Twitterカードの設定方法について紹介します。
Twitterカードの設定は「[ys]SNS」→「Twitterカード」から設定します。
Twitterカード用metaタグの出力設定

「Twitterカードのmetaタグを出力する」にチェックを入れると、Twitterカード関連のHTMLタグを出力します。
もしプラグイン等でTwitterカードのタグを出力している場合はチェックを外して機能をOFFにしておきましょう。
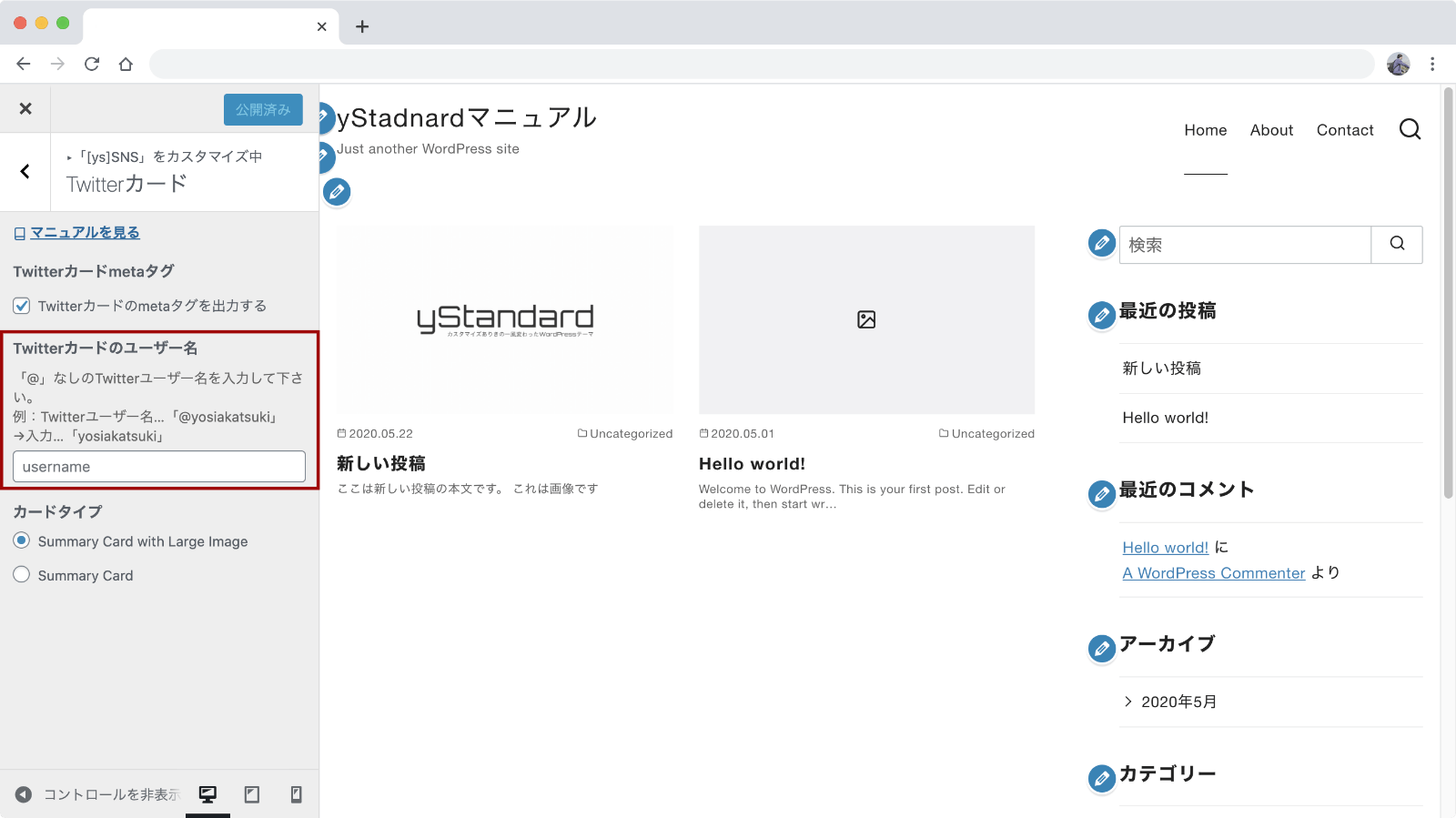
Twitterカードのユーザー名設定

