yStandard v2.7.0を公開しました
主な変更点についてのご案内です。
yStandard v2.7.0 公開
よっひー(@yosiakatsuki)です。
2018年8月30日 yStandard v2.7.0を公開しました。
主な更新内容については以下の内容になります。
- 機能追加
- ヘッダーメディア機能追加
- 不具合修正
- コメント欄HTML構造不具合修正
機能追加
ヘッダーメディア機能追加
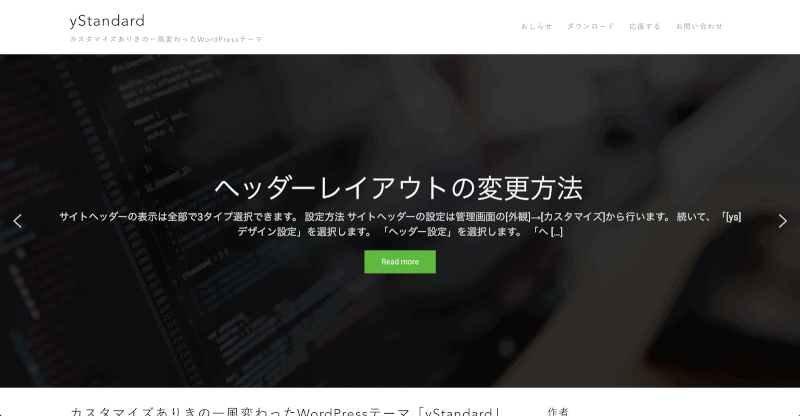
カスタムヘッダーに対応しました!
TOPページの先頭にドーンと画像や動画を表示することが出来るようになります!
さらには、画像・動画の設定以外に、ショートコードを設定するエリアも追加しました。
スライダーを作れるプラグインなどと組み合わせてよりリッチなTOPページが管理画面から簡単に設定することができます。

PC表示だけではありますが、画像・動画の上にサイトヘッダーを重ねた表示にすることもできます。

設定方法についてはこちら▼
https://wp-ystandard.com/custom-header/
スマホ・タブレットについても同様の表示にしたいとも考えていますが、スマホでも画像の全画面表示をするなら画像の上にテキストとかボタンとか置けるようにしたいな〜…と思ったらいろいろ検討しなければならないことが多そうなので、一旦画像表示のみでのリリースになります。
今後のアップデートにもご期待下さい!
影響範囲
今回のアップデートでは以下の影響があります。
header.phpに変更があります- 子テーマでカスタマイズしている方はyStandard v2.7.0の
header.php76行目付近から追加された内容を子テーマのheader.phpへコピーしてお使いください。
- 子テーマでカスタマイズしている方はyStandard v2.7.0の
- フィルターフック
ys_customize_cssをys_get_customizer_inline_css_colorに変更- テーマカスタマイザーで設定出来るスタイルの指定をCSSに書き出す処理を見直しました。それによりフィルターフックが変更になりましたので、上記フックを使ってカスタマイズを行っている場合はフック名の変更をお願いします。(引数に変更はありません)
子テーマ側でPHPカスタマイズをしていない場合は特に影響ありません。
まとめ・今後について
実装についてはあまり気がのらない機能だったのですが、作ってみたら「これ、結構いい感じなのでは?」ってなりました。
(自分のブログでも活用しよう…)
スライダー作れる系プラグインとの合わせ技でTOPにコンテンツスライダーを配置するとホントいい感じです。(サンプルでは「Smart Slider 3」というプラグインを使っています。)
ぜひご活用ください!
最後に、yStandardのこれからも応援よろしくおねがいします!
ではまた。

