yStandard Blocks v2.5.0を公開しました。
主な変更点についてのご案内です。
目次
yStandard Blocks v2.5.0 公開
よっひー(@yosiakatsuki)です。
2020年10月11日 yStandard Blocks v2.5.0 を公開しました。
主な更新内容については以下の内容になります。
- [追加] セクションブロック 余白 モバイル・デスクトップでサイズ切り替え可能な設定を追加
- [追加] セクションブロック 区切り線 モバイル・デスクトップでサイズ切り替え可能な設定を追加
- [追加] セクションブロック オーバーレイにグラデーション設定追加
- [追加] セクションブロック オーバーレイのサイズ設定・位置設定追加
- [追加] セクションブロック 背景画像の焦点位置、サイズ、繰り返し設定追加
- [追加] セクションブロック アニメーション遅延時間設定追加
- [追加] セクションブロック アニメーション確認機能追加
- [調整] セクションブロック アニメーション速度設定で小数点第1位までの設定を可能に調整
- [調整] セクションブロック 背景色設定をオーバーレイ設定に名称変更・設定整理
- [修正] カスタム見出しブロック スタイル調整
これまでの修正・調整内容は下記をご覧下さい。

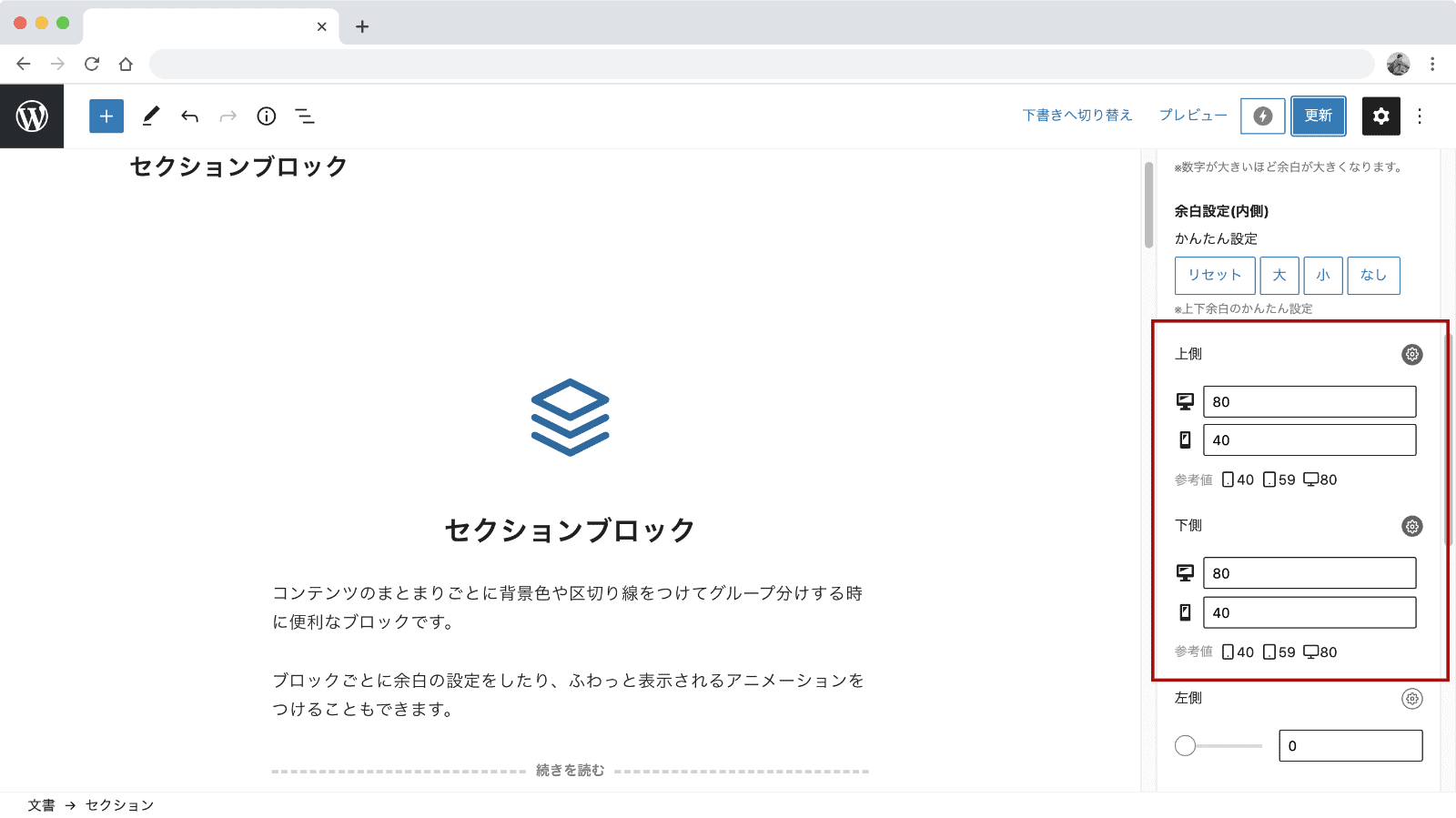
余白 モバイル・デスクトップでサイズ切り替え可能な設定を追加
これまで1つしか設定できなかった余白のサイズに、簡易的ではありますがモバイル表示とデスクトップ表示でサイズの違う余白の設定ができるようになりました。

設定名の右側に表示された歯車マークをクリックすると、「デスクトップ」「モバイル」の設定に表示が切り替わります。
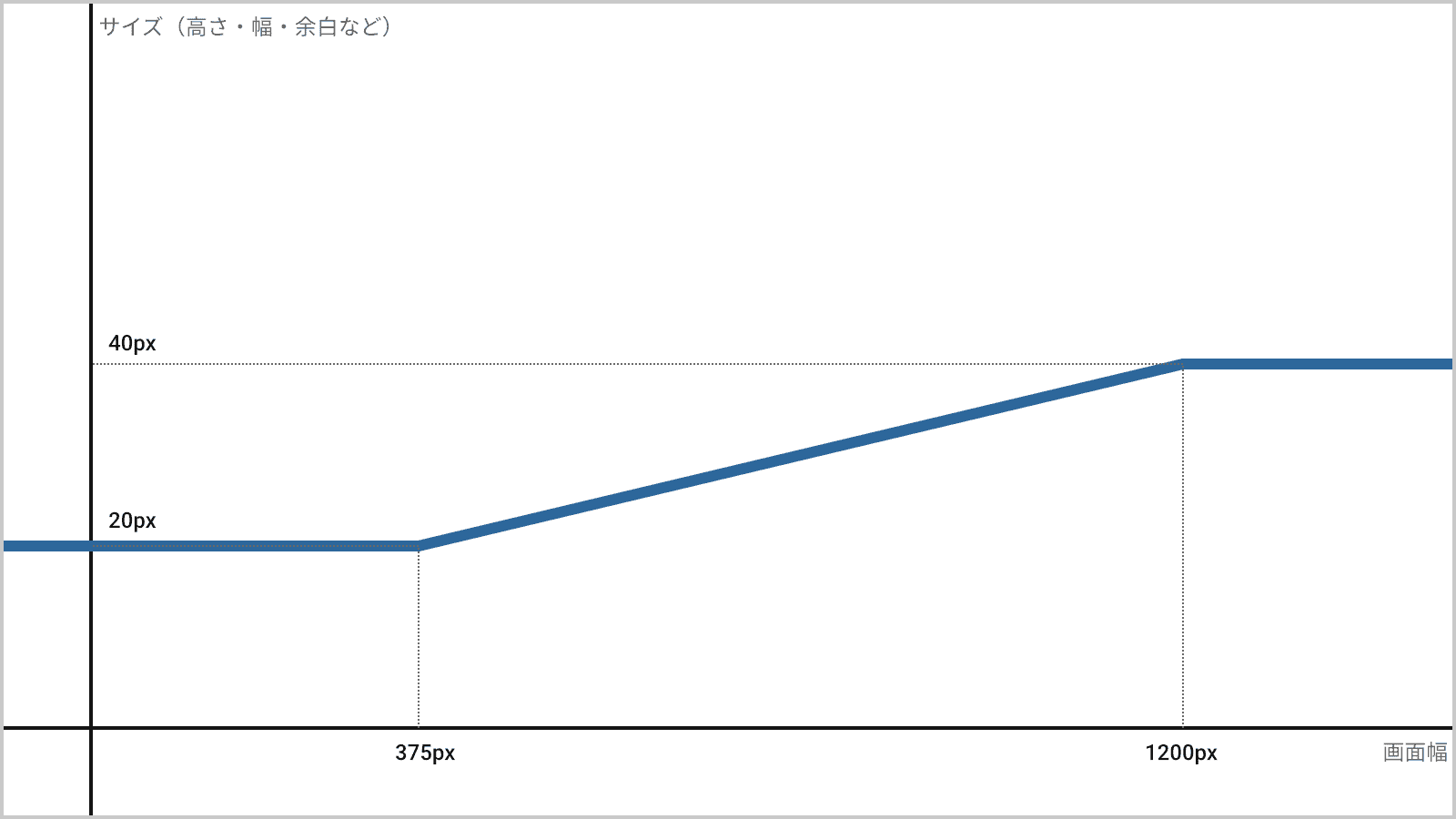
