yStandard Blocks v3.1.0を公開しました。
セクションブロックにコンテンツを画面幅いっぱいまで広げる設定の追加、枠線の設定を追加しました。
目次
yStandard Blocks v3.1.0 公開
2021年11月5日 yStandard Blocks v3.1.0 を公開しました。
主な更新内容については以下の内容になります。
更新内容
これまでの修正・調整内容は下記をご覧下さい。

yStandard Blocks アップデート履歴 yStandard Blocksのアップデート履歴についてはGitHubでご確認ください。 その他、ySta…
wp-ystandard.com
セクションブロックに全幅の時にコンテンツを画面幅いっぱいまで引き伸ばすオプション追加

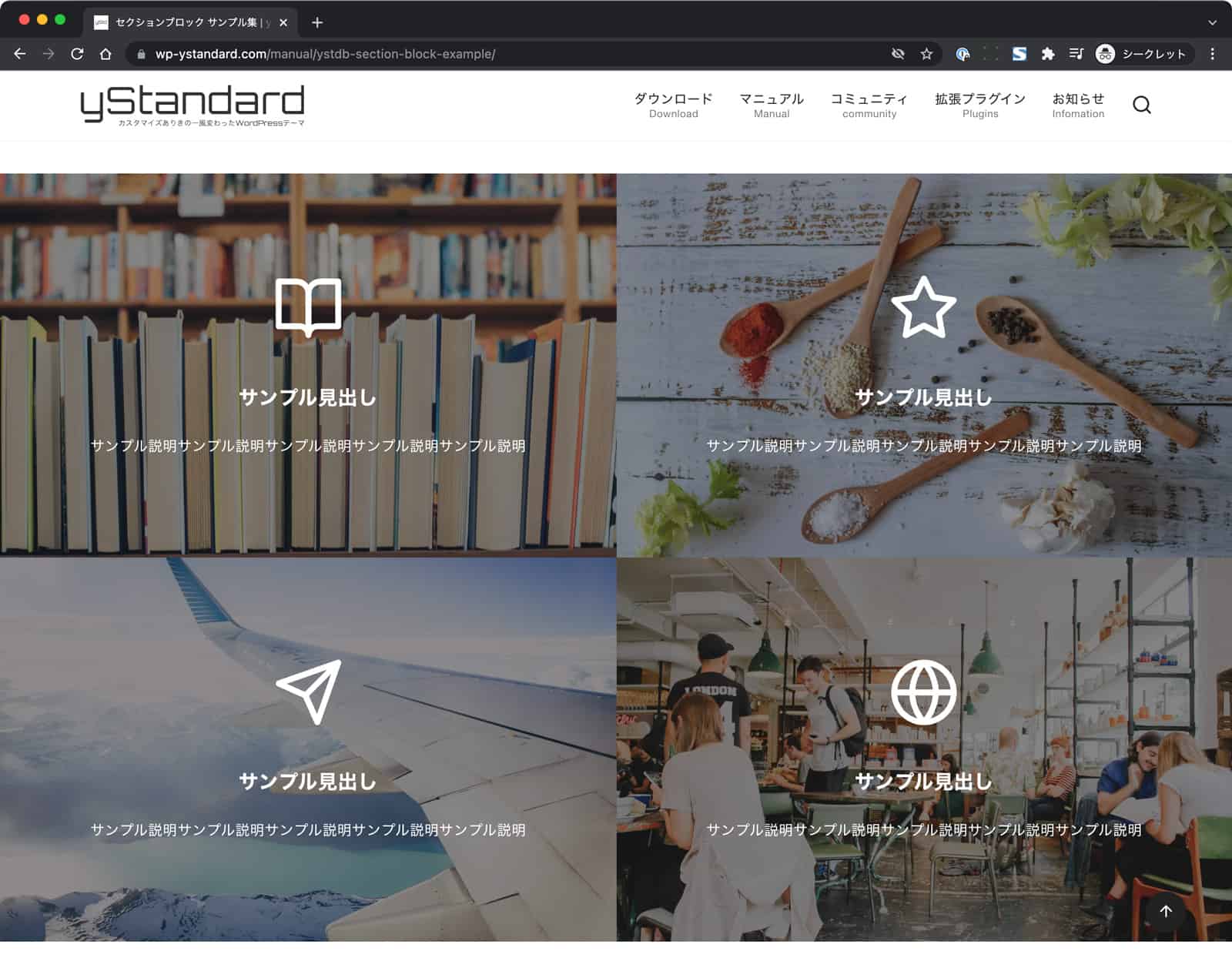
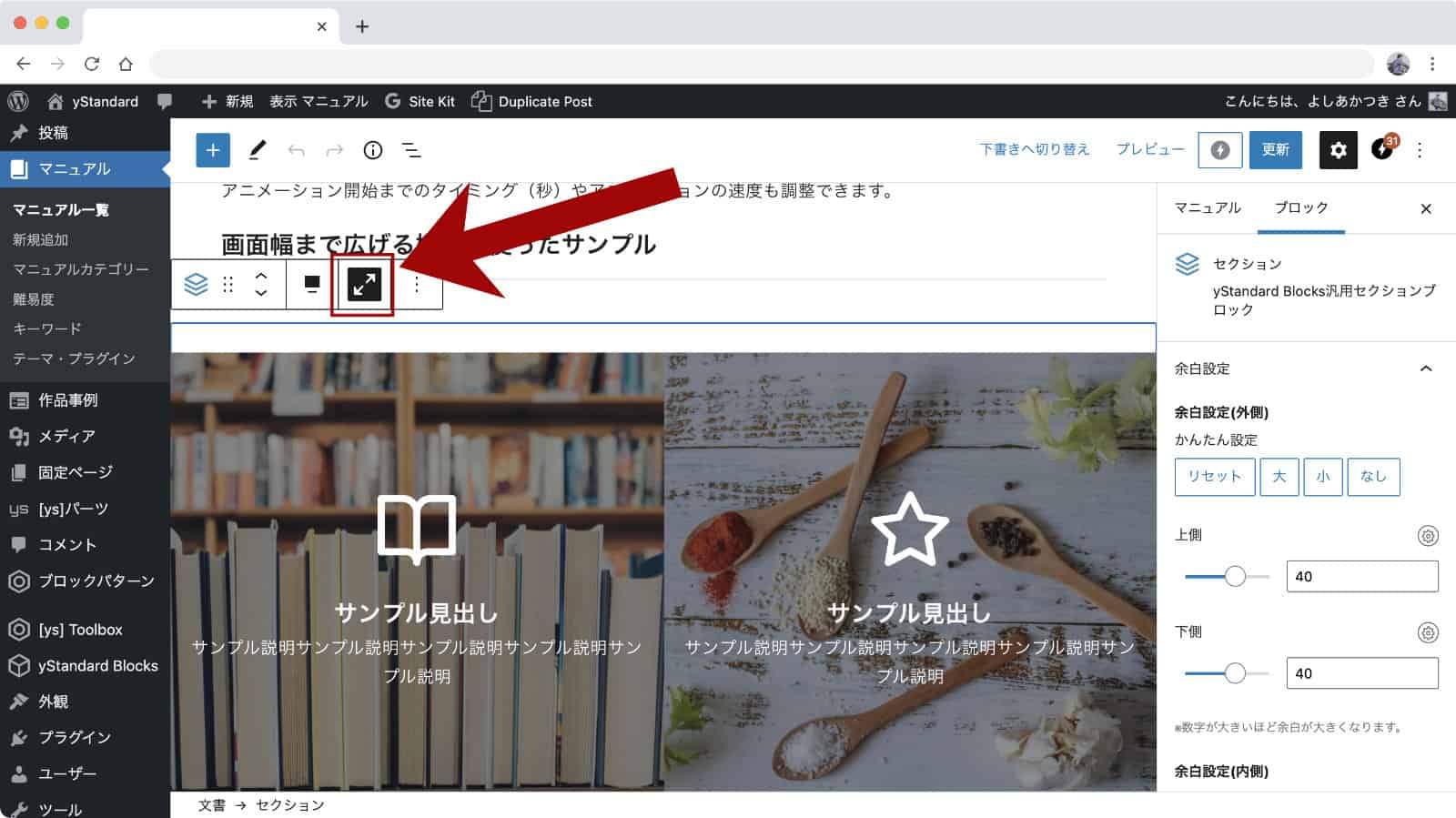
セクションブロックにコンテンツ域を画面いっぱいまで引き伸ばす設定を追加しました。
上のサンプルのようにカラムブロックと組み合わせて画像で分割したレイアウトが作れるようになりました。

「画面幅まで広げる」オプションはツールバーにあります。
全幅以外の設定にしている場合設定が表示されないのでご注意ください。
実際の表示はセクションブロックのサンプル集から確認できます▼

セクションブロックに枠線設定を追加
セクションブロックの外枠に枠線をつける設定を追加しました。
注意点として、背景色・背景画像を設定していて、直線以外(点線など)の枠線を設定すると、キレイなレイアウトにはなりません。
背景色・背景画像と直線以外の枠線を使う場合はyStandard Toolboxのボックスブロックをご利用ください。
【注意点】カラムブロック:カラム部分のCSS修正
カラムブロックのCSSを調整しました。
カラムブロックのCSSをカスタマイズしている場合、影響がありますのでご注意ください。
これからもyStandardをよろしくおねがいします
ユーザーコミュニティ

wp-ystandard.com
yStandard Toolbox

wp-ystandard.com