yStandard v4.10.0を公開しました。
主な変更点についてのご案内です。
目次
yStandard v4.10.0 公開
よっひー(@yosiakatsuki)です。
2020年8月18日 yStandard v4.10.0を公開しました。
主な更新内容については以下の内容になります。
- [追加] グローバルナビゲーションのメニュー間隔変更機能追加
- [追加] ヘッダーボックスシャドウ設定追加
- [追加] ページ先頭へ戻るボタン表示設定追加
- [調整] ページ内スムーススクロールの動作調整
これまでの修正・調整内容は下記をご覧下さい。

アップデート履歴 yStandardのテーマアップデート情報の詳細はGitHubをご覧ください。 その他、yStandardテーマに関するお知らせはこちら▼
wp-ystandard.com
ヘッダー周りの設定追加
デスクトップ表示でのグローバルナビゲーションのメニュー項目の余白を調整する設定とヘッダーの下側に影をつける設定を追加しました。

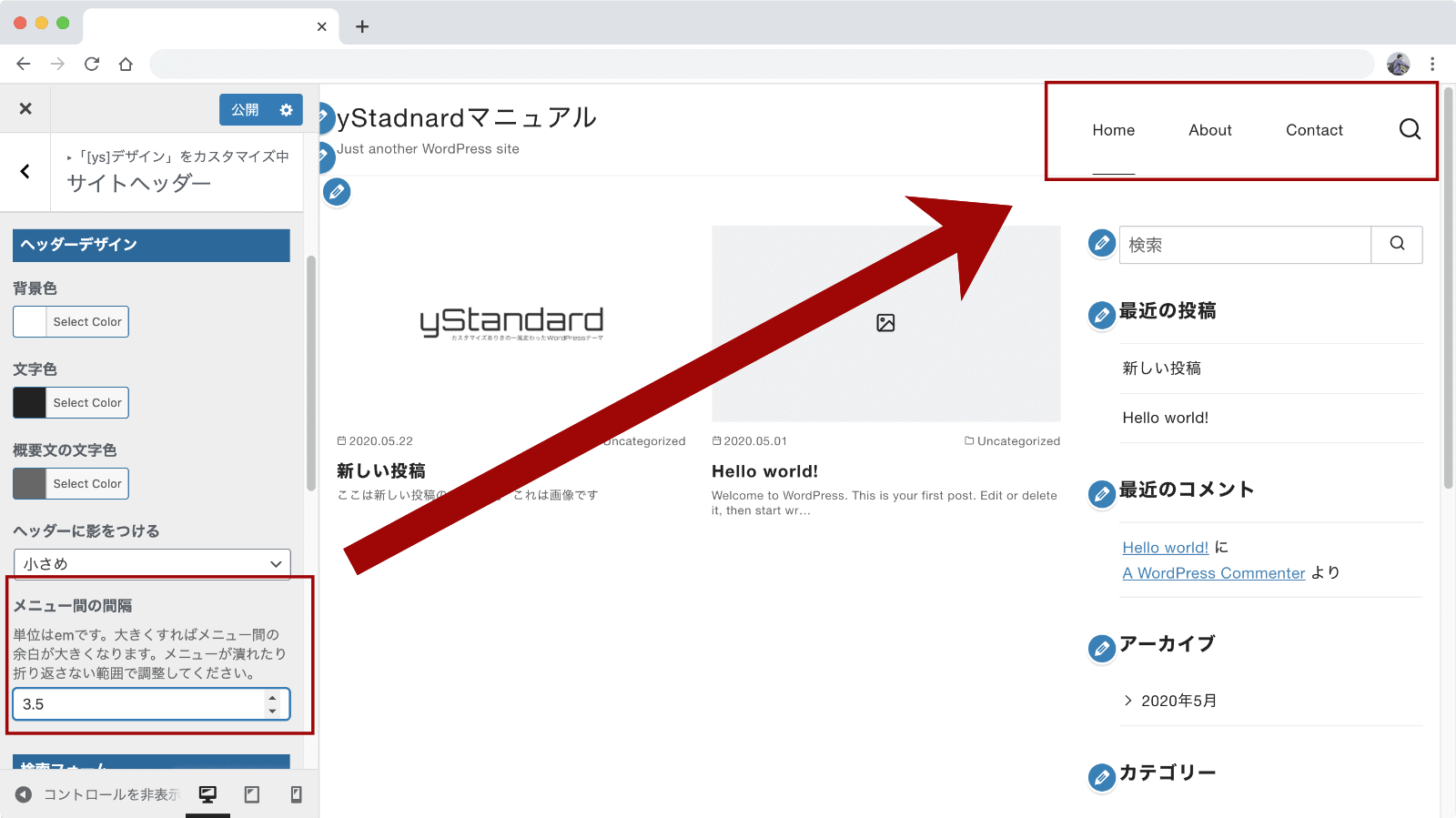
サイトヘッダーのレイアウトやヘッダーの色の変更方法について紹介します。 サイトのヘッダーのデザインは「[ys]デザイン」→「サイトヘッダー」から設定します。
wp-ystandard.com
グローバルナビゲーションのメニュー間隔変更機能