yStandard Blocksの設定では、モバイル・タブレット・デスクトップで別々の値を設定する方式ではなく、画面サイズによってサイズが変化し、その最小・最大の値を設定する方式にしています。

例えばデスクトップで余白を40px、モバイルで20pxを設定した場合、余白は画面の幅によって上図のように、最小値から最大値へと徐々に変化します。
最小値から最大値への変化の傾きは、画面の幅が375px以下の場合は最小値、1200px以上で最大値になるようにyStandard Blocksで自動計算しています。
外側の余白(margin)についてはマイナスも設定できますが、モバイル: -20px, デスクトップ:-40px のような設定もできます。(値としてはデスクトップが最小値)
各画面サイズでの余白の値が設定欄の下に表示されるので、参考にしてみてください。
※インターネットエクスプローラーではこの機能は動作せず、常にデスクトップ設定の値で表示されます。
※上記説明での「画面の幅」と説明している部分について、実際はブラウザの表示サイズになります。
区切り線 モバイル・デスクトップでサイズ切り替え可能な設定を追加
余白の設定同様、区切り線のサイズ設定でも最大・最小サイズを設定できるようになります。

スマートフォンでは区切り線を小さく、デスクトップでは区切り線を大きく表示するなど、画面サイズに合わせて調整ができるようになります。
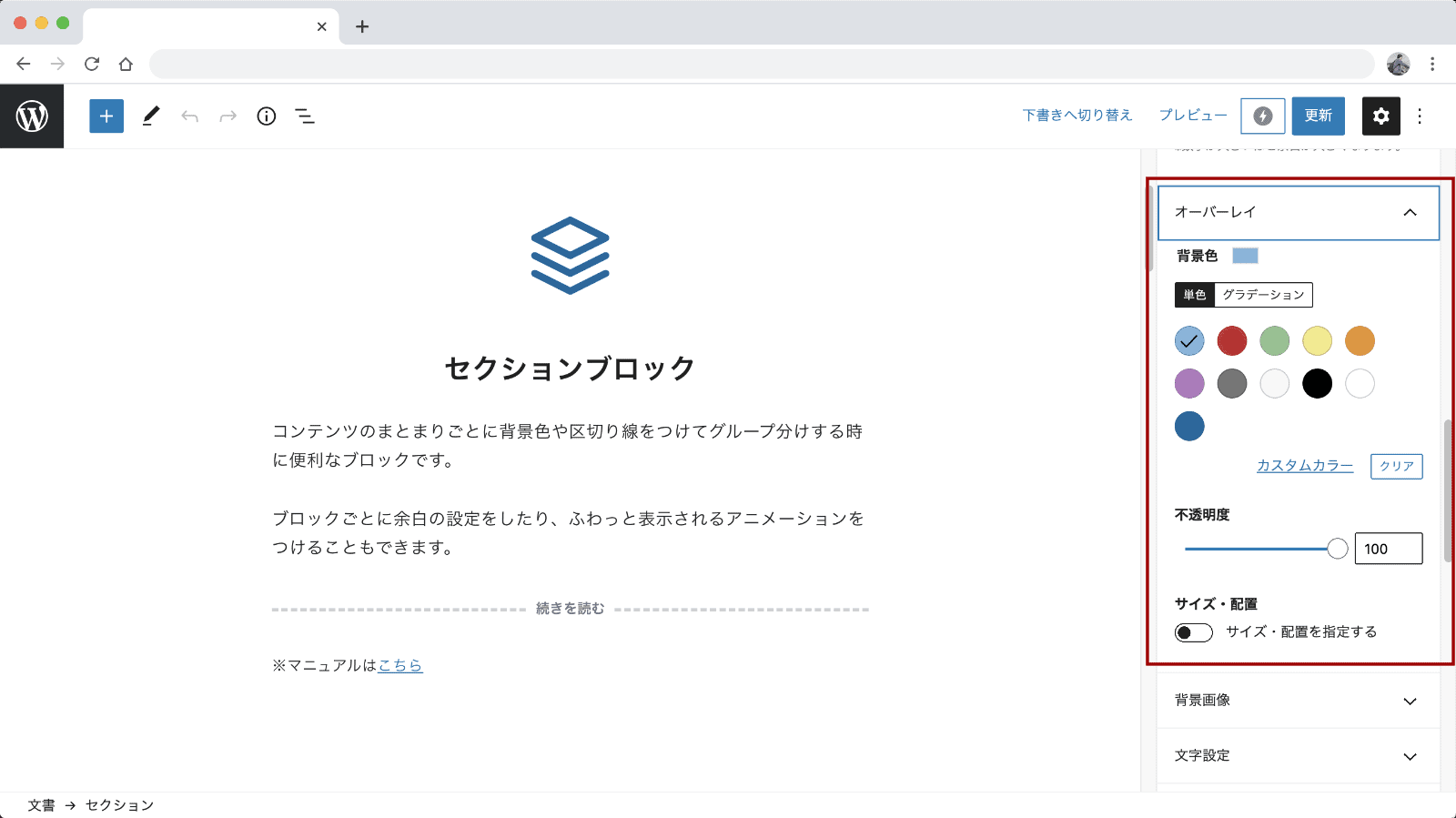
背景色設定をオーバーレイ設定に名称変更・設定整理
背景色の設定を「オーバーレイ」に変更し、背景画像の設定を分割しました。

更にオーバーレイの色にグラデーションも使えるようになり、これまで以上にセクションブロックを使って「ちょっといい感じのセクション」を編集画面から簡単な操作だけで作れるようになります!
