yStandard v4.36.0を公開しました。
今回のアップデートはいくつもの機能追加・仕様変更があります。
お手数をおかけしますが、更新内容をご確認の上、アップデート後に適宜対応をお願いします。
目次
yStandard v4.36.0 公開
よしあかつき(@yosiakatsuki)です。
2022年5月25日 yStandard v4.36.0 を公開しました。
主な更新内容については以下の内容になります。

これまでのアップデート内容については「アップデート履歴」ページをご覧ください!

WordPress 6.0対応

WordPress 6.0に向けていくつかのレイアウト調整を行いました。
yStandardはクラシックテーマとして、ブロックテーマ関連の機能は含めない方針で進めております。
そのため、最近のWordPress本体のアップデートで追加される機能の恩恵はあまり受けませんが、その分影響も少なくなっております。
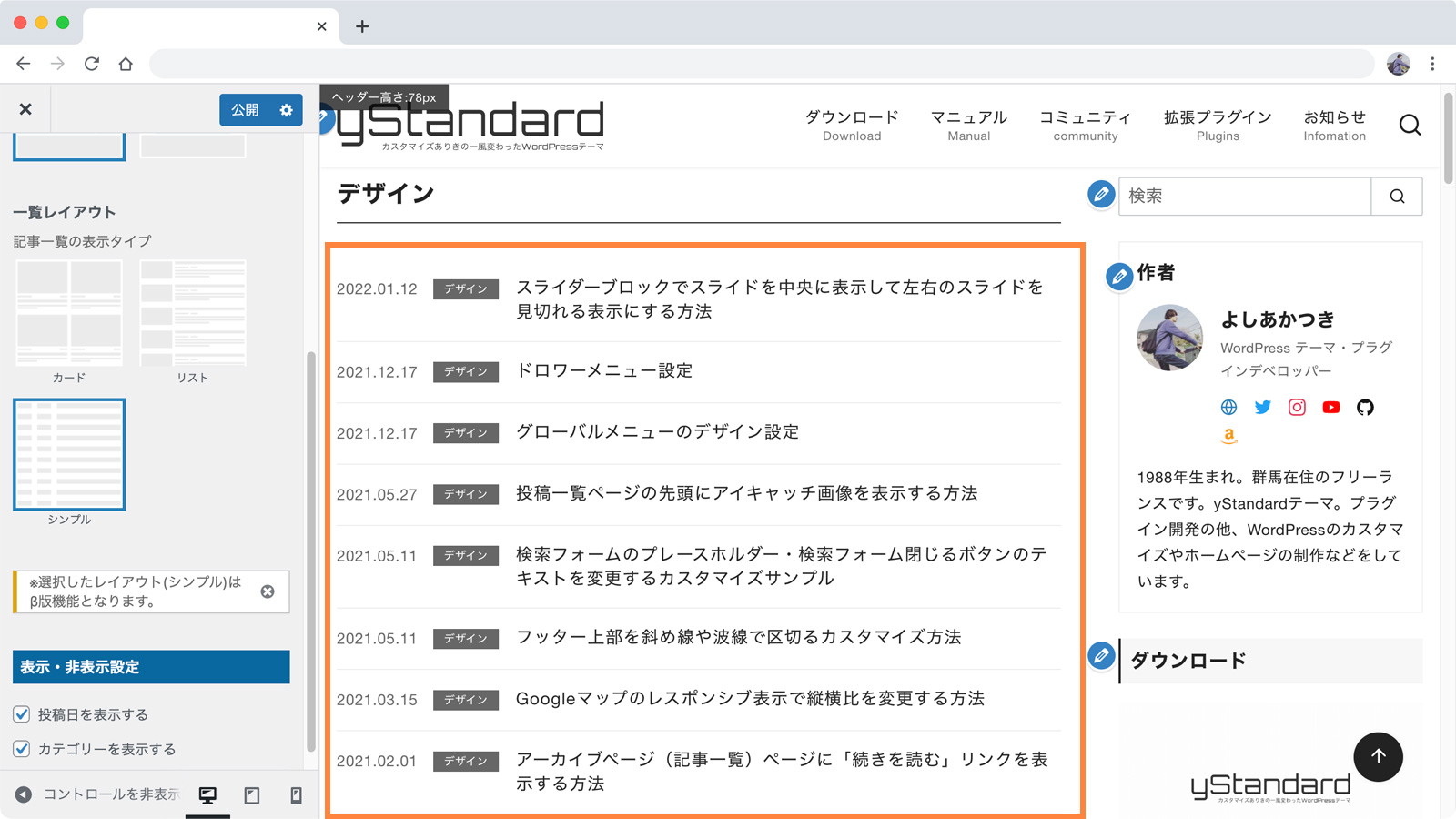
アーカイブタイプに「シンプル」を追加(β版機能)

投稿一覧スタイルにアイキャッチ画像は表示せず、日付・カテゴリー・タイトルを並べて表示する「シンプル」タイプを追加しました。
このレイアウトはまだβ版での提供となります。今後レイアウトが大きく変わる可能性もあるのでご了承ください。
特に、カテゴリー部分の表示をどうするかがイマイチ決まっていない部分があります。
もしご意見あればユーザーコミュニティにてリクエストをいただけると嬉しいです。
新着記事一覧表示ショートコードに投稿の表示開始位置パラメーターを追加
新着記事一覧ショートコードに投稿の表示開始位置を変更するoffsetパラメーターを追加しました。
新着記事一覧ショートコードを使った自動ページ分割には対応していませんが、offsetパラメーターを使うことで、擬似的に複数ページで表示する記事一覧を固定ページなどで作れるようになります。

