yStandard BlocksのカスタムボタンブロックではPC・タブレット・スマートフォンでフォントサイズ(文字の大きさ)を別々に設定出来ます。
各デバイスに合わせてフォントサイズを調整できるので、大きな目立つボタンにしたいけど、フォントサイズを大きくするとスマホで見た時にテキストが折り返してしまう…といった時に便利な設定です。
※このページで紹介している機能はyStandard Blocks v2.8.0以上が必要になります。
PC・タブレット・スマートフォンでフォントサイズを別々に設定する

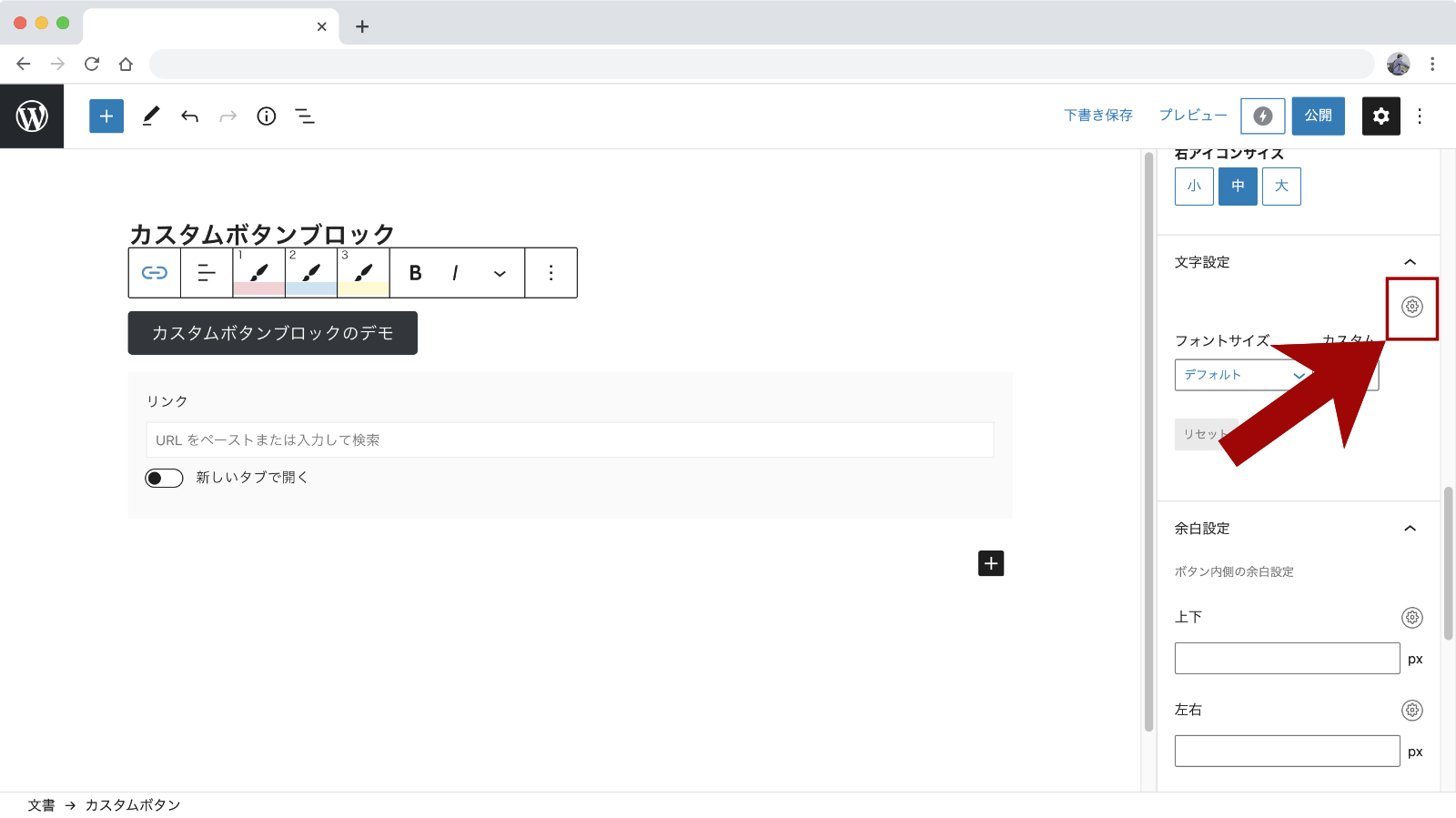
カスタムボタンブロックでPC・タブレット・スマートフォンのフォントサイズを別々に設定する場合、ブロックの文字サイズ設定右上の歯車アイコンをクリックします。