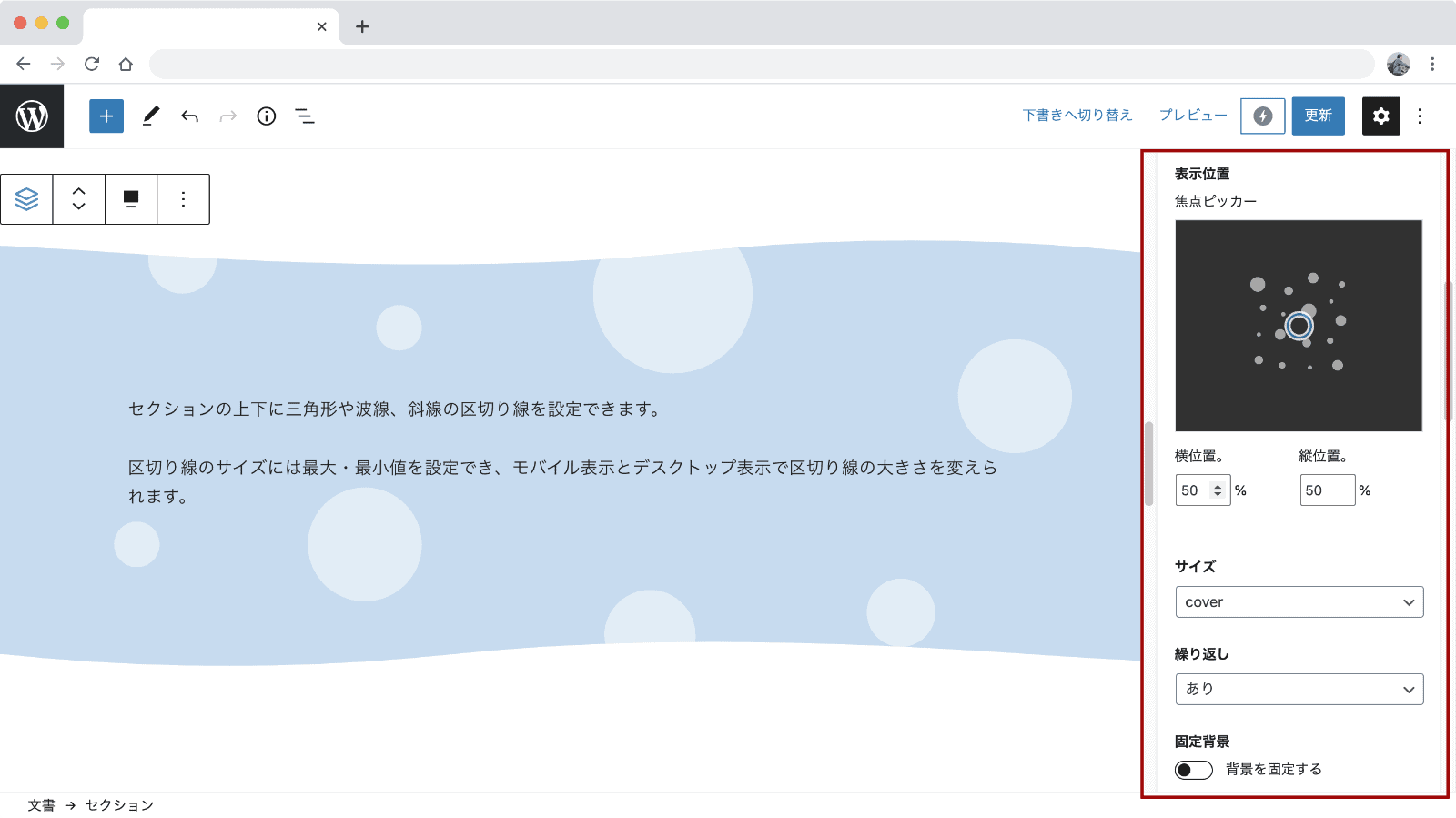
背景画像の表示位置、サイズ、繰り返し設定追加

背景画像設定には表示位置(background-position)やサイズ、繰り返しの設定を追加しました。
サイズについてはcover, containのほか、customとして縦横のサイズを直接指定できます。
