WordPressをインストールしたばかりのサイトでは、TOPページには投稿の一覧が表示されることが多いです。
コーポレートサイトや店舗サイト、ポートフォリオサイトなど…ブログとは違う、いわゆる「ホームページ」として使うサイトでは、投稿の一覧ではなく、キャッチコピーやサービス内容などをトップページに掲載するすることが多いと思います。
このマニュアルでは、TOPページを投稿一覧ではなく、より作り込まれたページにするために、固定ページで編集した内容をTOPページに表示する方法について紹介します。
TOPページを固定ページで作り込む

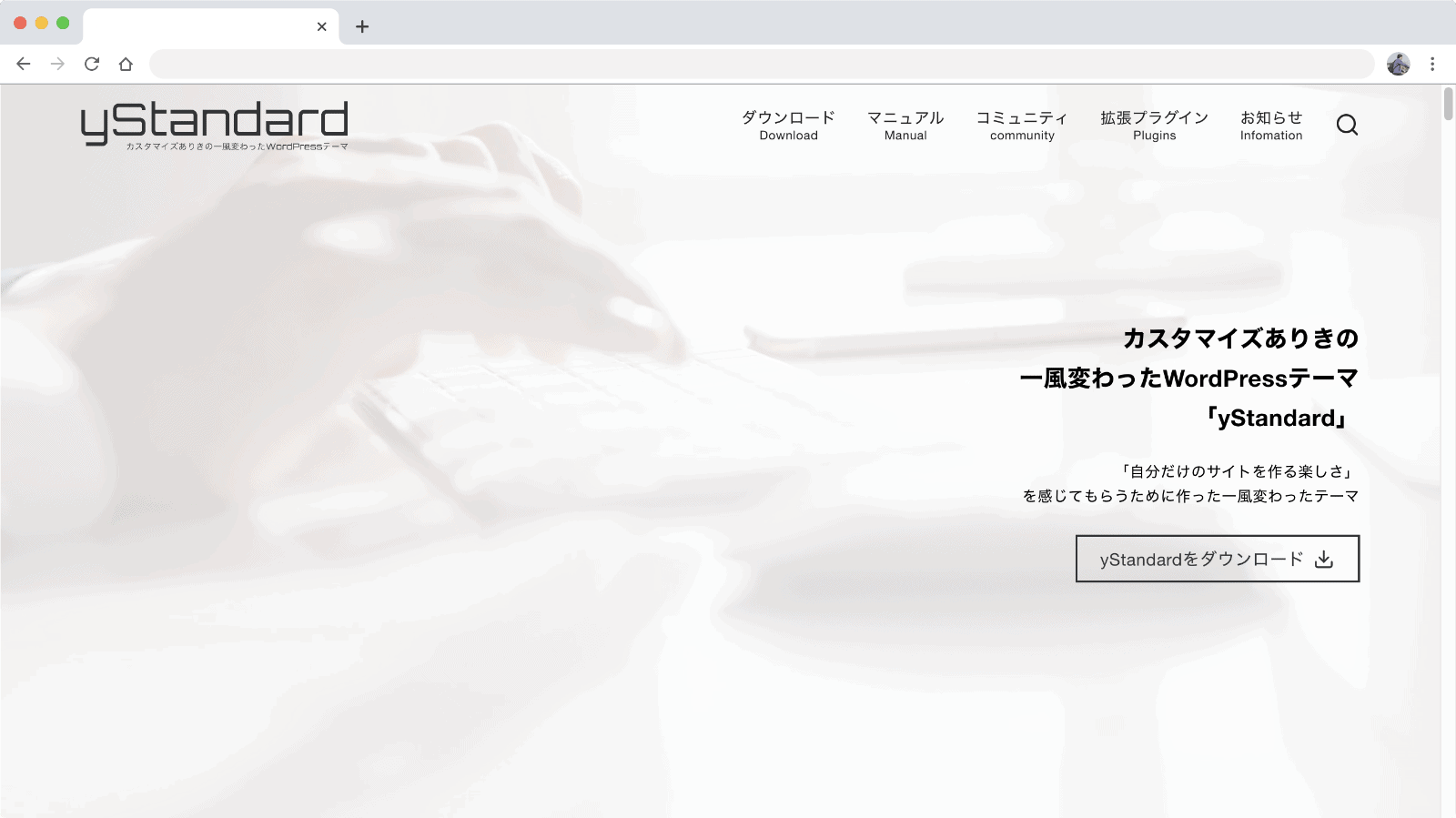
yStandard公式サイトTOPページのように、TOPページにキャッチコピーやサービス概要など、投稿一覧ではなく、文章・画像・ボタンを使って作り込んだページを表示する方法について紹介します。
設定自体はすごくシンプルですが、ブログとは違った「ホームページ」「Webサイト」を作る際に重要な設定となりますのでぜひ覚えておいてください!
TOPページ表示用の固定ページを作る

