2017年6月4日(日)、yStandard v0.7.0を公開しました。
主な変更点についてのご案内です。
目次
yStandard v0.7.0 公開
よっひー(@yosiakatsuki)です。
2017年6月4日(日)、yStandard v0.7.0を公開しました。
主な更新内容は以下のとおりです。
- 不具合修正
- firefoxで一覧の画像が表示されない問題対処
- ページングありのページでnext,prevのlinkタグがうまく設定出来ていない点対処
- 機能追加
- フォントを細く特徴的にする
- 現在のテーマバージョン情報を表示する
- シェアボタンで使うタイトルからWordPress標準で出力される
–をハイフンに置換する - ツイート後におすすめユーザーを表示するオプションの追加
- ワンカラム機能の追加
不具合修正
firefoxで一覧の画像が表示されない問題対処
かなりクリティカルなバグでしたスミマセン。

FirefoxとEdgeで一覧の画像が表示されない状態になっていた点対処済みです。
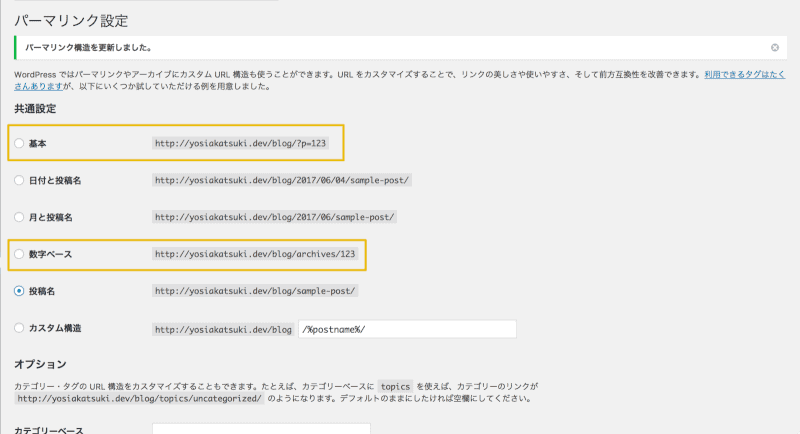
ページングありのページでnext,prevのlinkタグがうまく設定出来ていない点対処

パーマリンクの設定を「基本」「数字ベース」のように末尾にスラッシュがつかないパーマリンク構造の場合、next,prevのlinkタグのURLが正常に出力できていない点対処しました。
機能追加
フォントを細く特徴的にする
#yStandard 次回のアップデートですが、文字の見た目が変わる予定です
さっぱりします(変更前・変更後比較画像) pic.twitter.com/UTXncKIl9c— よしあかつき@よっひーと呼ばれています (@yosiakatsuki) 2017年5月26日
今回のアップデートより少しフォントが細く見えるようになります。
よりさっぱりとした印象になるかと思います。
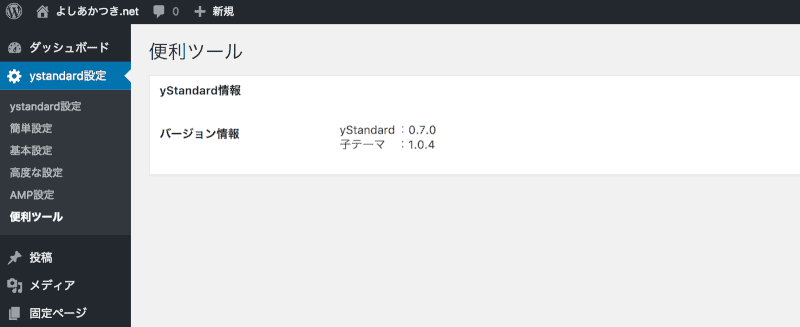
現在のテーマバージョン情報を表示する

