サイトヘッダーのレイアウトやヘッダーの色の変更方法について紹介します。
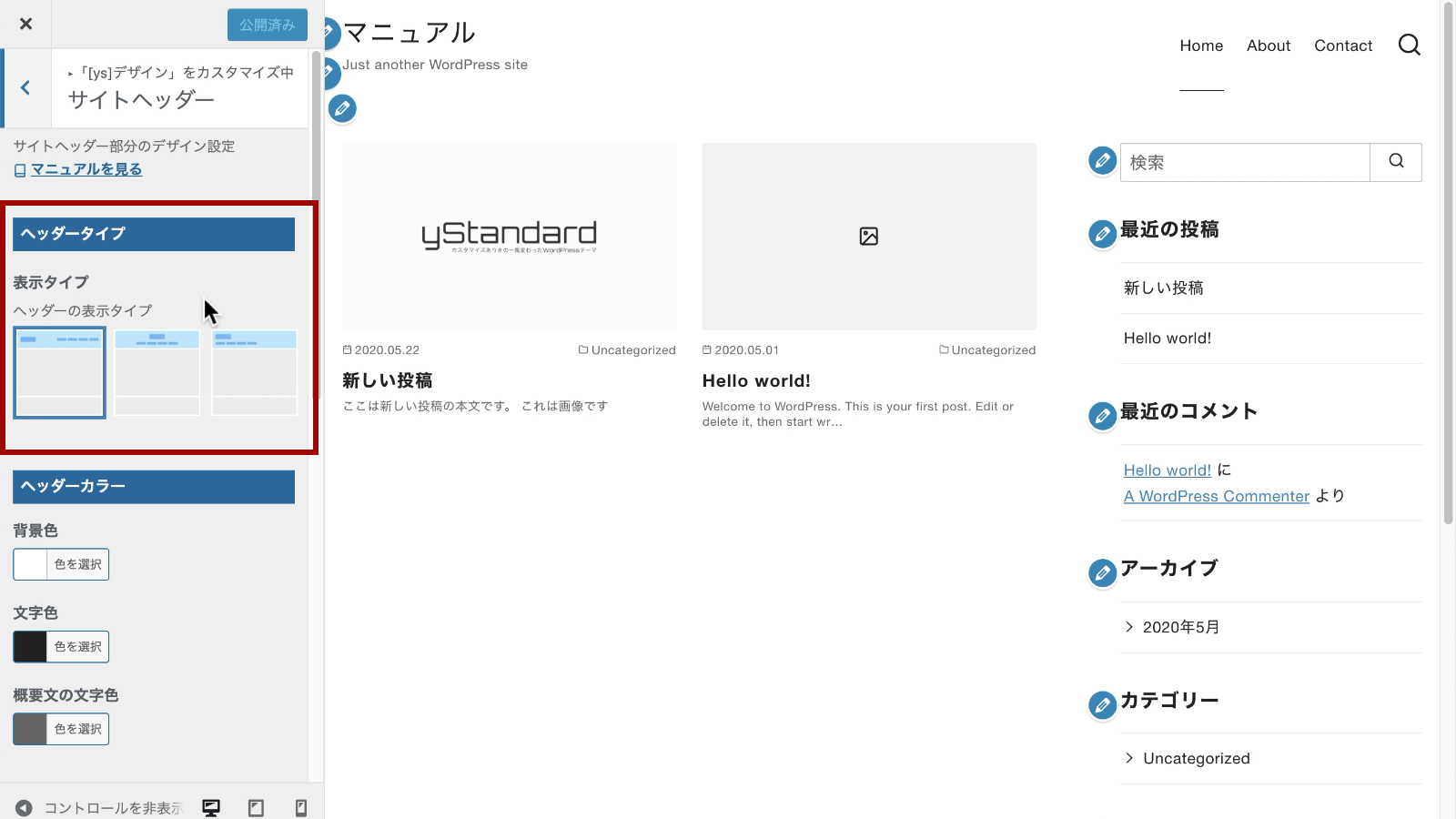
サイトのヘッダーのデザインは「[ys]デザイン」→「サイトヘッダー」から設定します。
ヘッダーの表示レイアウト設定

