特定のカスタム投稿タイプ詳細ページヘッダーのタクソノミーを非表示にカスタマイズする方法について紹介します。
このページは上級者向けマニュアルです。
自作のプラグインや子テーマを使ってPHPでカスタマイズする内容が含まれます。
WordPress勉強中の方は知らない単語や関数などを調べながらカスタマイズにチャレンジしてみてください。
※このカスタマイズにはyStandard v4.14.0以上が必要になります。
カスタム投稿タイプのタクソノミー表示
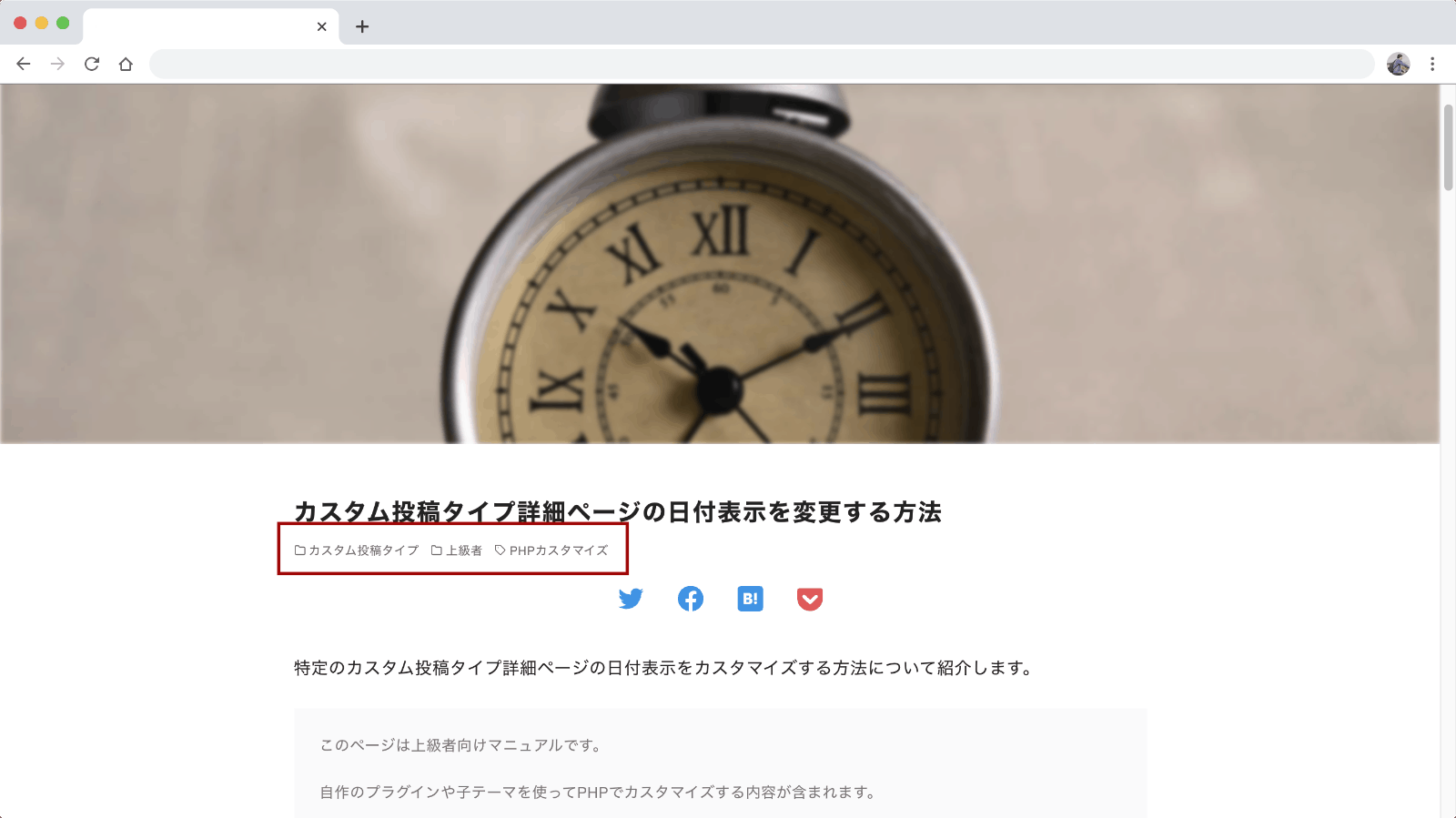
yStandardではカスタム投稿タイプ詳細ページヘッダーに投稿タイプに紐づくタクソノミーのタームを各1つずつ表示する仕様になっています。

このタクソノミー情報の表示・非表示を切り替える方法について紹介します。
タクソノミーを非表示にする
カスタム投稿タイプ「manual」のタクソノミーを非表示にしたい場合のサンプルコードです▼
// 投稿タイプ「manual」詳細ページのタクソノミーを非表示にする.
add_filter( 'ys_show_manual_header_taxonomy', '__return_false' );フィルターフック ys_show_${post_type}_header_taxonomy を使い、falseを返すことで非表示にできます。
※${post_type}部分は適宜変更してください。
タクソノミーを表示する
カスタム投稿タイプ「manual」のタクソノミーを表示したい場合のサンプルコードです▼
// 投稿タイプ「manual」詳細ページのタクソノミーを表示する.
add_filter( 'ys_show_manual_header_taxonomy', '__return_true' );フックの戻り値をtrueにすればタクソノミー情報が表示されます。
表示するタクソノミーの種類のカスタマイズ
表示するタクソノミーの種類をカスタマイズしたい場合はこちらのマニュアルを参考にしてください▼

特定のカスタム投稿タイプ詳細ページヘッダーのタクソノミー情報に特定のタクソノミーを表示カスタマイズする方法について紹介します。
wp-ystandard.com