カスタマイザーの設定からデスクトップ表示でのグローバルナビゲーションのメニュー項目の余白を調整できるようになりました。
メニュー項目数によっては余白を大きくしたほうが見栄えが良くなると思います。
メニューが折り返すなど、潰れないような余白に調整してください。
ヘッダーボックスシャドウ設定追加
ヘッダーの下側に影をつけるオプションを追加しました。
影をつけることで少しばかりヘッダーを際立たせることができるかな?と思います。
注意点として、ヘッダー固定表示設定をしていたときに自動で付くヘッダーの影がなくなりましたので、ヘッダー固定表示をしていた方は「ヘッダーに影をつける」設定をお願いします。
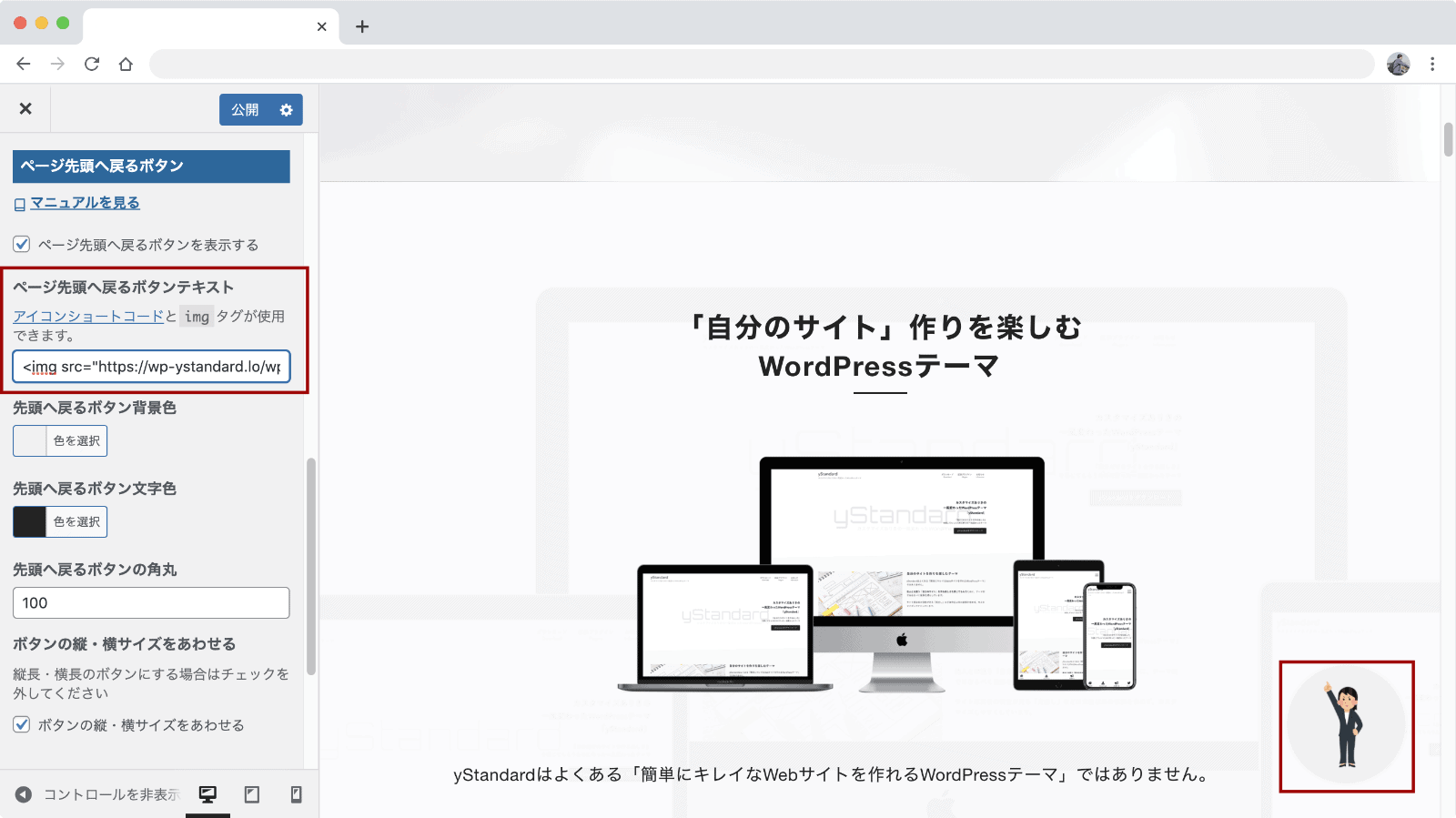
ページ先頭へ戻るボタン表示設定追加
個人的にあまり好きじゃないので入れていなかった「TOPへ戻る」ボタンですが、何度か「TOPへ戻るボタンの設定はどこですか?」と訊かれることがあったので追加しました。
マニュアルはこちらです▼


ちょっとしたポイントとしては、上級者向け設定になりますが、ボタンに画像を指定できるのでサイトイメージに合った画像を作れば、ちょっと凝ったTOPへ戻るボタンも作れます。
これからもyStandardをよろしくおねがいします
サポートフォーラム
wp-ystandard.com
yStandardを応援する

wp-ystandard.com