ヘッダーの表示デザインは「ヘッダータイプ」設定の「表示タイプ」から次の3種類から選択できます。
- 1行
- 中央揃え
- 左揃え
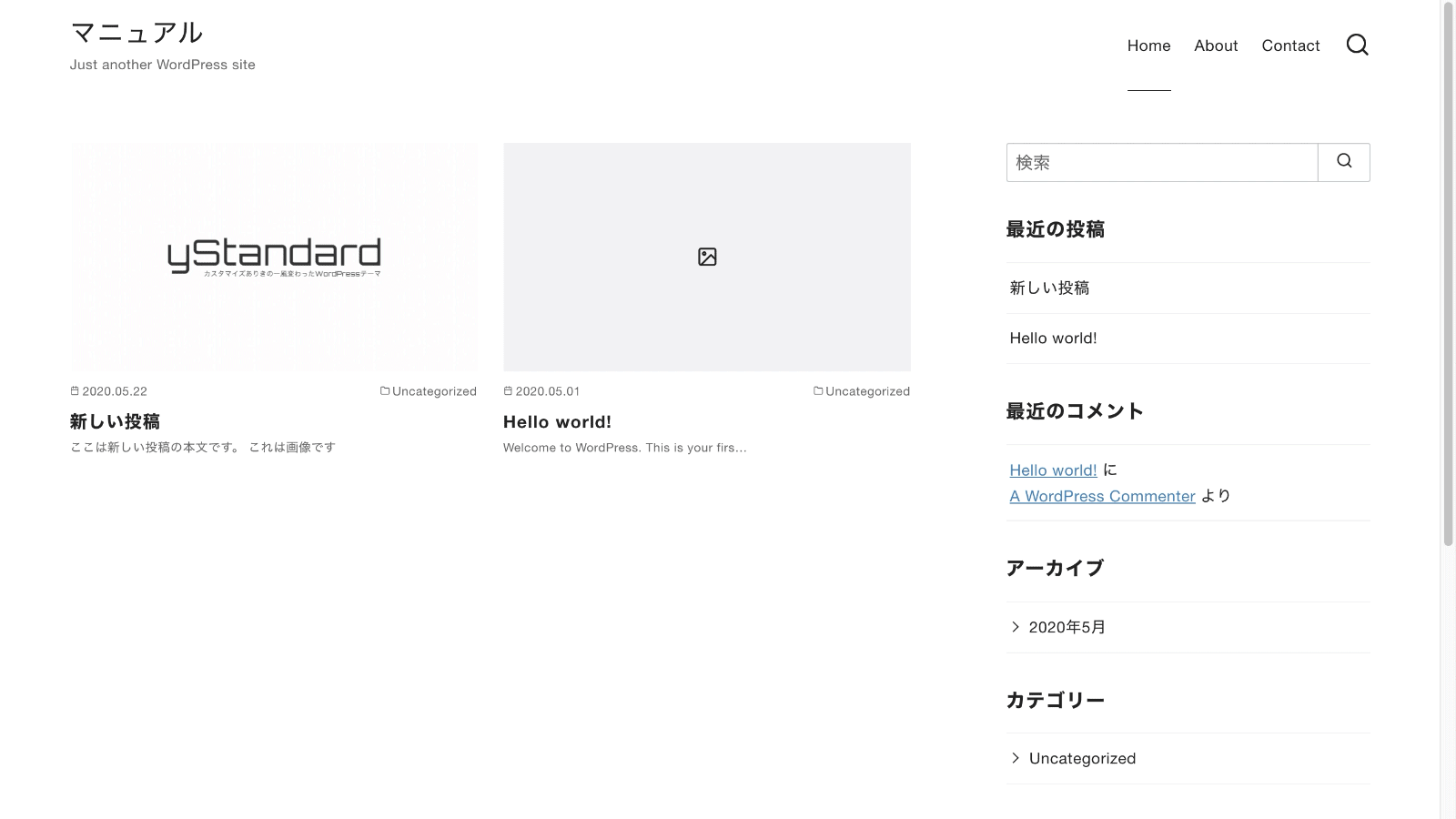
1行

1行表示では左にロゴ、右側にグローバルメニューが表示されます。
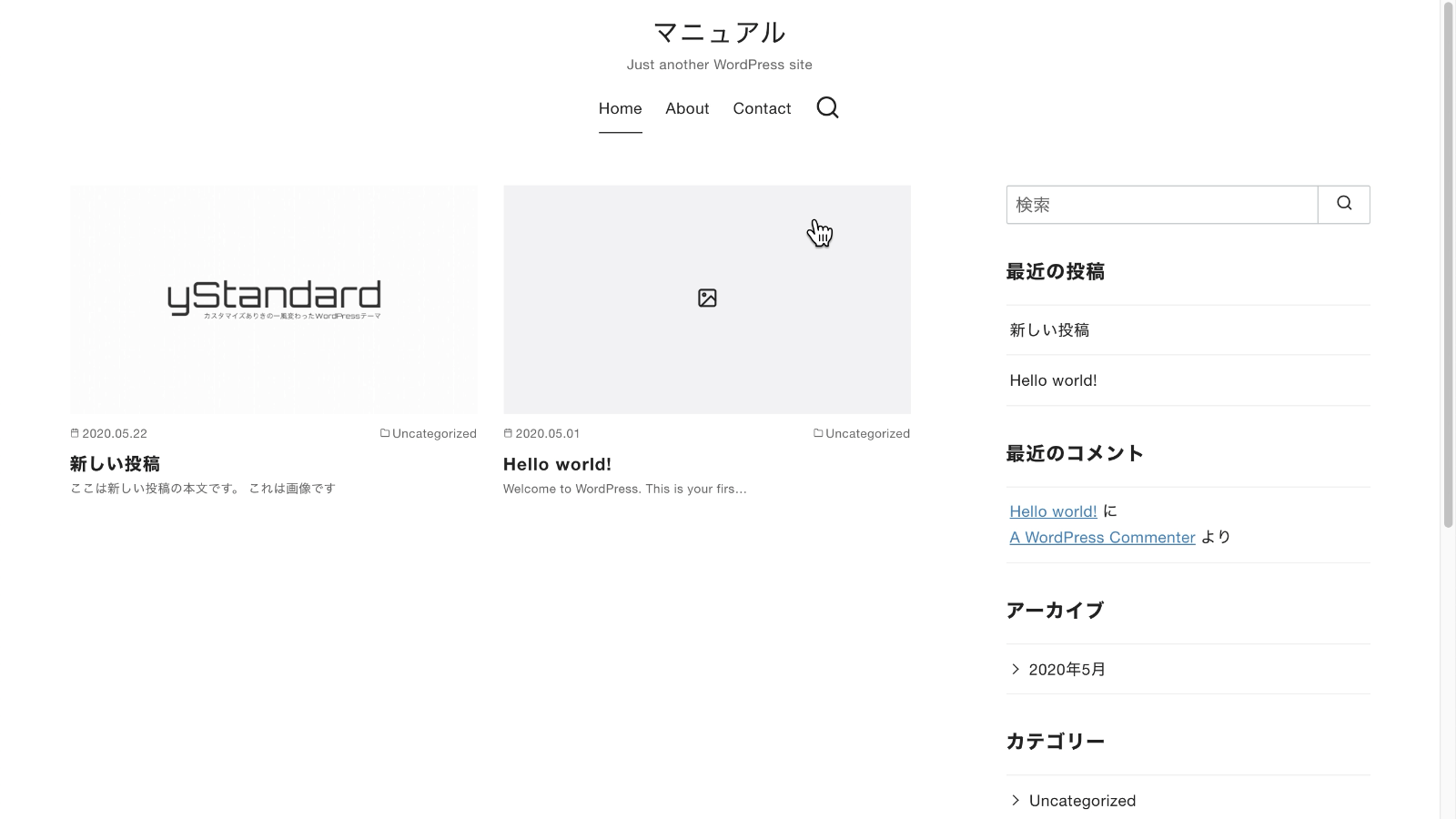
