yStandard v4.28.0を公開しました。主な更新内容について紹介いたします。
目次
yStandard v4.28.0 公開
よっひー(@yosiakatsuki)です。
2021年8月24日 yStandard v4.28.0 を公開しました。
主な更新内容については以下の内容になります。

これまでのアップデート内容については「アップデート履歴」ページをご覧ください!

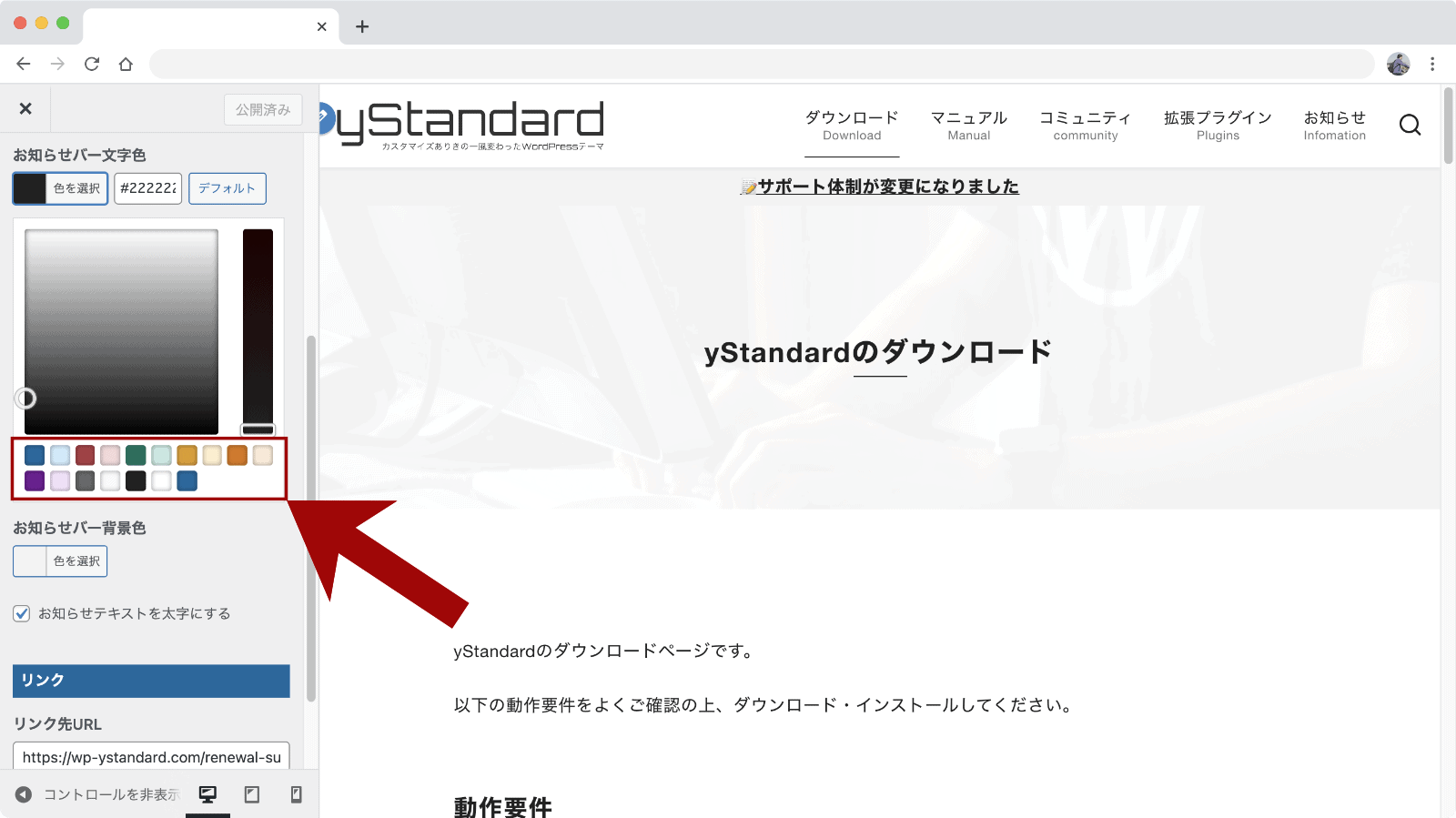
カラーパレットで使える色の変更・追加

ブロックで使えるカラーパレットの色を見直し、色の変更と追加をしました。
青・赤・緑・黄色・オレンジ・紫・灰色については濃い色と淡い色をそれぞれ使えるようにしています。
引き続き、カラーパレットで使える色の変更機能はありますが、本バージョンから設定画面の場所が変わっていますので、詳しくは下記マニュアルでご確認ください▼

変更前の色を使いたい場合はお手数ですが手動で下記表を元にカラーパレットをカスタマイズしてください。
| 青 | #82B9E3 |
| 赤 | #D53939 |
| 緑 | #92C892 |
| 黄色 | #F5EC84 |
| オレンジ | #EB962D |
| 紫 | #B67AC2 |
カスタマイザーにブロック用カラーパレット選択追加