yStandardの設定ページにて現在のテーマのバージョンを確認出来るようになりました。
子テーマのバージョンも一応見れるようになってます
シェアボタンで使うタイトルからWordPress標準で出力される–をハイフンに置換する
シェアボタンで出力されるサイトタイトルですが、wp_get_document_titleを使って出力しているためか、サイト名とキャッチフレーズの区切り文字が–になってしまうんですね…
暫定的な対処方法としてはyStandard設定の「タイトルの区切り文字」を設定することにより回避できたんですけど、今回からテーマ側で置換するように変更しました。
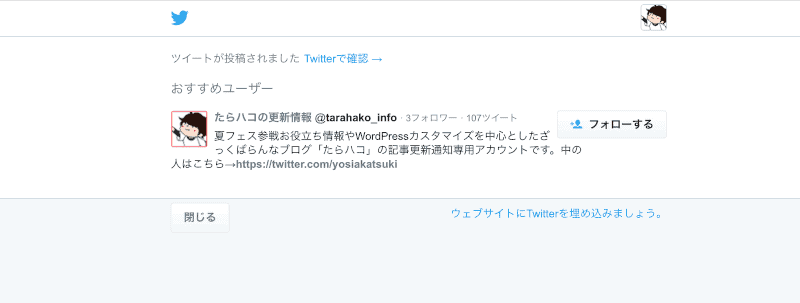
ツイート後におすすめユーザーを表示するオプションの追加

Twitterのシェアボタンを押した後、「おすすめのユーザー」を表示するためのオプションを追加しました。
[yStandard設定]→[基本設定]→[Twitterシェアボタン設定]の「おすすめアカウントの設定」に@無しでユーザーIDを入力して下さい。
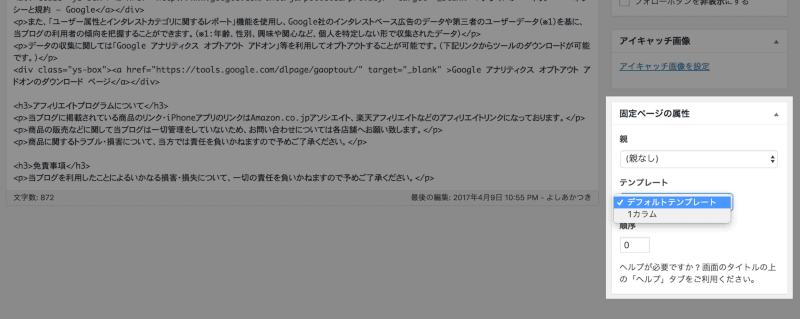
ワンカラム機能の追加
こんな感じになるか。ちょっと画像周りに条件がつくのはいただけないけど、AMPフォーマットでも大体このまま表示できるので致し方ない pic.twitter.com/EGYQ8GP8p6
— よしあかつき@よっひーと呼ばれています (@yosiakatsuki) 2017年6月2日
1カラム表示の要望が意外とあったので、機能として実装しました。
次の場合にワンカラム表示になります。
- 固定ページ・投稿ページで「1カラム」テンプレートを選択した場合
- ウィジェットの「右サイドバー」「右サイドバー(追従)」のアイテムを空にした場合
「全体感はサイドバーありがいいけど、記事によって1カラムにしたい」という場合は固定ページ・投稿ページで「1カラム」テンプレートを選択して下さい

「全体的に1カラムにしたい」場合はサイドバーのウィジェットアイテムを全部なくして下さい
ただ、今回のようなアイキャッチ画像の出し方をするのであれば、background-imageで画像を敷くところなんですけど、AMPフォーマットどうしようかな…みたいなところもあってimgタグで出してます
画像のアスペクト比的に高さが極端に低い場合や投稿タイトルがやたら長い場合にはスマホ表示でうまく画像がタイトルの裏に敷き詰められなくなるかもしれません
まずは記事単位で1カラムにしてどんな感じに表示されるか試していただければと思います。
ちなみに、「投稿」でテンプレートを選択出来るようになるにはWordPress 4.7以上が必要になりますのでご承知おきください
まとめ
yStandardのユーザーコミュニティ的なslackチームを作ろうと思い、チームだけは作ったんですけどどうやって運用したらいいやらで全く誰も招待できてません…
一緒に考えてくれる方いらっしゃいましたらTwitterあたりへメッセージいただけましたら招待させていただきます
プログラムソースはGitHubでもご確認いただけます