中央揃え

中央揃えでは、ロゴとグローバルメニューが中央に表示されます。
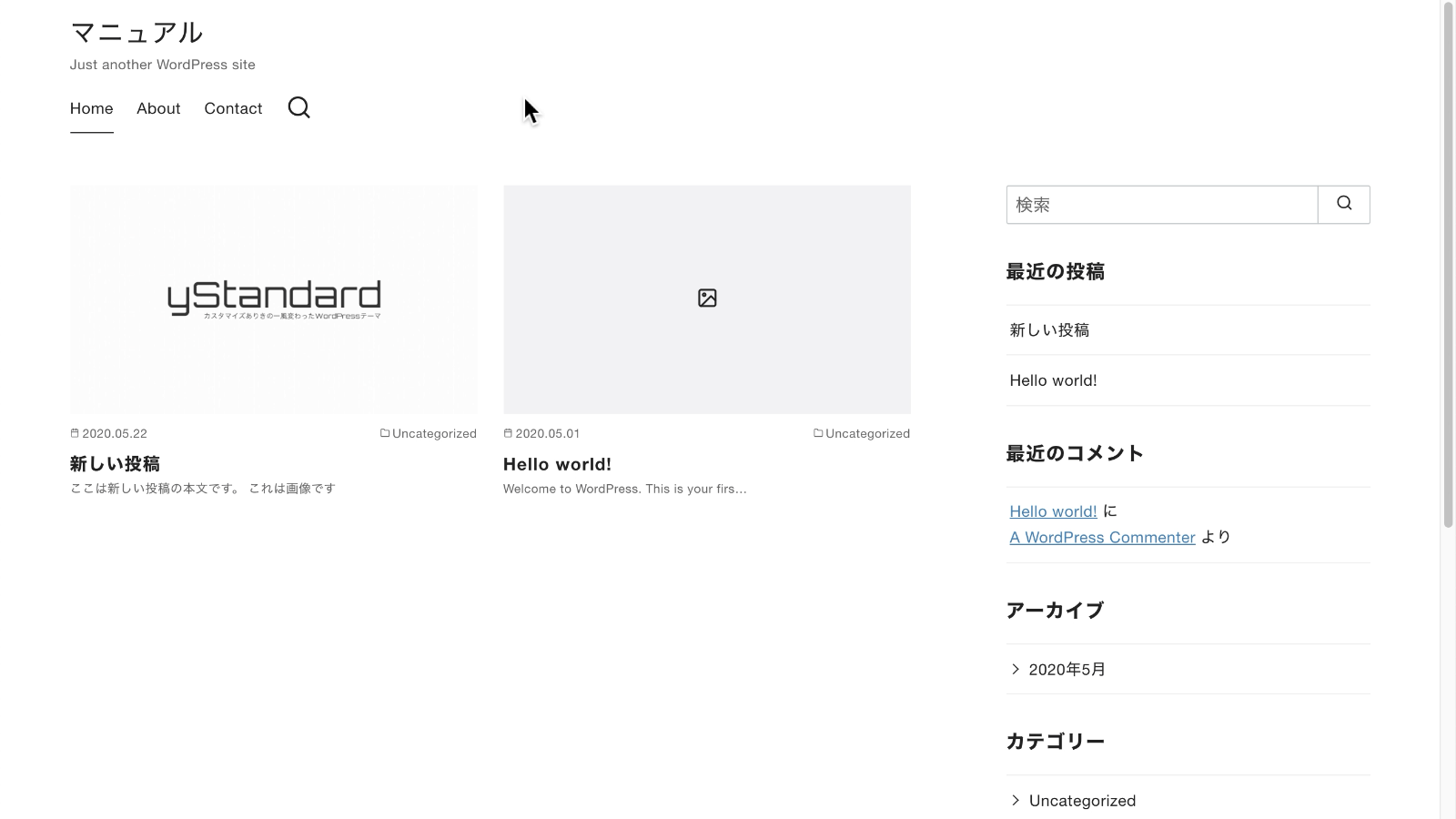
左揃え

左揃えではロゴとグローバルメニューが2行で左揃えで表示されます。
ヘッダーデザイン
