OGP metaタグの出力、OGP用のデフォルト画像の設定について紹介します。
OGPタグの設定は「[ys]SNS」→「OGP」から設定します。
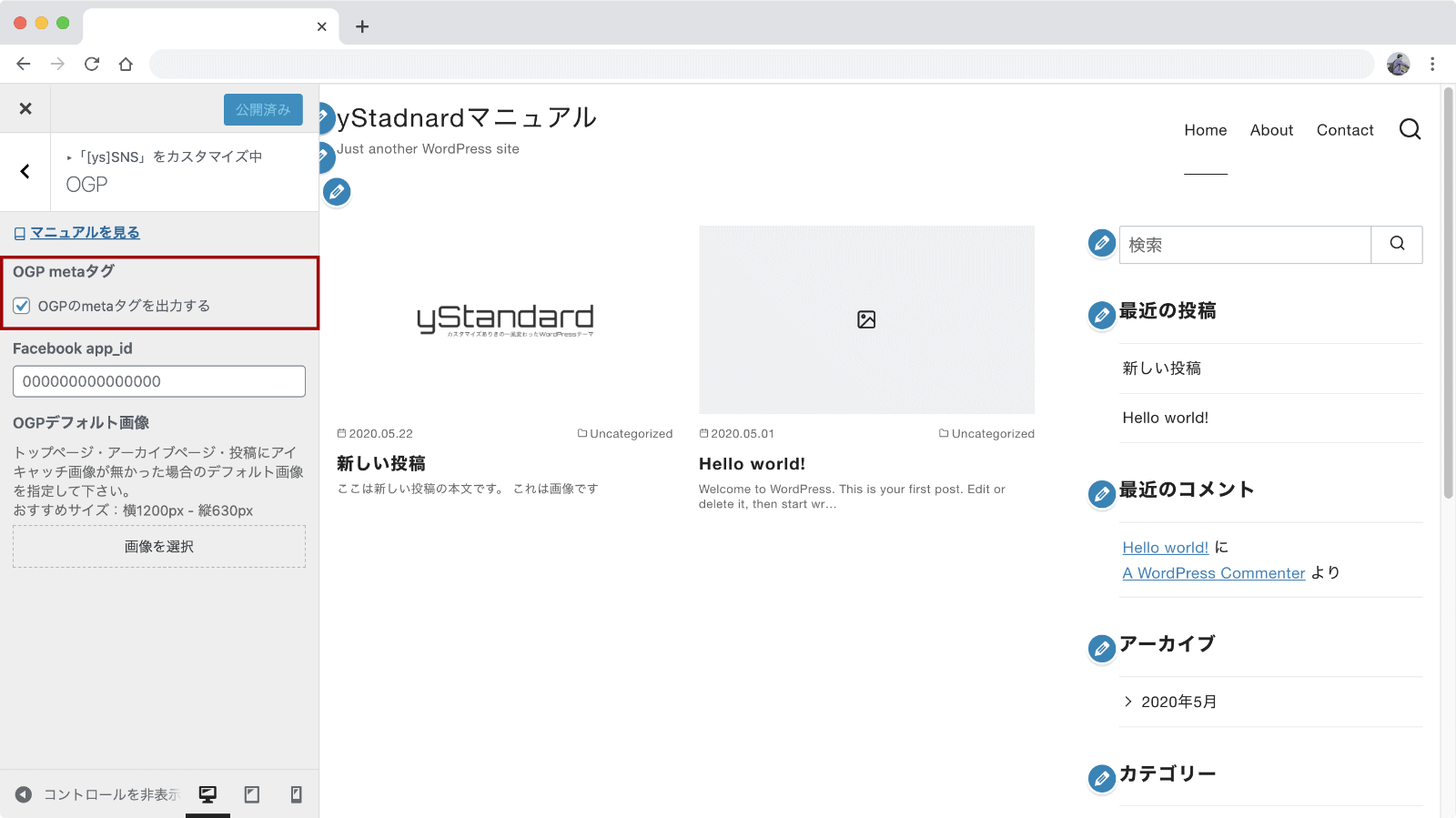
OGP metaタグの出力設定

「OGPのmetaタグを出力する」にチェックを入れると、OGP関連のHTMLタグを出力します。
もしプラグイン等でOGPのタグを出力している場合はチェックを外して機能をOFFにしておきましょう。
