SNSシェアボタンの設定方法について紹介します。
SNSシェアボタンの設定は「[ys]SNS」→「SNSシェアボタン」から設定します。
表示するSNSシェアボタンの種類
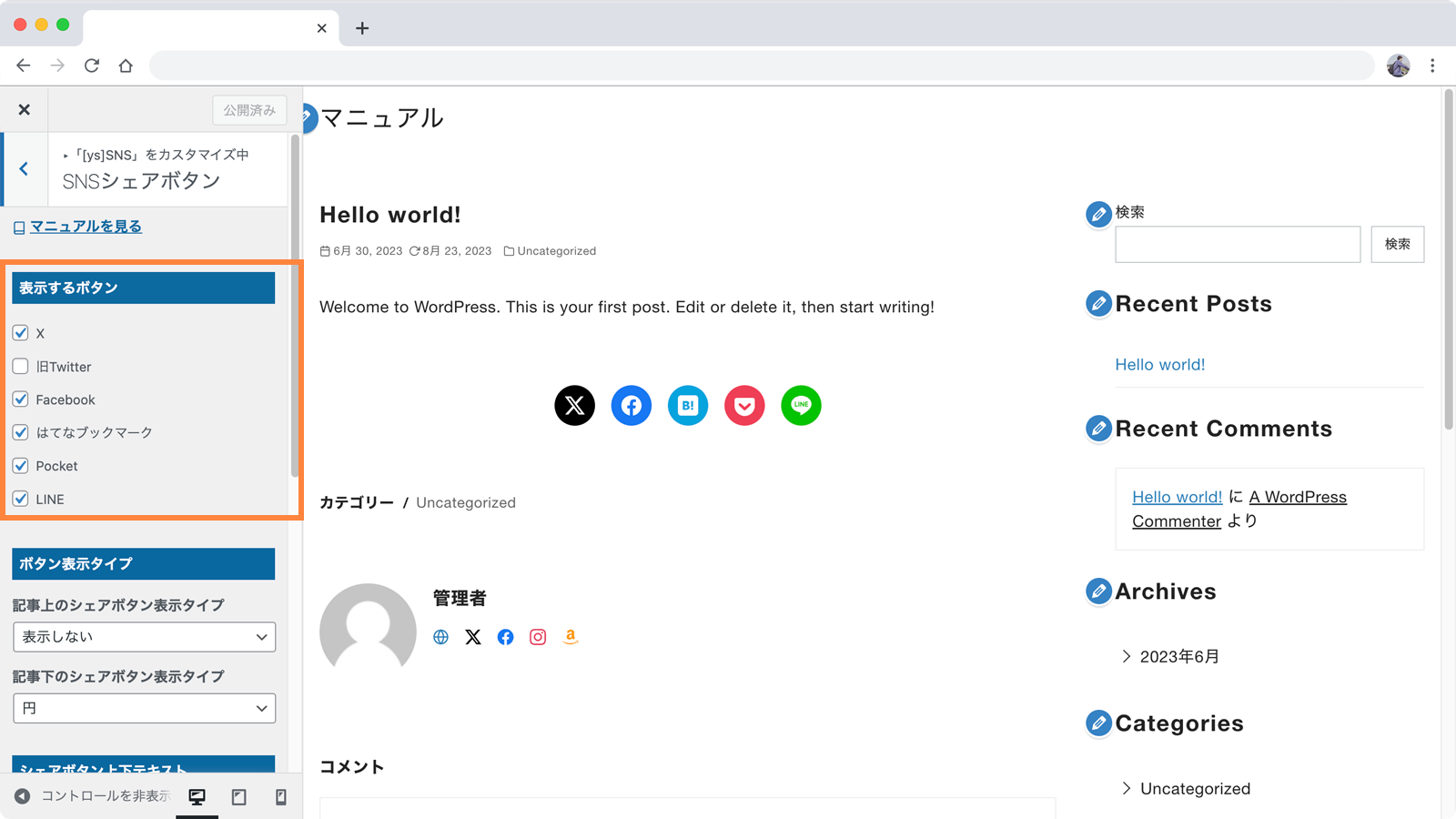
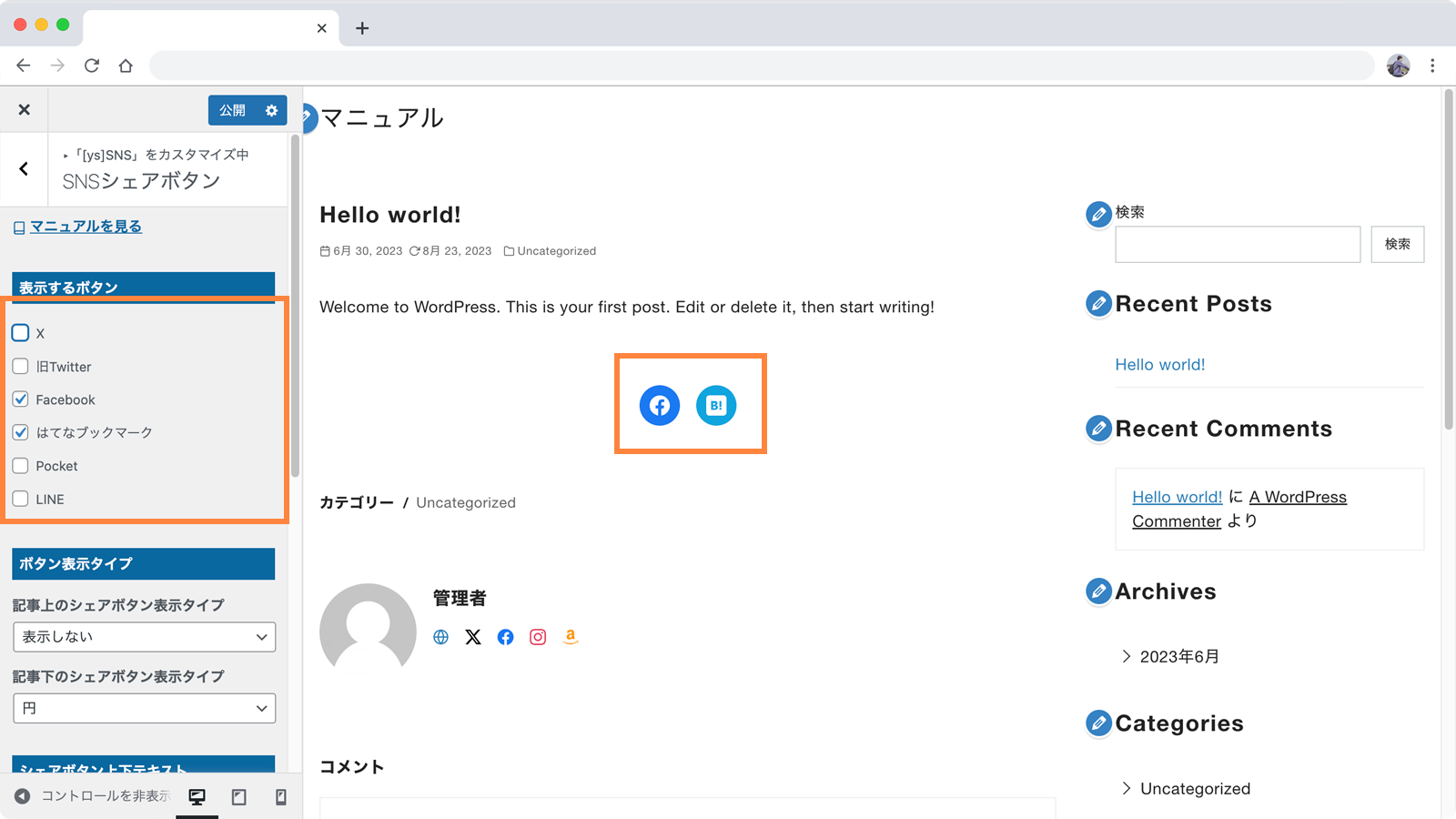
「表示するボタン」設定からシェアボタンに表示するボタンを選択できます。