ヘッダー背景色・文字色、グローバルメニュー色

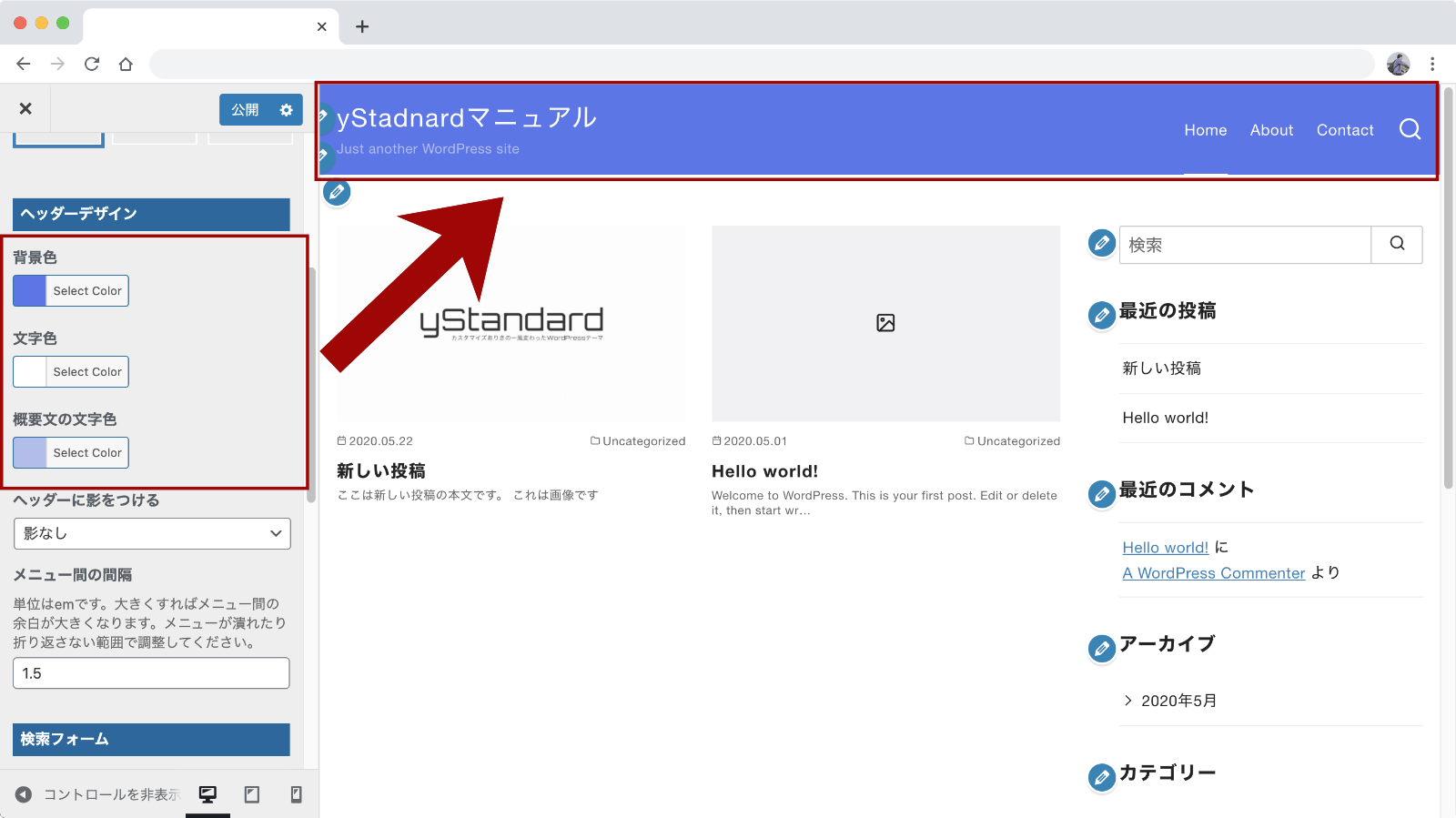
「背景色」「文字色」「概要文の文字色」設定ではヘッダーの背景色、文字色、概要文の文字色を設定できます。
ヘッダーデザインの色設定ではデスクトップレイアウトでのグローバルメニューの色にも反映されます。
