実は以前のお知らせでしれっと書いていたversion 2開発のお話です
現在進行系で改良が始まっていますが、大きな目玉にしたい工夫や考えていることなどをご紹介します
yStandard version 2 改良点
現時点で考えている改良点はこちら▼
head、</body>直前をカスタマイズしやすくする- 設定項目をテーマカスタマイザーに移行
- CSSを軽くする
head、bodyの閉じタグ直前をカスタマイズしやすくする
これまでお問い合わせ頂いた内容で一番多かったのが「head、</body>直前をカスタマイズしたい」という内容でした
AMP対応も出来るようにしていることもあり、header.phpをごちゃごちゃさせたくなかったのでheadタグの出力を関数の中でやってしまっています
なので、head内をカスタマイズしたい場合、wp_headにフックする必要がある…という、どう考えても初心者にはツライ状況になっています…
その打開策として考えているのがこちら▼

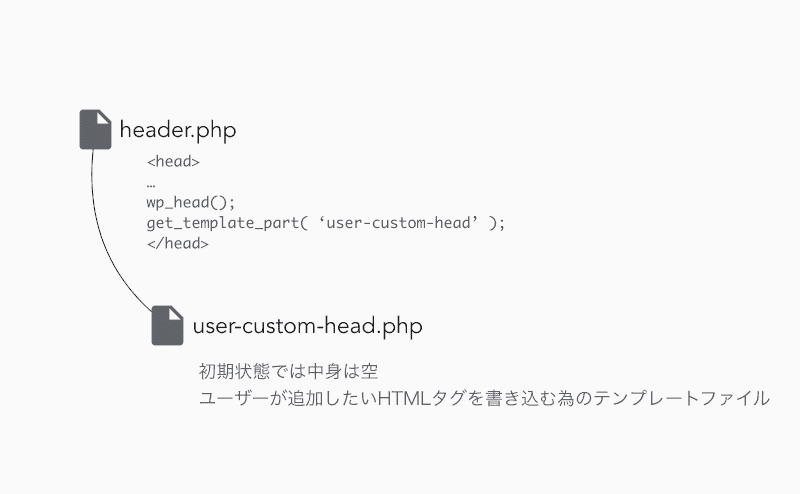
head、</body>直前に任意のHTMLタグを書き込む為の空のテンプレートファイルを予め用意しようという作戦です
get_template_partで読み込んで、配布する子テーマにも同じファイルを用意すれば子テーマ側でカスタマイズした内容が反映されます
「カスタマイズ内容はココに書いて!」というファイルを用意しておけば「header.phpのheadタグの中に書いて〜〜」なんて煩わしさも無いかな…?と思っています
設定項目をテーマカスタマイザーに移行
Version 1では「yStandard設定」というテーマ独自の設定ページを設けていますが、これをテーマカスタマイザーに移行しようと考えています
テーマカスタマイザーで設定できればライブプレビューしながら設定変更出来るのでイメージしやすいかと思います。
作者的にはテーマカスタマイザーに持ってきたほうが設定の追加がちょっと楽だったりもします…
今後の機能拡張も考えて手間はなるべく減らします
CSSを軽くする
AMP記事の作成を有効化していると、ガツガツCSSを足していった時にCSSの容量オーバーでAMPフォーマットのエラーが発生します
これは作者自身がかなり悩んでいることで、「もっと追加したいカスタマイズがあるのにAMPの容量制限に引っかかるので出来ない!!」という状態になっています…
この状態の解決と、カスタマイズしやすさ向上の為に詳細度を下げてシンプルなCSSに出来るように改善します
まとめ
head、</body>直前をカスタマイズはホント需要ありまくりなので早めに次期バージョンをリリースできるようにしたいです…
途中、β版をいくつか出すかもしれません。興味があれば覗いてみて下さい

