yStandard v3.8.0を公開しました
主な変更点についてのご案内です。
よっひー(@yosiakatsuki)です。
2020年1月10日 yStandard v3.8.0を公開しました。
主な更新内容については以下の内容になります。
- [追加] Font Awesome(アイコンフォント)の軽量版読み込みオプション追加
- [修正] JavaScript読み込みのバージョン指定が子テーマのバージョンになっていた点の修正
- [修正] 投稿者プロフィール下のボタン表示不具合修正
- [調整] 詳細ページ下部プロフィール欄から「記事一覧」ボタンを削除
v3.7.0 ~ v3.8.0までの細々とした調整は下記をご覧下さい。
高速化対策としてアイコンフォント(Font Awesome)の軽量版を追加
「ページ読み込み高速化」といいますか…メインはPageSpeed Insights対策です。
最近、配布・販売テーマのPageSpeed Insightsのスコアを計測してTwitterでその結果をシェアしている方がいまして、yStandardだけモバイルの点数が良くなかったので調整しました。
いろいろ試してみてFont Awesome関連のCSS,JSを切ったら100点100点になった!
— よしあかつき (よっひー) #本気カスタム本 (@yosiakatsuki) December 25, 2019
\ いまさらそんな運用無理だ / pic.twitter.com/gjaKD0xxwr
調査の段階でおそらく点数をぐっと下げているのはFont Aweseome関連のJavaScriptだということがわかりましたので、テーマに必要なアイコンのみを読み込む設定を追加しました。
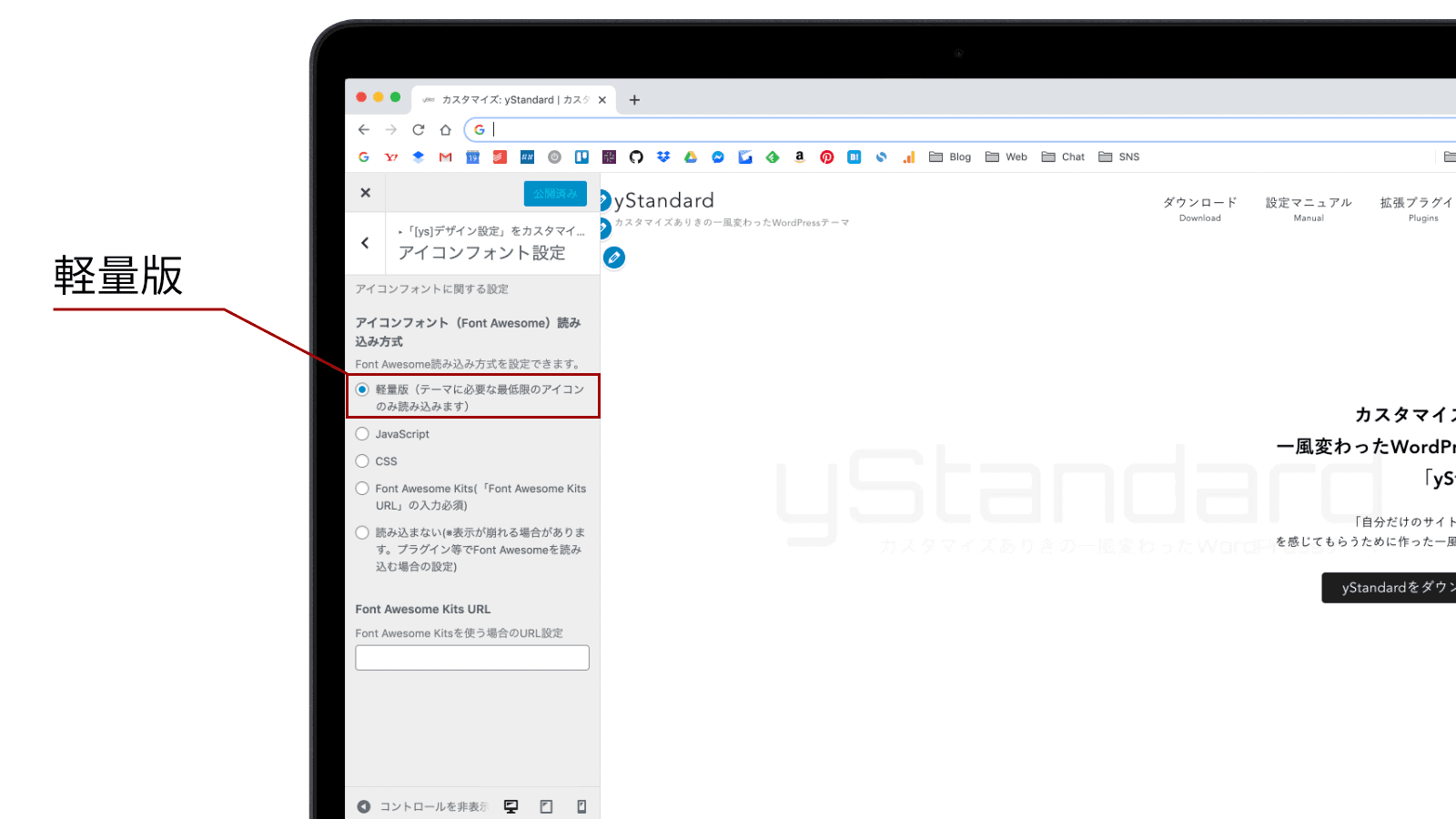
「[ys]デザイン設定」→「アイコンフォント設定」の「アイコンフォント(Font Awesome)読み込み方式」を「軽量版」にすることで、テーマに必要なアイコンフォントのみを読み込むようになります。

この設定のほか、画像の遅延読み込み(LazyLoadなど)を組み合わせる必要がありますが、モバイル・PC共に90点以上のスコアで運営できるようになります。
※点数は保証されたものではありません。利用するプラグインの組み合わせなどにより変化します。
ちなみに、すべてのアイコンを使えるようにする場合のJavaScriptの容量は 1.1MB、テーマで使っているアイコンに絞ると63KBとなり、ファイル容量的には90%以上のダイエットとなりました…
— よしあかつき (よっひー) #本気カスタム本 (@yosiakatsuki) January 10, 2020
何回か計測して、一番いい結果を取り上げたつぶやきになりますが、モバイル 99点 / PC 100点を確認することもできました。
yStandard Blocksとの連携
このアイコンフォント軽量版の機能はyStandard Blocksと連携されます。
軽量版設定の場合、yStandard Blocksのアイコンブロックやボタンブロックのアイコン設定などはオススメアイコンのみが利用できるかたちに制限されます。
利用できるブロックは下記ページをご確認ください。
※この機能を利用するためにはyStandard Blocks 0.7.2以上をご利用ください。
今後について
作者個人の事業サイトのリニューアルも落ち着き、ブログ記事にほしいブロックを yStandard Blocksにいくつか追加予定です。
今後とも応援もよろしくおねがいします。