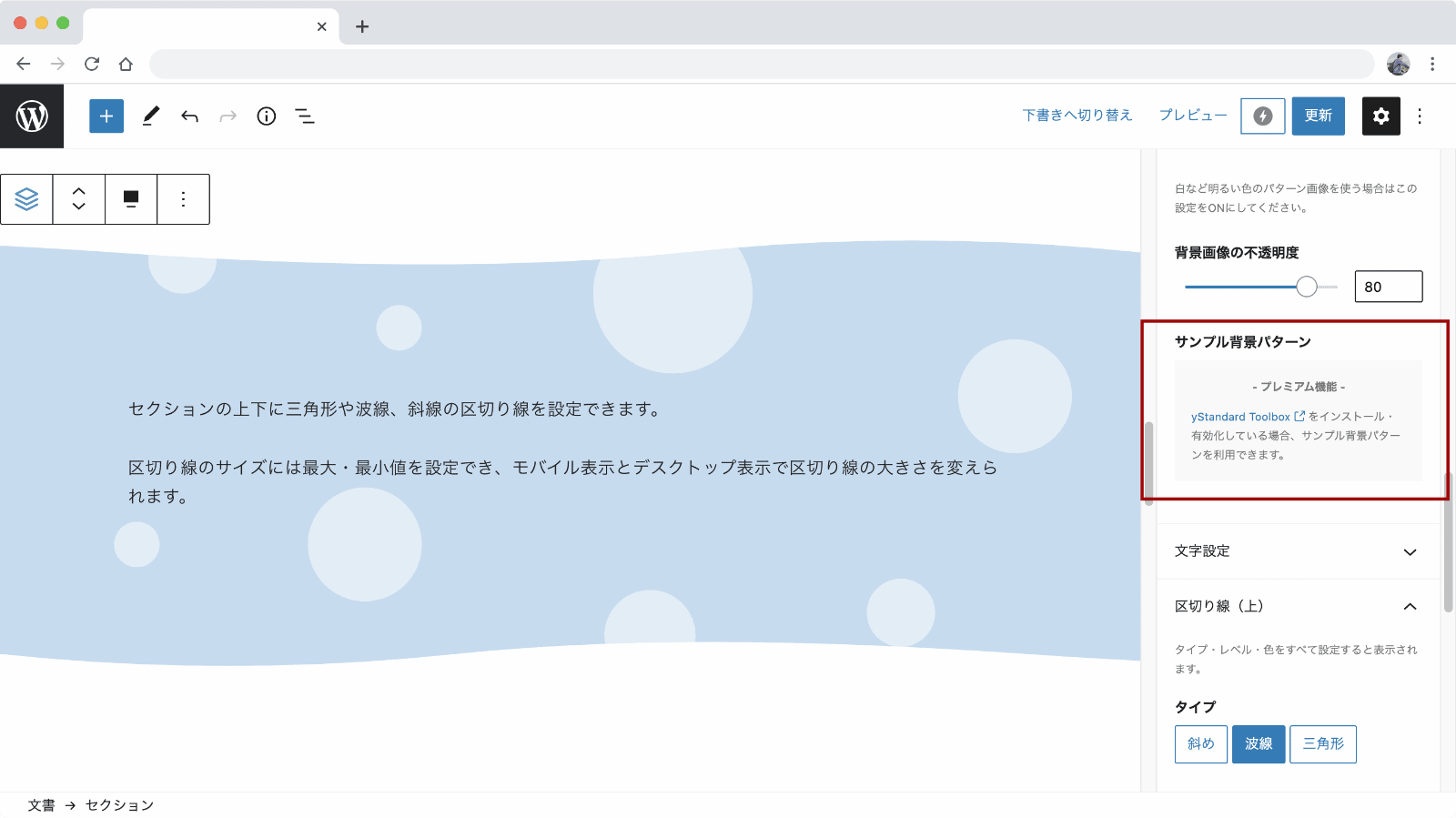
この機能追加によってセクションにパターン画像を使った表示がしやすくなり、パターン画像用のオプションも追加されています。

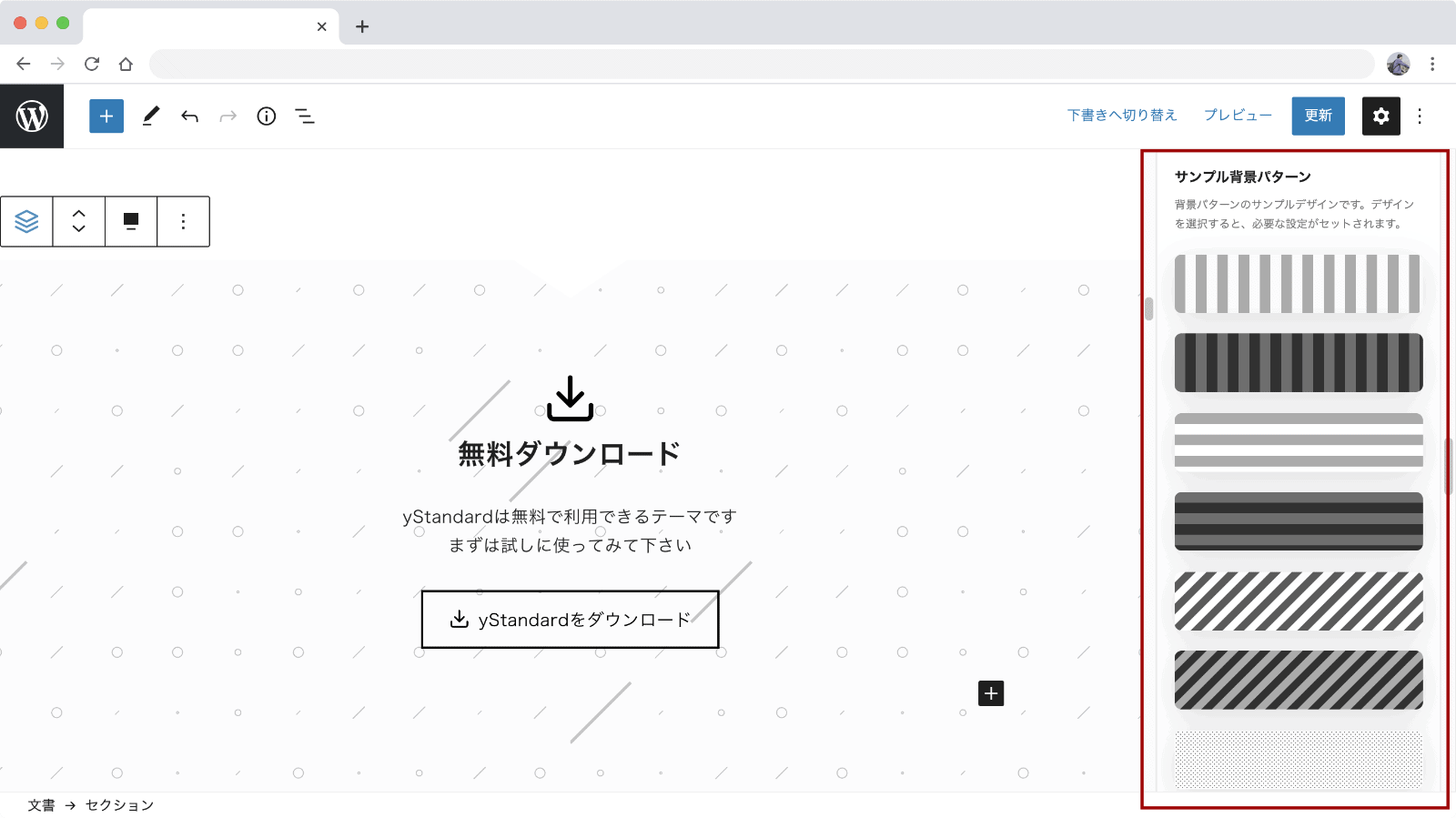
また、yStandard Toolboxを使っている場合にはサンプル背景パターンを使うことができるようになります。

38種類のサンプルからお好きなものを選んで背景パターンとして設定できます。
もちろん、ご自身で用意した背景パターンも使えますので、うまく活用してみてください!