カラーパレットの色変更・追加と合わせて、カスタマイザーの色選択画面でもカラーパレットの色が反映されるようになりました。
先にカラーパレットの編集をしておけば、カスタマイザーでの各色の設定が楽になります。
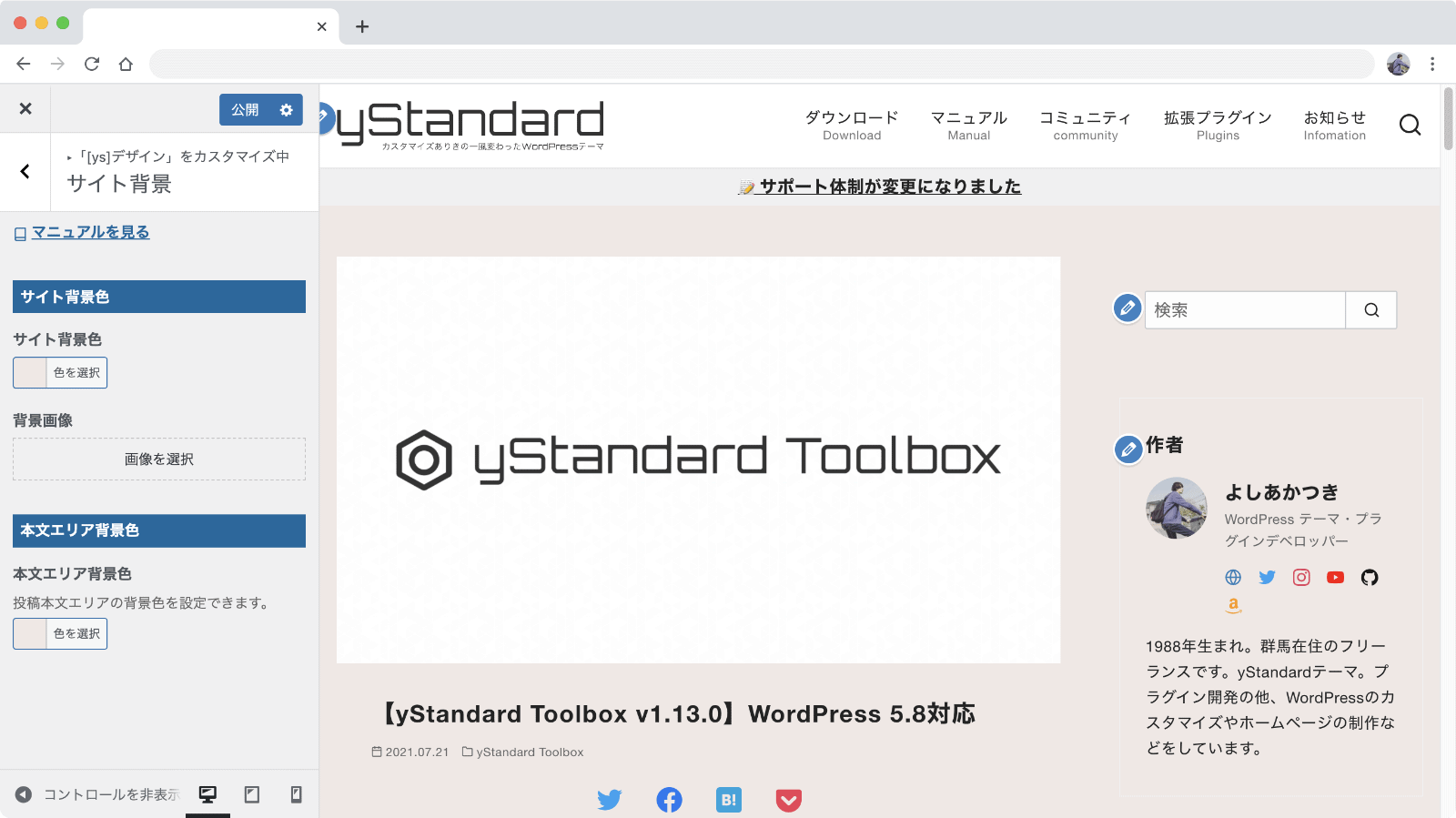
投稿本文エリアの背景色設定追加

これまではサイトの背景色は変更でき、本文エリアは白色に固定されていました。
本バージョンから本文エリアの背景色も変えられるようになったので、淡い背景色を全体的に使うデザインなどが作りやすくなりました。

固定ヘッダー時のコンテンツ域開始位置(bodyのpadding)自動調整機能追加
今まで、固定ヘッダー機能を使う場合、レイアウト調整の為にヘッダー高さを入力する必要がありましたが、本バージョンよりJavaScriptで自動調整されるようにしました。
ただ、回線速度が遅いなどの理由で自動調整の実行が遅れると画面にガタつきが発生します。そのような問題を避けるため、これまで通りヘッダー高さの入力をおすすめします。

もし、CSSカスタマイズしているなど、自動調整機能が不要な場合、CSSの!importantで自動調整機能で追加されるstyleを上書きするか、下記PHPコードを子テーマや自作プラグインに追加してください。
add_filter( 'body_class', function ( $classes ) {
$classes[] = 'disable-auto-padding';
return $classes;
} );CSSカスタムプロパティ一部変更
上級者向けの内容になりますが、以下CSSカスタムプロパティが変更・追加になります。
- 変更 :
--site-cover->--global-nav-search-cover - 追加 :
--tagcloud-icon
これからもyStandardをよろしくおねがいします
ユーザーコミュニティ

yStandard Toolbox


