yStandardではフッターエリアの上にもう1段フッターとして全ページに表示される「サブフッターエリア」を用意しています。
このページではサブフッターエリアの設定方法について紹介します。
目次
サブフッターエリアの設定

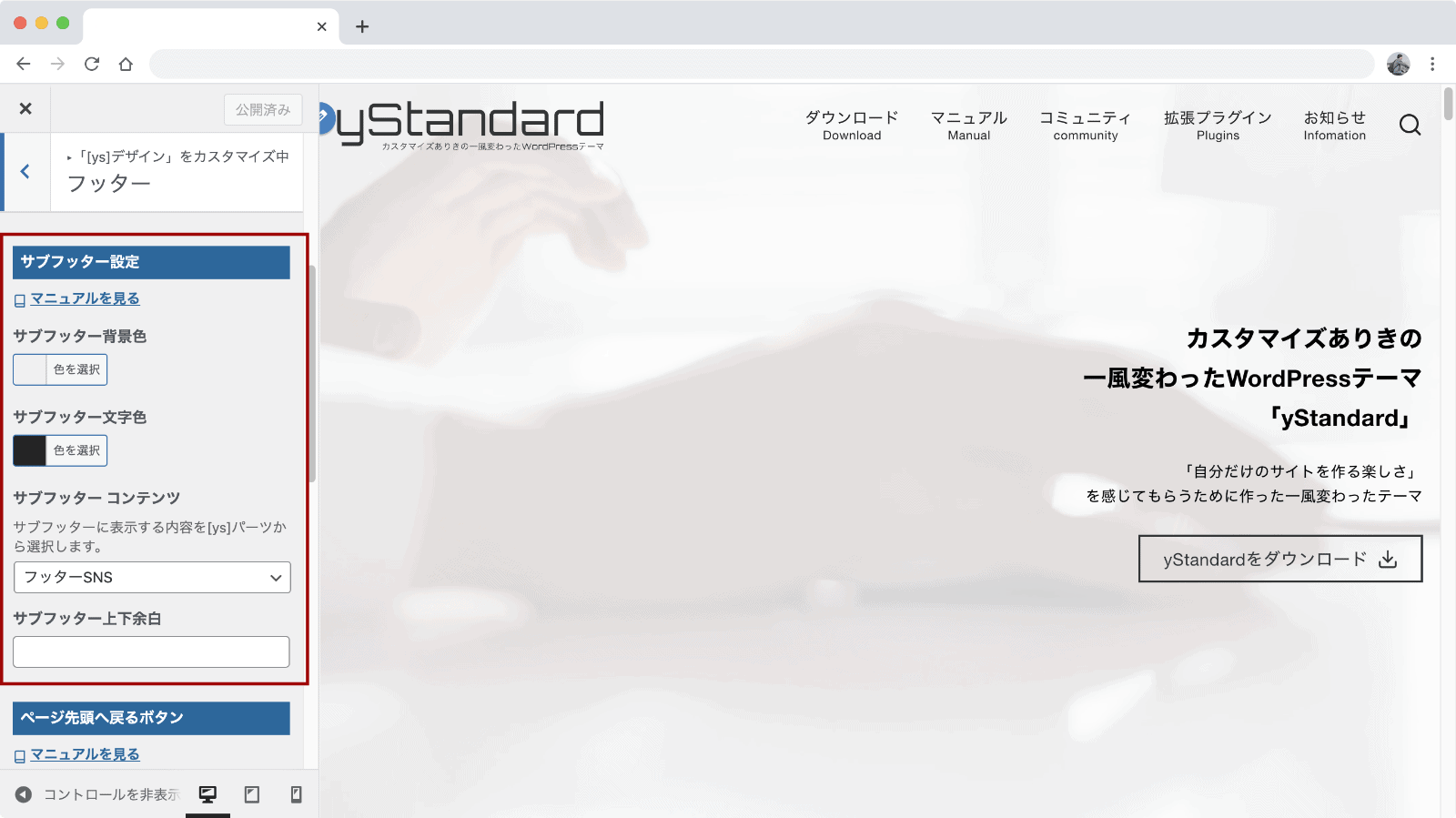
サブフッターエリアは「[ys]デザイン」→「フッター」の中の「サブフッター設定」から設定できます。
サブフッターに表示するコンテンツ(内容)の準備