アニメーション遅延時間設定・アニメーション確認機能追加

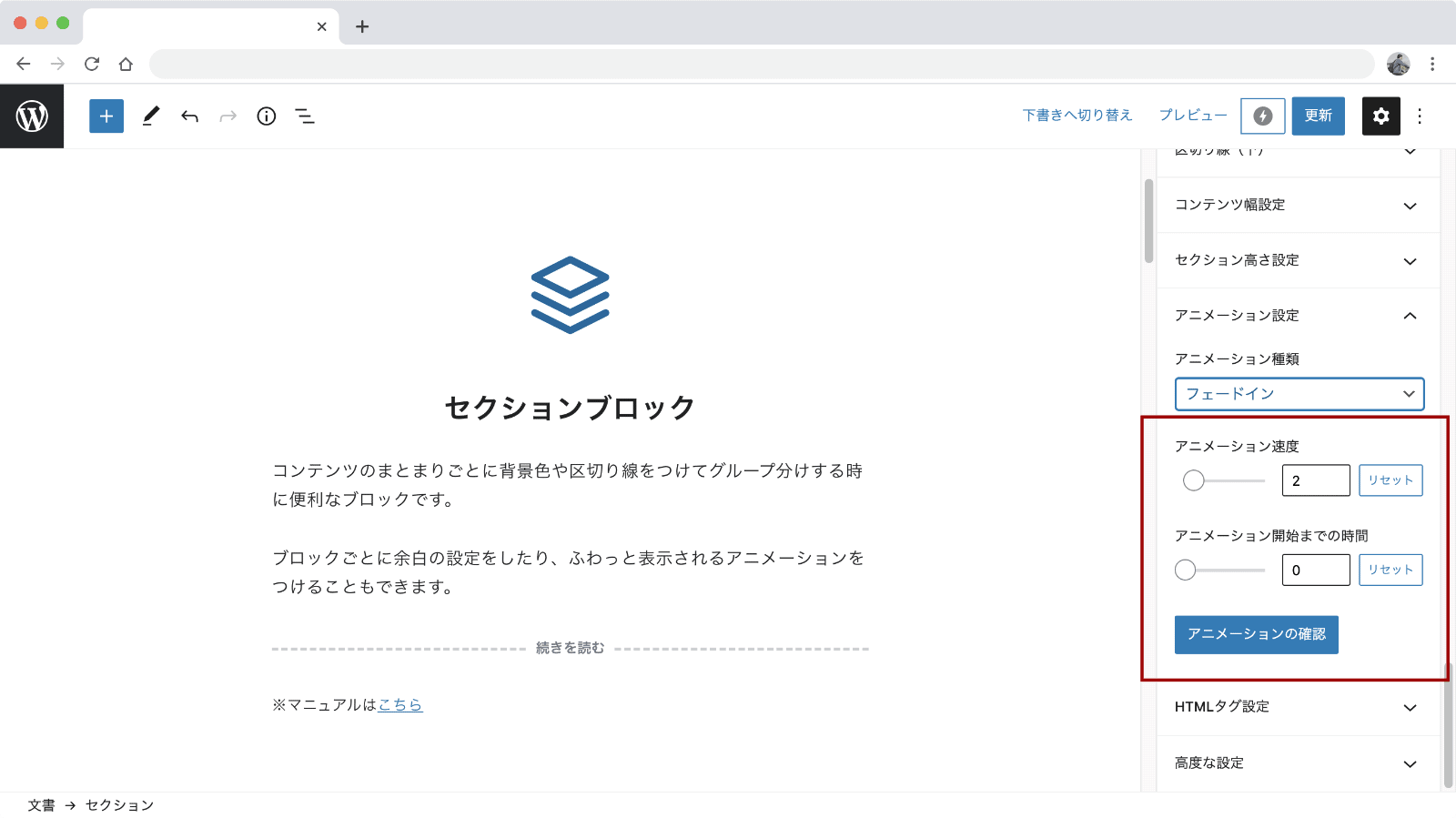
セクションブロックのアニメーションはスクロールに連動して開始するアニメーションになりますが、画面内にセクションが入ってからアニメーションを始めるまでの待ち時間を設定できるようにしました。
また、「アニメーション速度」「アニメーション開始までの時間」について、整数だけでなく、小数点第一位まで設定できるように変更しています。
そのほか、どのようなスピードでアニメーションが実行されるかを確認するための「アニメーションの確認」ボタンを追加しました。
アニメーションの確認ボタンは Nishiki Pro で実装されているのを見て「便利だな」と思い、参考にさせていただきました!
セクションブロックの紹介・マニュアルページの刷新
セクションブロックの紹介ページを刷新しました。
詳しくは下記ページをご覧ください▼

ただ、改修機能が多く、マニュアルも刷新の必要があるため、このお知らせ記事を書いている時点ではブロック表示サンプルまでの刷新となっています。
これからもyStandardをよろしくおねがいします
サポートフォーラム
応援する