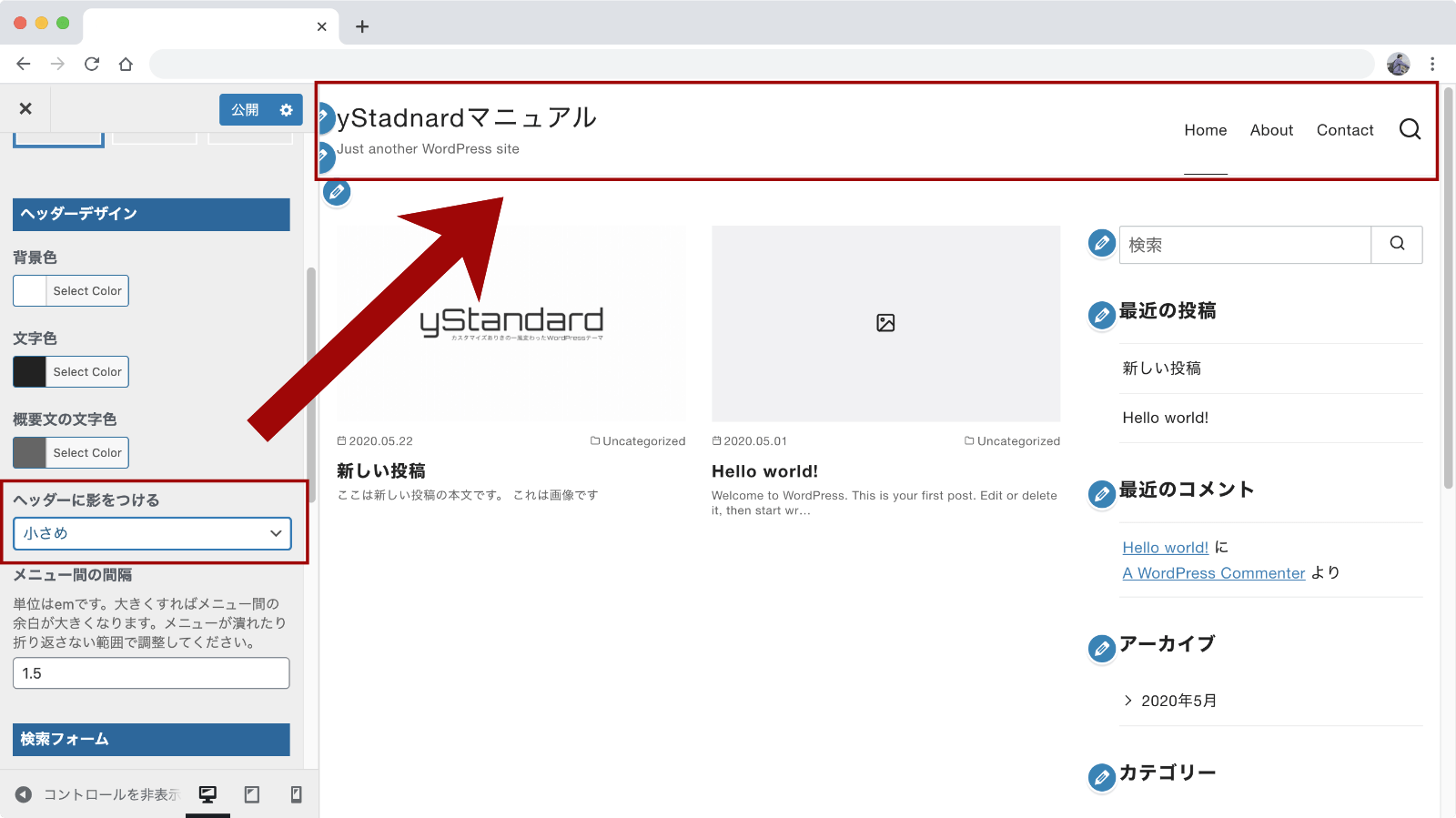
ヘッダーに影をつける

「ヘッダーに影をつける」設定ではヘッダーの下側に影をつけることができます。
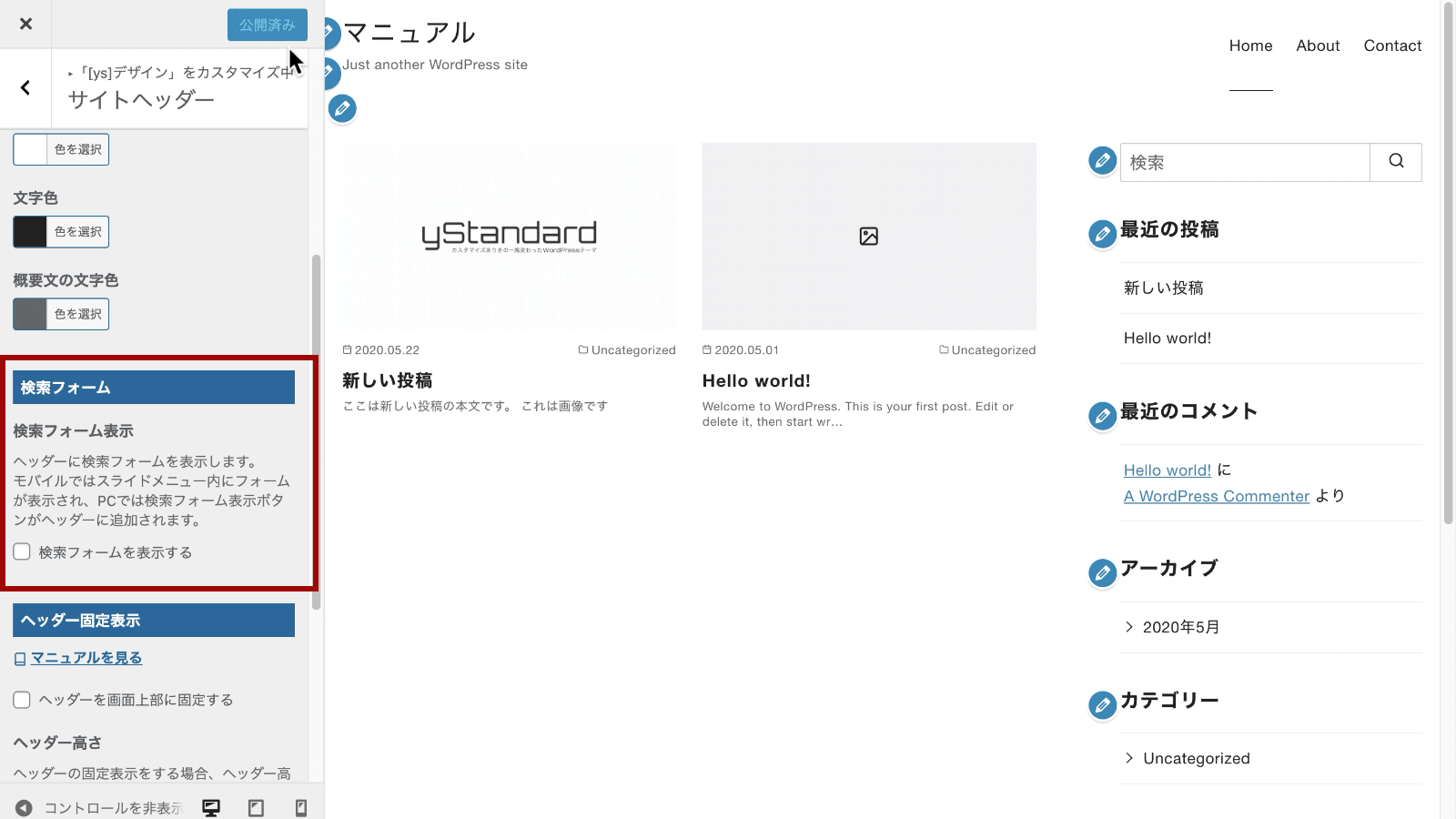
検索フォームの表示設定

