

カテゴリーアーカイブページの画像には画像の上に半透明の色を重ねる機能は無いため、メニューやロゴが見づらくなる場合、あらかじめ画像を加工しておく必要があるのでご注意ください。