Twitterカードのmetaタグで必要になるユーザー名(スクリーンネーム)を@無しで入力します。
もしユーザー名が@yosiakatsukiであれば@を除いたyosiakatsuki部分のみを入力します。
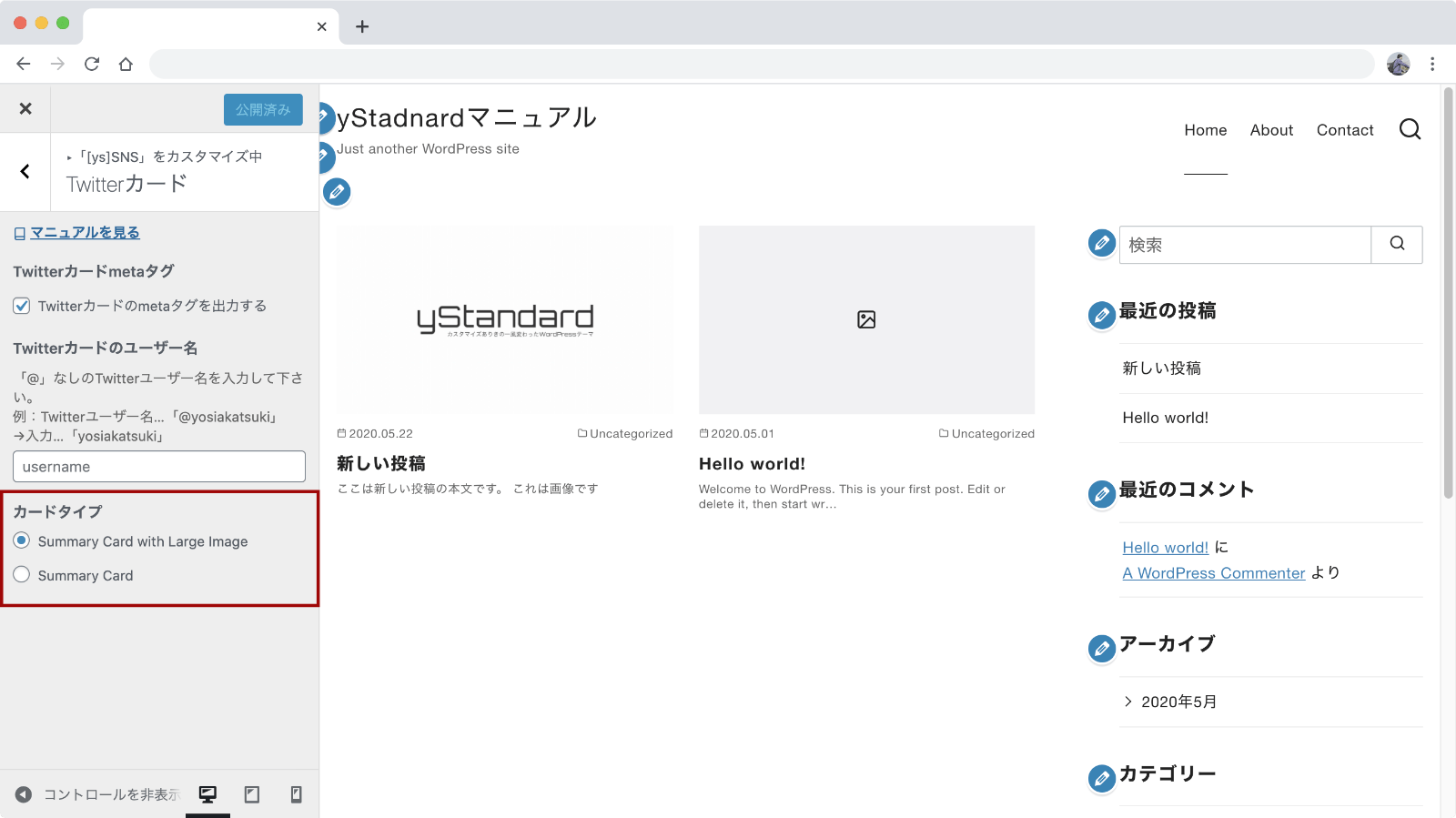
カードタイプの設定