「検索フォーム」設定ではヘッダー部分に検索フォームを表示するか設定できます。

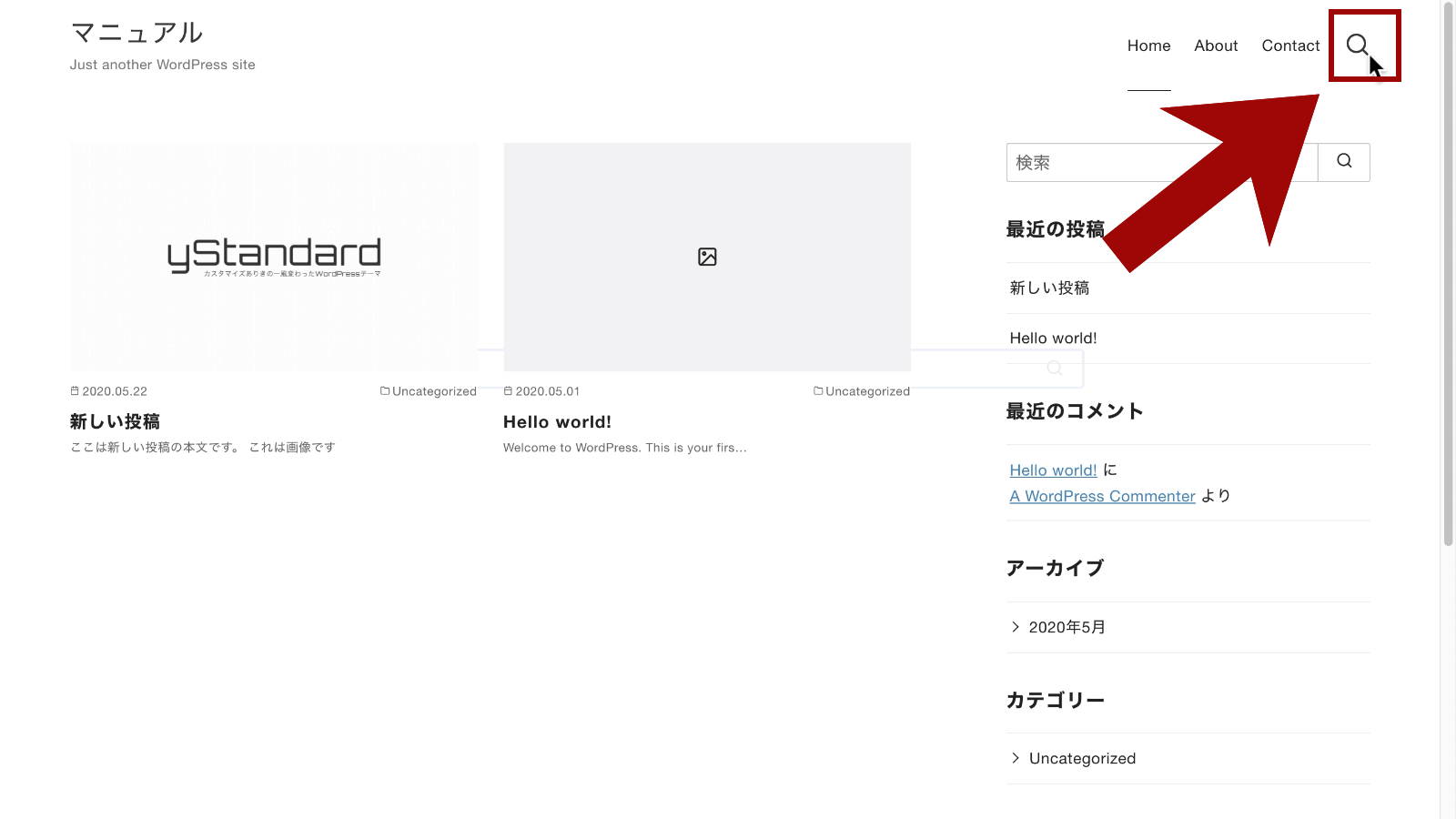
「検索フォームを表示する」にチェックをつけた場合、PC表示ではグローバルメニューの一番右側に虫眼鏡アイコンが表示されます。

