従来のyStandardより大幅な変更を加えた「yStandard v2.0.0」を公開しました
目次
yStandardでの変更点
yStandard v1 → v2への変更は大きな変更となりました。
主な変更点についてご紹介します
テンプレート構造の見直し
v2ではテンプレート構造を大きく見直しました
v1系ではほとんどが関数化されていたHTMLの出力処理をテンプレートファイル化し、そのほとんどをtemplate-partsフォルダ内に配置しました
この変更により「子テーマの同階層に同名のファイルを置く」という標準的な子テーマでのカスタマイズ方法が可能になりました
ただ、全てのファイルを上書きできるというわけでな無く、テーマ直下のファイルかtemplate-partsフォルダ内のファイルが上書き可能になっています。
Webフォントなどの追加をやりやすくする工夫
以前「v2で考えていること」として紹介したheadやbody終了直前に任意のタグを追加しやすくする工夫を行いました
- user-custom-head.php
- user-custom-head-amp.php
- user-custom-append-body.php
上記3つのPHPファイルをカスタマイズすることでhead内に簡単にWebフォントを使うためのlinkタグを埋め込むといったことが可能になります
管理画面からカスタマイズ可能にする案もありましたが、「テーマ側に書いたほうが複数サイトでテーマを使いまわす時に便利かもしれない」と思ったのでこういう作りにしています
(あとはカスタマイズ前提のテーマなのでわざわざ管理画面で出来るようにしなくてもいいかな…と…)
テーマ設定をカスタマイザーに移動

v1系ではテーマの設定の為に独自の設定ページを用意していましたが、v2からはテーマカスタマイザーから設定を変更する方式に変更しました
テーマカスタマイザーからの設定変更の方が、プレビューを見ながら設定を変えられてわかりやすいと思ったことと、
カスタマイザーの機能として、カスタマイズ出来る部分に鉛筆マークなどが表示されて、カスタマイズ出来る部分が直感的にわかりやすくなるかと思ったからです。
開発面では、独自設定作るよりカスタマイザーに項目増やすほうが作りやすかったりもします…
著者表示機能の強化
yStandard v2では著者のアピール機能を強化しています
v1系でも搭載されていたGravatarを使わずにサイトにアップロードした画像をプロフィール画像として設定できる機能の他、著者アーカイブページの上部に著者情報を表示するようになっています

また、「ライター一覧ページ」のようなページを作りやすくするためのショートコードなども用意しています
https://wp-ystandard.com/func-writer-list-shortcode/
yStandardユーザーコミュニティの開始
yStandardユーザーコミュニティなるものをSlackを使って運用を始めるので、興味があれば参加してみて下さい
コミュニティ参加ユーザーに拡張プラグインを先行公開する特典なども考えています
その他
その他、ブログカード機能がついたりと細々ありますが、あまりたくさん書いても読むのがつかれると思うのでいろいろとサイト内を見てみて下さい
v1→v2へのアップデートについて