カードタイプの設定ではTwitterでサイトのURLをシェアしたときに表示する画像のタイプを指定できます。
より大きな画像が表示される「Summary Card with Large Image」がおすすめです。
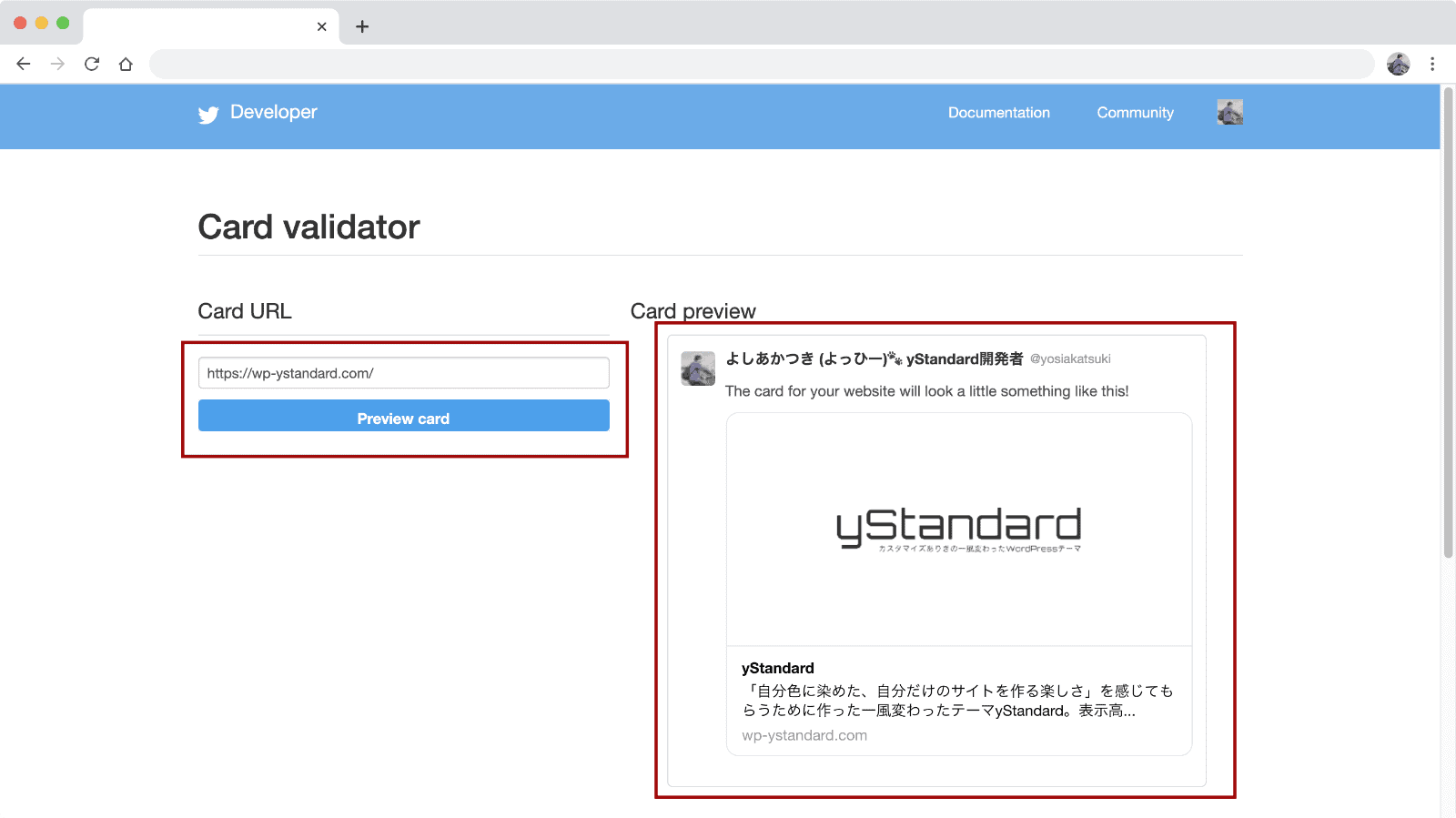
設定内容をプレビューする
Twitterでページがシェアされたときにどのような表示になるかは「Card validator」というツールを使って確認できます。
https://cards-dev.twitter.com/validator
「Card URL」に確認したいページのURLを入力して「Preview Card」ボタンをクリックすると、ページの内容を読み取って右側にプレビューが表示されます。
もし変更内容が反映されていない場合は少し時間をあけて再度確認してみてください。
何度確認しても内容に変化がない場合は設定をもう一度見直してみましょう。
関連マニュアル

OGP metaタグの出力、OGP用のデフォルト画像の設定について紹介します。 OGPタグの設定は「[ys]SNS」→「OGP」から設定します。
wp-ystandard.com

Twitterシェアボタンの詳細設定について紹介します。 SNSシェアボタンの設定は「[ys]SNS」→「SNSシェアボタン」から設定します。
wp-ystandard.com