カスタム見出しブロック
文字色・フォントサイズ・letter-spacingを変更できる他、見出しの上下にサブテキストを表示できる見出しブロックです。
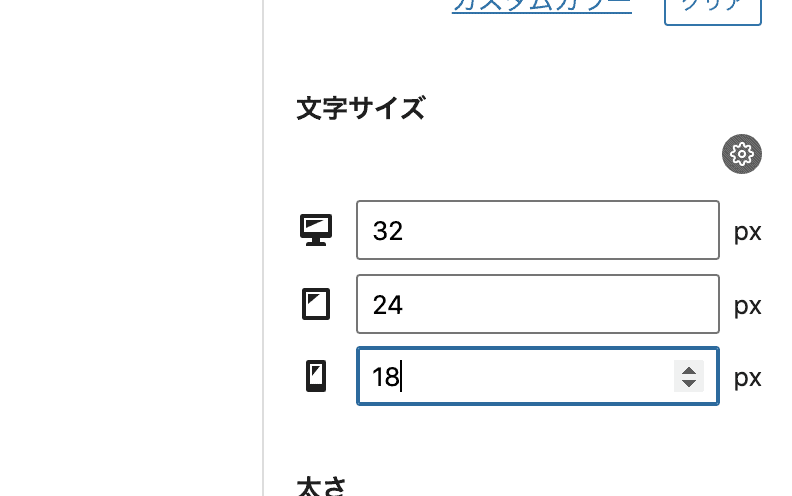
フォントサイズの変更はPC・タブレット・スマートフォンで別々のサイズを設定出来ます。
主な機能

見出しの上下にサブテキストを設定可能
サブテキストを設定できる見出しブロックです。
見出しメイン部分とサブテキスト部分はそれぞれ文字色と文字サイズを設定でき、見出しとサブテキストの間には区切り線の設定ができるので、より柔軟に見た目をカスタマイズすることができます。
また、カスタム見出しブロックはサイト全体の見出しデザインをクリアするように設計しているため、TOPページだけは見出しのデザインを無くしたい…といったときに便利です。
※設定でサイト全体の見出しデザインを引き継ぐこともできます。

PC・タブレット・スマートフォンで別々のフォントサイズを設定可能
PC・タブレット・スマートフォンで別々のフォントサイズを設定できます。
インパクトのある大きな見出しにしたいけど、スマートフォンでも折り返されないように文字サイズを調整したいときなどに便利です。
見出し使用例
Service
コーポレートサイトでよく見る メイン見出し + 下に小さくサブテキスト のパターンです。
Works
区切り線を設定することもできます。
区切り線は太さや幅の他、区切り線上下の余白の設定ができます。
お問い合わせ
メインテキストとサブテキストは別々に色・大きさを設定できるので、サブテキストの方を大きくすることもできます。
セクションブロックの区切り線設定と合わせて使うことで、手順説明などにも活用できます。
関連マニュアル

yStandard Blocksのカスタム見出しブロックではPC・タブレット・スマートフォンでフォントサイズ(文字の大きさ)を別々に設定出来ます。 各デバイスに…
wp-ystandard.com