以下の中から表示したいSNSにチェックをつけます。
- X
- 旧Twitter
- Bluesky
- はてなブックマーク
- LINE
※「X」と「旧Twitter」はv4.47.0で2つ共存状態になっています。「X」・「Twitter」の仕様によって設定が今後変化することがあります。

チェックのついているSNSのボタンのみが表示されます。
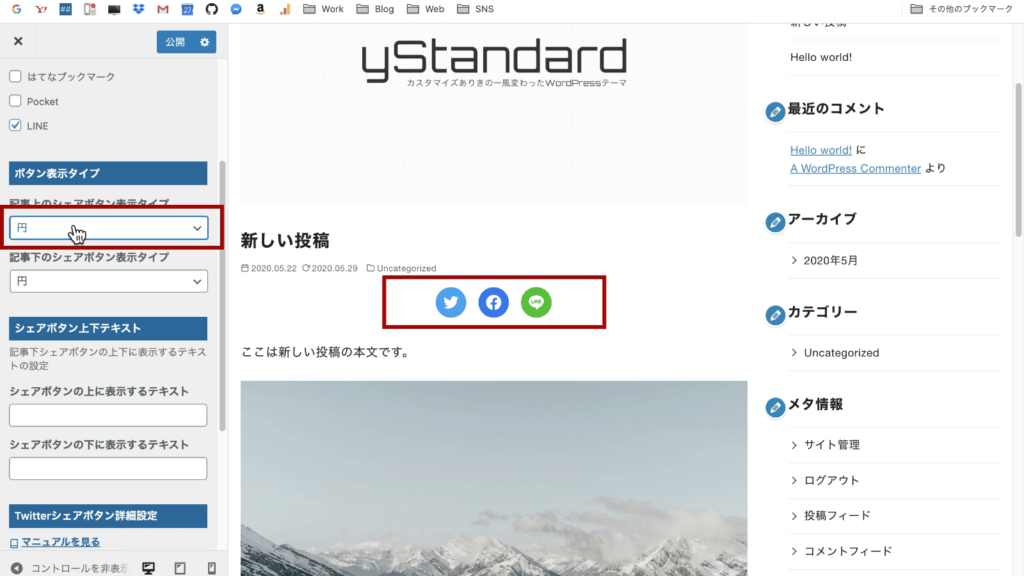