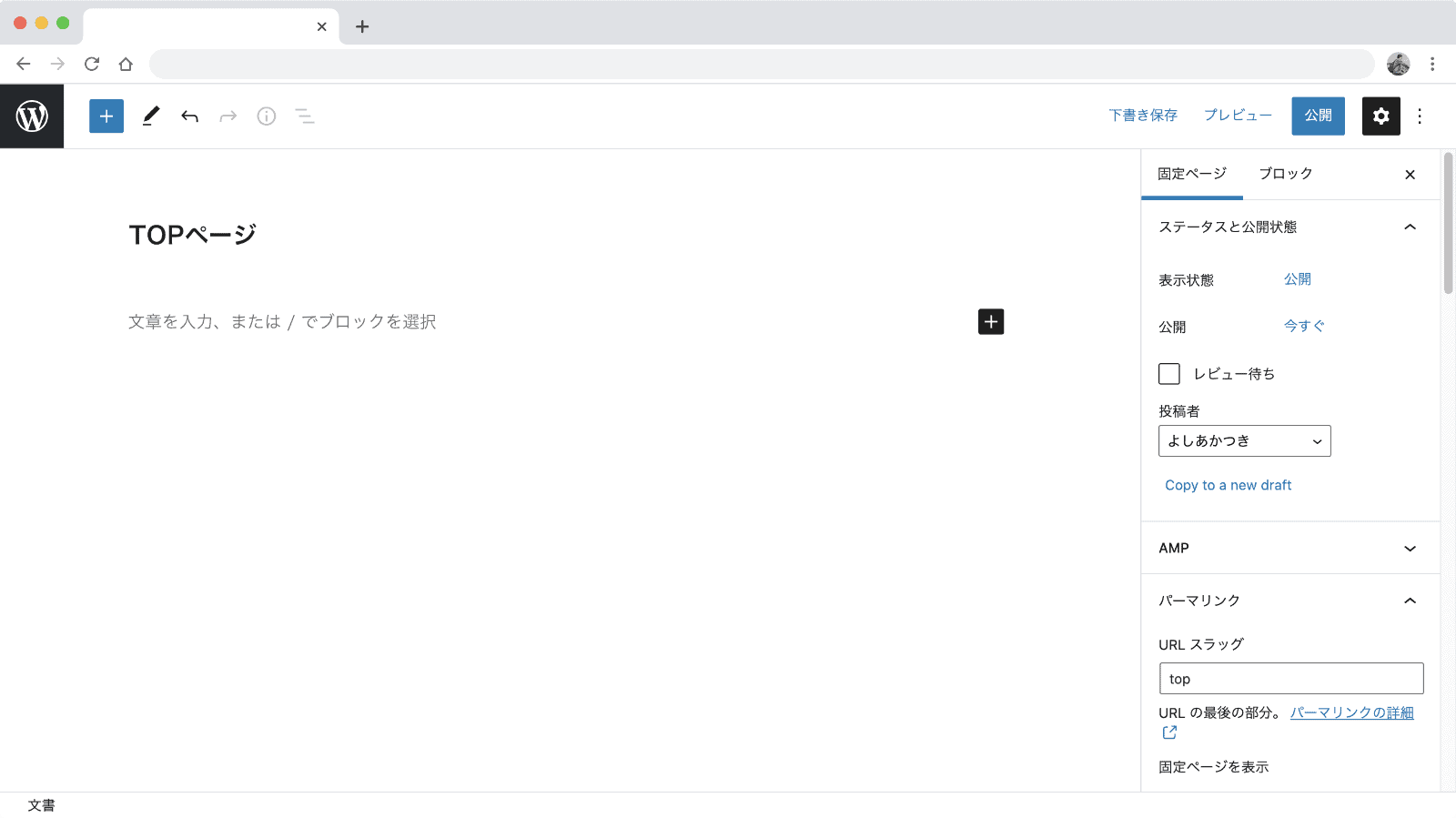
まずはTOPページに表示する内容を編集するための固定ページを新規作成します。
タイトルにはTOPページ表示用のページということがわかりやすいものを設定しておきましょう。
また、ページは必ず「公開」しておきます。(「下書き」ではこの先の設定ができません。)
作成した固定ページをTOPページに割り当てる
続いて、作成した固定ページをTOPページとして表示されるように割り当てます。