サブフッターエリアには「[ys]パーツ」で作成した内容を表示できます。
サブフッターに表示したい内容を事前に「[ys]パーツ」で作成しておきましょう。
![[ys]パーツの使い方](https://wp-ystandard.com/wp/wp-content/uploads/2020/04/image-puzzle-1024x684.jpg)
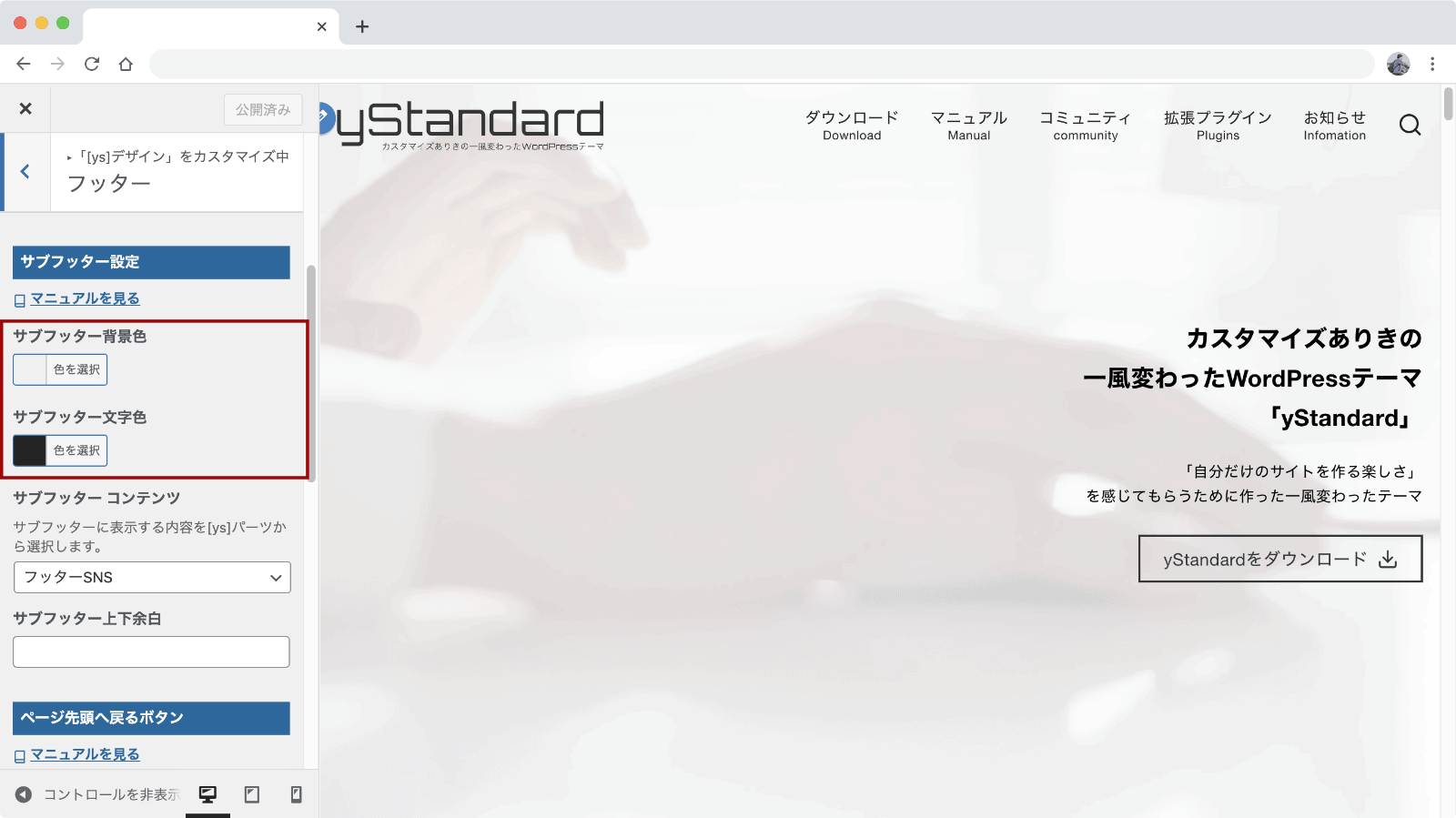
サブフッターの背景色・文字色設定