記事上・記事下に表示するボタンのタイプ設定

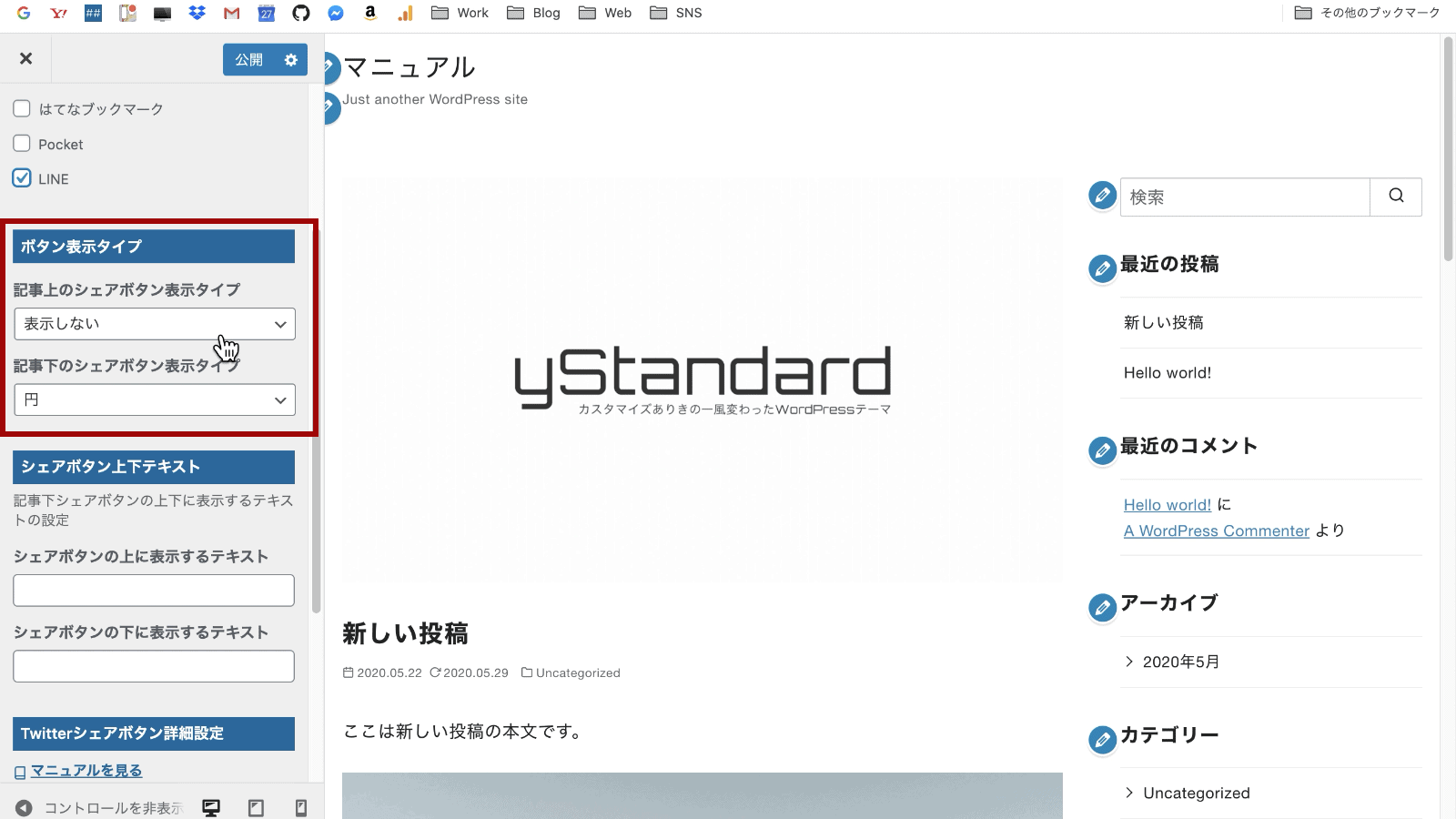
表示するSNSシェアボタンのデザインを記事上・記事下でそれぞれ設定できます。
選択できる表示タイプは以下の5種類です。
- 円
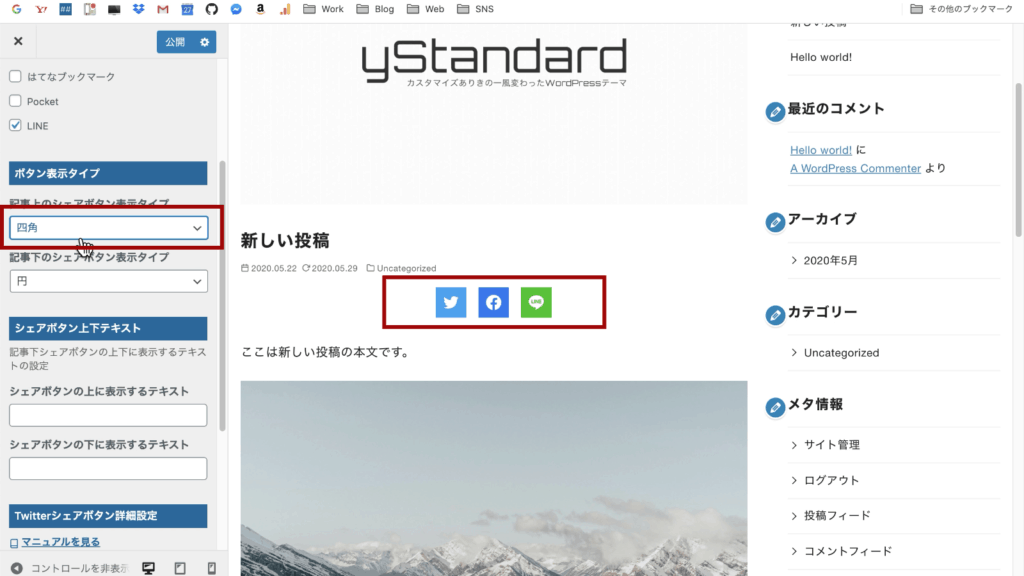
- 四角
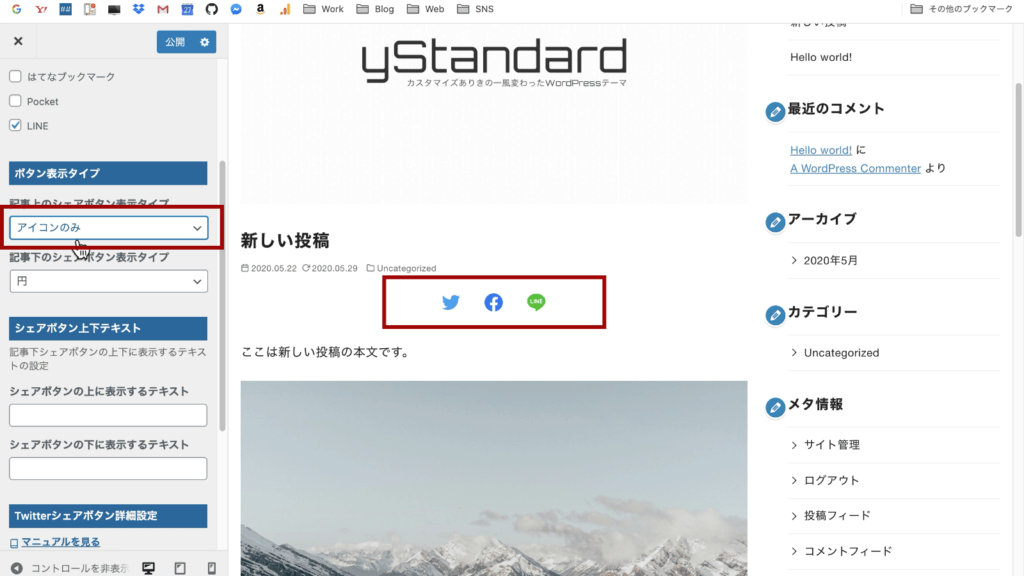