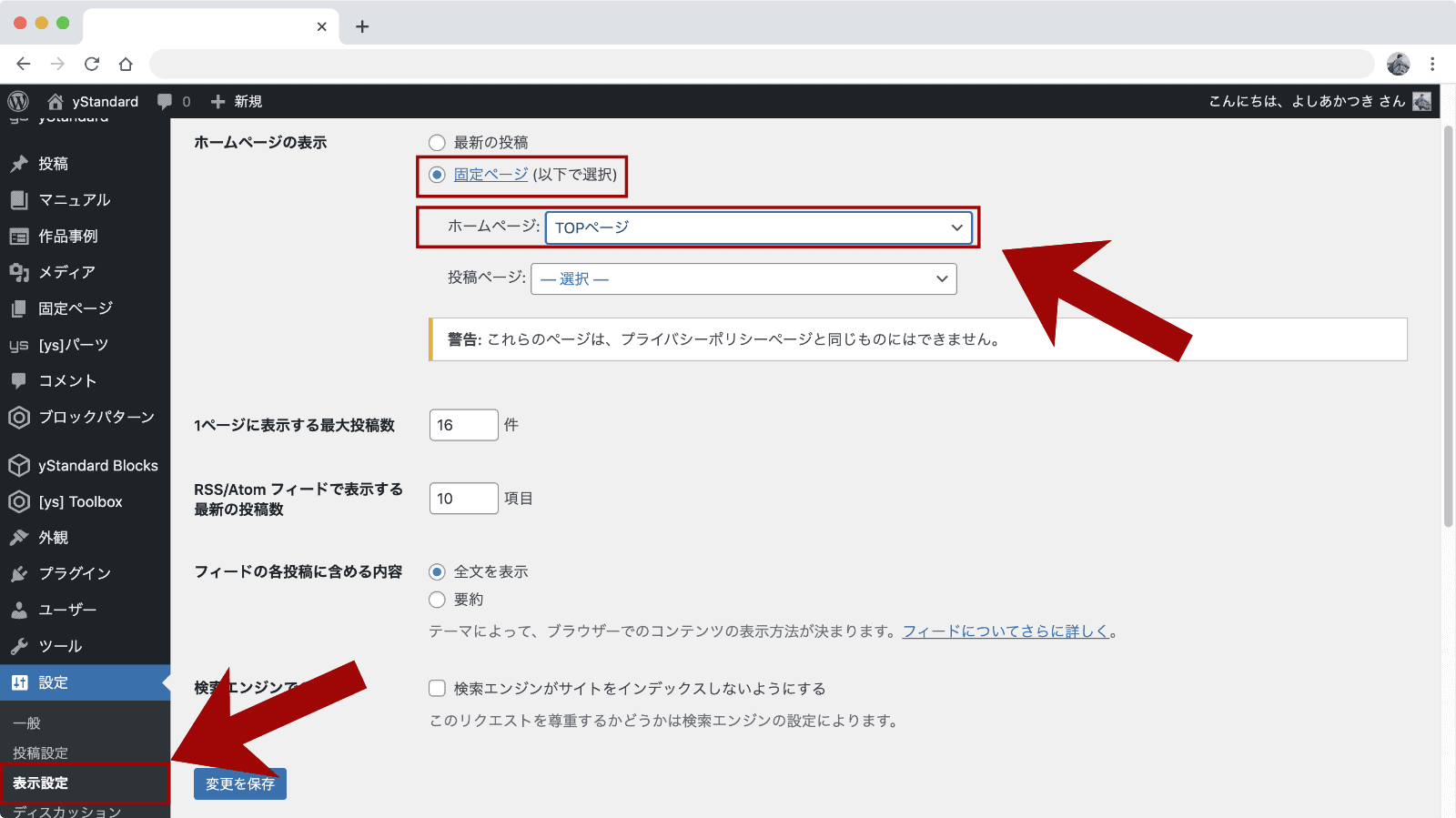
「設定」→「表示設定」を開きます。
「ホームページの表示」設定で「固定ページ」を選択し、「ホームページ」に先程作成したページを設定し、「変更を保存」しましょう。

ホームページ設定ができた状態で、サイトのTOPページを表示してみると、投稿一覧が表示されなくなりました。
この状態では、まだ固定ページの中身を何も編集していないため、中身の無いサイトになっていますが、固定ページの中身を編集すれば、作成した文章などが表示されます。
サイドバーや著者情報の表示については固定ページのデザイン設定に準じます。詳しくはこちらのマニュアルをご覧ください▼

