2017年4月14日、yStandard v0.4.0を公開しました。
主な変更点についてのご案内です。
目次
yStandard v0.4.0 公開
よっひー(@yosiakatsuki)です。
2017年4月14日、yStandard v0.4.0を公開しました。
主な更新内容は以下のとおりです。
- 次の記事・前の記事のリンクに画像を追加
- Twitterカードのカード種類を
summary_large_imageに変更 - 記事直下に表示するウィジェット機能追加
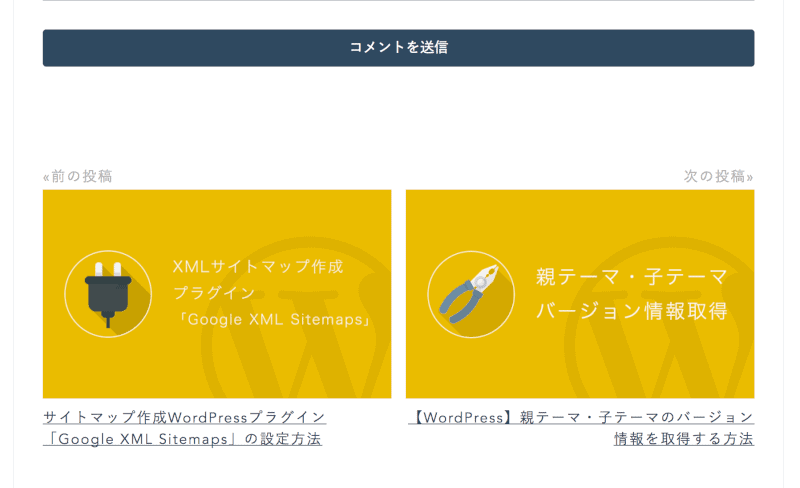
次の記事・前の記事のリンクに画像を追加

ページ下部に表示される「前の投稿」「次の投稿」の部分に画像を表示するようにしました。
より「前の投稿」「次の投稿」が目立ちます!
Twitterカードのカード種類をsummary_large_imageに変更

いままでsummaryの指定になっていたTwitterカードのタイプを変更しました。
この変更によって、より大きなカードを表示できるようになるはずです
記事更新したら自動でツイートする系プラグインが使うための設定メモ Twitterアプリケーションの登録方法 | よしあかつき.net https://t.co/TN4MuoSfhI
— よしあかつき@よっひーと呼ばれています (@yosiakatsuki) 2017年4月13日
(大きなカード展開になってますよね…?)
もし「全然変わらないけど…」という場合は、Twitter側でキャッシュされているおそれがあるので、バリデーターで再度検証してみてください。
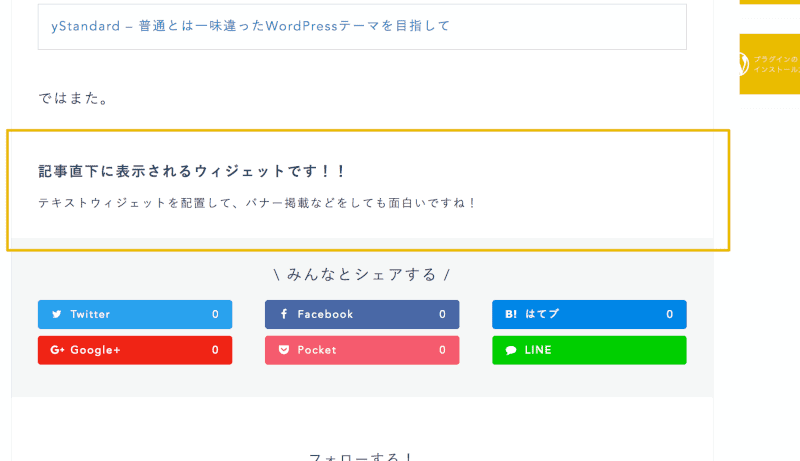
記事直下に表示するウィジェット機能追加
今回のアップデートの一番大きな機能追加がこれです。

ウィジェットを使って記事直下で何かを訴えかけることができるようになりました!
ウィジェットなので、カレンダーとかタグクラウドとかも置けちゃうのですが、作者としてはテキストウィジェットを置いて、お知らせや画像バナーを表示するといった使い方を想定しています
ウィジェットなら管理画面から付け替えも簡単なので、イベント開催のお知らせとかいいかもしれないですね!
ウィジェットで表示されるエリアはwidget-entry-footerというクラスで囲っているので、CSSで背景色などお好みに合わせてカスタマイズしてみてください!
また、配置するウィジェットについてはAMPフォーマットでエラーを引き起こしかねないものがあるので、デフォルトではAMPフォーマットには記事下のウィジェットを表示していません。
もしAMPページでも表示したい場合は[ystandard設定]→[AMP設定]→[記事下のウィジェットを表示する]のチェックを付けてください。
まとめ
そろそろドキュメントの整理をし始めて、正式公開に向けて動き出したいと思います。