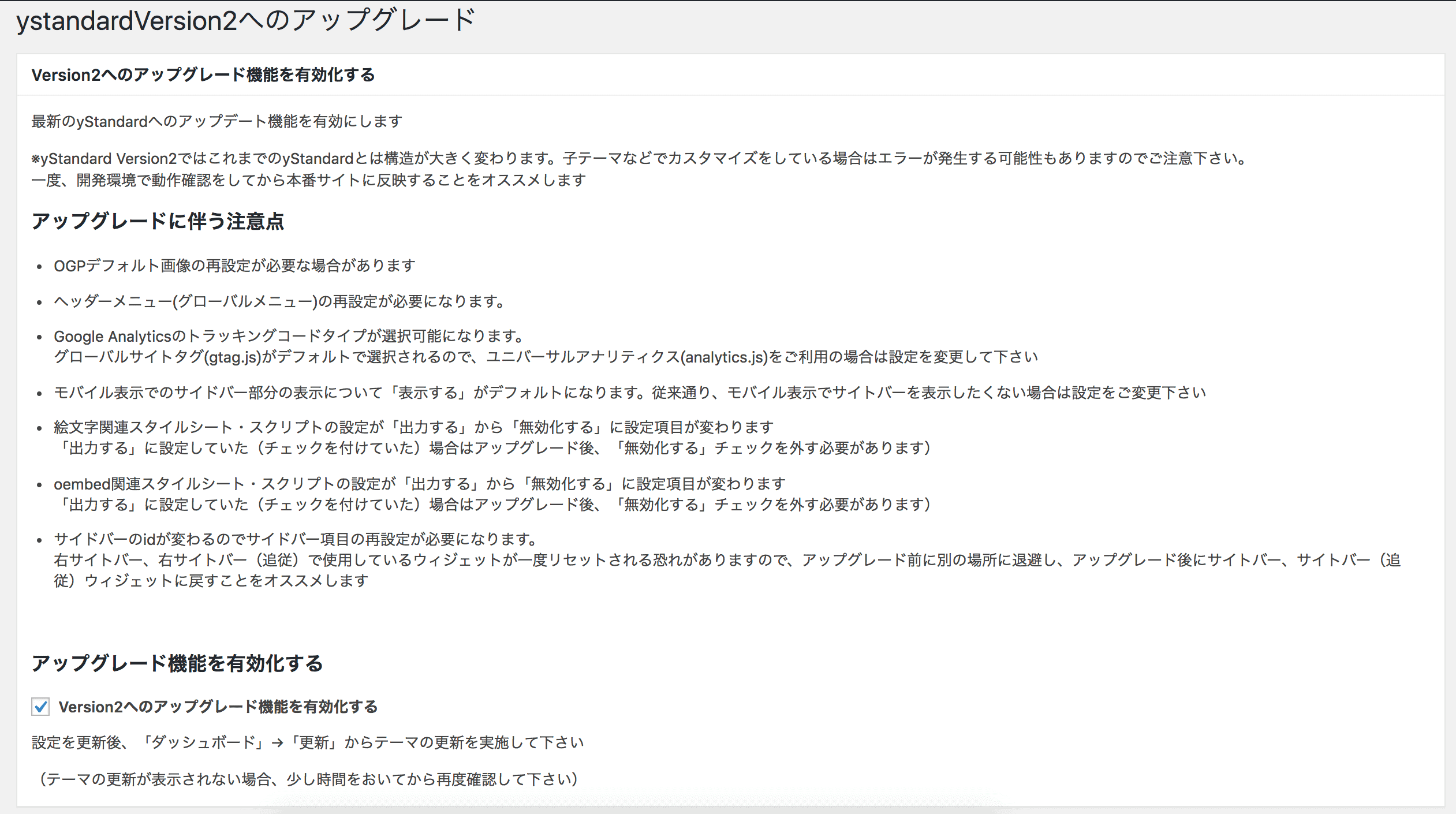
v1系とv2系では互換性が無いため、自動アップデート通知はされませんが、yStandard v1.2.0にて、v1→v2へのアップグレード機能を追加致しました。
v1.2.0までアップデート頂き、v2へのアップグレード機能を有効にすることで、管理画面の更新ページからv1→v2へのアップグレードが可能になります
注意点
設定の変更が必要になります
v1→v2では設定の変更等が必要になる部分があります。
- OGPデフォルト画像の再設定が必要な場合があります
- ヘッダーメニュー(グローバルメニュー)の再設定が必要になります。
- Google Analyticsのトラッキングコードタイプが選択可能になります。
グローバルサイトタグ(gtag.js)がデフォルトで選択されるので、ユニバーサルアナリティクス(analytics.js)をご利用の場合は設定を変更して下さい - モバイル表示でのサイドバー部分の表示について「表示する」がデフォルトになります。従来通り、モバイル表示でサイトバーを表示したくない場合は設定をご変更下さい
- 絵文字関連スタイルシート・スクリプトの設定が「出力する」から「無効化する」に設定項目が変わります
「出力する」に設定していた(チェックを付けていた)場合はアップグレード後、「無効化する」チェックを外す必要があります) - oembed関連スタイルシート・スクリプトの設定が「出力する」から「無効化する」に設定項目が変わります
「出力する」に設定していた(チェックを付けていた)場合はアップグレード後、「無効化する」チェックを外す必要があります) - サイドバーのidが変わるのでサイドバー項目の再設定が必要になります。
右サイトバー、右サイトバー(追従)で使用しているウィジェットが一度リセットされる恐れがありますので、アップグレード前に別の場所に退避し、アップグレード後にサイトバー、サイトバー(追従)ウィジェットに戻すことをオススメします
テーマカスタマイズをしていた場合
v1系利用の際に、何かしらのカスタマイズをしていた場合(子テーマを含む)は、開発環境で動作確認をしてから本番サイトへ適用することをオススメします。
v1系とv2系では処理の互換性が無いため、子テーマでカスタマイズしていた内容が原因でPHPのエラーが発生することも考えられます
また、CSSカスタマイズだけであっても、HTML構造が変わっているため表示崩れが発生する可能性もありますので、ご注意下さい
今後のアップデート予定について
管理画面機能の強化
例えば、カスタマイザープレビュー内に設定項目を開くためのリンク(鉛筆ボタン)を表示や、投稿一覧ページで1カラムテンプレートが使われている記事を探しやすくする…
…など、といった運用面でのサポート機能の強化を考えています。
応援もお待ちしております
yStandardを応援するページも作成しました
ちょこっとでも応援して頂けるとありがたいです
早速ご利用頂いております!感謝!
https://konohito.website/2018/03/29/%E7%A5%9D%E3%80%8Cystandard-v2%E3%80%8D%E5%85%AC%E9%96%8B%E3%80%82%E3%82%84%E3%81%A3%E3%81%B1%E3%82%8A%E3%81%84%E3%81%84%E3%81%AA%E3%81%82%E3%80%81%E3%81%93%E3%81%AE%E3%83%86%E3%83%BC%E3%83%9E/