続いて、TOPページの中身を作り込んでいきましょう。
TOPページの内容を編集する

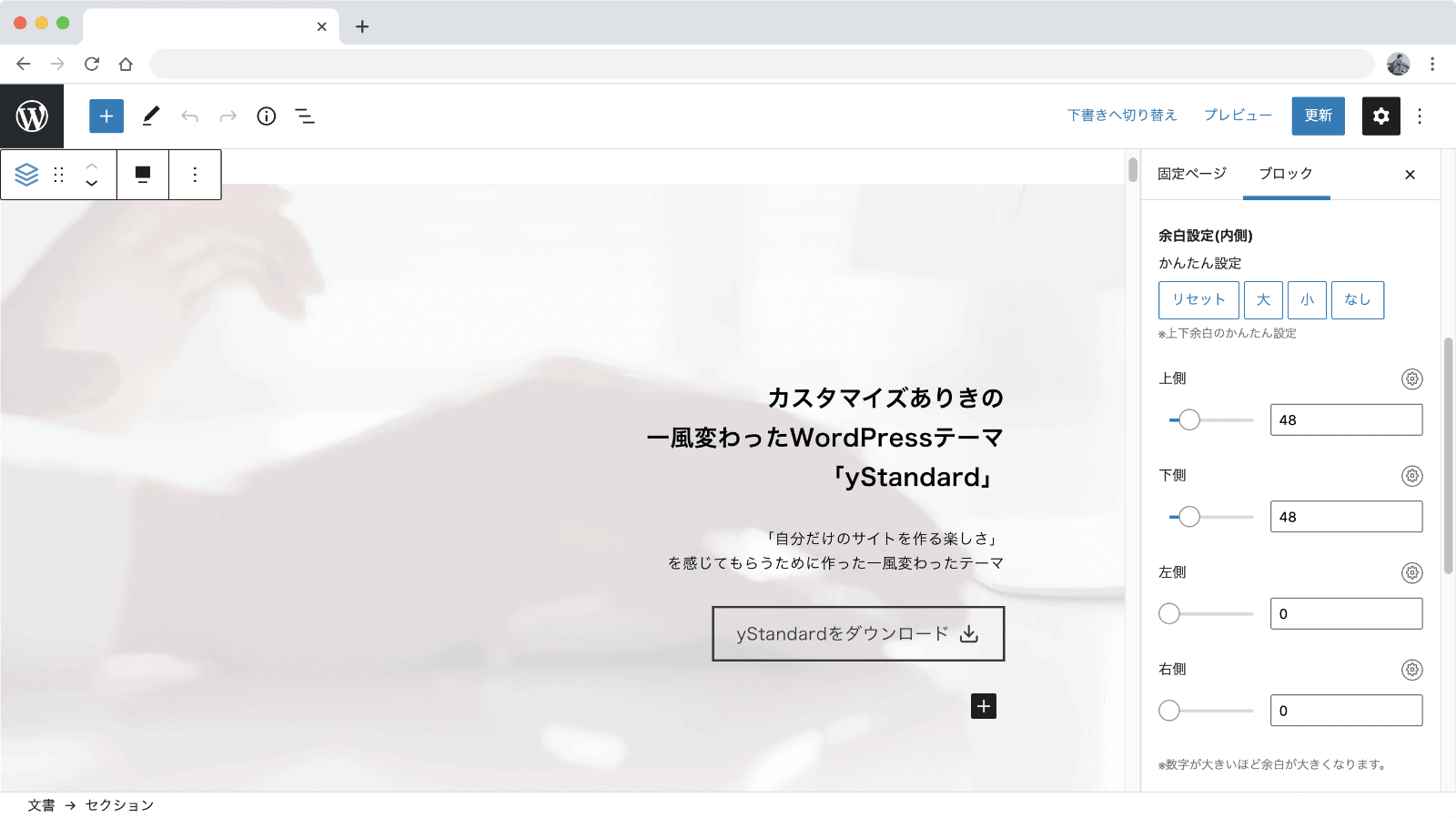
TOPページ表示用の固定ページの編集画面からブロックを使ってページの内容を作り込んでいきましょう。
TOPページをサイドバーなしの1カラム表示にする場合、表示幅をサイトヘッダーやフッターの幅に合わせた幅の広いタイプがおすすめです。
1カラム表示と幅の広いタイプの設定方法についてはこちらのマニュアルを参考にしてください▼

「TOPページにどんなことを書いたらいいのかなかなか思いつかない…」という場合は、作品事例ページに掲載されているサイトなどを参考にしてみてください。

ブロックを活用し、HTMLやCSSを書かなくてもステキなTOPページを作ってみてください!
関連マニュアル