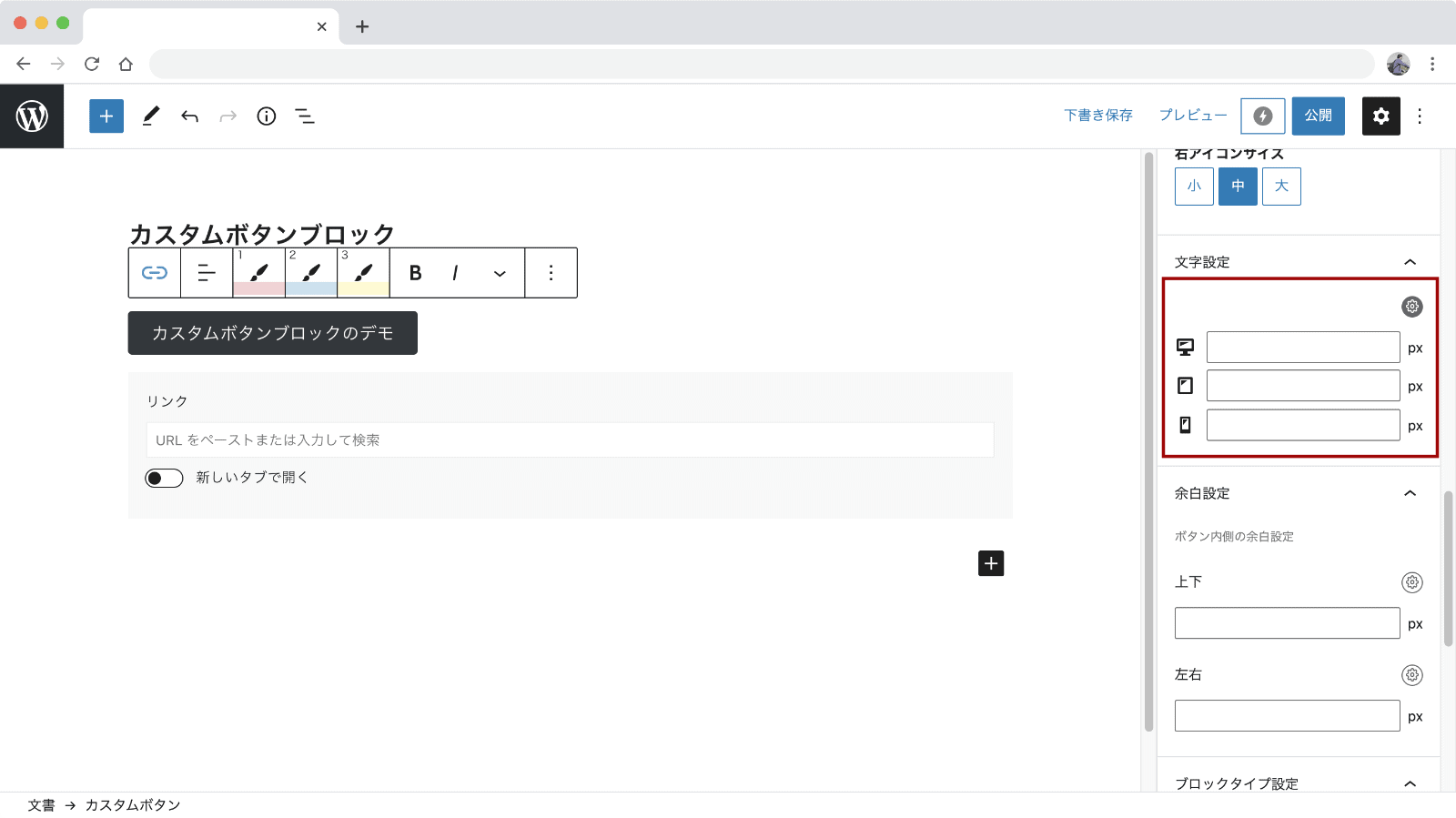
上から順にPC・タブレット・スマートフォンのフォントサイズ設定欄が表示されるのでそれぞれのフォントサイズ(px)を入力します。
注意点として、PC・タブレット・スマートフォン別のフォントサイズ設定を使用する場合は3種類全てのフォントサイズを入力してください。
「スマートフォンのみ入力する」「PCとスマートフォンのみ入力する」のような例はNGです。
「PCとタブレットは同じ、スマートフォンだけ小さくする」という場合はPCとタブレットに同じ値を入力してください。
Internet Explorerでの注意点
Internet Explorer(以下IE)ではPC・タブレット・スマートフォン別のフォントサイズ設定機能は正常に動作しません。
IEで表示した際はPC用の文字サイズでの表示されますのでご了承ください。

