yStandardではアーカイブページ(記事一覧)ページに「続きを読む」といったリンクが表示されませんが、設定で続きを読むリンクを表示できます。
※この機能は yStandard v4.21.0 以上が必要です。
アーカイブページに「続きを読む」リンクを表示する

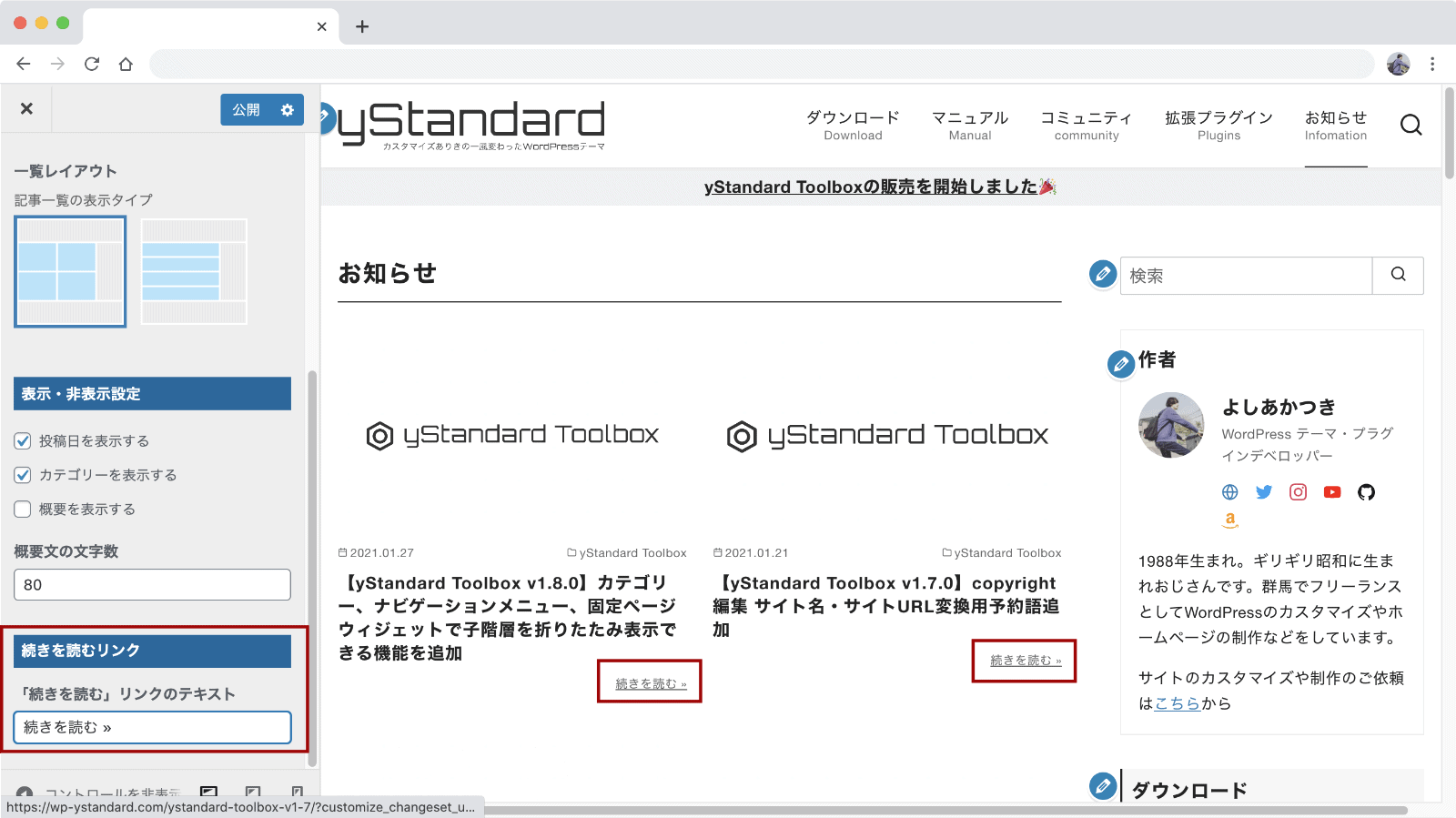
「続きを読む」リンクの表示はカスタマイザーの「[ys]デザイン」→「アーカイブ」にある「続きを読むリンク」から設定します。
『「続きを読む」リンクのテキスト』に表示するリンクのテキストを入力すると、アーカイブページに入力したテキストが表示されます。
テーマ標準機能ではシンプルなデザインにしているので、必要に応じてCSS等でカスタマイズしてみてください。
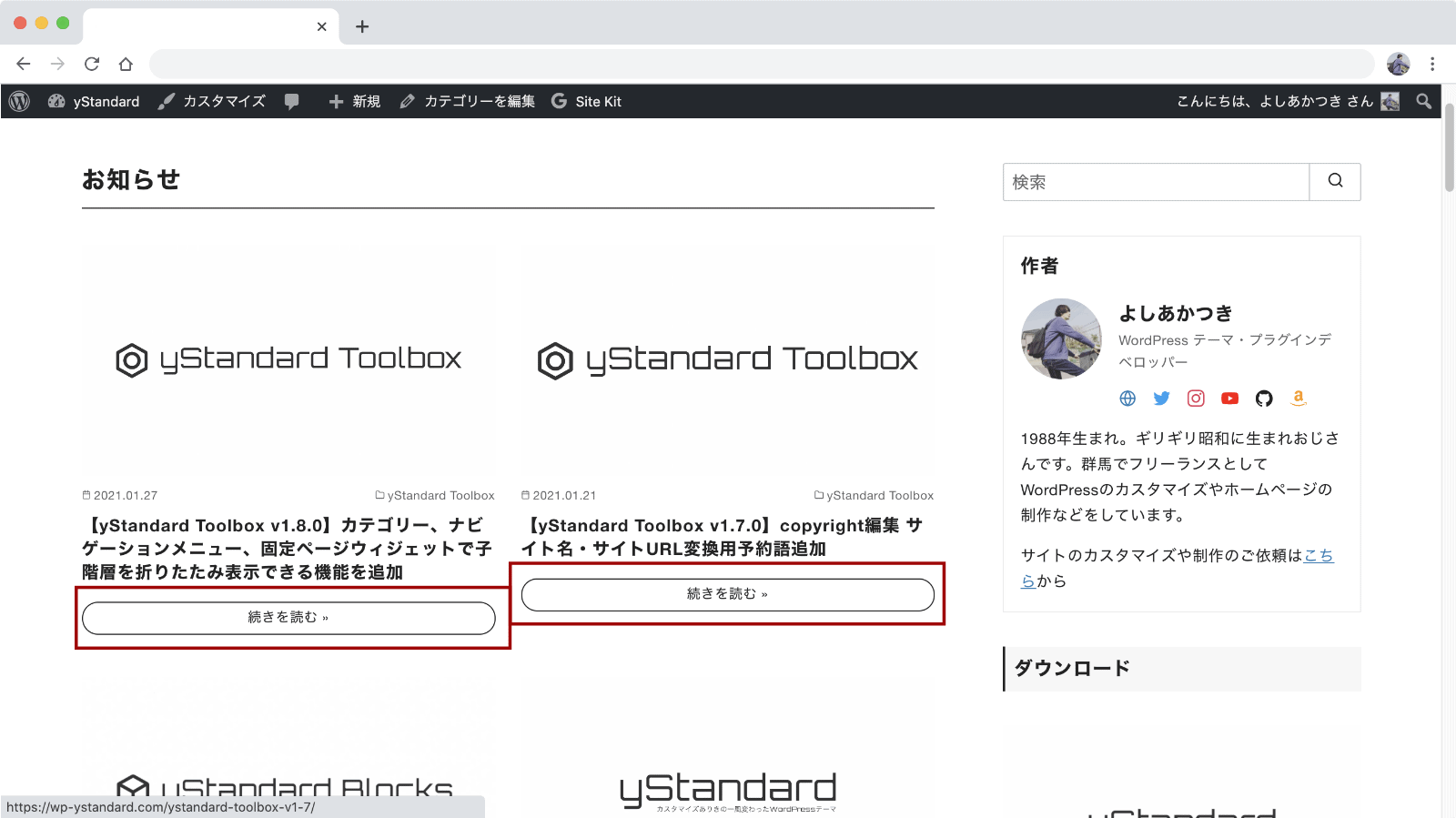
続きを読むリンクをボタン表示にするCSSカスタマイズサンプル
続きを読むリンクのデザインカスタマイズについては、yStandard Toolboxに機能追加したいと思いますが、ひとまずCSSでリンクをボタン表示にするサンプルコードをご紹介します。

カスタマイザーの追加CSSなどに以下のコードを追記します、
.archive__read-more {
margin-top:1.5em;
}
.archive__read-more a {
display:block;
padding:.5em 1em;
border:1px solid currentcolor;
border-radius:50px;
font-size:0.8rem;
color:var(--font-color);
text-align:center;
text-decoration:none;
}余白やテキストの色等はお好みに合わせて調整してみてください。