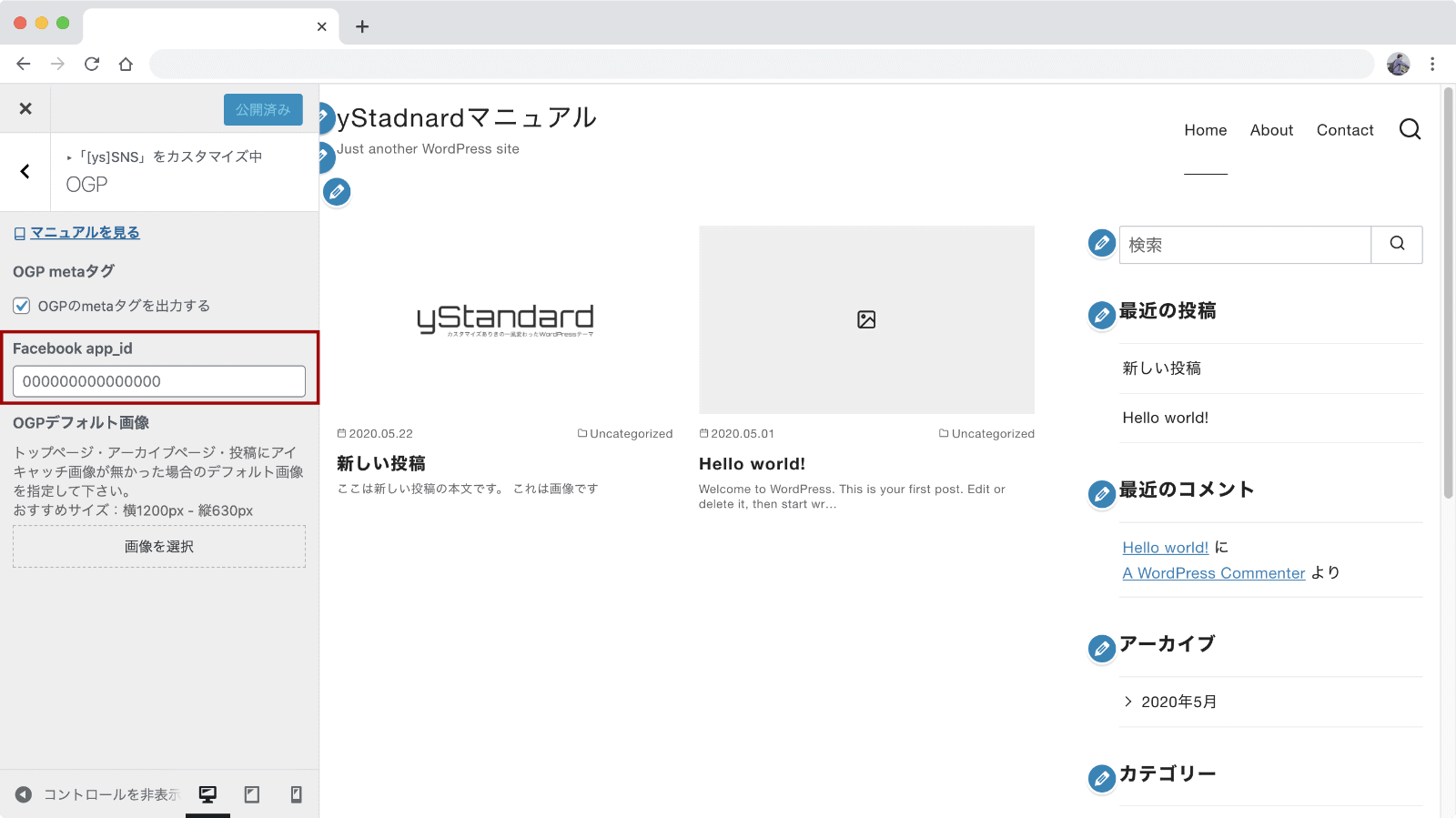
Facebook app_id の入力

Facebookでシェアされた時のOGP情報として必要になるFacebook app_idを入力します。
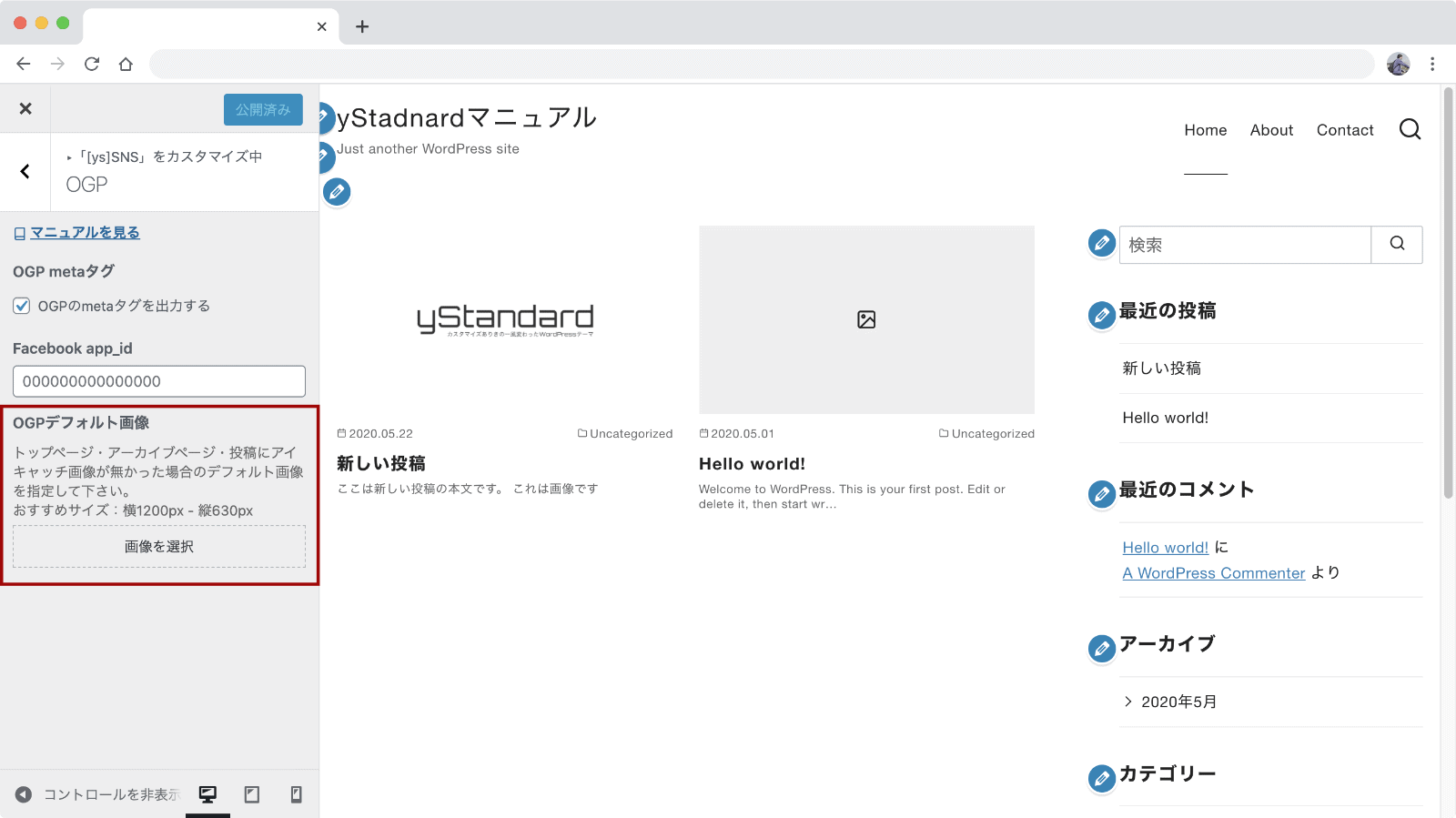
OGPデフォルト画像の設定