タイトル無し系テンプレートの背景をコンテンツ背景色と合わせる
これまで「投稿ヘッダーなし 1カラム(ワイド)」「投稿ヘッダーなし 1カラム」のテンプレートとTOPページを固定ページに設定した場合の表示では、ページの背景色が白色になっていました。
今回のアップデートより、上記テンプレートでの背景色は「本文エリア背景色」で設定した色になりますのでご注意ください。
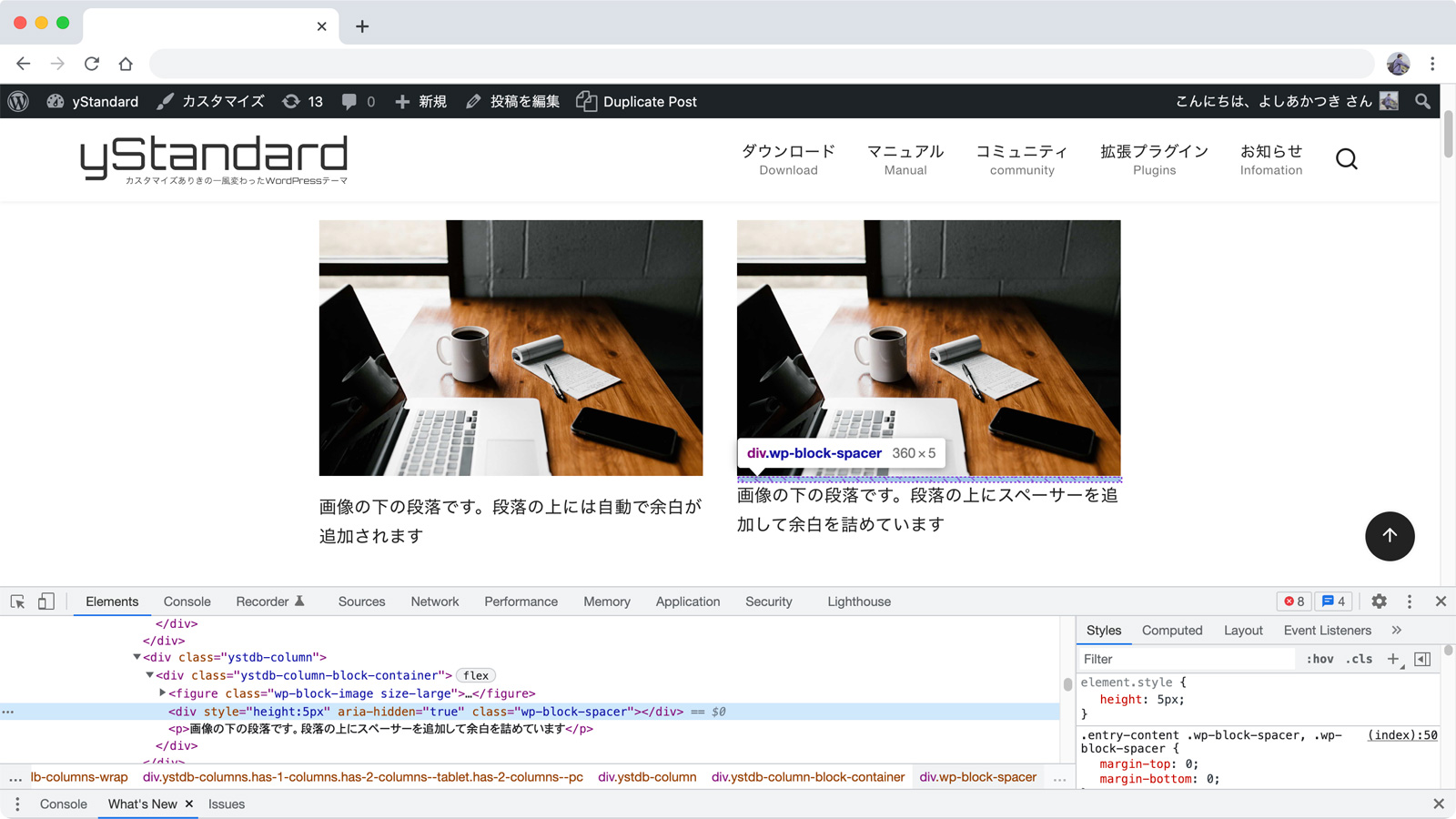
スペーサーブロックの次に続くブロックの上部余白を0に調整

WordPress標準ブロックの「スペーサー」ブロックに調整を加えました。
本文内では基本的にブロック間には余白が自動で付きますが、スペーサーブロックの後に続くブロックについては上部の余白がなくなるようにし、スペーサーの高さがそのまま上下のブロック間の余白になるようにしました。
これにより、上の画像の例のように、横並びのコンテンツで画像の下にテキスト・見出しを配置するときなどにレイアウト調整をしやすくなると思います。
ドロワーメニュー開閉ボタンHTML変更用フック追加(上級者向け)
ドロワーメニューの開閉ボタンHTMLを操作するためのフィルターフックys_get_toggle_button_htmlを追加しました。
ドロワーメニューのbutton(HTML)を変更できるフックになり、ドロワーメニュー開閉ボタン前後に別のボタンを追加するときなどにご活用ください。
これからもyStandardをよろしくおねがいします
ユーザーコミュニティ

yStandard Toolbox