- アイコンのみ
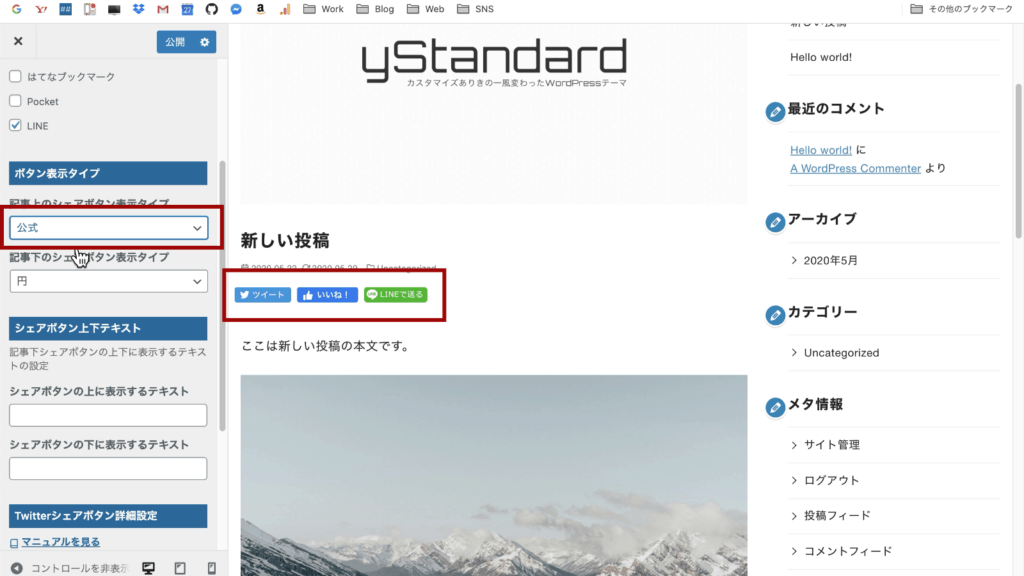
- 公式
- 表示なし




※「公式」タイプについてはSNSの公式ボタンが提供されているもののみ表示されます。公式ボタンが無いものについてはチェックが付いていても表示されません。
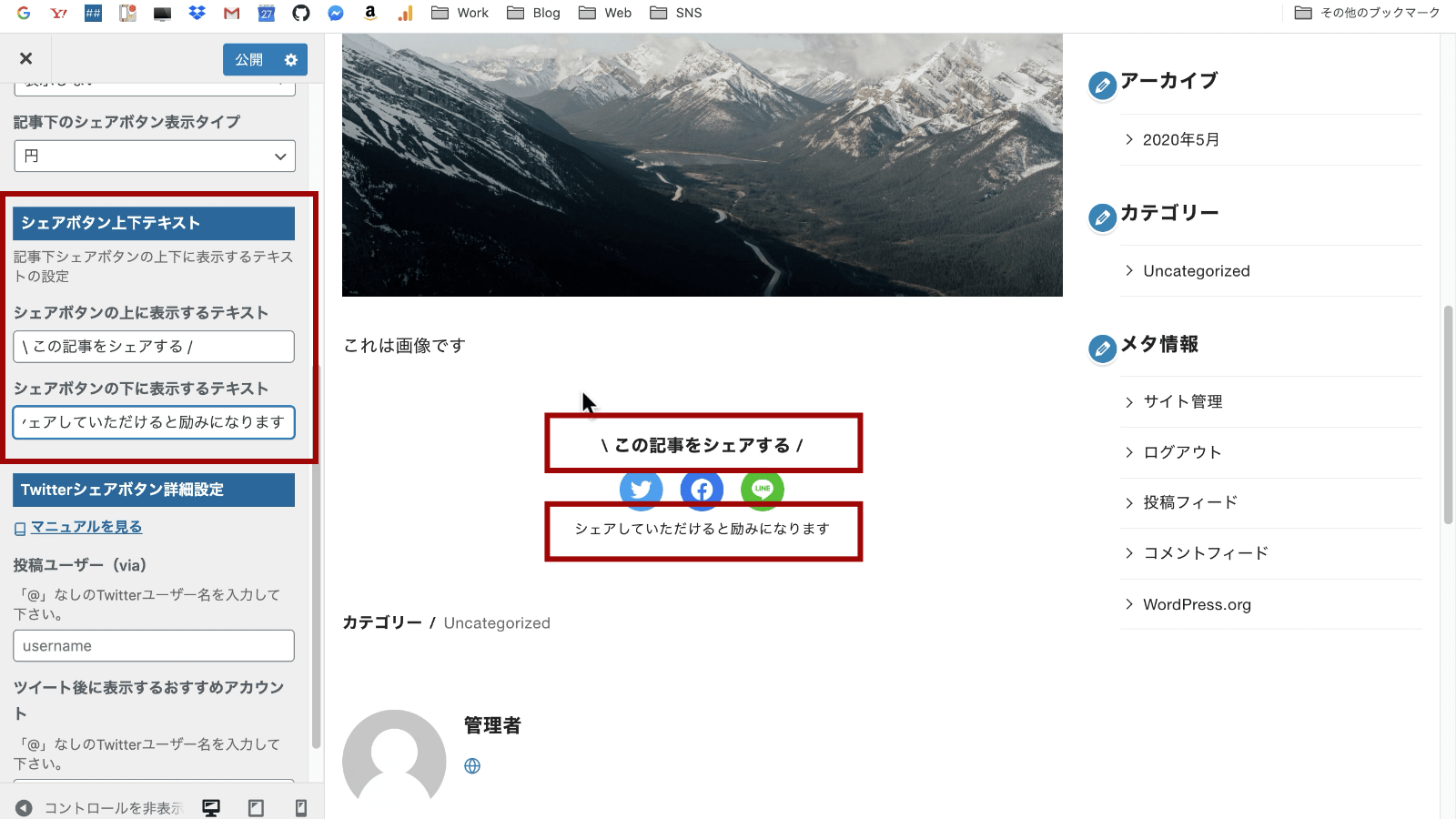
シェアボタン上下テキスト
記事下のシェアボタンに限り、シェアボタン上下にテキストを表示できます。

シェアボタン上のテキストは太字で表示されます。
シェアボタン下側のテキストは本文より少し小さく表示されます。
ただシェアボタンを置いておくだけでなく、なにか一言あるとボタンを押してもらいやすくなるかもしれませんのでうまく活用してみてください。
Twitterシェアボタン詳細設定
Twitterのシェアボタンのみ、細かなオプションがあります。
詳しくはこちらをご覧ください▼

Twitterシェアボタンの詳細設定について紹介します。 SNSシェアボタンの設定は「[ys]SNS」→「SNSシェアボタン」から設定します。
wp-ystandard.com
ページ別に表示・非表示を切り替える
編集画面の[ys]投稿設定からページごとにシェアボタンの表示・非表示も切り替えられます。
詳しくはこちらのマニュアルをご覧ください▼