「サブフッター背景色」「サブフッター文字色」で背景色と文字色を設定できます。
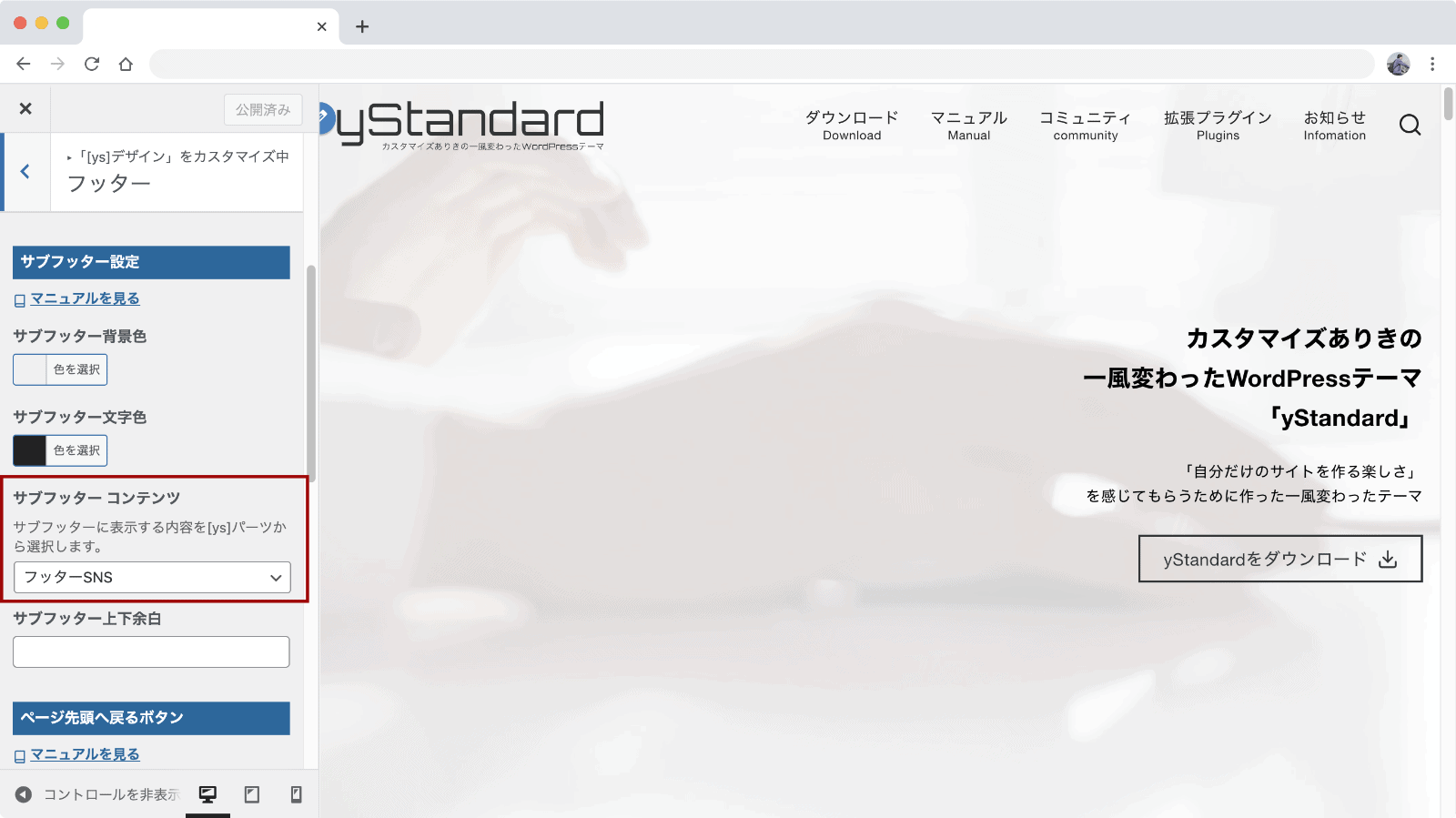
サブフッターに表示するコンテンツ(内容)の選択

サブフッターエリアに表示するコンテンツ(内容)を一覧から選択します。
一覧には公開済みの[ys]パーツが表示されます。
もし、[ys]パーツでサブフッター表示用にコンテンツを作ったのにも関わらず一覧に表示されない場合は、作成した[ys]パーツが公開されているか(下書きなどになっていないか)確認し、カスタマイザーを一度閉じてから再度開き直してみてください。
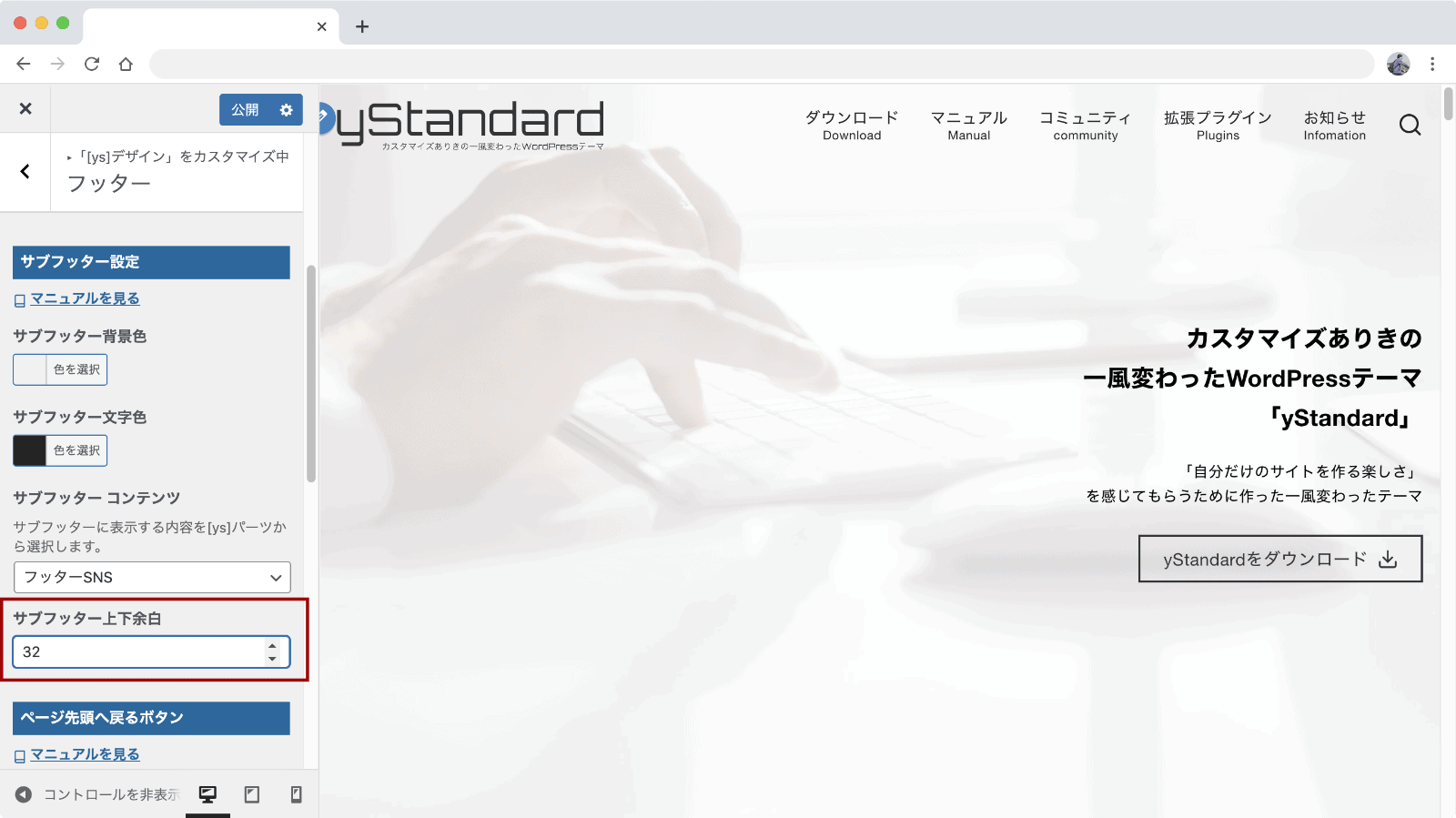
サブフッターの上下余白を設定する
※この設定は v4.24.0から追加されました

サブフッターエリアの上下余白を設定できます。
空白にすると初期値です。余白を消したい場合は「0」を入力してください。
関連マニュアル

wp-ystandard.com

wp-ystandard.com