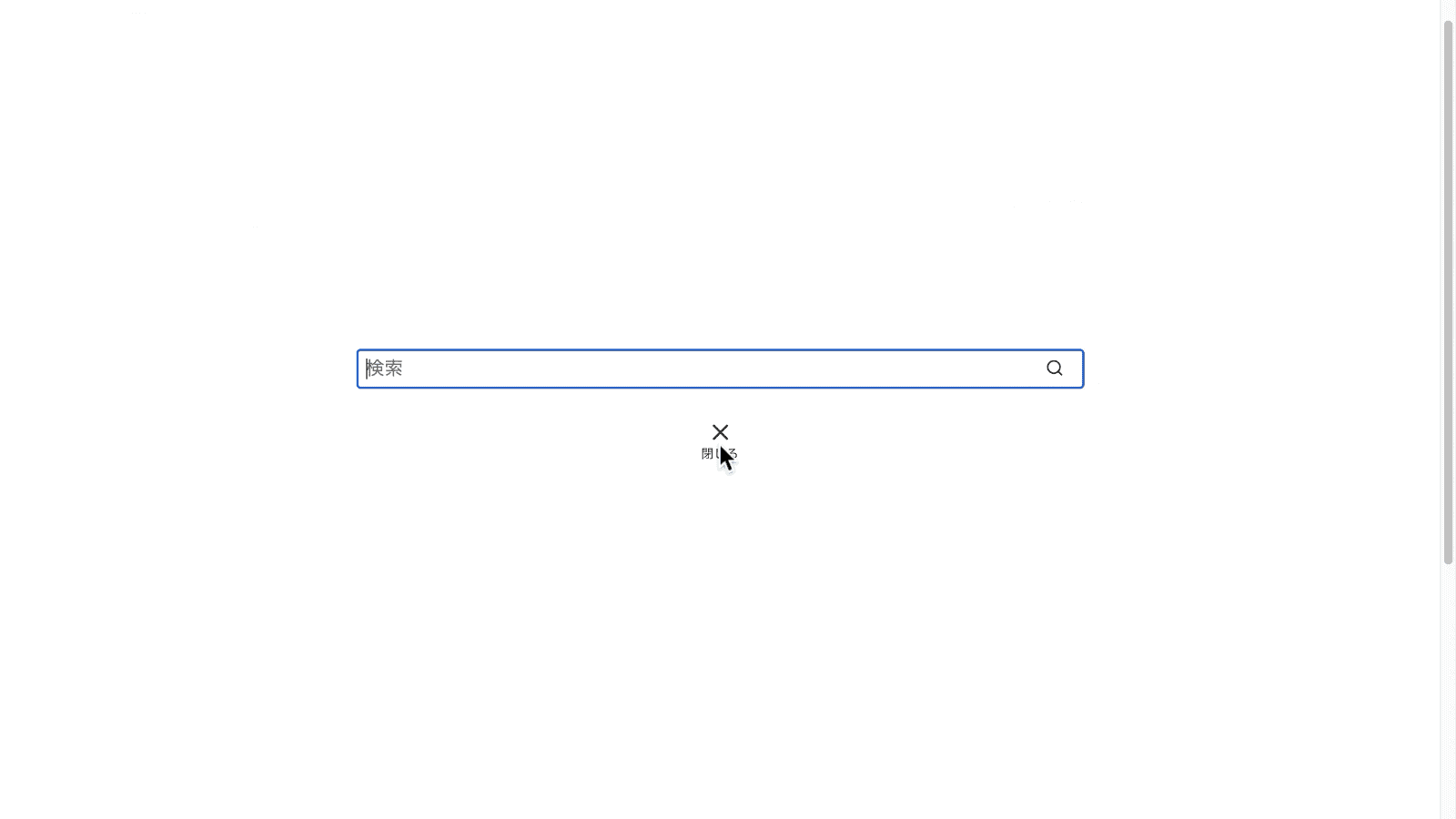
▲アイコンをクリックすると検索ボックスが表示されます。

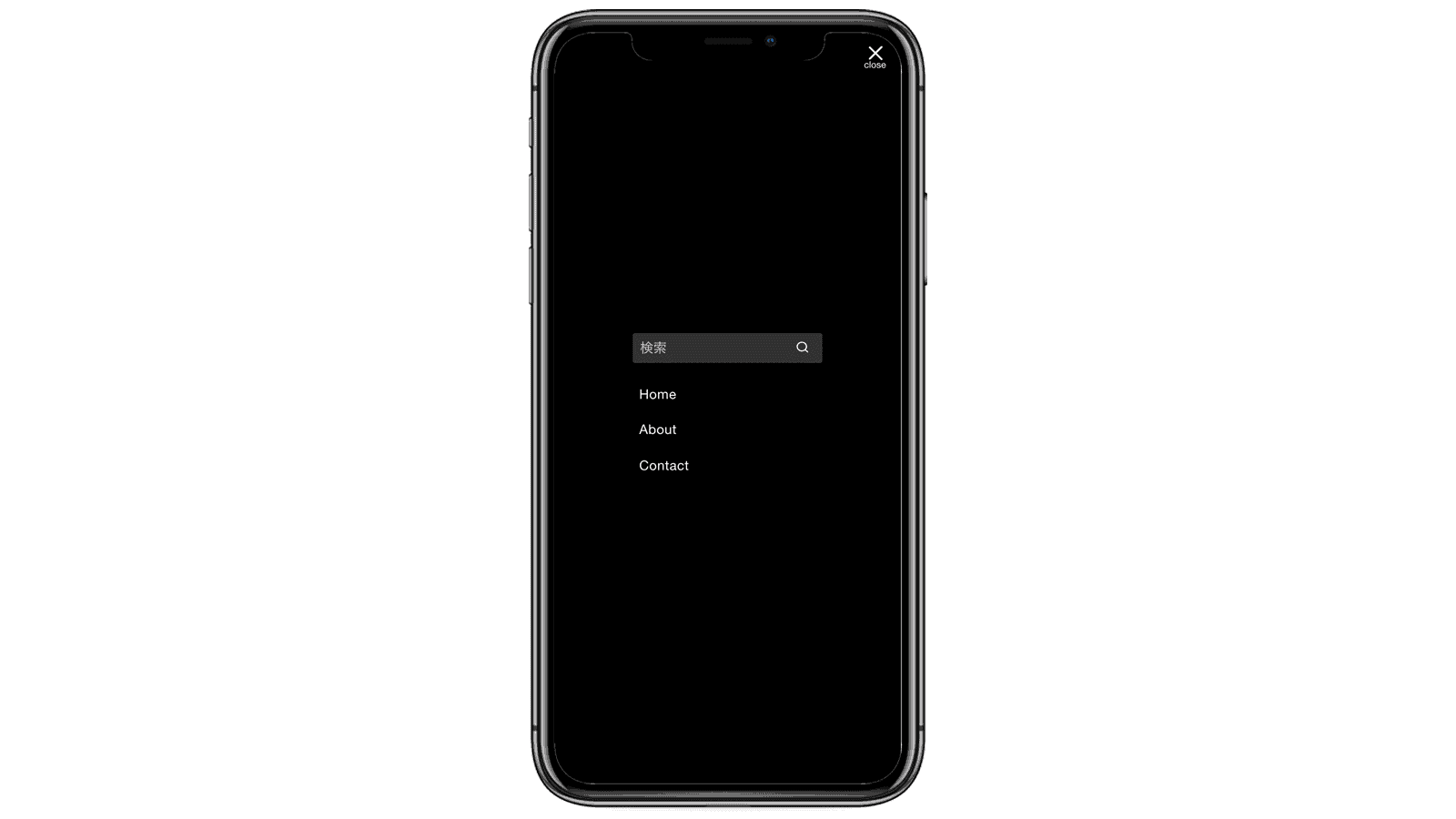
スマートフォンの場合、メニューボタンをクリックして表示されるメニュー一覧の一番上に検索ボックスが表示されます。
ヘッダー固定表示
ヘッダーの固定表示についての詳細はこちらをご覧ください▼

ロゴやメニューなどサイトヘッダー部分を画面上部に固定表示する設定方法について紹介します。 ヘッダーの固定表示設定はテーマカスタマイザーの「[ys]デザイン」→「…
wp-ystandard.com