記事一覧ページや検索結果ページなど、アイキャッチ画像が指定できないページで表示されるアイキャッチ画像を「OGPデフォルト画像」で設定します。
「画像を選択」と書かれた枠線部分をクリックして画像のアップロード・選択をしてください。
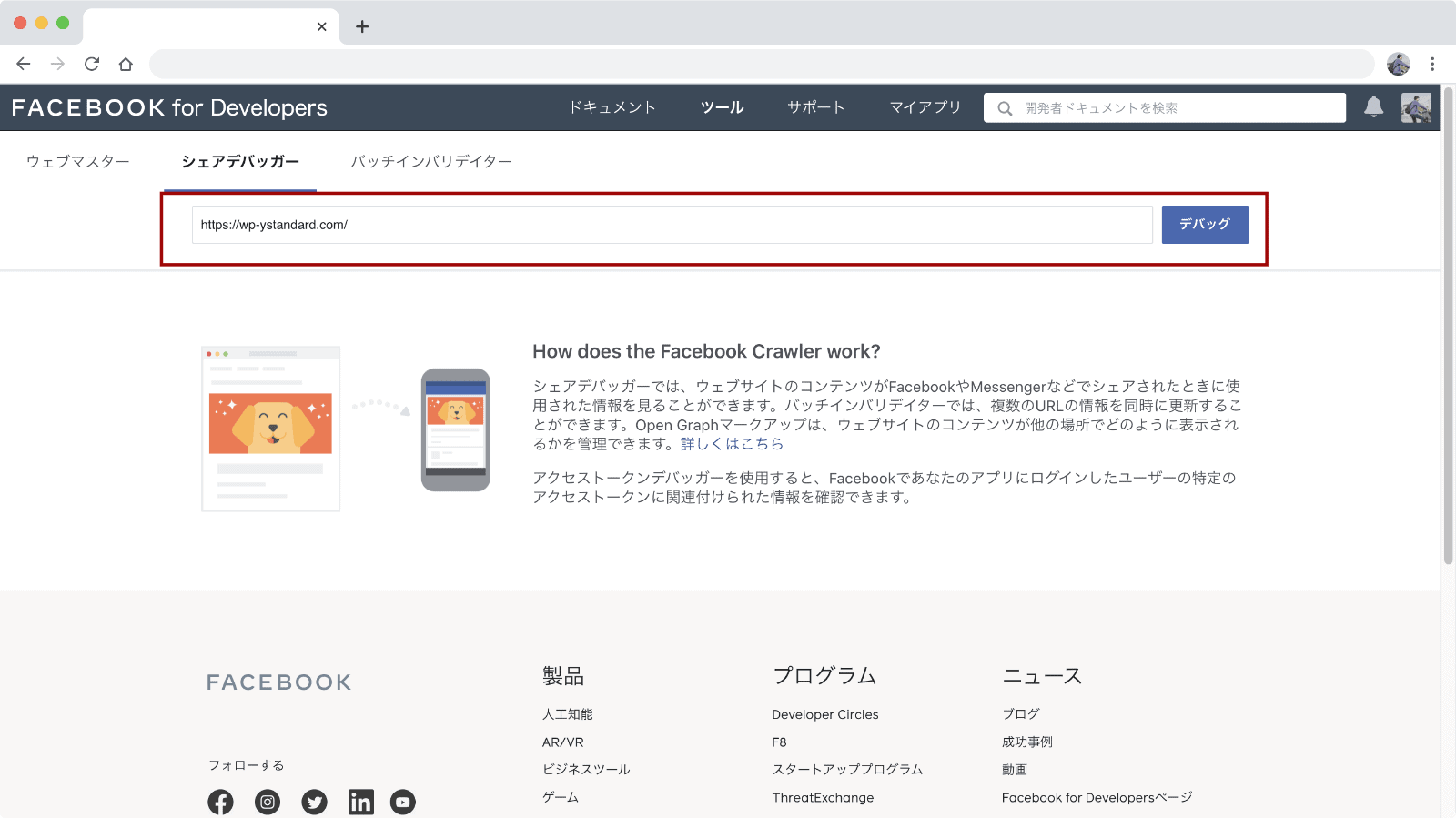
OGP情報のチェック
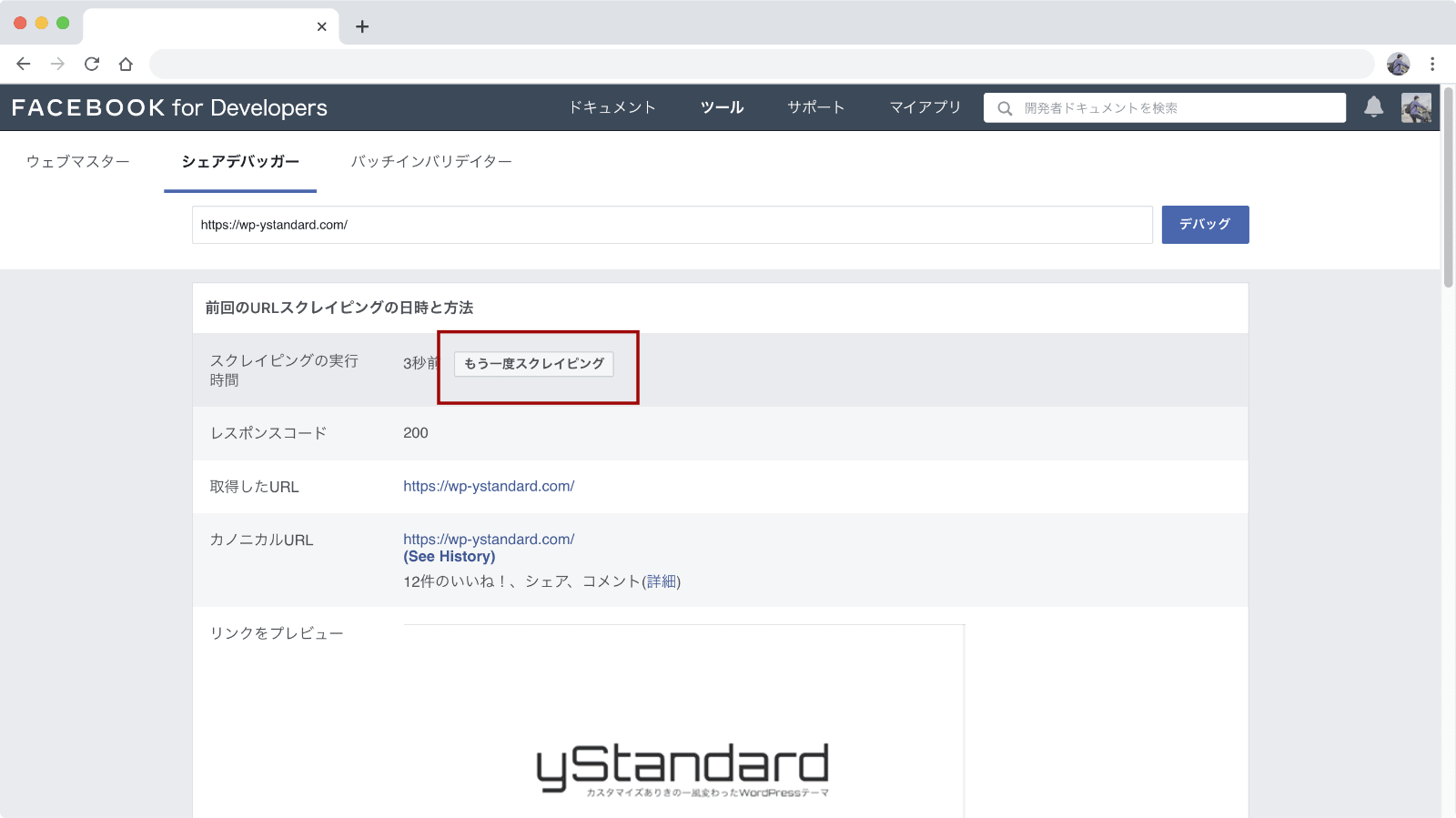
OGPの設定ができたら設定内容が正しく反映されたかシェアデバッガーを使って確認しましょう。
https://developers.facebook.com/tools/debug/
URLの入力欄に確認したいURLを入力して「デバッグ」をクリックします。

各設定がどのように認識されたか一覧で確認できます。
設定内容が反映されていない・古い情報が表示されている場合は「もう一度スクレイピング」をクリックしましょう。
「もう一度スクレイピング」をクリックしても情報が変わらない場合、少し時間をあけてからまた「もう一度スクレイピング」をクリックしましょう。
何度「もう一度スクレイピング」をクリックしても情報が変わらない場合、正しく設定ができていない恐れがあります。
関連マニュアル

Twitterカードの設定方法について紹介します。 Twitterカードの設定は「[ys]SNS」→「Twitterカード」から設定します。
wp-ystandard.com

